
App icons|HIG Foundations 日本語訳まとめvol.3
ユニークで記憶に残るアイコンは、あなたの体験の目的と個性を伝え、人々がAppStoreとそのデバイスであなたのアプリやゲームを一目で認識できるようにします。
■ 本noteの見方
2022年6月7日、Appleのイベント「WWDC22」に合わせHIGが改訂されていたので、その概要となる「Foundations(基礎)」のところだけザックGoogle翻訳したものをインデックスとしてまとめておきました。
■ App icons (アプリアイコン)
美しいアプリアイコンは、すべてのAppleプラットフォームでのユーザーエクスペリエンスの重要な部分であり、すべてのアプリとゲームに1つ必要です。プラットフォームごとにアプリアイコンのスタイルがわずかに異なるため、強力な視覚的一貫性とメッセージを維持しながら、さまざまな形状や詳細レベルにうまく適応するデザインを作成する必要があります。各プラットフォームのアイコンの作成に役立つテンプレートをダウンロードするには、AppleDesignResourcesを参照してください。他のタイプのアイコンを作成するためのガイダンスについては、アイコンを参照してください。
ベストプラクティス
シンプルさを受け入れる。シンプルなアイコンは、人々が理解しやすく、認識しやすい傾向があります。アプリやゲームの本質を捉えたコンセプトや要素を見つけ、それをアイコンの焦点にして、シンプルでユニークな方法で表現します。特に小さいサイズでは、識別が難しく、アイコンが濁って見える可能性があるため、詳細を追加しすぎないようにしてください。メイン画像を強調するシンプルな背景をお勧めします。アイコン全体をコンテンツで埋める必要はありません。
複数のプラットフォームでうまく機能するデザインを作成して、それぞれでくつろげるようにします。アプリまたはゲームが複数のプラットフォームで実行されている場合は、すべてのアイコンに同様の画像とカラーパレットを使用し、各プラットフォームに適したスタイルでアイコンをレンダリングします。たとえば、iOSとwatchOSでは、メールアプリのアイコンは合理化されたグラフィカルスタイルを使用して、青い背景に白い封筒を描きます。macOSは同様の青い背景を使用し、エンベロープに奥行きとディテールを追加して、リアルな重さと質感を与えます。
テキストがあなたの経験やブランドの本質的な部分である場合にのみ、テキストを含めることをお勧めします。アイコンのテキストは小さすぎて読みにくいことが多く、アイコンが乱雑に見える可能性があり、アクセシビリティやローカリゼーションをサポートしていません。一部のコンテキストでは、アプリ名がアイコンの近くに表示されるため、アイコン内に名前を表示するのが冗長になります。アプリ名の最初の文字のようなニーモニックを使用すると、ユーザーがアプリやゲームを認識しやすくなりますが、「見る」や「再生する」など、それをどうするかを伝える不要な単語や、「新規」または「iOSの場合」。
写真よりもグラフィック画像を優先し、アイコンでUIコンポーネントを複製しないようにします。写真は、小さいサイズで見たときにうまく機能しない詳細でいっぱいです。写真を使用する代わりに、人々に注目してもらいたい機能を強調するコンテンツのグラフィック表現を作成します。同様に、アプリにユーザーが認識できるインターフェースがある場合は、標準のUIコンポーネントを複製したり、アイコンでアプリのスクリーンショットを使用したりしないでください。
必要に応じて、アイコンを調整して、人々が遭遇する可能性のあるすべてのサイズで見栄えを良くします。たとえば、App Storeは大きなバージョンを表示しますが、システムはSpotlightの検索結果、設定、通知などの場所に小さなバージョンを表示できます。iOS、iPadOS、およびwatchOSでは、システムは1024×1024ピクセルのアプリアイコンを使用して他のすべてのサイズを生成できます。macOSとtvOSでは、すべてのサイズを指定する必要があります。システムで生成されたバージョンのアプリアイコンを使用せずに独自のバージョンを作成する場合は、アイコンのサイズが小さくなっても画像が鮮明なままであることを確認してください。たとえば、細かい部分や不要な機能を削除して、画像を単純化し、主要な機能を誇張することができます。一般に、アプリアイコンがすべてのコンテキストで視覚的に一貫しているように、微妙な変更を加えるのが最善です。

