
TWSNMP開発日誌:モバイル版に自分のIPアドレスを表示する機能を追加できた
今朝は久しぶりに朝4時から開発開始です。
昨日から始めたモバイル版で自分のIPアドレスを表示する機能の開発が気になって早く目が覚めました。
まずは、昨日心配だったIPアドレスを取得するソースコード
がAndroidの実機で動作するかテストしてみました。
あっさり問題なく動作しました。
for (var interface in await NetworkInterface.list()) {
print('== Interface: ${interface.name} ==');
for (var addr in interface.addresses) {
print(
'${addr.address} ${addr.host} ${addr.isLoopback} ${addr.rawAddress} ${addr.type.name}');
}
}でよいみたいです。
気持ちが乗ってきたのでモバイル版に組み込むことにしました。
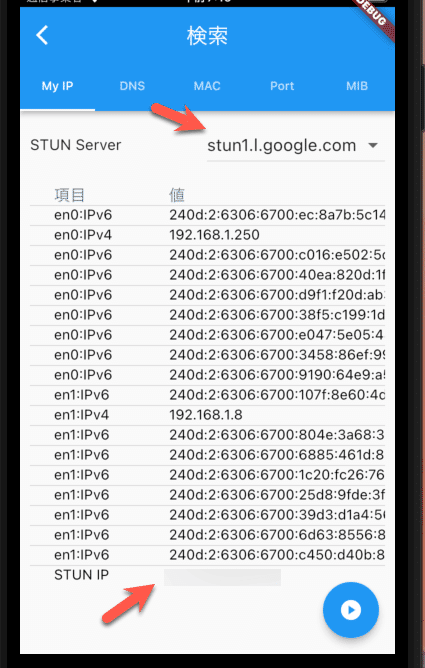
利用するSTUNサーバーは選択できるようにしましたが、初回はGoogleだけにしました。受信したSTUN応答パケットのデコードも手抜きしています。
if (datagram != null && datagram.data.length == 32 && datagram.data[0] == 0x01 && datagram.data[1] == 0x01) {
var ip = sprintf("%d.%d.%d.%d", [datagram.data[28], datagram.data[29], datagram.data[30], datagram.data[31]]);
setState(() {
_results.add(DataRow(cells: [const DataCell(Text("STUN IP")), DataCell(Text(ip))]));
});
}問題があれば考えようと思います。
2時間ぐらいでできました。

シミュレータだとMacのIPアドレスが表示されています。STUNで調べたインターネット側のIPアドレスもOKそうです。
Androidの実機でも試してみましたがOKそうです。
朝ごはん食べたらモバイル版をリリースしようと思います。
明日に続く
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
