
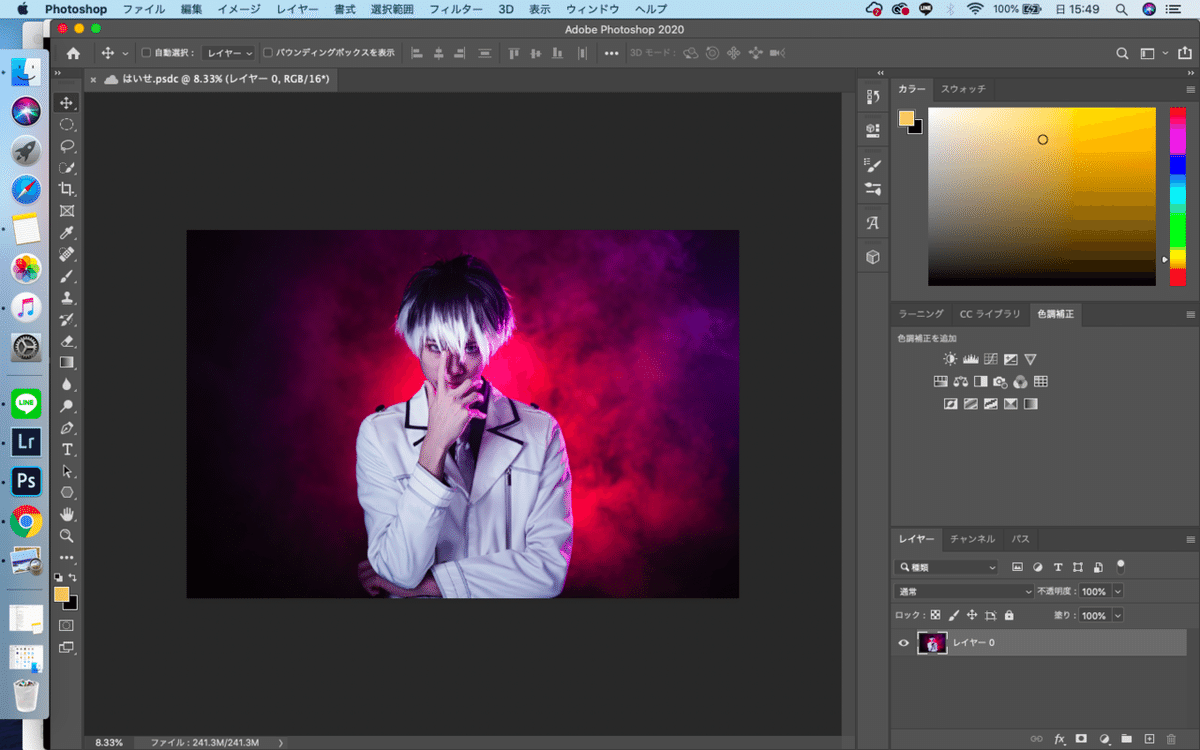
【レタッチ軌跡】東京喰種 排世
【レタッチ順序】
・肌のレタッチ
・喰種化の目を再現
・赫子追加
・全体の色合いを調整
<使用するベース画像>

1。肌のレタッチ
レタッチ前に画像を「ベース」に名前を変え(「レイヤー0」表記部分をダブルクリックして編集可能な状態にします)、コピーを作成(「ベース」にポインタを持っていき、右クリックor2本指クリックして、「レイヤーを複製」をクリック)します。

<肌をなめらかにする>
ぼかしツールを使って、肌をなめらかにします。強さは上部のバーで調整できますが、50程度で良いです。(最初から強くすると、調整が効かないので)

<ホクロ、毛の処理>
肌をなめらかにした後、ホクロや毛の処理をします。
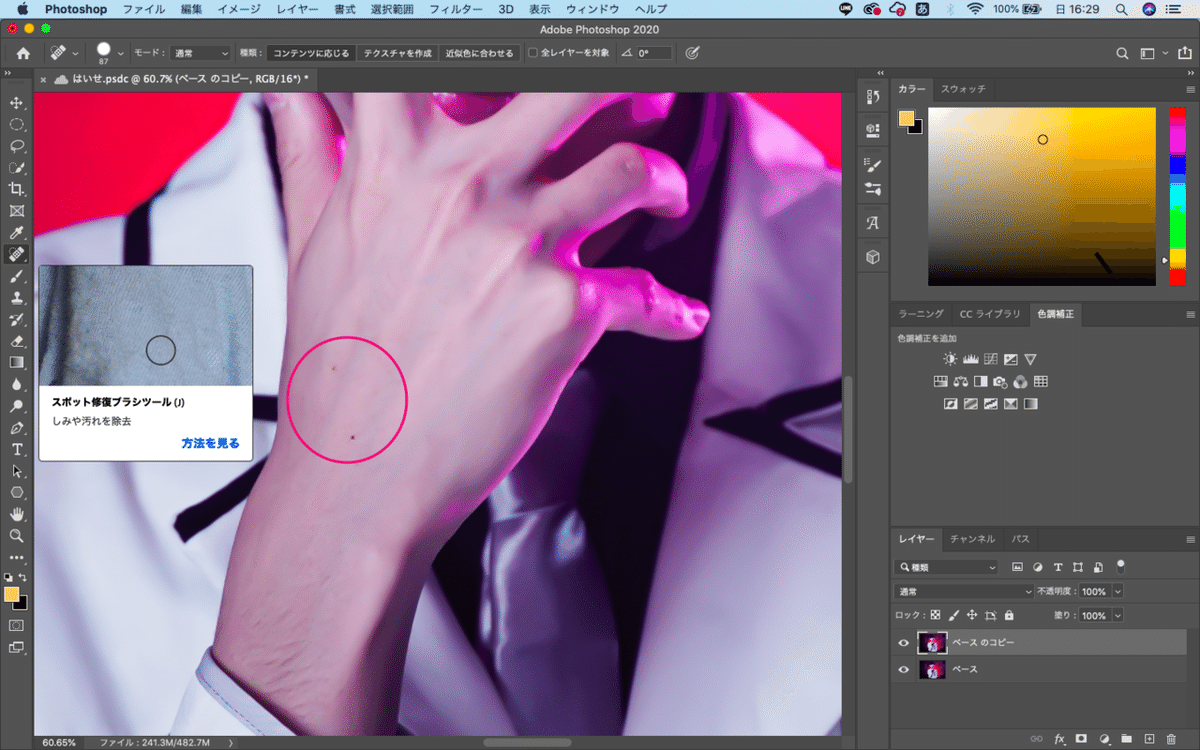
ホクロ部分は「スポット修復ブラシツール」を使って、ホクロ部分のみ選択して除去します。
【除去前】
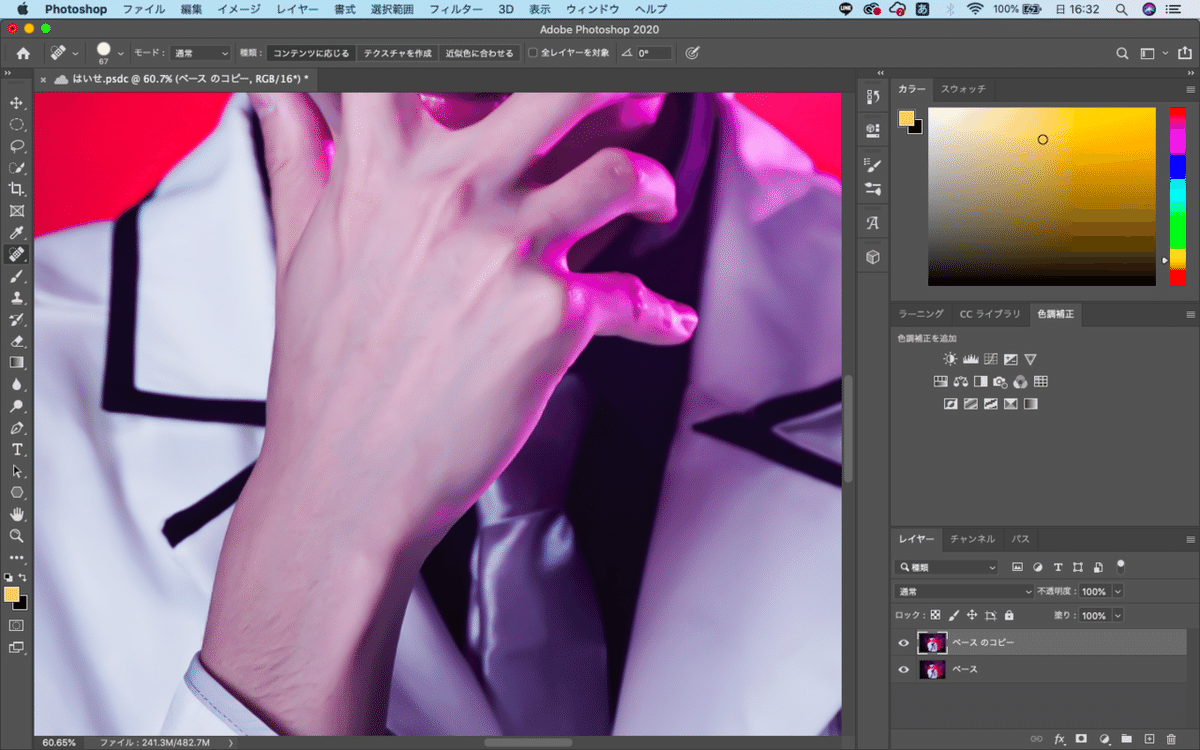
【除去後】
次に毛の処理をします。毛の処理ではより自然な感じに仕上げる為、「コピースタンプツール」を使います。ホクロの様に、明らかに除去するものが明確かつ選択しやすい物は、「スポット修復ブラシツール」の方が速くて簡単です。しかし、毛の様に細かくて選択がし辛い物は「コピースタンプツール」を使う事をオススメします。
【処理前】
【処理後】
これで肌のレタッチは完了です。
<髪の処理>
この他にも、髪の毛の処理もあわせて行います。髪の毛の処理は先ほどの手の処理と同様、「コピースタンプツール」を使って処理をします。
【処理前】

