
シン・TWSNMP開発日誌:地図画面の作成のための実験をしています
浦和レッズ 潔い敗戦!
開発助手見ならないの猫さんは、かみさんを4時に起こしていました。やっとご飯も食べました。かみさんの猫のお世話はさすがだなと思いました。
私は5時ぐらいに起きて、昨日の続きです。
を使って、シン・TWSNMPに地図画面を追加するための実験です。
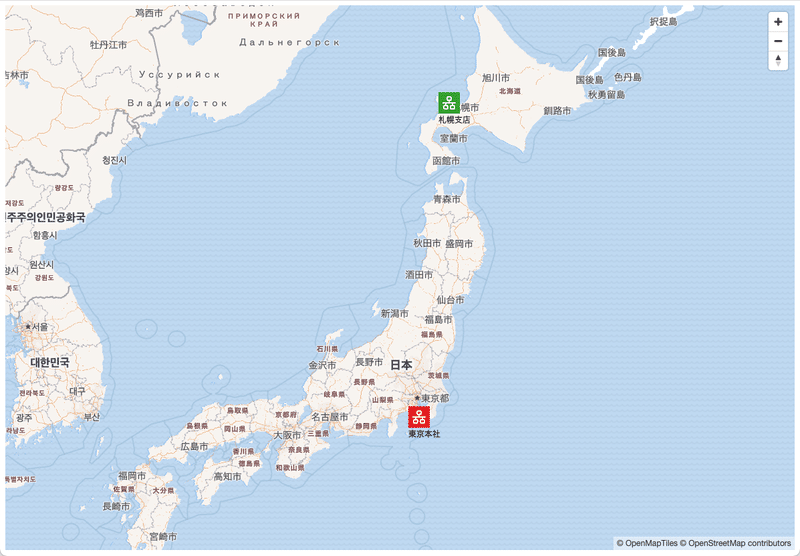
昨日は、組み込みのマーカーを色変えて表示するところまできました。今朝は、TWSNMPのノードのアイコンをマップ上に状態に応じて色を変えて表示する方法を考えました。
このサンプルの方法が使えました。
地図上の表示できるマーカーはHTMLのエレメントとして作成できるので、
const node = document.createElement('div');
node.classList.add("node");
node.classList.add("high");
node.innerHTML =`
<div class="icon">
<span class="mdi mdi-lan"></span>
</div>
<div class="name">東京本社</div>
`;
const marker = new Marker({draggable: true,element:node})
.setLngLat([140, 35])
.setPopup(new Popup({closeButton:false,}).setHTML(
`<pre>名前:東京本社
IP: 192.168.1.1
状態:重度</pre>`
))
.addTo(map)
.on('dragend', onDragEnd);のような感じで追加すれば、

のような表示になりました。
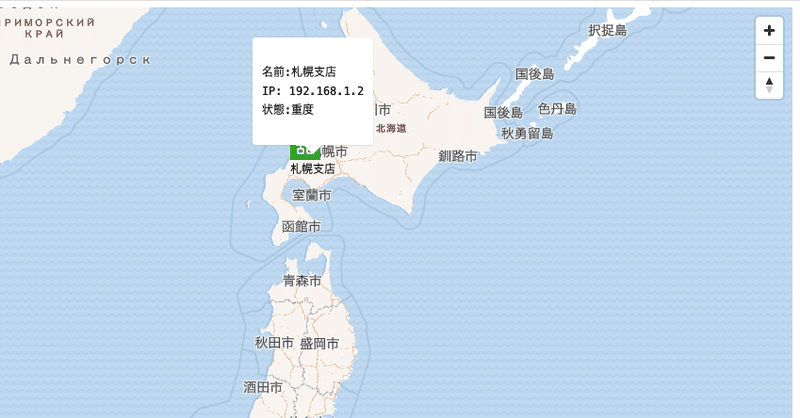
クリックすると

のように情報も表示できるので使えそうです。
今日は、ここまで、明日組み込んでみようと思います。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