アイコンをフルブリードの正方形の画像としてデザインします。ほとんどのプラットフォームでは、システムは、プラットフォームの美観に一致するようにアイコンの角を自動的に調整するマスクを適用します。たとえば、watchOSは自動的に円形マスクを適用します。例外はmacOSです。システムは丸みを帯びた長方形の外観をMacCatalystで作成されたアプリのアイコンに適用しますが、macOSアプリのアイコンを正しい形で作成する必要があります。プラットフォームごとにアプリアイコンを作成するのに役立つダウンロード可能なプロダクションテンプレートについては、AppleDesignResourcesを参照してください。
別のアプリアイコンを提供することを検討してください。iOS、iPadOS、およびtvOSでは、ユーザーはアイコンの代替バージョンを選択できます。これにより、アプリやゲームとの接続を強化し、エクスペリエンスを向上させることができます。たとえば、スポーツアプリは、チームごとに異なるアイコンを提供する場合があります。デザインする各代替アプリアイコンが、コンテンツとエクスペリエンスに密接に関連していることを確認してください。人々が別のアプリのアイコンと間違える可能性のあるバージョンを作成することは避けてください。別のアイコンに切り替えたい場合は、アプリの設定にアクセスできます。
ノート:プライマリアプリアイコンと同様に、代替アプリアイコンもアプリレビューの対象であり、AppStoreレビューガイドラインに準拠する必要があります。
Appleハードウェア製品のレプリカは使用しないでください。Apple製品は著作権で保護されており、アプリのアイコンで複製することはできません。
プラットフォームに関する考慮事項
iOS、iPadOS
設定アイコンにオーバーレイや境界線を追加しないでください。iOSは、すべてのアイコンに1ピクセルのストロークを自動的に追加して、設定の白い背景で見栄えがするようにします。
MacOS
macOSでは、アプリアイコンは、角の丸い長方形、正面を向いた視点、水平位置、均一なドロップシャドウなど、共通の視覚的属性のセットを共有します。macOSデザイン言語に根ざしたこれらの属性は、調和のとれたユーザーエクスペリエンスを提供しながら、人々がmacOSに期待するリアルなレンダリングスタイルを示しています。
人々がアプリを使って何をするかを伝えるために、使い慣れたツールを描くことを検討してください。アプリの目的にコンテキストを与えるために、アイコンの背景を使用して、ツールの環境またはツールが影響を与えるアイテムを表すことができます。たとえば、テキストエディットアイコンは、シャープペンシルと罫線入り用紙を組み合わせて、実用的なライティング体験を提案します。ツールの詳細でリアルな画像を作成した後、ツールを背景のすぐ上に浮かせ、アイコンの境界をわずかに超えて拡張すると、多くの場合うまく機能します。これを行う場合は、ツールが背景と視覚的に統一されたままであり、角丸長方形を圧倒しないことを確認してください。

アプリのアイコンで実際のオブジェクトを表現する場合は、それらが物理的な素材でできており、実際の質量を持っているように見せます。布、ガラス、紙、金属などの物質の特性を複製して、オブジェクトの重量と感触を伝えることを検討してください。たとえば、Xcodeアプリのアイコンは、スチール製のヘッドとポリマー製のグリップを備えているように見えるハンマーを備えています。

アイコンデザインテンプレートのドロップシャドウを使用します。app-iconテンプレートには、アプリアイコンを他のmacOSアイコンと調整するのに役立つシステム定義のドロップシャドウが含まれています。
内部のシャドウとハイライトを使用して、定義とリアリズムを追加することを検討してください。たとえば、メールアプリのアイコンは、シャドウとハイライトの両方を使用して、封筒の信頼性を高め、フラップが少し開いていることを示します。テキストエディットやXcodeなど、背景の上に浮かぶツールを含むアイコンでは、内部の影が奥行きの知覚を強化し、ツールをリアルに見せることができます。シャドウとハイライトは、アイコンに面し、中央の真上に配置され、わずかに下に傾いた光源を示唆している必要があります。
角の丸い長方形以外の形状を示唆する輪郭を定義することは避けてください。まれに、基本的なアプリアイコンの形状を微調整したい場合がありますが、そうすると、macOSに属していないように見えるアイコンが作成されるリスクがあります。形状を変更する必要がある場合は、丸みを帯びた長方形のシルエットを表現し続ける微妙な調整をお勧めします。