【処理後】

これで肌のレタッチと周辺部分のレタッチは完了です。
2。喰種化の目を再現
原作では、左目が喰種の目になっていますので、それを再現します。
<目の部分の色を変える>
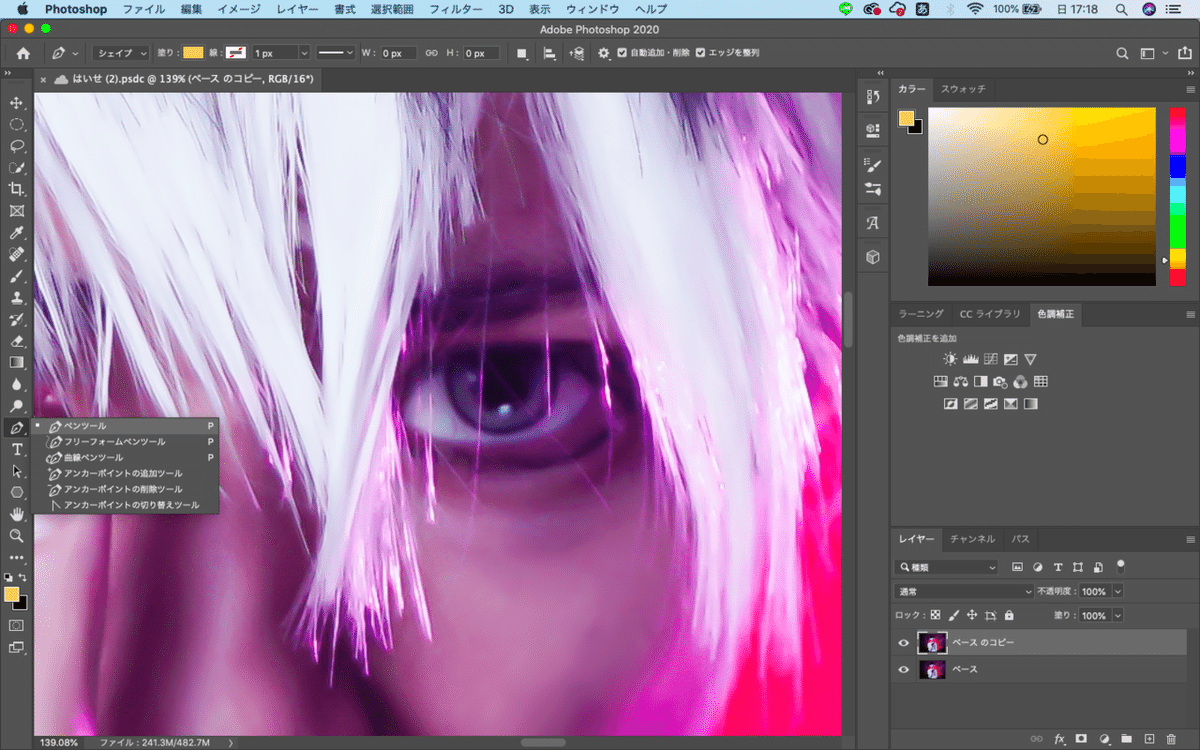
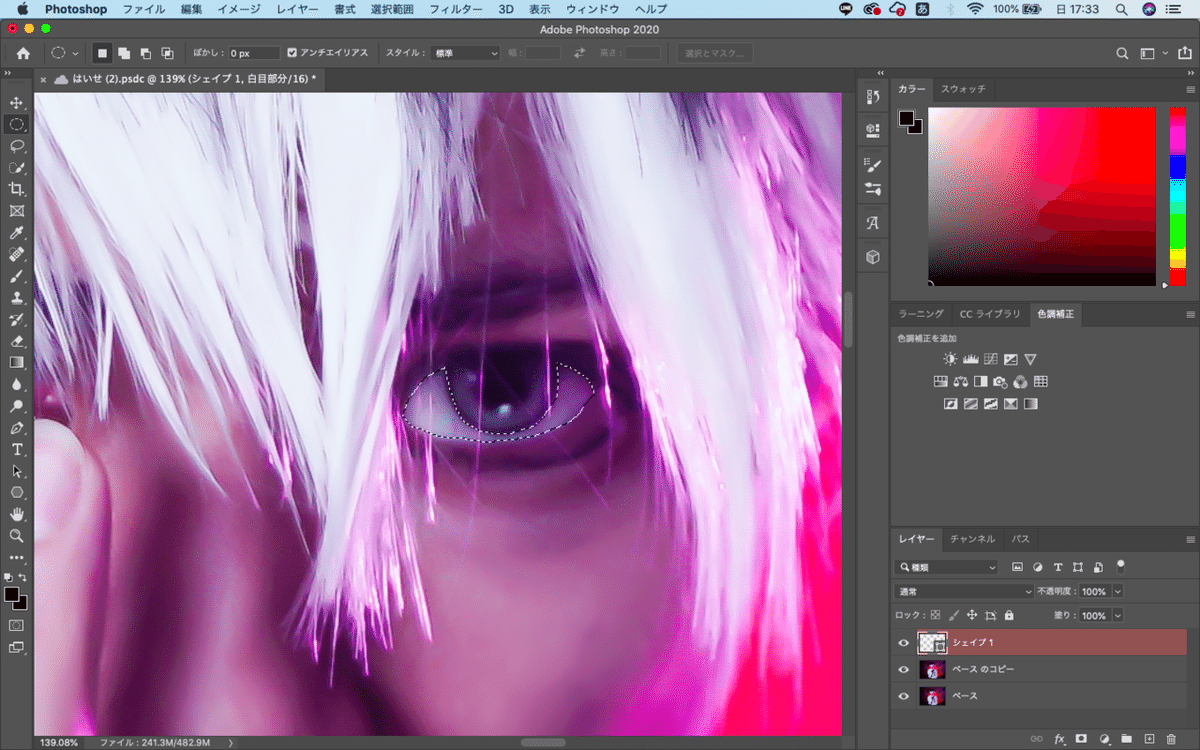
・ペンツール を使って、目の白い部分の選択範囲を作ります。

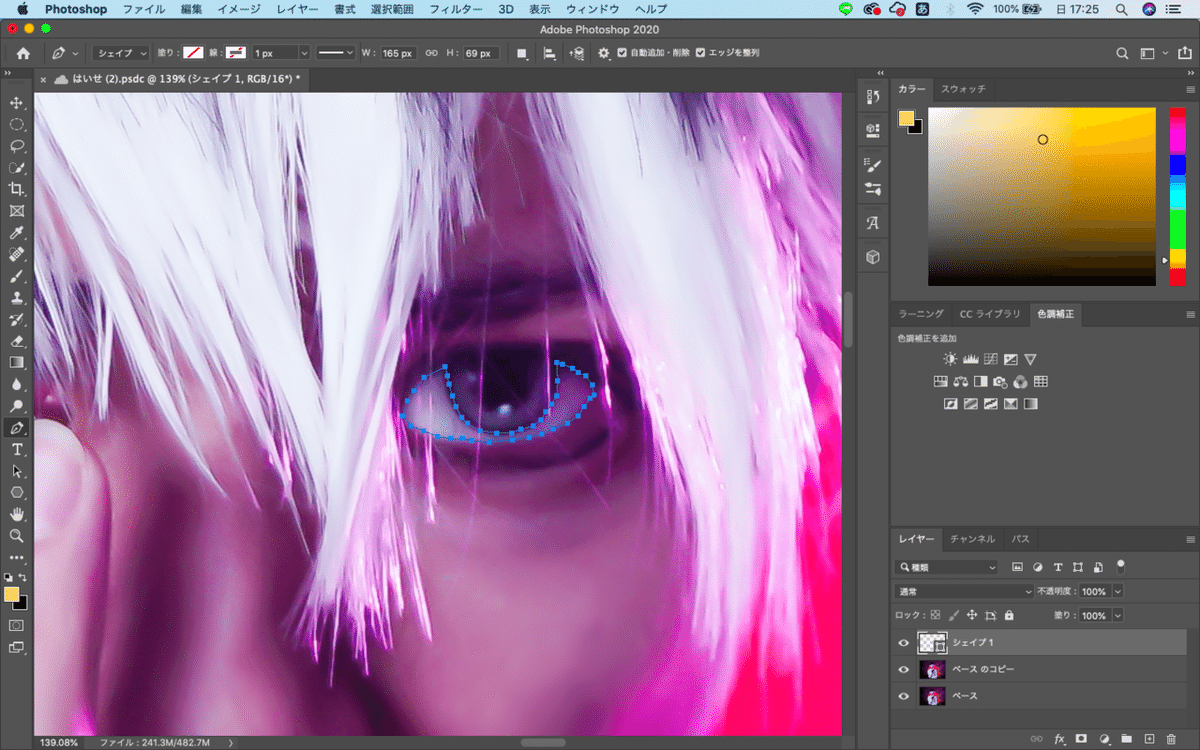
ペンツールで白目の部分を囲みます。

囲み終えたら、パスタブをクリック。パスタブ内にあるパスのサムネール(左端の四角画像)をcommand 押しながらクリック。

点線に変わります。

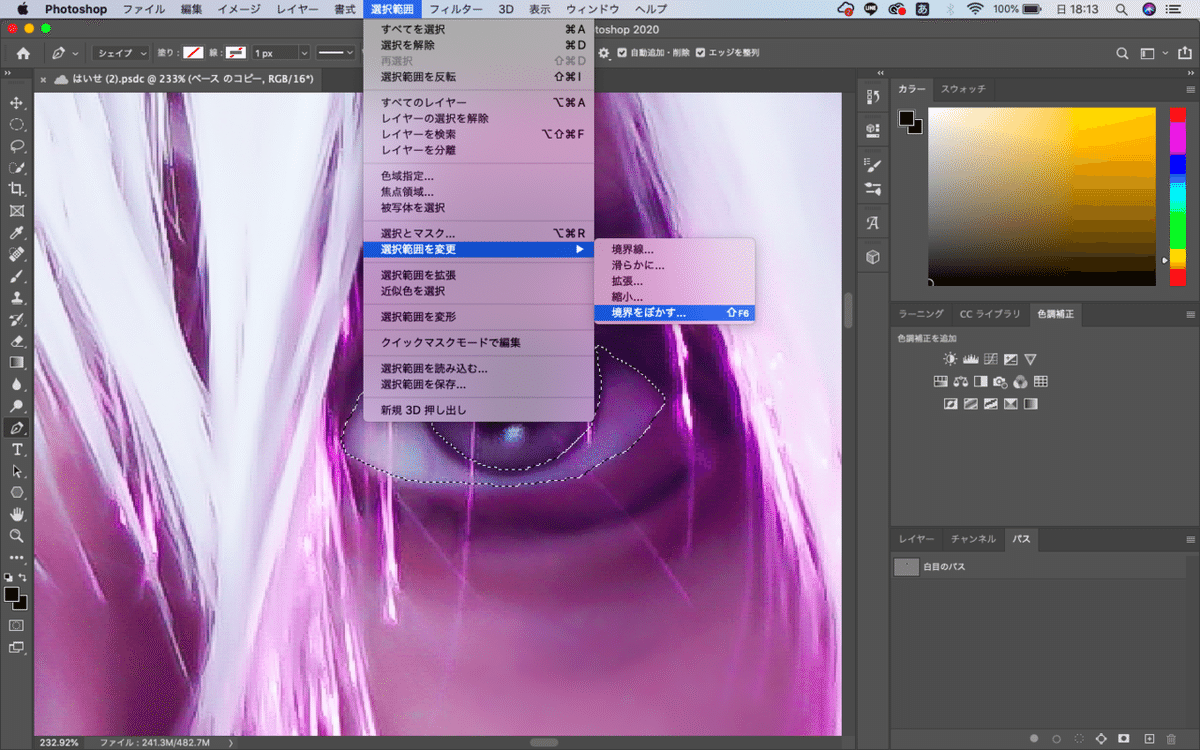
続いて、選択範囲の境界をぼかしておきます。
選択範囲メニュー → 選択範囲を変更 → 境界をぼかす → ぼかしを変更:0.8 pixelで適用します。

