
TWSNMPの画面デザインをアプリぽく
アプリぽい画面デザインにしたい
go-astilectron(ELECTRON)を使って開発する場合、画面の表示は、ウェッブサイトを作るのと同じHTML/CSS/JavaScriptで作ることができます。go-astilectronに限らず最近のソフトウェアの画面表示は、ほとんどHTML/CSS/JavaScriptになっているように思います。でも、センスのないプログラマが画面をデザインすると残念な表示になってしまいます。配色、配置、フォントなどの選び方に無頓着だからです。センスのあるデザイナーに頼めればよいのですが、そうもいかないので、インターネット上に公開されているセンスのよいCSSフレームワークを使うことにします。CSSフレームワークで有名なのは、Bootstrapです。その他にもいろいろあり、私は、マニアというぐらい試してみました。実際の開発にもいくつか使ってみました。
CSSフレームワークを何も考えずに使えば(考えたところが微妙に変になる)、私でも、それなりの画面がつくれますが、デザインがウェブサイトぽいものになってしまいます。字が読みやすかったりしますが、表示に無駄があって、アプリぽい画面にはなりません。どうしようと探していたら、またまた世界には、助けてくれる人がいました。
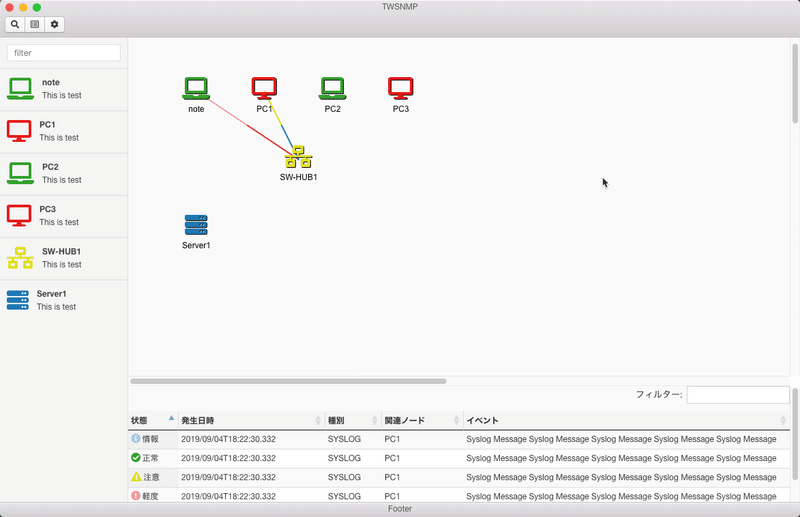
これ使うと簡単にMacのアプリケーションぽい画面が作れます。ありがとう

つづく
開発のための諸経費(機材、Appleの開発者、サーバー運用)に利用します。 ソフトウェアのマニュアルをnoteの記事で提供しています。 サポートによりnoteの運営にも貢献できるのでよろしくお願います。
