
[未経験からUI/UXデザイナーへ vol.5] UIトレース(YouTube編)
こんにちは、つーじーです。
UIデザインのコミュニティのBONOに加入した際、カイクンさんと面談をセッティングしていただきました。
その中で「有名アプリを10個ほどUIトレースしよう」とアドバイスいただいたので、UIトレースをMaterial Designの考え方を交えてまとめました。以下のFigmaファイルです。
上記のトレース・まとめをする中での気づきを何個か上げていきたいと思います。
1.コンテンツの訴求力が高い
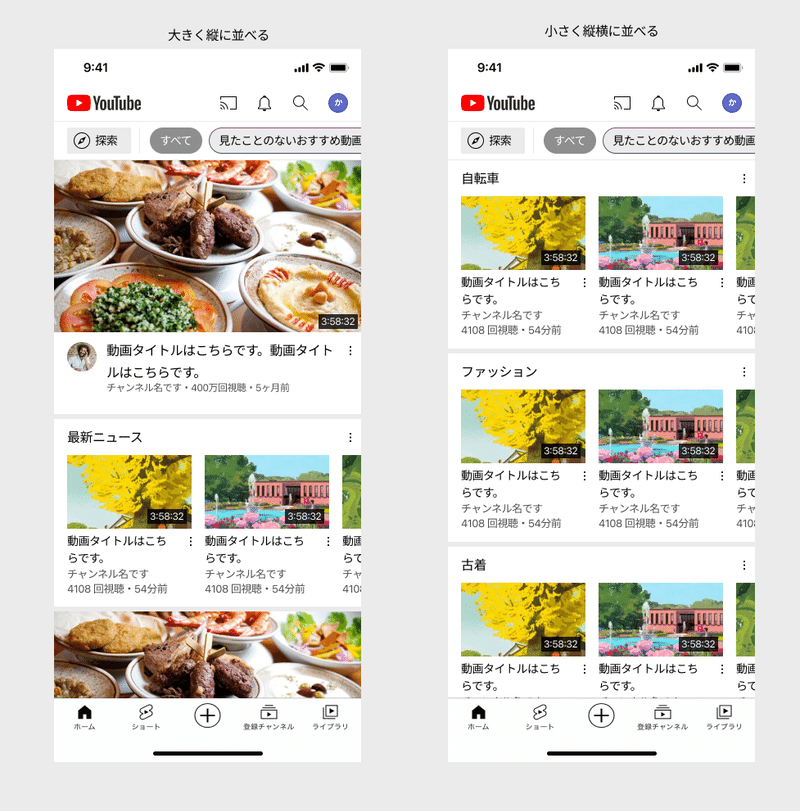
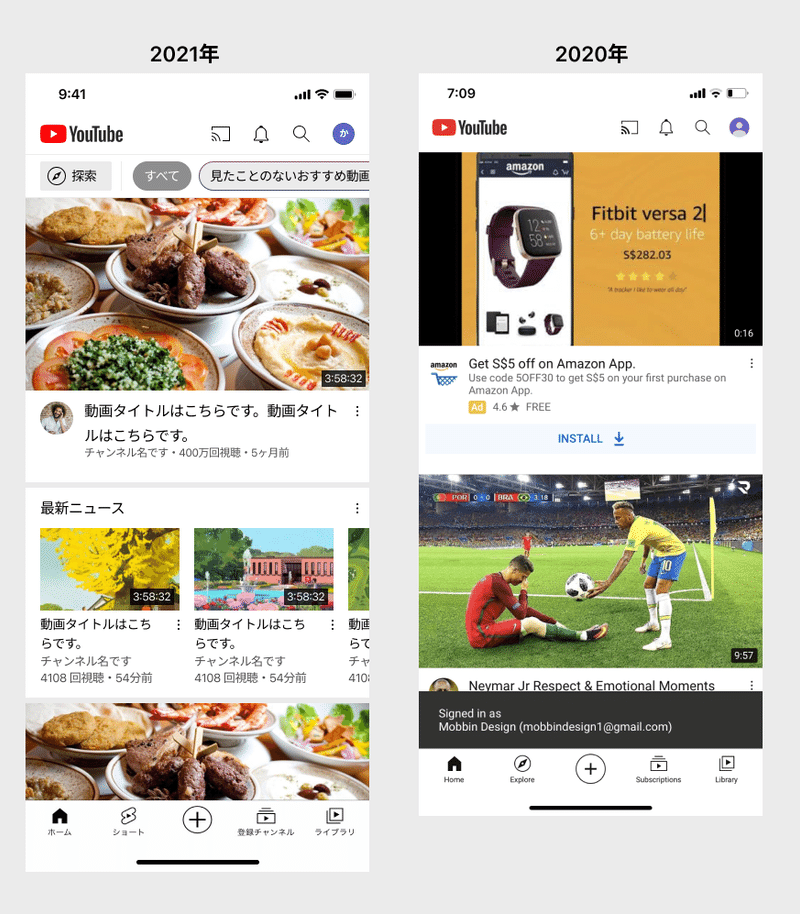
HOME画面はよくあるリコメンド一覧ですが、1コンテンツだけで1/2ぐらいの画面領域を占有します。
これだとコンテンツ数がかなり少なくなり、好きな動画を見つけるのに時間がかかるのでは?と感じます。
「自分なら横方向にジャンル別で並べるのに。」と初めは思いました。

ただ、どっちの方が再生したくなるかというと、圧倒的に左なんですよね。ちなみに普段の自分の体験フローをまとめるとこうなります。