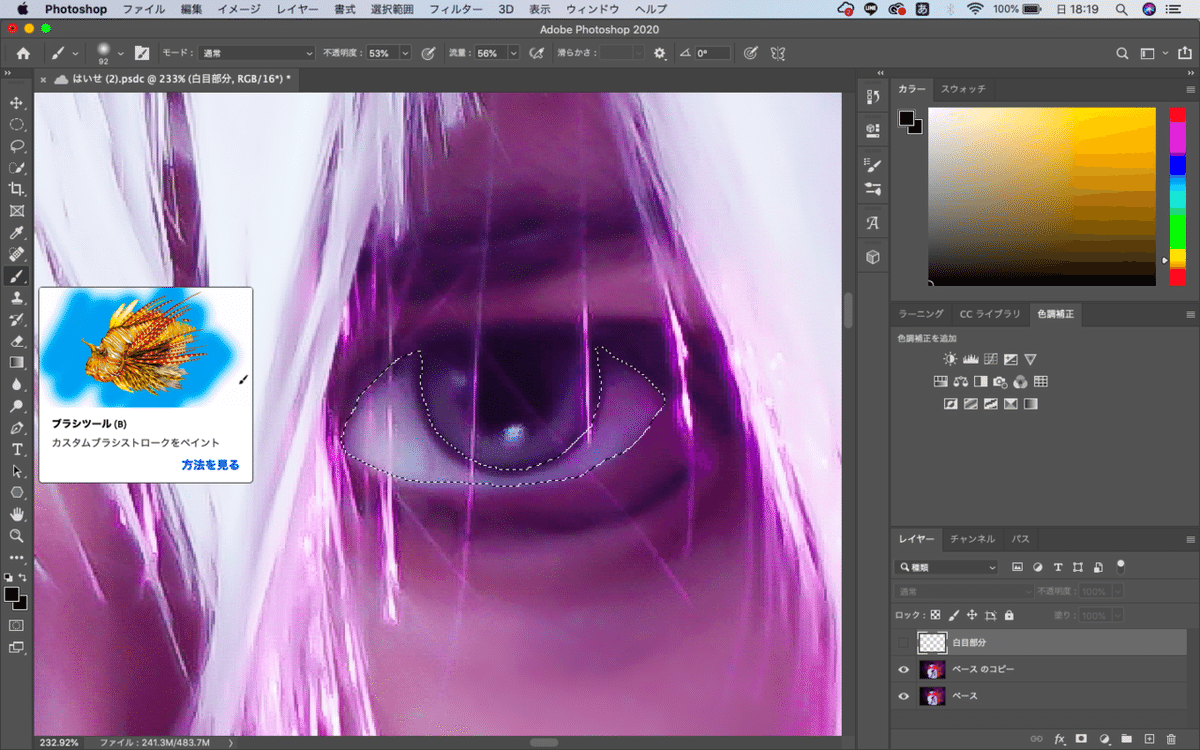
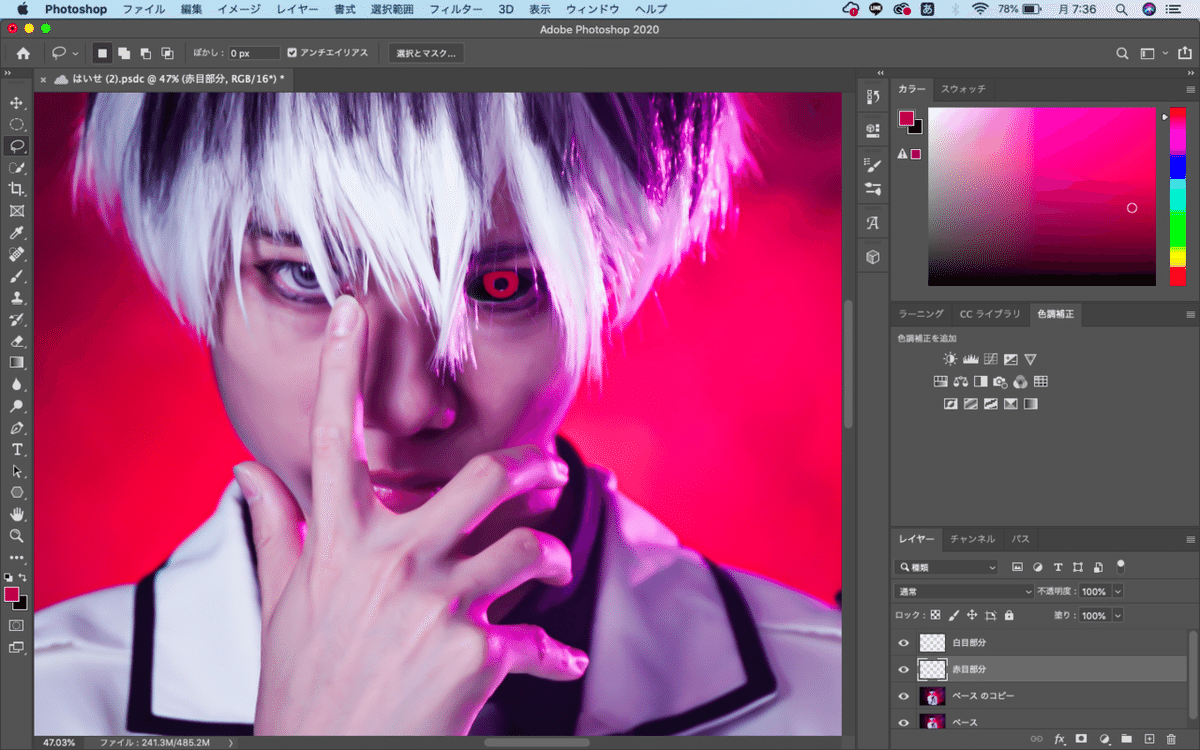
新規レイヤーを作成し、名前を「白目部分」とします。

ブラシツールを使って、黒色を塗っていきます。


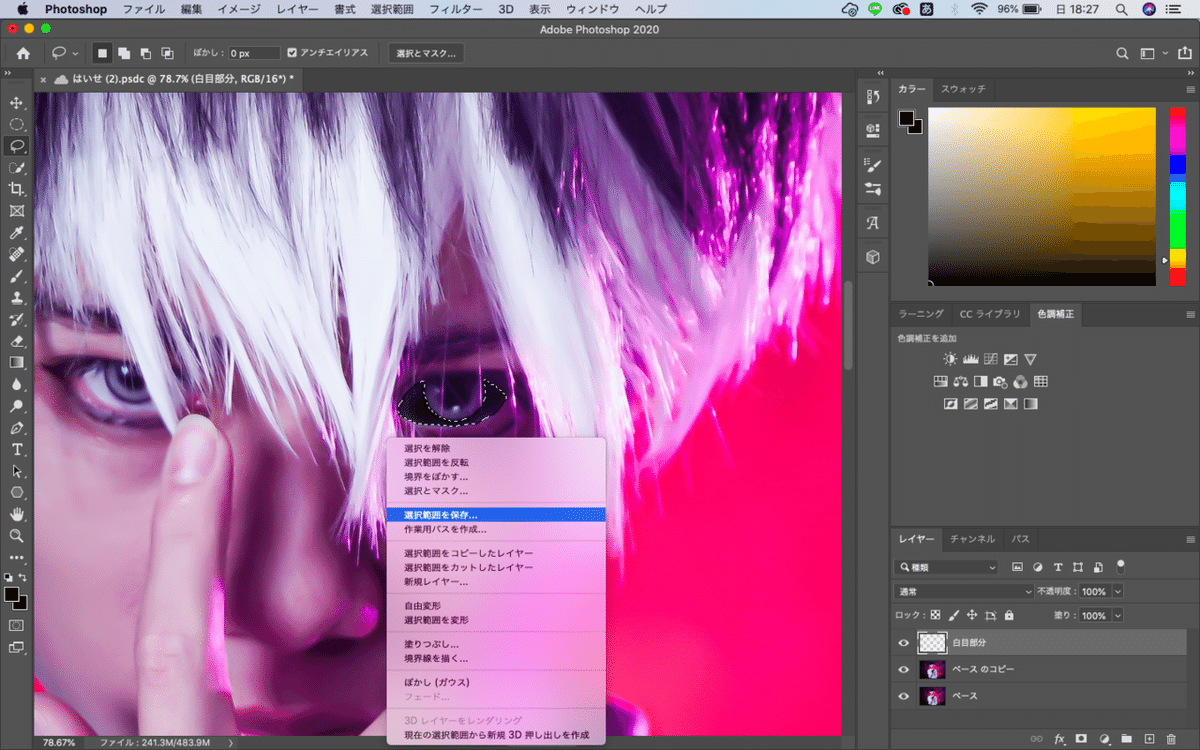
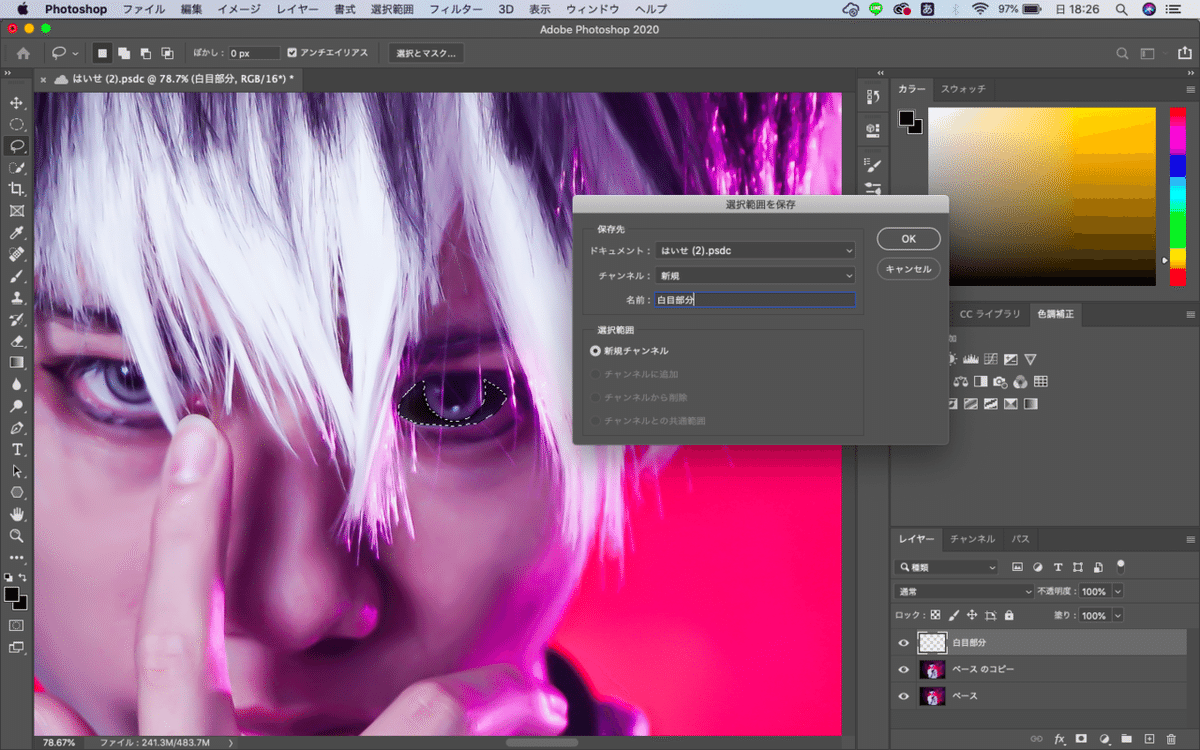
選択範囲をいつでも呼び出せる様に、念のため選択範囲を保存しておきます。