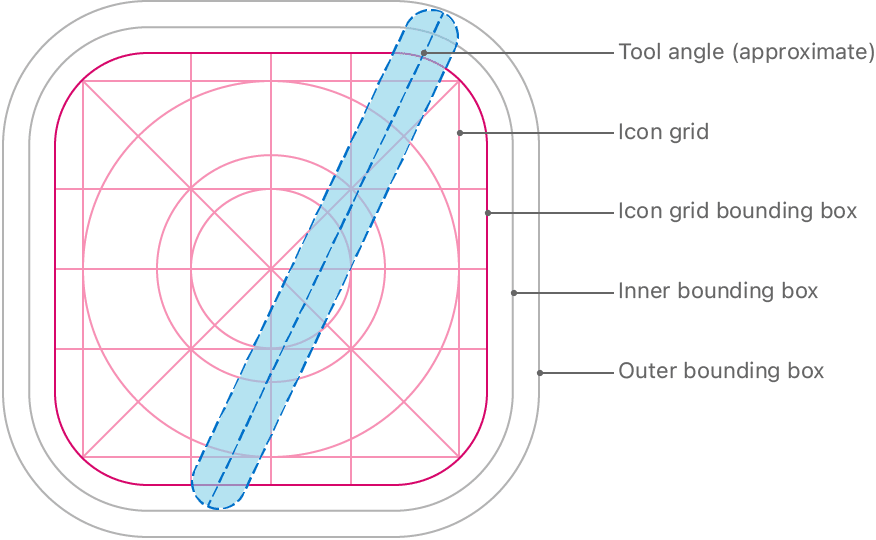
アイコングリッドの境界ボックス内にプライマリコンテンツを保持します。すべてのコンテンツを外側の境界ボックス内に保持します。アイコンのプライマリコンテンツがアイコングリッドの境界ボックスを超えている場合、そのコンテンツは見当違いになる傾向があります。以下に示すように、ツールをアイコンにオーバーレイすると、ツールの上端を外側の境界ボックスに、下端を内側の境界ボックスに揃えることができます。グリッドを使用して、アイコン内にアイテムを配置し、円などの中央に配置された内側の要素がシステム内の他のアイコンと一致するサイズを使用するようにすることができます。

tvOS
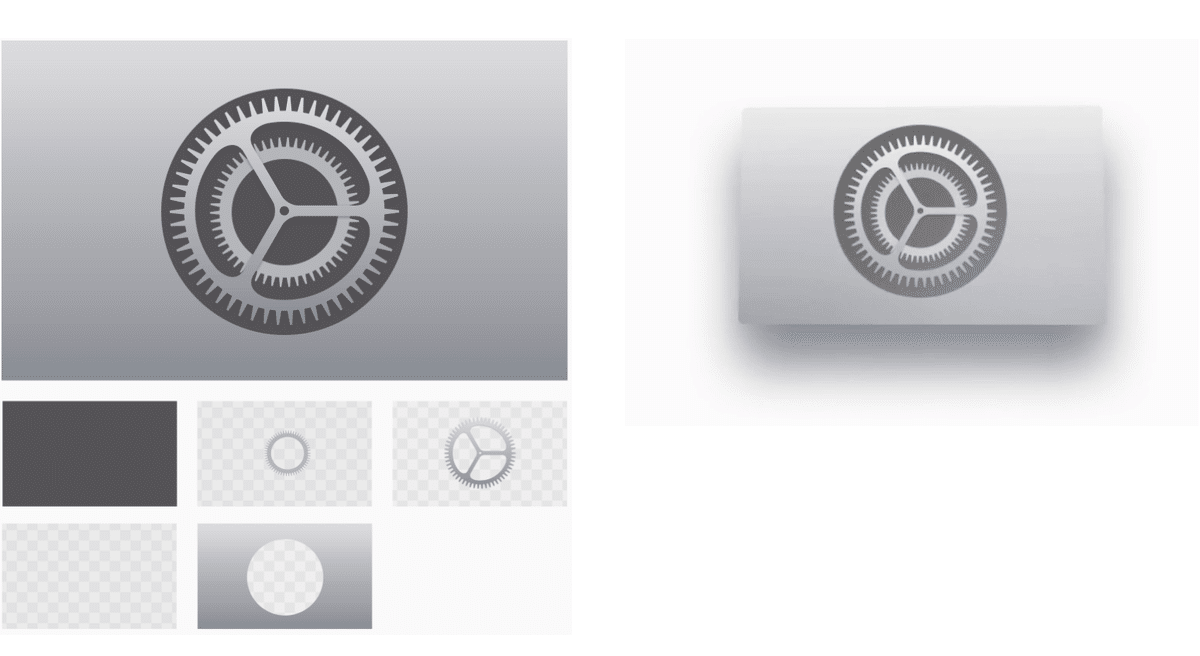
tvOSアプリのアイコンは、2〜5層を使用して、人々がそれらに焦点を合わせたときに奥行きと活力の感覚を生み出します。ガイダンスについては、レイヤードイメージを参照してください。
適切な層分離を使用してください。アイコンにロゴが含まれている場合は、ロゴを背景から分離します。アイコンにテキストが含まれている場合は、視差効果が発生したときに他のレイヤーによって隠されないように、テキストを前面に移動します。

