
「AIチャット」 x 「画像生成AI」の活用で、もっと分かりやすいカスタマージャーニーマップを早く作れる?
こんにちは。株式会社TAM UXデザイナーの吉本です。
すでに自動生成AIが世の中を席巻するなかで、UX界隈ではどんなふうに活用されているのかなと調べてみると、「Chat GPTでペルソナ設計やカスタマージャーニーマップが制作できた!」という投稿記事を多く見つけました。
試しに仮サービスを設定して、プロンプトで記述してみると、本当にカスタマージャーニーマップのベースを作ってくれてびっくりしたのを覚えています。ペルソナと睨めっこしながらゼロから作るよりも叩き台として用意してもらえるのは、より効率的だと思いました。さらに、
「Midjourney」や「Clipdrop」などの画像生成AIの性能が上がっているということで、この技術もマップ作成に融合できるはずでは?
と思い、今回は今後ためにも制作してみた「Chat GPT」 x 「Adobe Firefly」を活用したユーザーストーリーマッピングベース制作について、どう作ってみたのかをご紹介します。
1. Chat GPTでベースを作成
まず、僕自身が「こんなアプリサービスがあれば、毎日利用するだろうな!」という仮サービスを簡単に考えてみました。
映画予告編アーカイブスアプリ「PreMix」
・世界中で制作された映画の予告編を閲覧でき、各予告編ページから、
映画館情報や動画配信サービスにそのままアクセスできる
・お気に入り整理で、手間なく本編に関する情報を閲覧できる