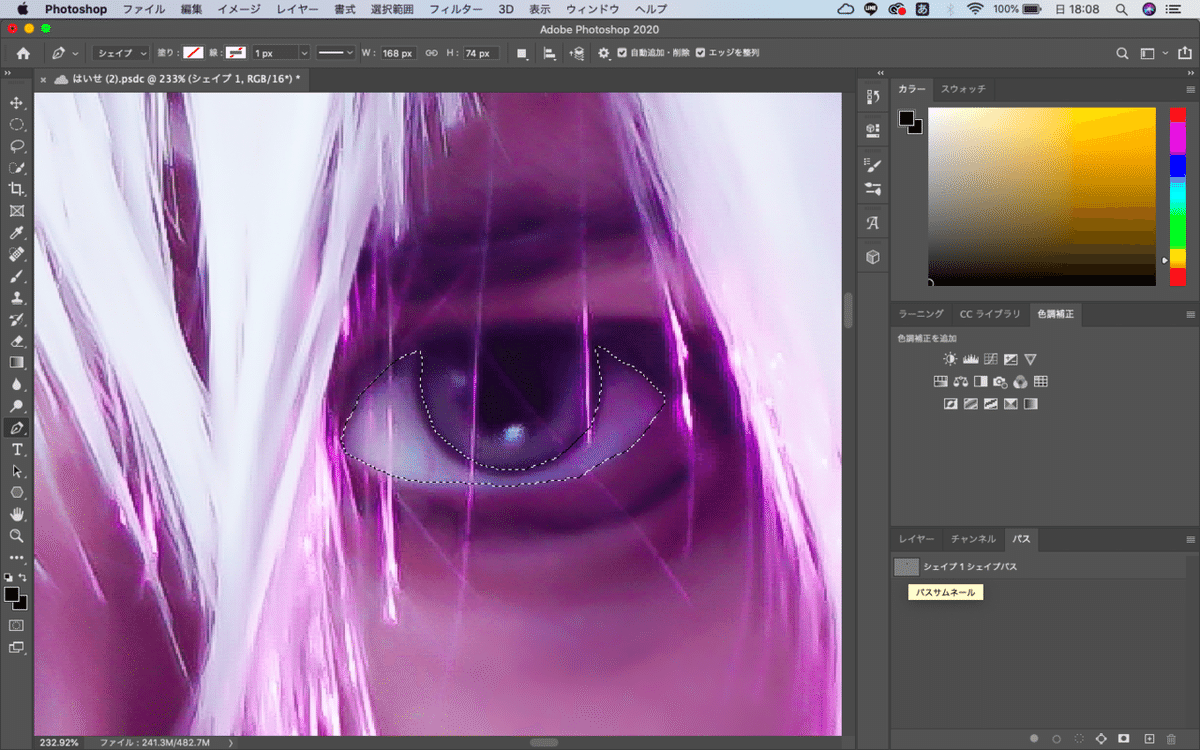
同じ様に、今度は黒目部分の選択範囲を作成し、赤く塗り潰します。但し、中心部分は黒くするので、内側の切り抜きます。
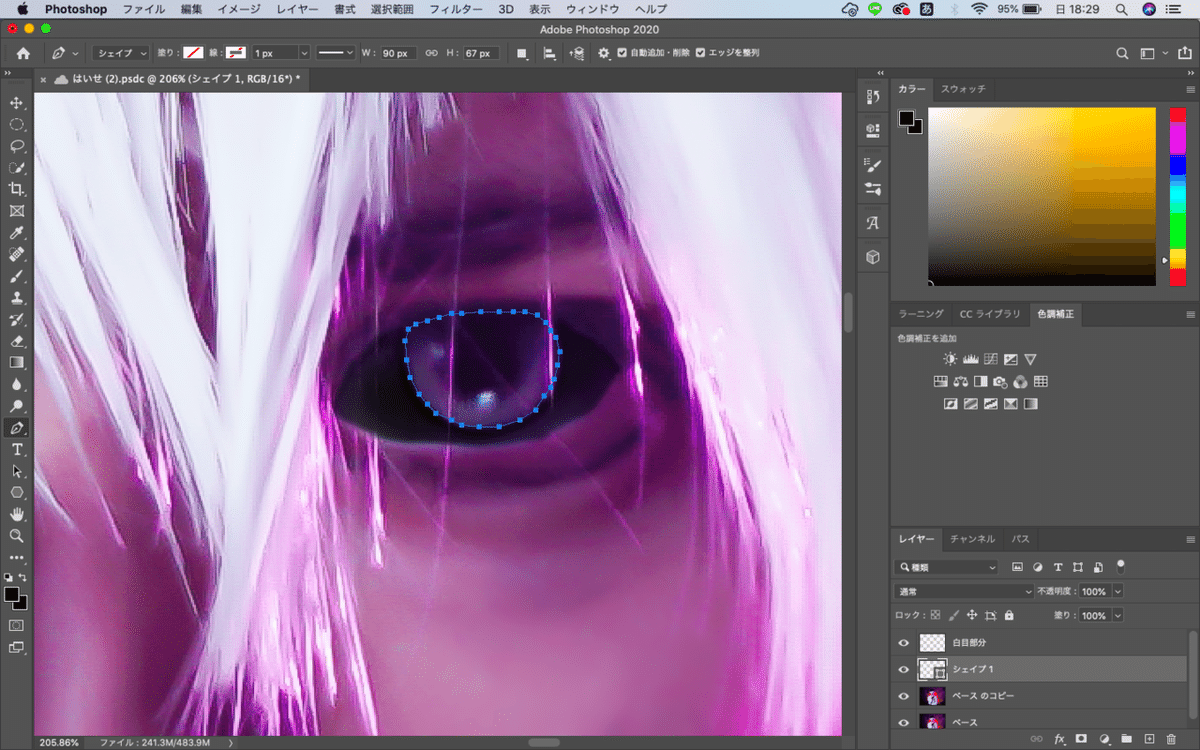
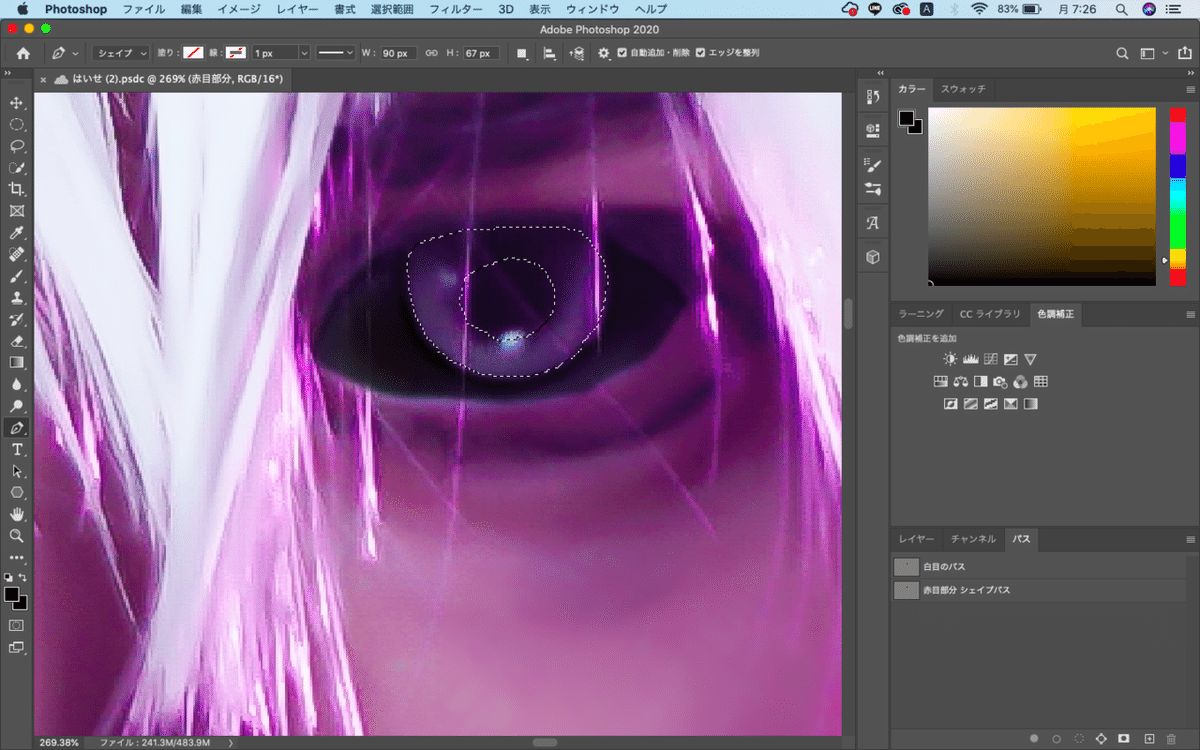
先ほどの白目部分の選択時と同様、ペンツールでまずは瞳部分を囲みます。

