
TWSNMP開発日誌:モバイル版にFlutterの多言語対応を組み込んだ
今朝は3時に起きて開発開始です。4Kのモニターに替えてモチベーションがアップしています。なんだかPCの前にいる時間が長くなって肩こりが酷くなってきました。
今朝は、モバイル版TWSNMP FMを多言語対応するための開発をしました。
まだ、中身が何もできていないのに先に多言語対応しておくのは後からだとモニベーションが下がるからです。先に組み込んでおけば表示する文字列は全て多言語対応でソースコードに書いておけます。
多言語対応するのはTWSNMP FMで世界進出したいという野望からです。
Flutterの多言語対応は、
と
を参考にしました。日本語の解説のほうは分かりやすいのですが、クラス名などを好みに合わせて変えているので最低限の設定で作るために大元の英語の解説も参考にしました。多くの日本語の解説記事では言語ファイルに
"@@locale": "en"を書くようになっていますが。大元を読むといらないようです。
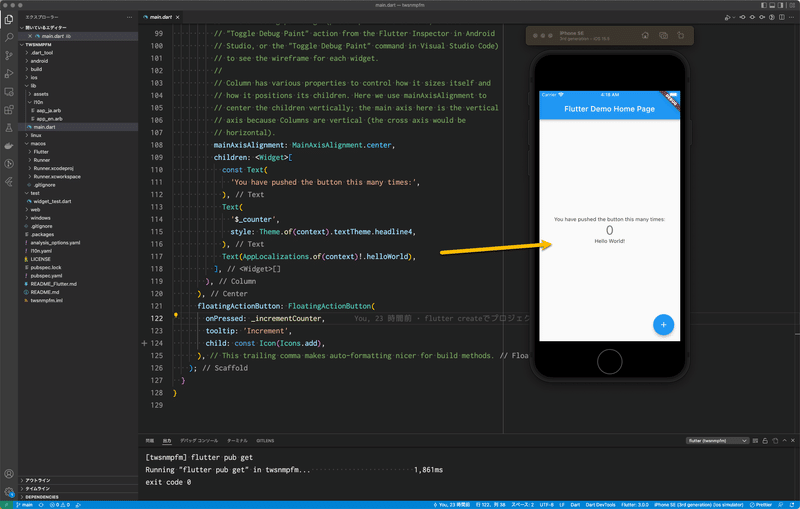
組み込みは書いてある通りやれば簡単にできました。

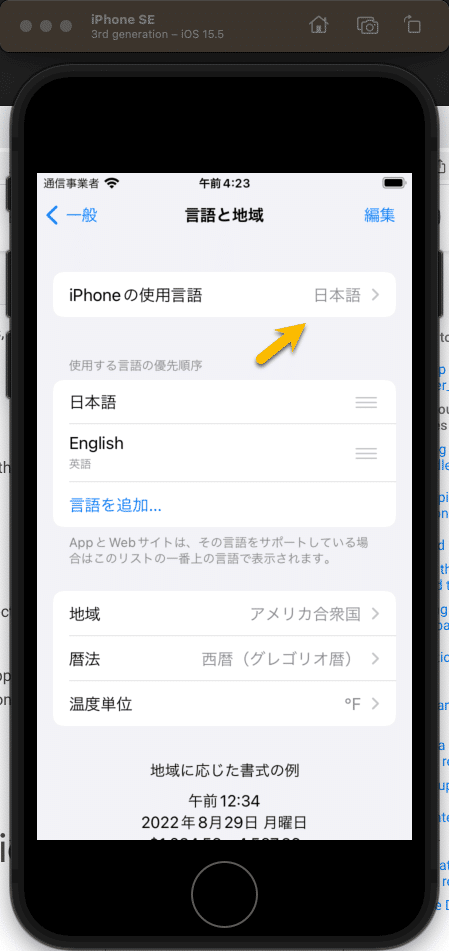
シミュレータの言語設定を日本語にすれば、


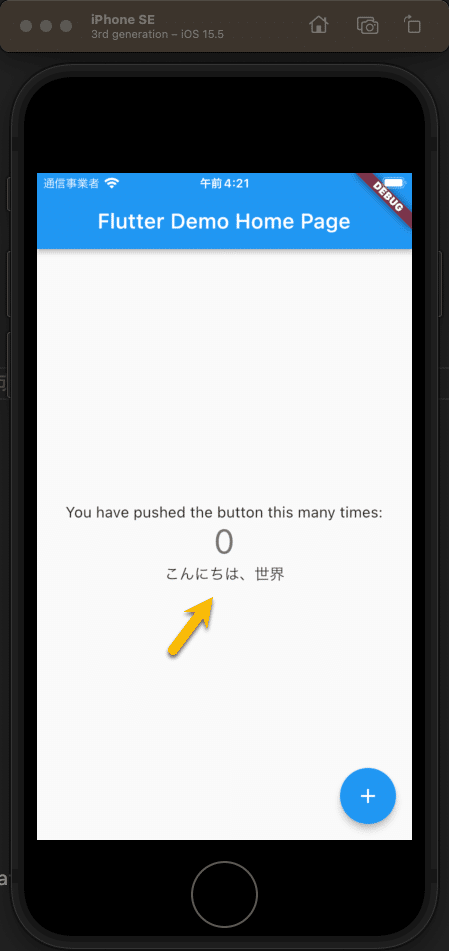
日本語で表示されます。
この後の開発は、表示する文字列をコードの中で
Text(AppLocalizations.of(context)!.helloWorld),のように書いて、
英語の言語ファイル(app_en.arb)に
{
"helloWorld": "Hello World!",
"@helloWorld": {
"description": "The conventional newborn programmer greeting"
}
}と日本語の言語ファイル(app_ja.arb)に
{
"helloWorld": "こんにちは、世界"
}のように追加すればよいだけになりました。
今朝のモバイル版の開発は、ここまでにして、Zennにログ分析ツールTWLogAIANのマニュアルを書く作業の続きをやろうと思います。
3時起きると、まだ3時間もあります。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