・ユーザーの映画嗜好を学習し、個別カスタマイズされて予告編リストを自動的に生成する
・世界中の新作映画や人気俳優、映画監督を知ることができる
もともと映画オタクだったのですが、近年は時間に追われてゆっくり映画鑑賞できないことが多く、もっと映画情報に気軽に触れたいと思って、求めたアプリサービスでした。そしてこんな感じで、Chat GPTにプロプトを記述してみました。

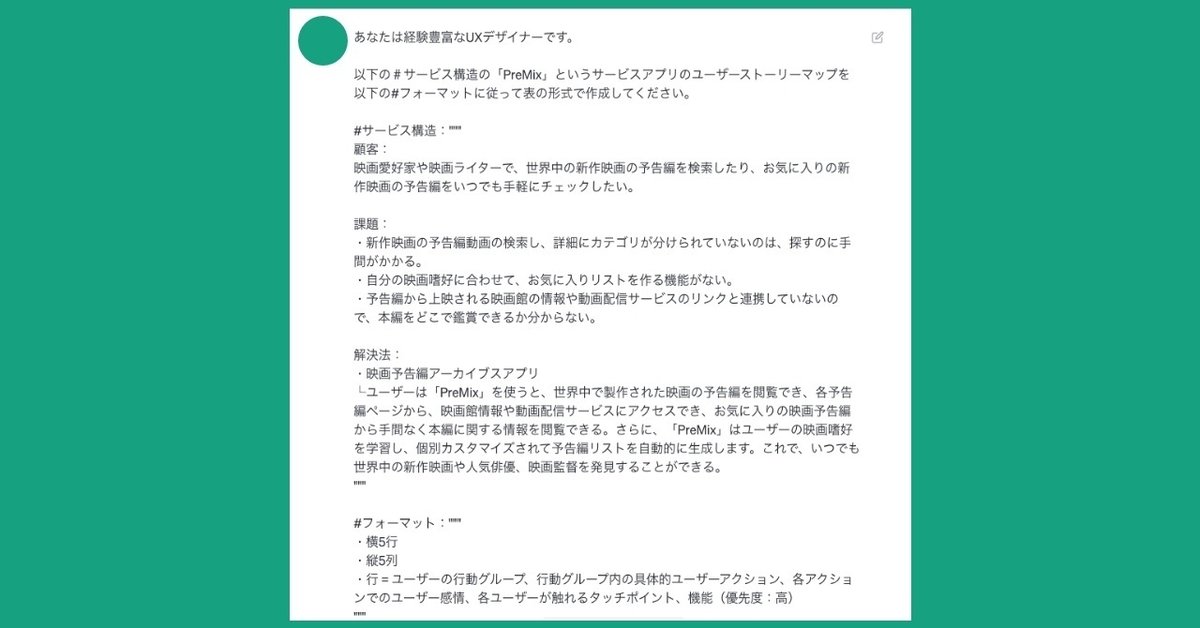
すでにご存じの方ばかりかもしれませんが、プロンプトの書き方も調べならが、以下の内容で記述してみています。
Chat GPTに褒め言葉を添えて「何をどう書いて欲しい」か伝える
サービス構造①【顧客】:顧客像とそのニーズを書く
サービス構造②【解決法】:顧客がどんな課題もっているかを書く
サービス構造③【解決法】:サービスがどんな形で課題やニーズに応えるかを書く
フォーマット:マップのベースとしてまとめてくれる形式を指示する。
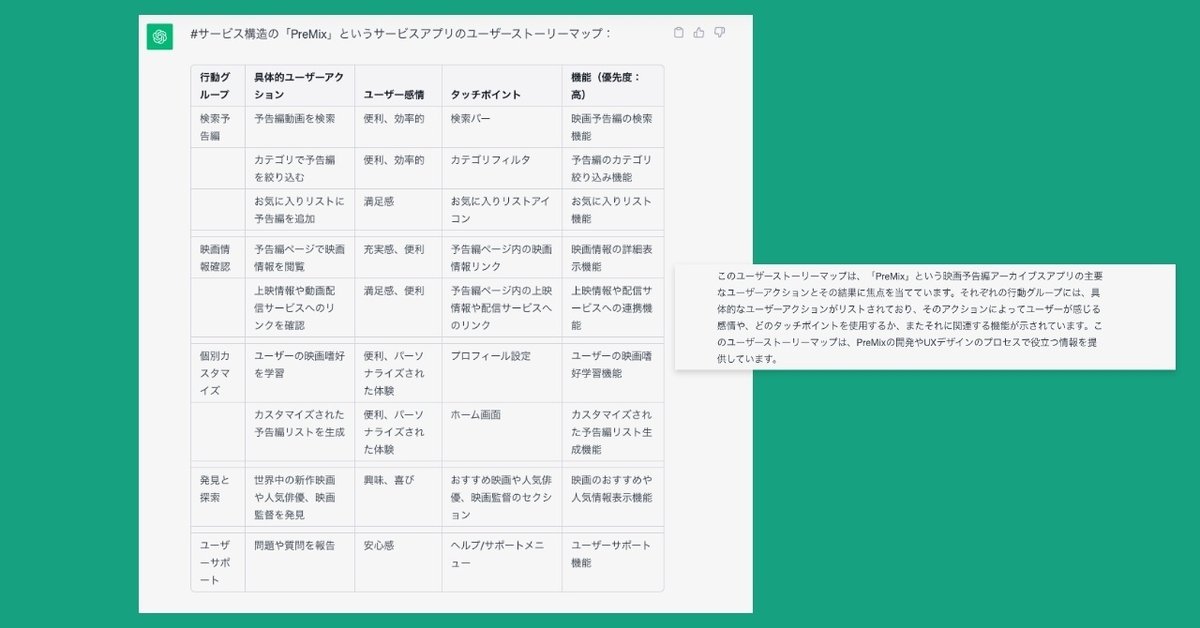
すると、こんな形でマップ制作に必要な「ユーザーアクション」や「感情」、「タッチポイント」までカテゴリ分けして表組みに分けてもらえました!(ここだけで、正直感動してしまいました・・・)

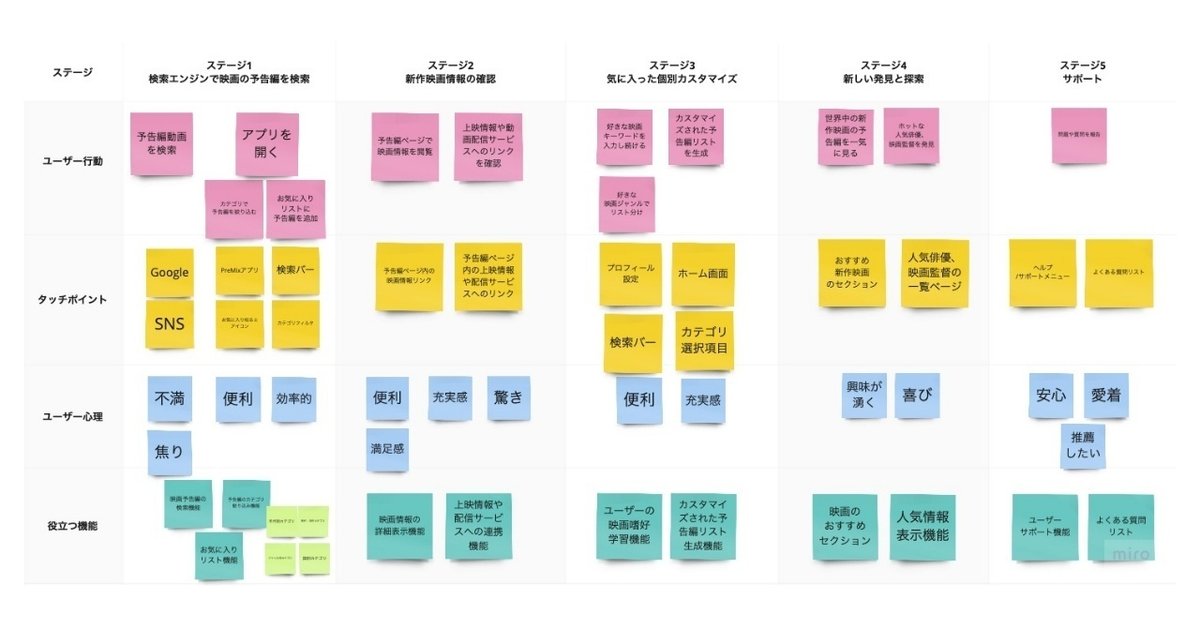
早速、いつものようにデジタルボード上で付箋で整理してところ、ベースの検討材料として十分ではないでしょうか?これから細かい内容は、賛成も否定もしながら整理して、施策アイデアやコンセプトを見つけていける資料となるはずです。