その後、上部のバーで「シェイプ が重なる領域を中マド」を選択し、黒くする部分を囲みます。


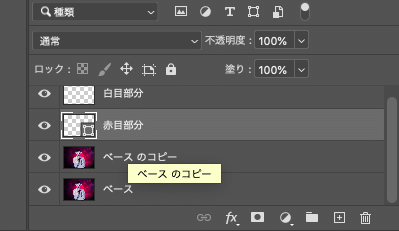
囲み終えたら、名前を「赤目部分」に変えておきます。

囲み終えたら、パスタブをクリック。パスタブ内にあるパスのサムネール(左端の四角画像)をcommand 押しながらクリック。点線に変わります。

こちらも選択範囲を保存しておきます。

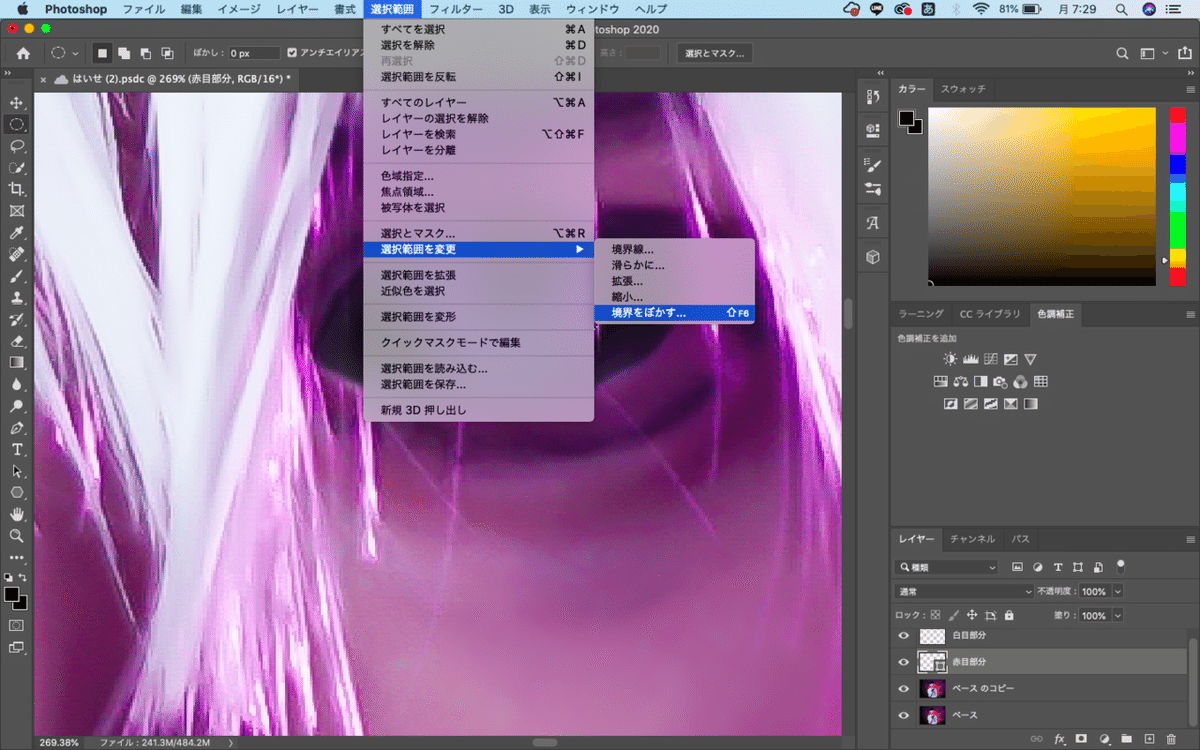
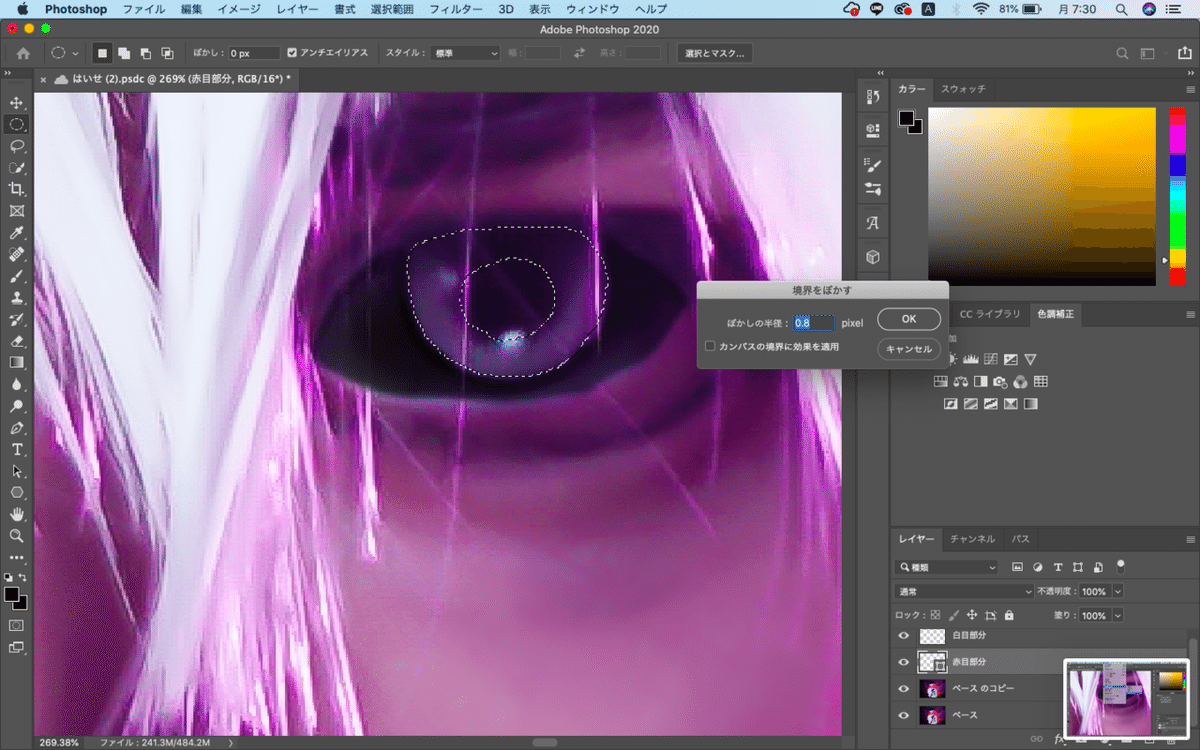
続いて、選択範囲の境界をぼかしておきます。
選択範囲メニュー → 選択範囲を変更 → 境界をぼかす → ぼかしを変更:0.8 pixelで適用します。