グラデーションとシャドウは慎重に使用してください。背景のグラデーションとビネットは、視差効果と衝突する可能性があります。グラデーションの場合は、上から下、明るい色から暗い色を好みます。シャドウは通常、背景レイヤーに焼き付けられ、アプリアイコンが静止しているときは表示されない、シャープでエッジの効いた色合いとして最もよく見えます。
さまざまな不透明度レベルを活用して、奥行き感と活気を高めます。不透明度をクリエイティブに使用すると、アイコンを目立たせることができます。たとえば、写真アイコンは、その中心部分を半透明の部分を含む複数のレイヤーに分割し、デザインに活気を与えます。
ホーム画面のアイコンがセーフゾーンの仕様に準拠していることを確認してください。フォーカスと視差の間、アイコンが拡大縮小して移動すると、システムはアプリアイコンの端の周りのコンテンツをトリミングする場合があります。アイコンのコンテンツがきつくトリミングされないようにするには、 [仕様]> [tvOS ]に示すように、追加のスペースを確保します。
watchOS
watchOSアプリのアイコンは円形で、付随するテキストは表示されません。

アイコンの背景に黒を使用することは避けてください。アイコンが表示の背景に溶け込まないように、黒い背景を明るくするか、境界線を追加します。
仕様
アプリアイコンの属性
すべてのプラットフォームのアプリアイコンはPNG形式を使用し、次の色空間をサポートしています。
P3(広色域カラー)を表示します
sRGB(カラー)
グレーガンマ2.2(グレースケール)
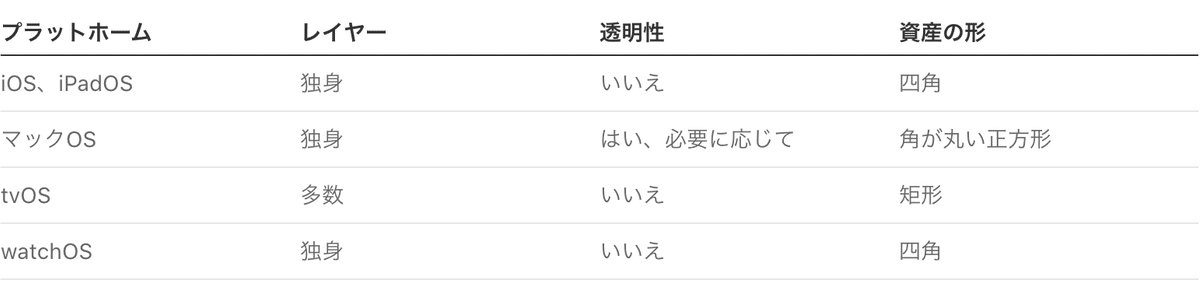
アプリアイコンのレイヤー、透明度、コーナー半径は、プラットフォームごとに異なる場合があります。具体的には:

アプリのアイコンサイズ
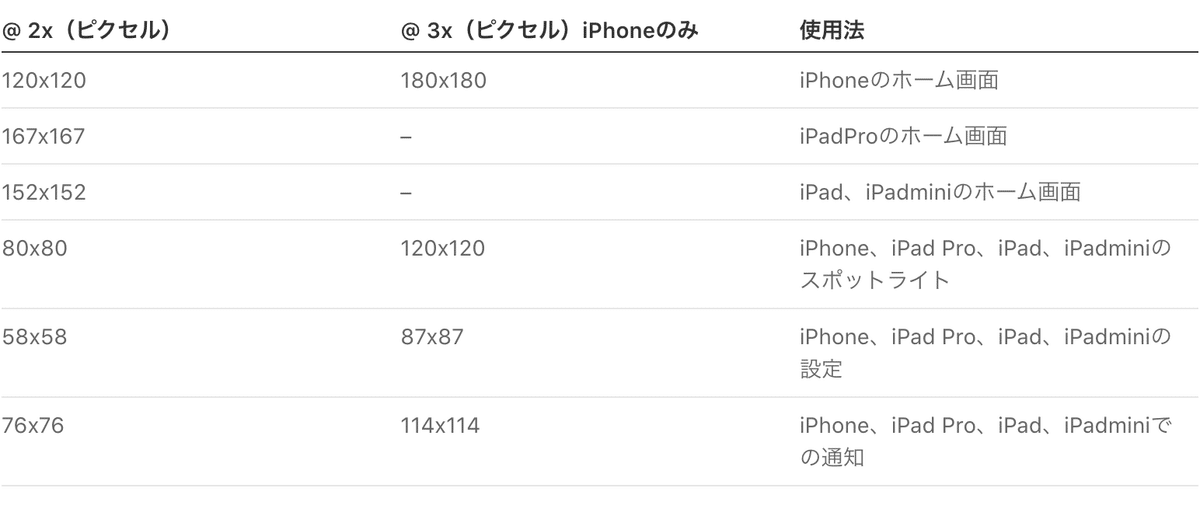
iOS、iPadOSアプリのアイコンサイズ
App Storeに表示するには、1024x1024ピクセルの大きなバージョンのアプリアイコンを提供する必要があります。システムに大きなアプリアイコンを自動的に縮小して他のすべてのサイズを生成させることができます。または、特定のサイズでアイコンの外観をカスタマイズする場合は、複数のバージョンを提供できます。

