
身近で見つけたユニークなWeb・アプリのUXライティング vol.2
最近、気になったWebやアプリでのUXライティング事例についてご紹介します。
出前館

THANK YOU
レビューを送信しました!
出前館(宅配デリバリーサービス)の店舗レビュー投稿後に表示される画面。よくあるメッセージですが、気持ち(=THANK YOU)と事実(=レビューを送信しました)の両方をきちんと伝えることで、「自分の意見がちゃんと届いている感」が強まりますね。
同じく出前館のPush通知がこちら。

今月からのあなたの会員ランクは・・!
「答えはCMのあと」的な、リンク先の結果発表へ誘う定番。出前館は、利用頻度に応じて会員ランクが決まり、特典の内容が変わるので、このPush通知で気になってタップしちゃいました。
まぐまぐ!

登録完了まであと1歩!
まぐまぐ!(メルマガポータルサイト)の会員登録画面。こういう手続きって面倒なだけに、完了まで背中を押すメッセージは気が利いていますね。
NETFLIX

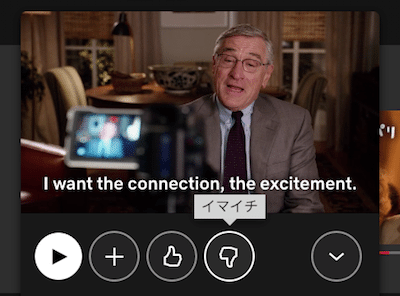
イマイチ
ご存知NETFLIXの作品評価ボタンです。👍が「イイネ!」なのに対して、👎が「イマイチ」。対義語ではない。👎を「ツマラナイ!」とか「ダメ!」にせずに、すこしゆるい言い回しにしているのは、👎ボタンを押すハードルを下げる役割があるからかもしれません。
というのは、おそらく👍と👎のデータが、ユーザー個人への作品レコメンドをするための重要なデータになるからで。レコメンドの精度を上げるために、ちょっと押す気が引ける👎を押しやすい表現に工夫しているのではないかなと。
なんて憶測しましたが、単純に、「ヨクナイ!」作品なんてないという動画配信サービスとしてのスタンス、制作サイドへの配慮とも考えられます。
S Health

●●●歩
目標歩数の●●%を達成しました。
健康&フィットネス アプリ「S Health」のPush通知。パッと見ただけで、1日の運動量がわかる。達成までもうすこし歩こうかな、という気持ちが湧きます。
ちなみに、前回ピックアップした同サービスのPush通知がこちら。

こちらは具体的な歩数で、きょうの運動量を示してくれます。目標歩数を表示するのか、それとも目標達成率(%)を表示するのか。小さなちがいですが、すこし感じ方が変わります。
個人的には「目標歩数の●●%を達成しました」の方が歩くモチベーションをくれる印象です。もしかすると、達成が近いと●●%、まだ少ないと歩数を表示する仕様になっているのかもしれません。
・・・
以上、身近に見つけた、行動を促す、サービスをちょっと好きになるUXライティングまとめでした。また次回!
---
👉 上記のようなUXライティング〜ユーザー体験の観察も取り入れながら、株式会社つみき UIデザイン事業部では、Webサイト・アプリ制作事業を行っています。お気軽にご相談ください。
この記事が気に入ったらサポートをしてみませんか?