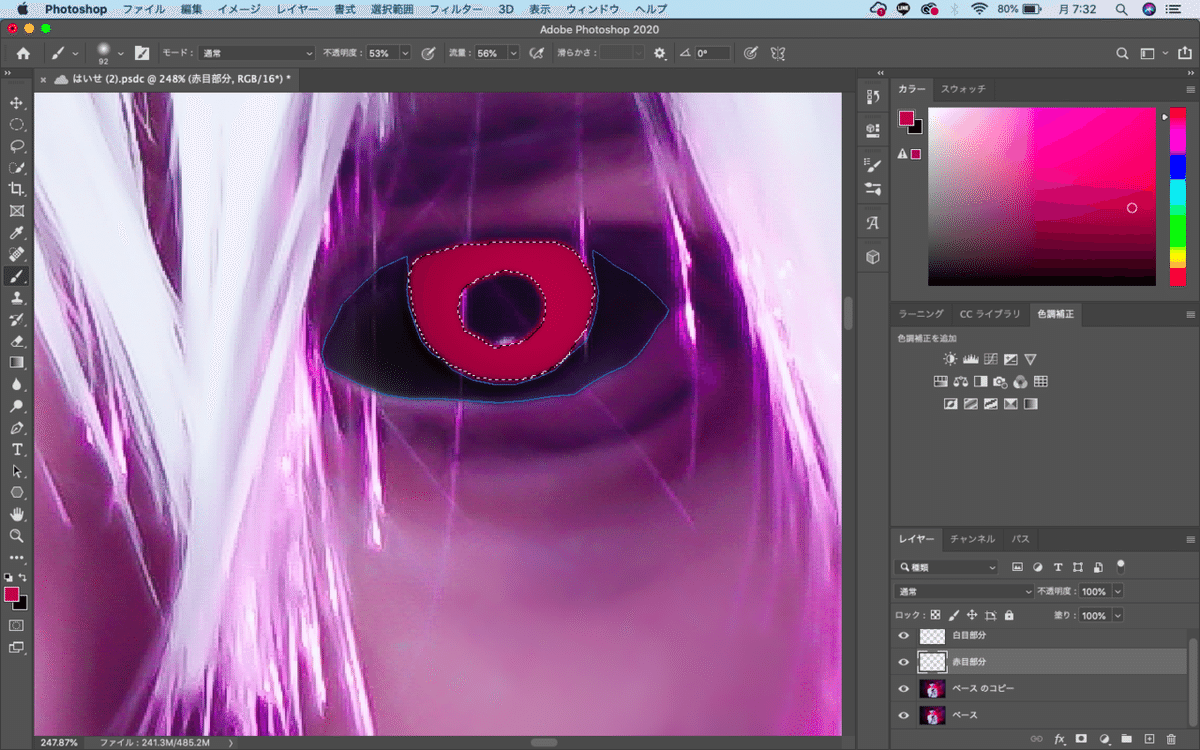
ブラシツールを使って、赤く塗っていきます。

このままでは、不自然感が残ります。色味(特に目の赤色)が主張し過ぎて、目がそこにいきがちなので、色味をおさえます。

比較(暗)の色合いが一番、自然感がありましたので、これで決定。

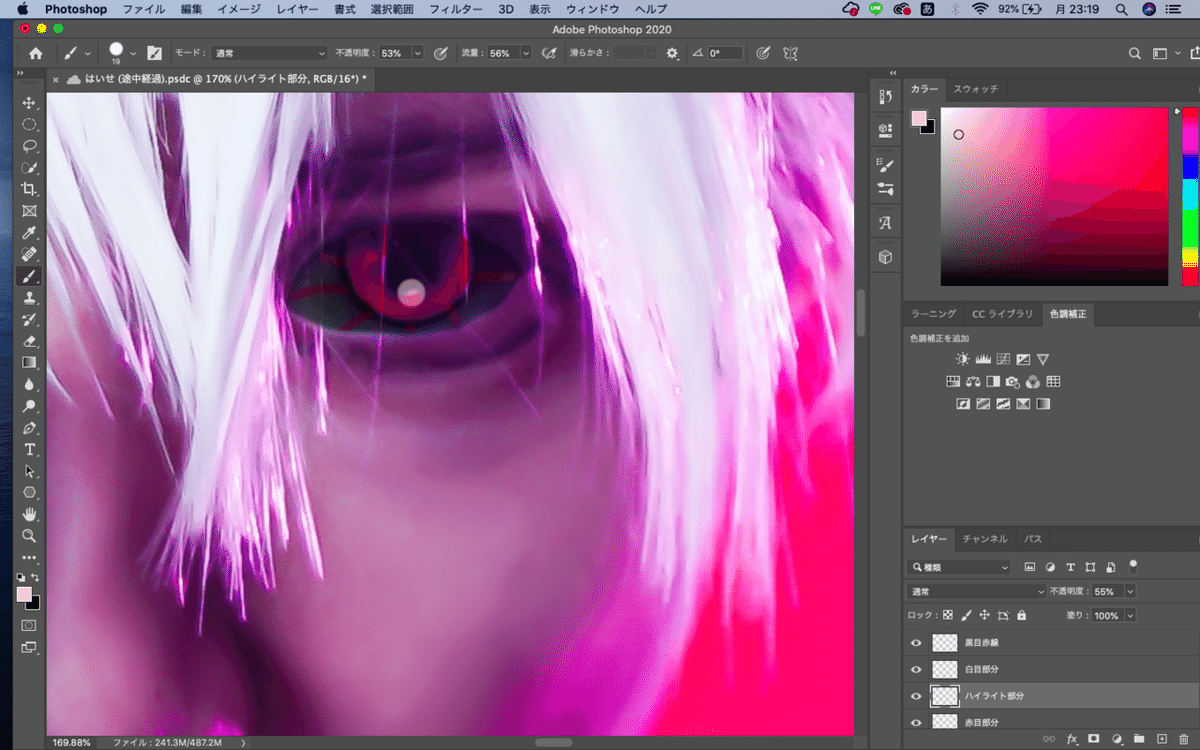
黒目部分に赤色の線をペンツールを使って書いていきます。
まずは、新しいレイヤーを作成し、名前を「黒目赤線」にします。ペンツールを使って赤色の線を描き、自然感を出す為、今回は「ハードライト」に設定。不透明度は50%程度にしました。

瞳に立体感を出す為、ハイライト部分をペンツールを使って入れました。今回も同じく、新しいレイヤーを作ってハイライトを追加。

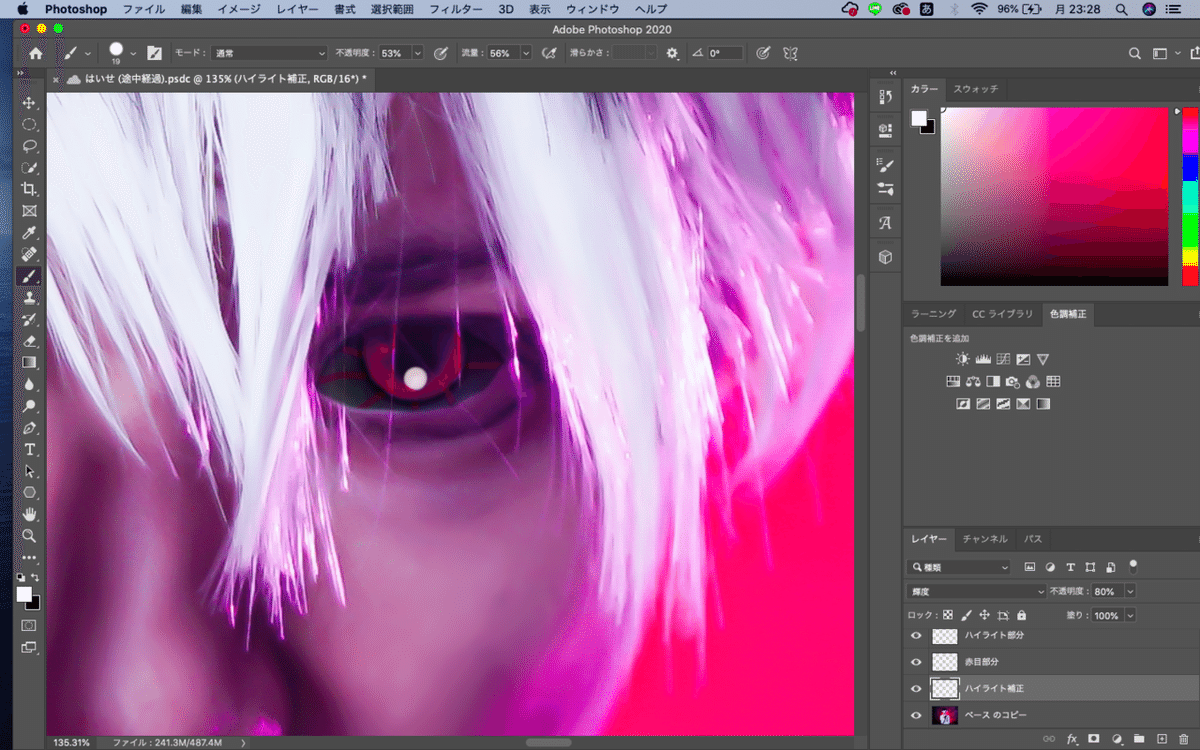
ハイライトと赤目部分が重なっているので、赤目部分の色を消しゴムツールを使って色を抜きます。抜いてもまだ気になったので、ベースのコピーレイヤーの上に新しいレイヤーを作成し、「ハイライト補正」と名前をつけます。ハイライト部分に白色でペンツールを使って、白色を塗ります。