ただ、これではいつもと変わらず味気ない・・・そこで、次の工程にトライしました。誰もがどんなユーザー体験ができるのかよりイメージしやすいように。
2.画像生成AI「Adobe Firefly」で、理想に近いユーザー体験のイメージを作成
ユーザー行動を可視化するにあたり、各行動ステージでユーザーの感情を表した仕草や表情、行動を画像やイラストで表現できれば、より伝わりやすいユーザーの体験ストーリーが描けます。
ただ、ワンシーン毎に手書きでイラストを書いたり、理想的な画像を検索して探すのも時間と労力が必要です。そこで画像生成AIがそれを解決してくれないかと「Adobe Firefly」を使ってみることに。
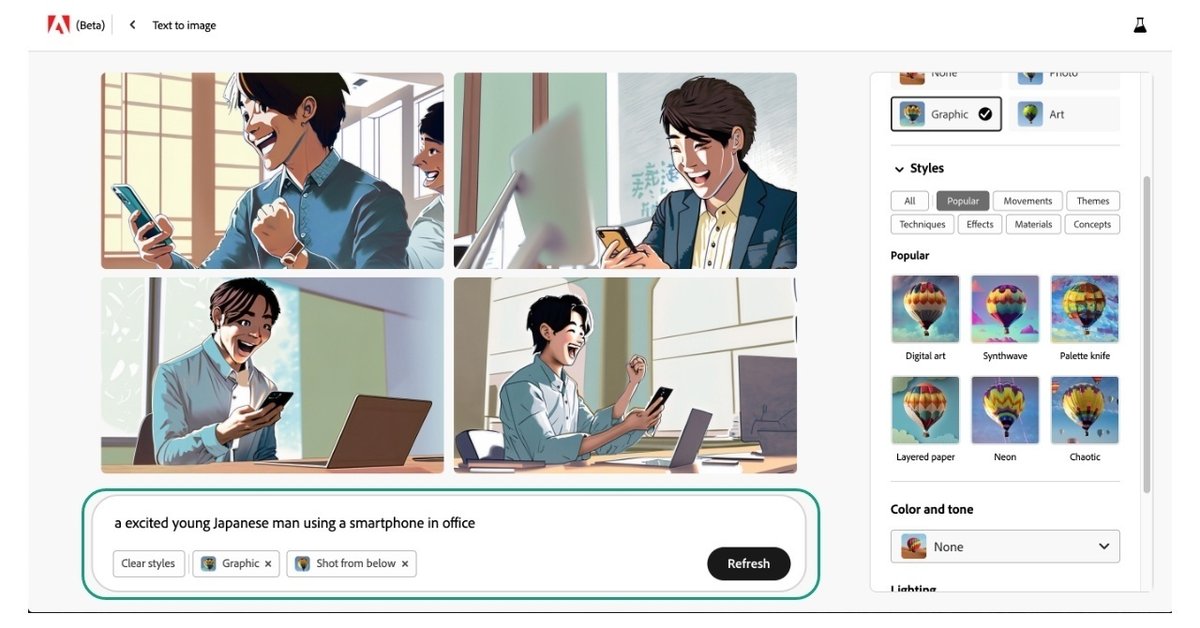
左側のウィンドウ内で、「コンテンツタイプ」や「スタイル」、「効果」など選択して、イメージのトンマナを選びます。
次にプロンプトを入力します。そのとき英語でしか入力できませんでしたが、ワンシーンとして、
「a excited young Japanese man using smartphone in the office」 (訳:オフィスでスマートフォンを使いながら興奮している若い日本人男性)
と記述しました。
ありがたいことに、いまはUIも変わって日本語も含め多言語入力ででも生成できるみたいで、もっと便利なったようです。
すると、グラフィックのタッチでイメージとして捉えるには十分なイラスト画像を作ってくれたので、一瞬「おおお!」と思わず声が・・・

