
TWSNMP FC: マップの自動更新と通知のバッジに対応
夜中に私がトイレに起きた時に猫が騒ぎ始めました。でも私は眠くて寝てしまったら、かみさんがお世話していたようです。ありがとう。
4時に自力で起きると猫はまだ寝てました。私もみて喜んでやってきました。いつものように抱っこと、スープをあげてお世話しました。
さて、TWSNMP FCの開発も終盤です。マップの表示を定期的に自動更新する方法をいろいろ考えていましたが、寝ている間に良いアイデアを思いつきました。
・レイアウトのページでタイマーで定期的な処理を行う
・ログインしていない時は何もしない
・マップのページを表示している時はマップを更新する
・マップ以外のページを表示している時は新規のログを取得する
・新規(見ていない)のログの数を通知のバッジに表示する
・マップページを表示したらログも表示されるのでログは見たことにする
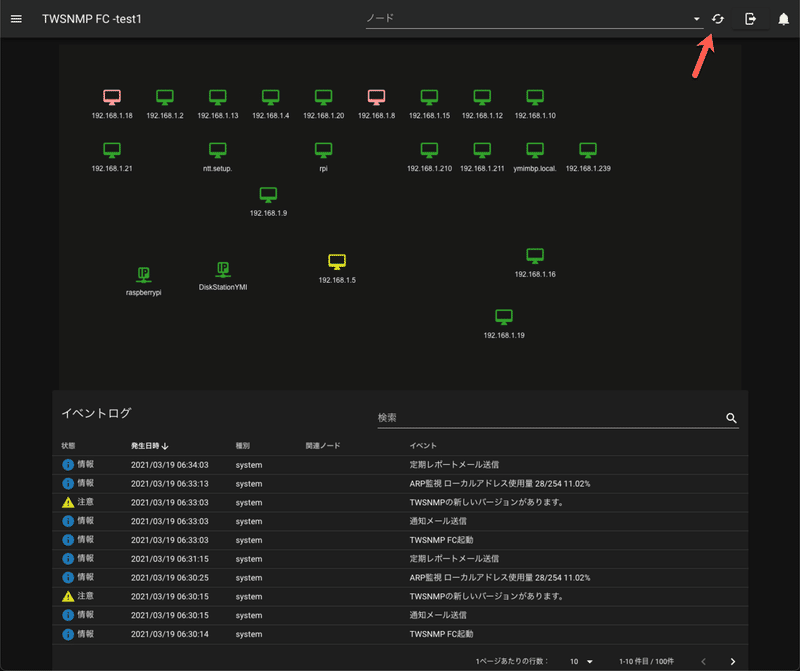
マップのページでタイマーを起動して表示を更新するのではなく、全体のレイアウトの処理でタイマーを起動してマップのページを表示している時はマップを更新する方法にしました。もともと手動で更新するボタン

はあったので更新は同じ処理を行うようにしました。これならタイマーとボタンを押した時の更新が重なる心配もありません。作ったタイマー処理は、
cron() {
if (this.$auth.loggedIn) {
if (this.$route.path === '/map') {
this.$refreshMAP()
} else {
this.checkNewLog()
}
}
this.timer = setTimeout(() => this.cron(), 30 * 1000)
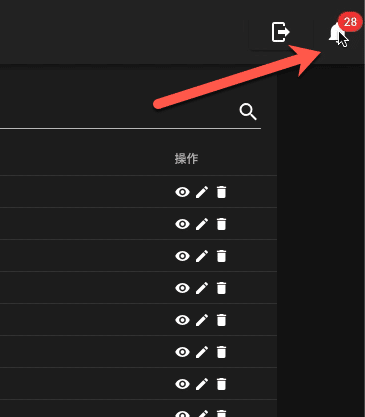
},のような感じです。新規のログの数は、

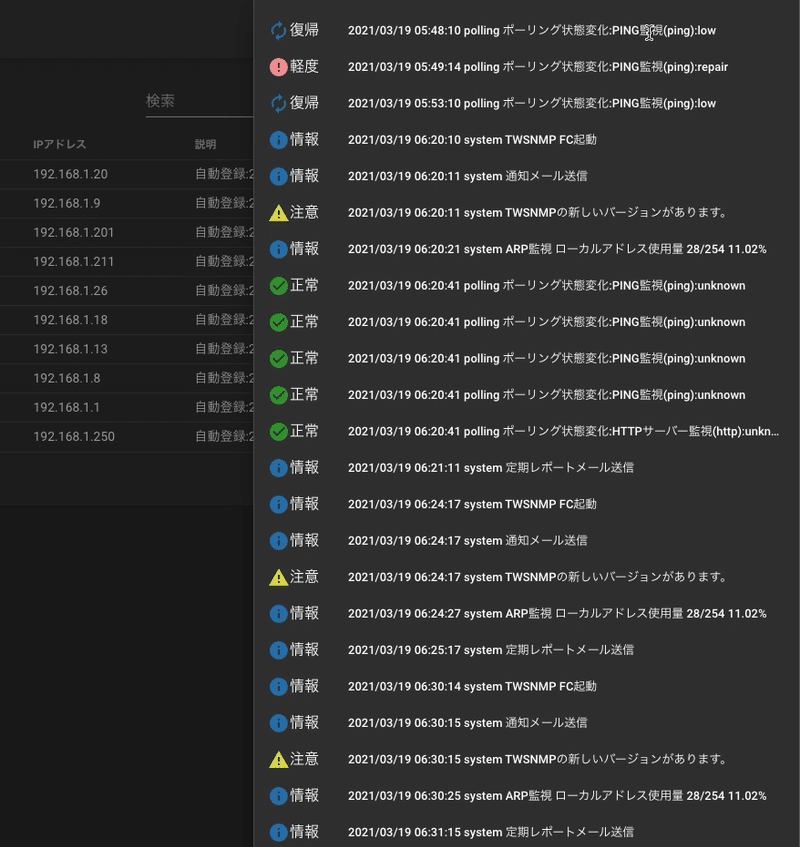
のように通知のバッジに表示されます。このアイコンをクリックすれば、

のようにイベントログを表示できます。
動画は、

のような感じです。
今朝の開発は、
です。明日い続く。
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