白色を塗った後、不透明度を80%、輝度ステータスに変えて自然な感じに仕上げました。
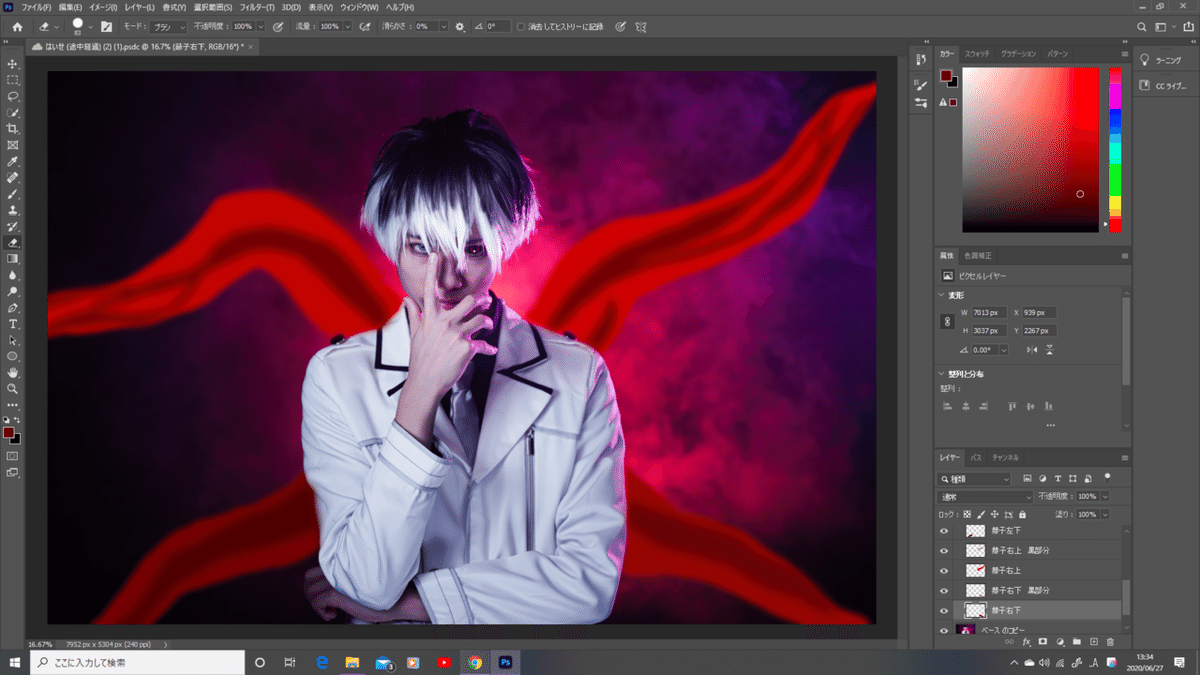
3。赫子追加
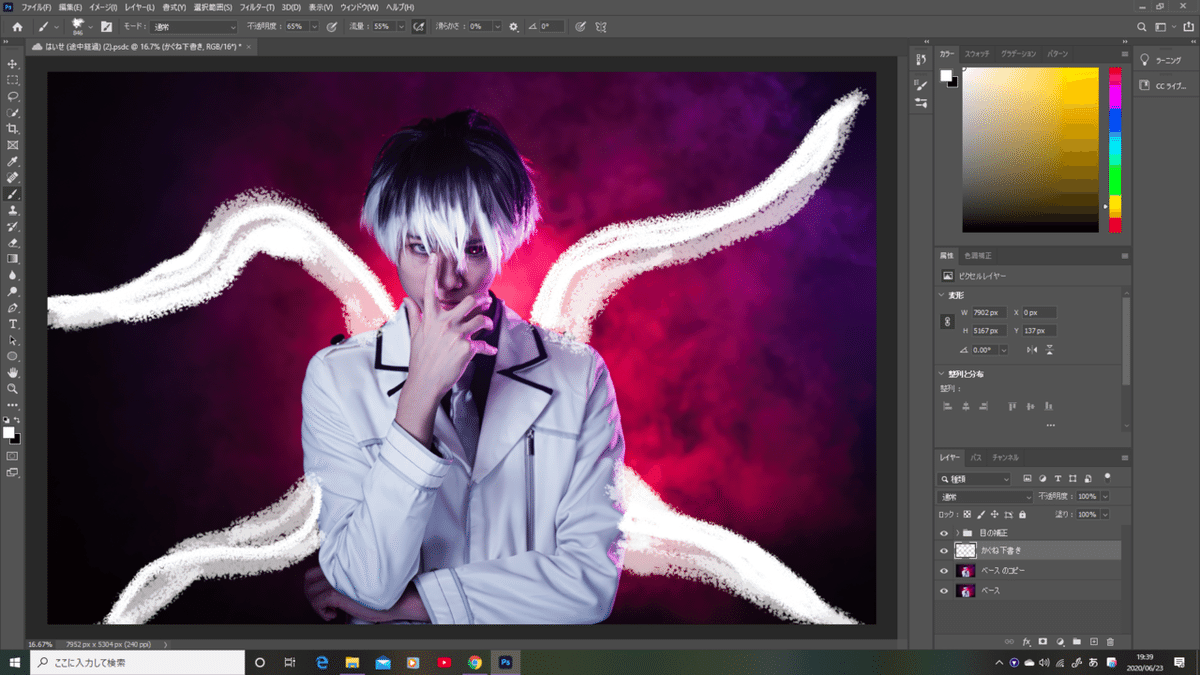
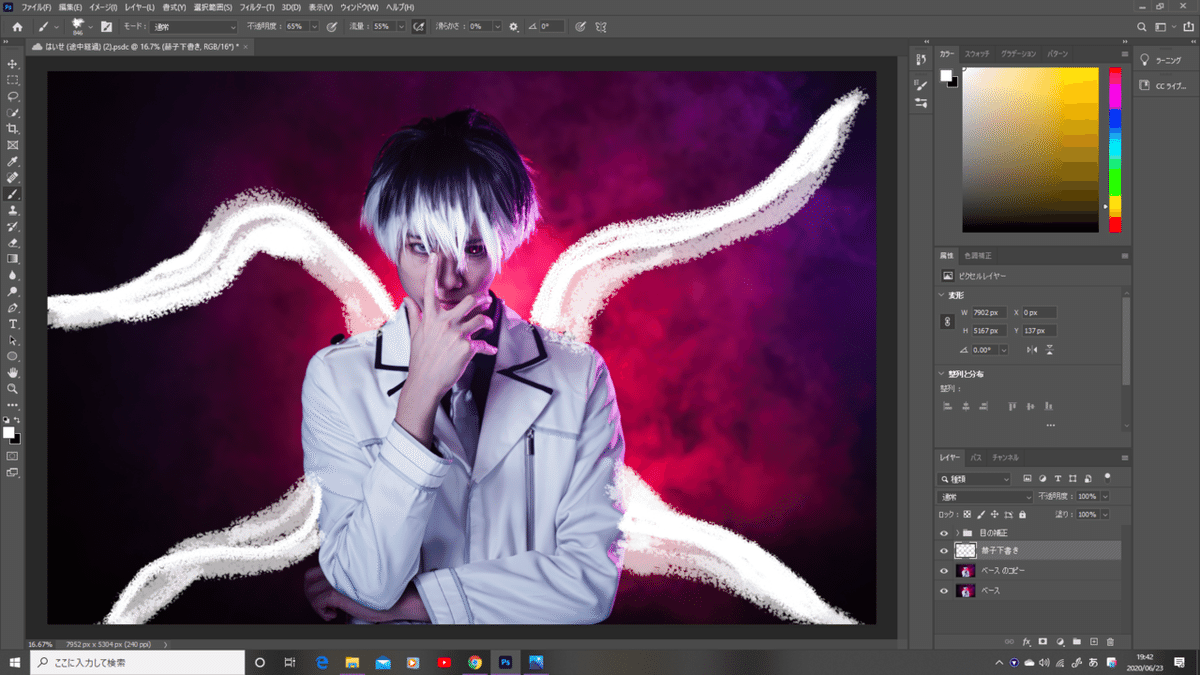
赫子をどのあたりに描くかアタリを付ける為、下書きをします。

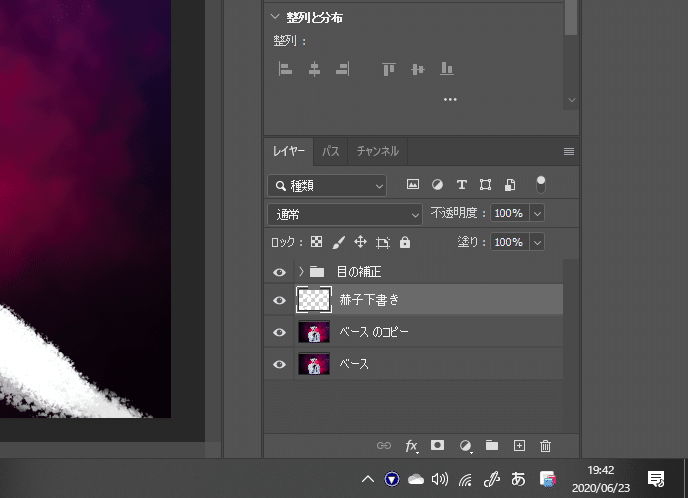
まずは下書き用のレイヤーを作成します。

レイヤー作成後、ペンツールで下書きをします。

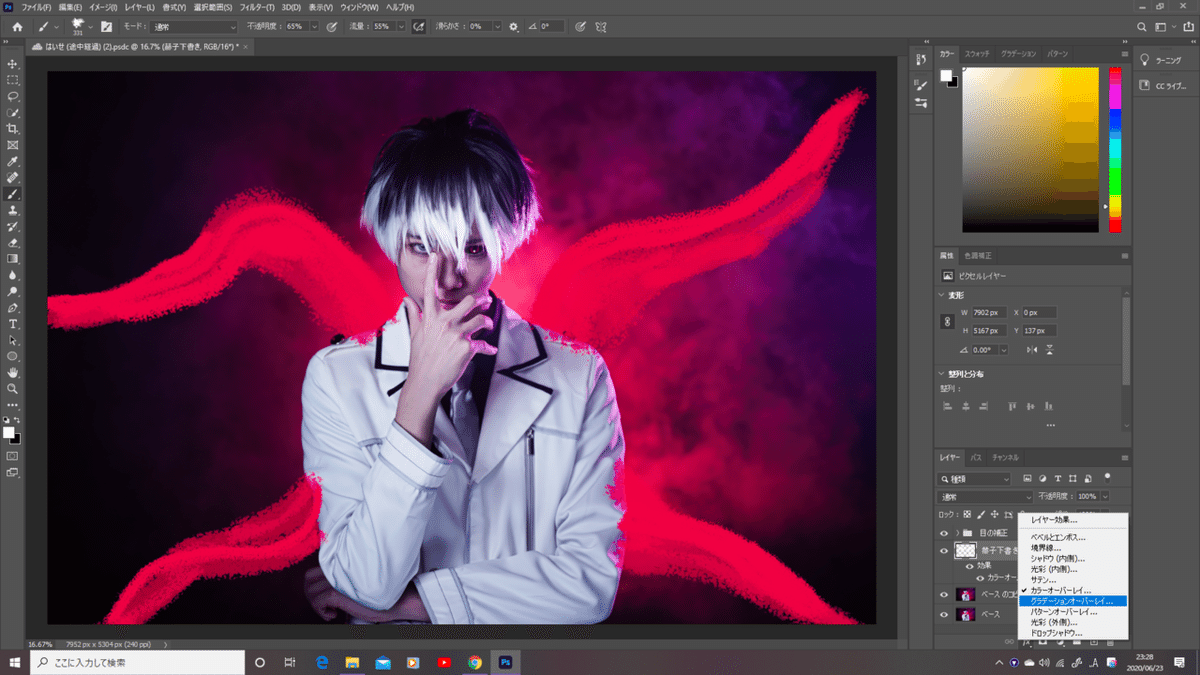
下書きをし、色味を加えてみます。色味の加え方は右下にある「レイヤースタイルを追加」をクリックし、「カラーオーバーレイ」を選択して、色味を加えます。

下書きができました。背景の煙の色と、赫子の色かぶりしそうな事が分かりました。実際の赫子作成時は、色かぶりがしないように気をつけます。
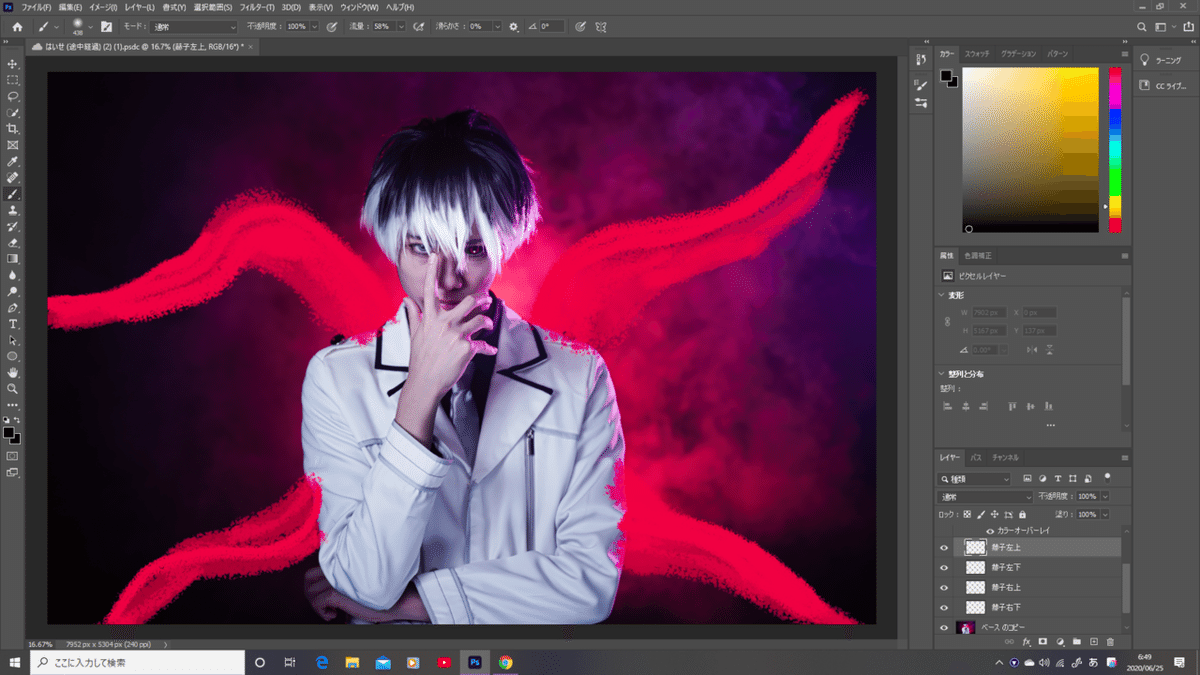
では、赫子を作っていきます。まずは赫子ごとにレイヤーを作成します。レイヤーを作成したら、見やすいようにグルーピングしておきます。(グループを作成)