1回の生成ではイメージに近いイラスト画像は生成されないので、数回更新していく必要がありますが、自分で描いたりGoogle画像検索するよりはとても効率的です。このときプロンプトを書くとき気をつけた点は、
「どんな人(ペルソナ属性)」が、「いつ」「どこ」で「何をしている」
と記述することでした。Why(なぜ)までは読み取ってくれるか試していませんが、「5W1H」の要領で記述すると、よりイメージに近い画像を生成してくれるようです。
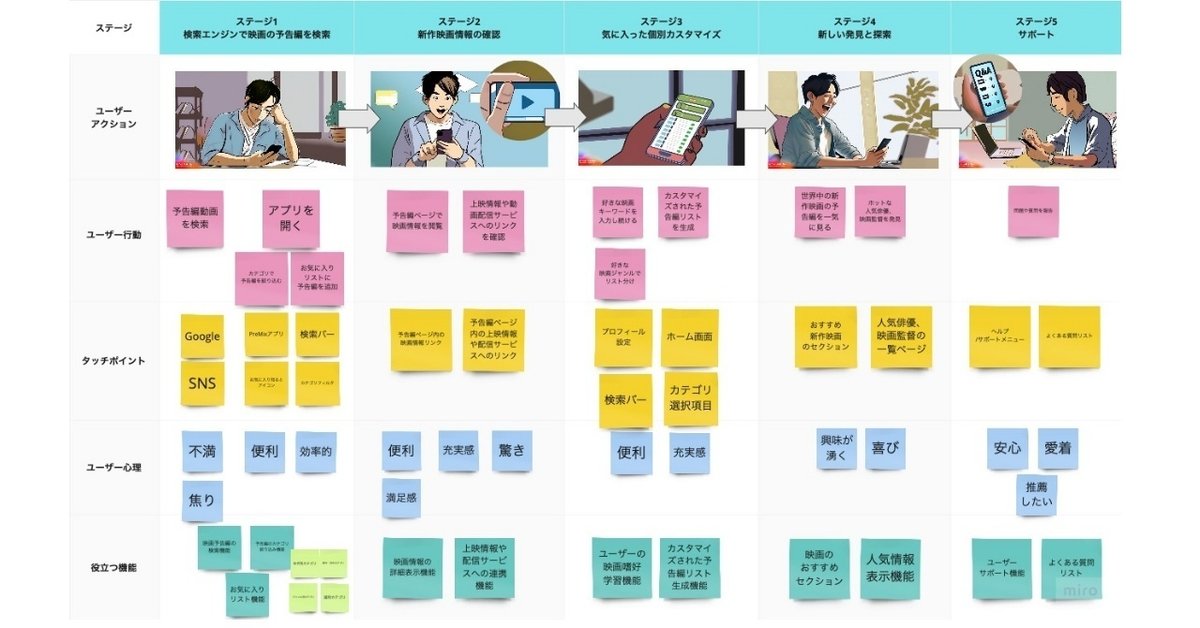
何度も更新して生成したイラスト画像をピックアップして、最終的にこんなマップを作成することができました。叩き台とはいえ、どんなユーザー体験なのかより分かりやすくなった印象です。

3.最後に、試してみた感想
AI技術を融合するだけで、思いがけず約1時間半ぐらい?で、ここまで精度の高いアウトプットとなったことに驚きました。今後大いにプロジェクトに活用できそうです。
まだまだ試さないといけないことばかりですが、今回試して学んだのは、
・ChatGPTへの指示の方法によって、生成される内容の精度が変わる
・マップのベース作りが、よりスピードアップ
・Adobe Fireflyは「5W1H」を意識してプロンプト入力すべき
・生成技術はまだ未熟でも、イラストありのマップを作るだけで、誰にでも行動パターンがイメージしやすくなる。
という点でした。
ご興味がありましたら、皆さんもぜひ試してみてはいかがでしょうか?