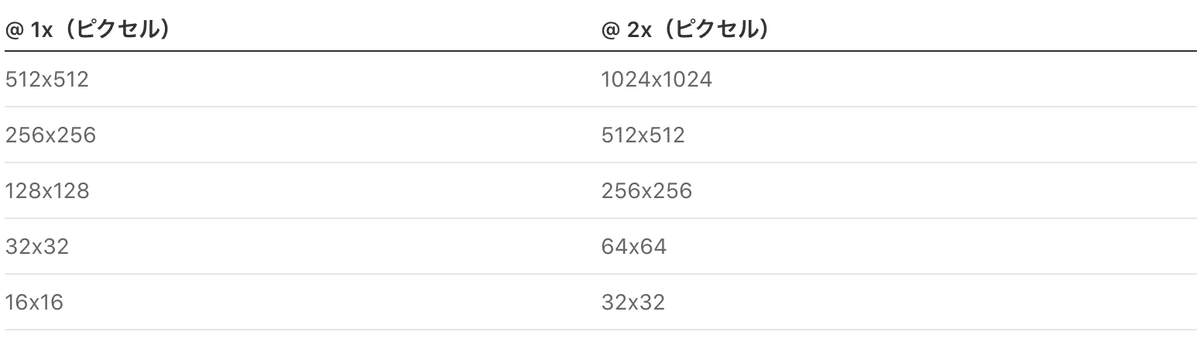
macOSアプリのアイコンサイズ
App Storeの場合は、macOSアプリアイコンの1024x1024ピクセルバージョンを作成します。また、以下のサイズのアイコンもご用意いただく必要があります。

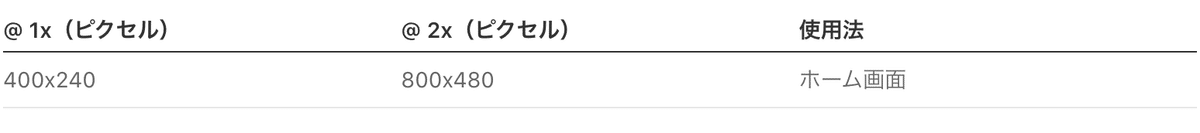
tvOSアプリのアイコンサイズ
App Storeの場合は、tvOSアプリアイコンの1280x768ピクセルバージョンを作成します。また、以下のサイズのアイコンもご用意いただく必要があります。

ホーム画面アイコンでセーフゾーンを許可することを検討してください。フォーカスと視差の間、アプリアイコンの端の周りのコンテンツは、アイコンが拡大縮小して移動するときにトリミングされる場合があります。アイコンのコンテンツがきつく切り取られないようにするために、追加の呼吸スペースを含めることをお勧めします。
watchOSアプリのアイコンサイズ
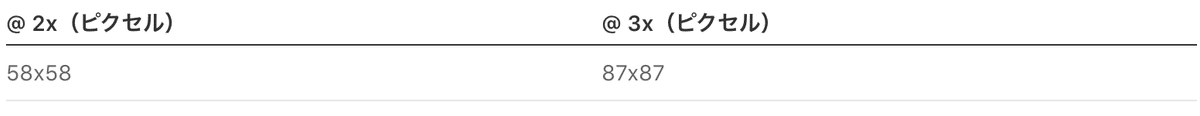
App Storeの場合は、watchOSアプリアイコンの1024x1024ピクセルバージョンを作成します。このバージョンを他のすべてのサイズに自動的に縮小するか、アプリアイコンの外観を特定のサイズでカスタマイズする場合は、次のサイズを指定できます。すべてのサイズ値は@2xです。

コンパニオンiPhoneアプリをお持ちの場合は、watchOSアプリのアイコンも次のサイズで提供する必要があります。

リソース
関連している
ビデオ
