
継続は力なり#22
フロートによる3段組みレイアウト(2)の続き
段の高さを揃える
前回では、メインを中央に配置することはできたが、各段の高さが揃っていない
(前回、のsampleでなぜか出来ちゃったんだよなぁ)
フロートされたコンテンツの高さを揃えることは「これまでに学習してきた範囲の機能ではできない」
このような場合、各段の背景を透明にし、コンテンツ全体をグループ化している要素に全ての段の分の背景を含んだ背景画像を表示させ、あたかも高さが揃っているように見せる方法がある
これまでの例でいうと、main・sub1・sub2の背景を消して、その代わりに、#page に以下のような背景画像を表示させるということ
こうすると、実際の高さがバラバラでも高さが揃っているように見せられる

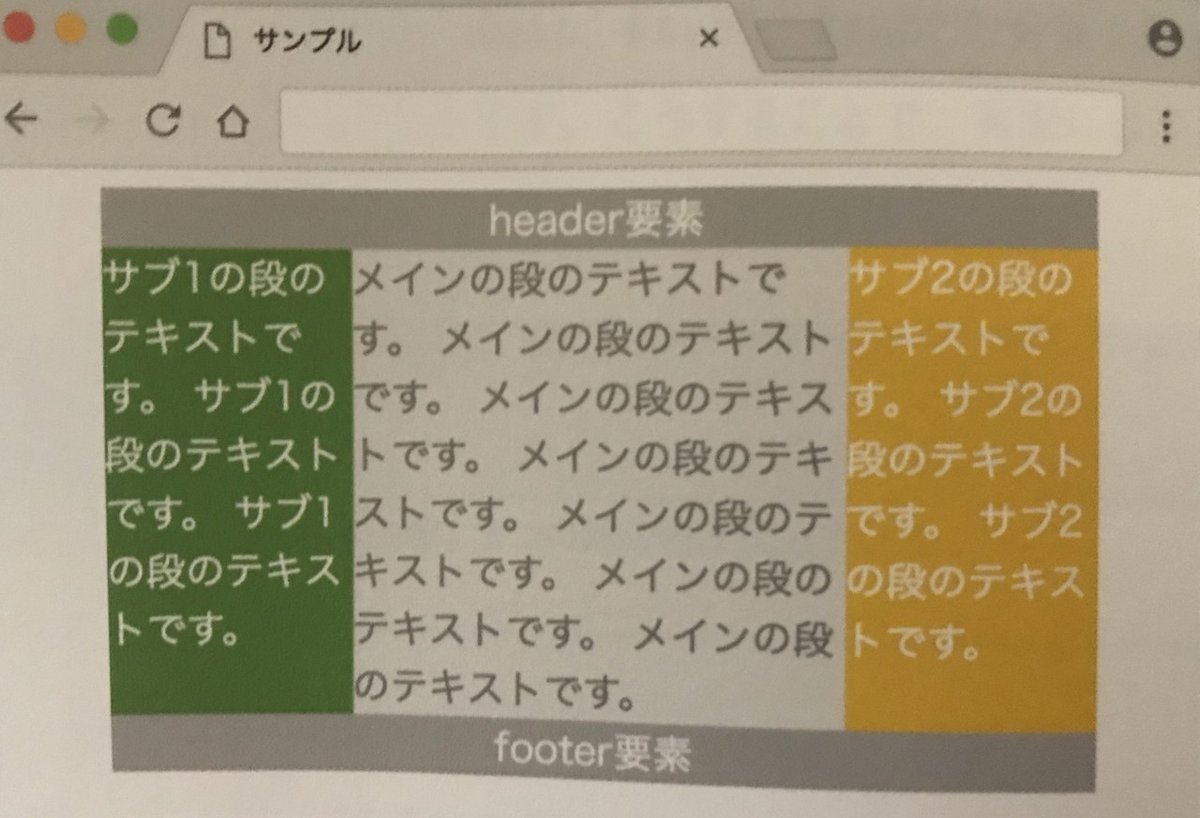
例
HTML
<div id="page">
<header>
header要素
</header>
<div id="contents">
<main>
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
</main>
<div id="sub1">
サブ1の段のテキストです。
サブ1の段のテキストです。
サブ1の段のテキストです。
</div>
</div>
<div id="sub2">
サブ2の段のテキストです。
サブ2の段のテキストです。
サブ2の段のテキストです。
</div>
<footer>
footer要素
</footer>
</div>
CSS
#page {
margin : 0 auto;
width: 400px;
background: url(images/background.gif);
}
header, footer {
text-align: center;
color: #fff;
background: #bbb;
}
main {
float: right;
width: 200px;
color: #888;
}
#sub1 {
float: left;
width: 100px;
color: #fff;
}
#contents {
float: left;
width: 300px;
}
#sub2 {
float: right;
width: 100px;
color: #fff;
}
footer {
clear: both;
}
(backgroundがうまくいかないので写真のみです)