ブラシツールで赫子を描いていきます。大まかに書いた後は、ブラシツールの径を小さくして、修正していきます。

修正する時、それぞれの赫子の色を選択してブラシツールで描くときは、スポイトツールを使って、使用したい赫子の部分を選択して色を拾います。

赫子のベースが出来上がりました。ここから色の濃淡をつけていきます。

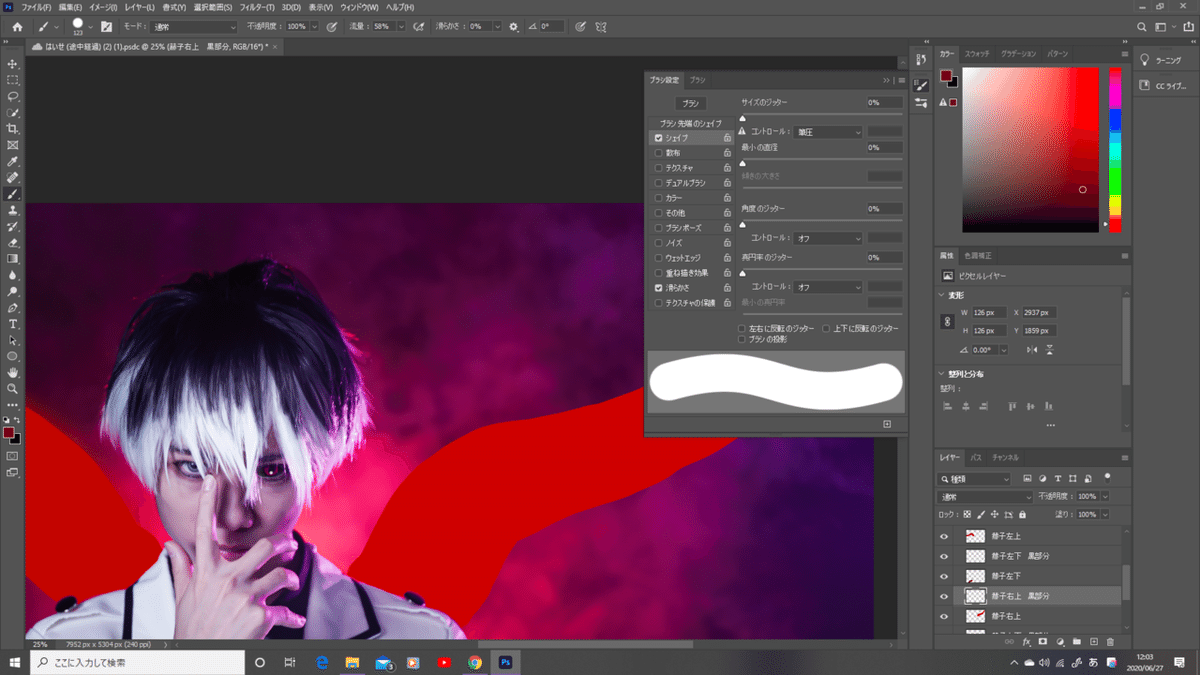
筆入れ設定をして、細かいコントロールができるようにします。
ブラシツールの「シェイプ」設定で、「筆厚」かつ0パーセントにしておきます。そうすることで、筆厚で筆入れ時の細さをコントロールできます。

黒色の部分を作成しました。このままでは不自然なので、ぼかし(ガウス)を入れて、自然な感じに仕上げていきます。

赤色の部分はぼかし(ガウス)を26程度、黒色の部分はぼかし(ガウス)を40程度入れました。(自分の目で見て、自然な感じの数値で決定)

全体を見て、赫子が明るすぎて目立ってしまうので、それぞれにトーンカーブを追加して、暗くしました。

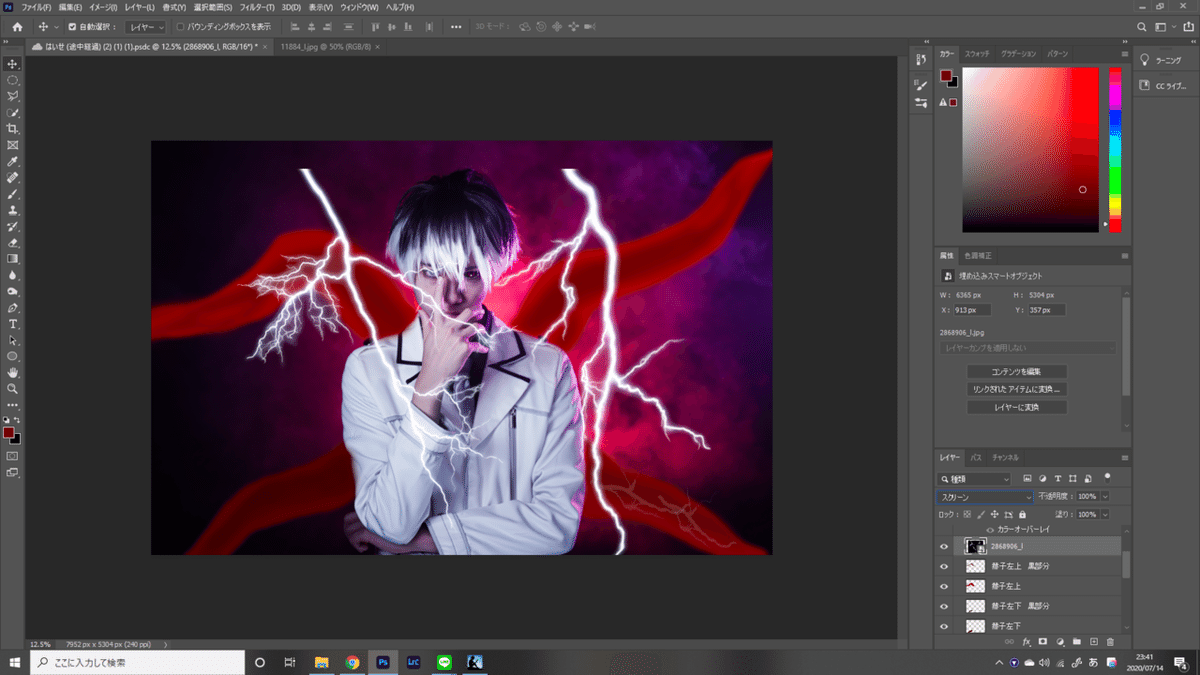
次に血管を追加していきます。血管用の素材(雷)を用意します。

このままでは下の黒い部分が邪魔なので、右下のタブでスクリーンモードにします。そうすると、白い雷の部分だけが残ります。その後、血管として使用する部分を多角形選択ツールなどで、範囲を選択し、選択範囲をコピーしたレイヤーを作成します。

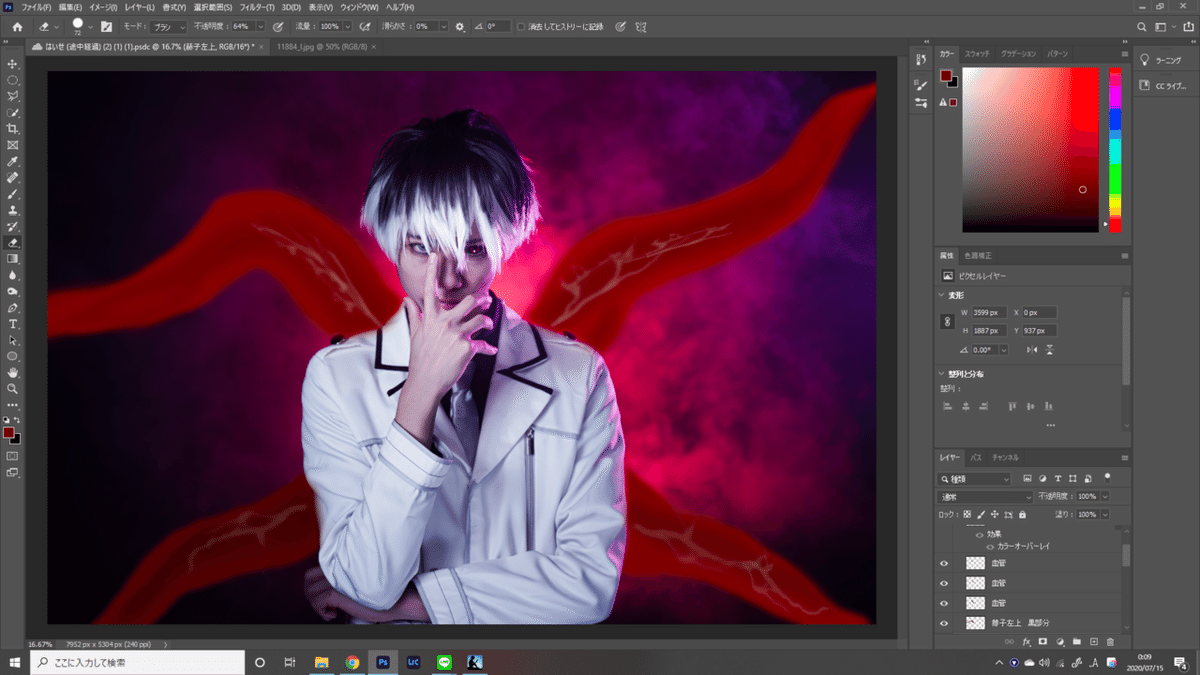
血管を各赫子に貼り付けます。貼り付けた後、ぼかしツール(ガウス)を10程度かけて馴染ませませて完成です。

この記事が気に入ったらサポートをしてみませんか?