サムネイルが全幅の無音動画
↓
見ていると音声も聞きたくなる
↓
とりあえず再生するか
↓
飽きたし関連動画漁ろうかな
↓
とりあえず再生するか、以下ループ
動画自体が別の動画への入り口になっているので、そこから直感だけで好きな動画をたどり続けることが可能です。
こう考えるとHOME画面の目的は
「たくさんの選択肢を提示し、ベストを選ばせること」ではなく、
「ひとつの動画を強烈なトリガーとして演出すること」だと感じます。
2.シャドウやグレーを使う箇所がほとんどない
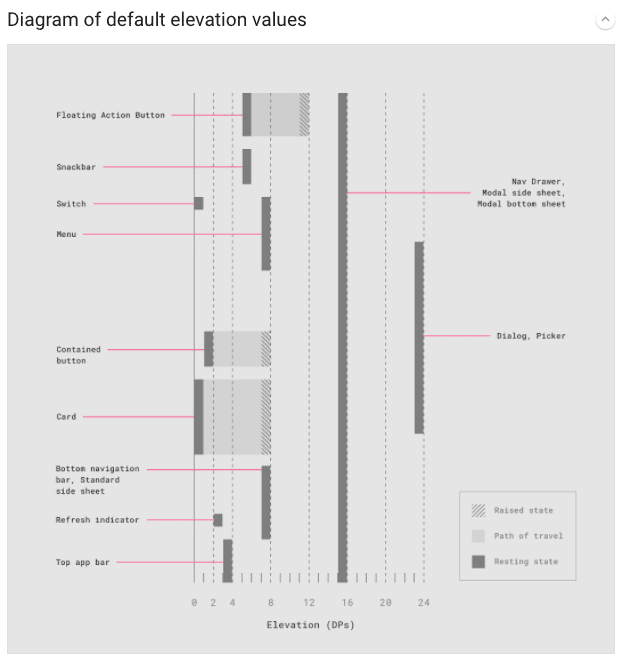
Material Designでは要素同士の前後関係を厳密に記していました。

この図に従ってシャドウの深さを決めたり、背景の色を暗くするらしいですが、実際はそこまで厳密に適用していないもよう。
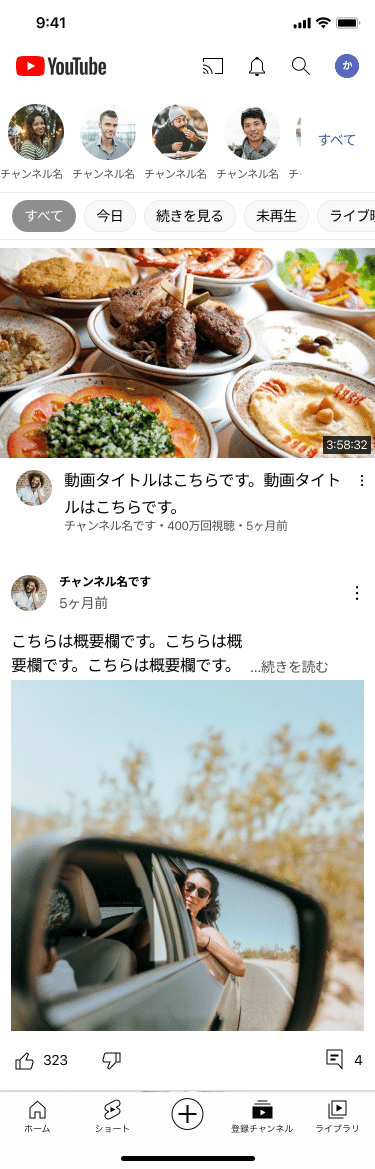
現在のYouTubeは、画面全体が白色なのに、グレー背景やシャドウをほぼつけていないです。かといって線で囲むわけでもなく、あくまで最低限の区切り線だけを設けています。

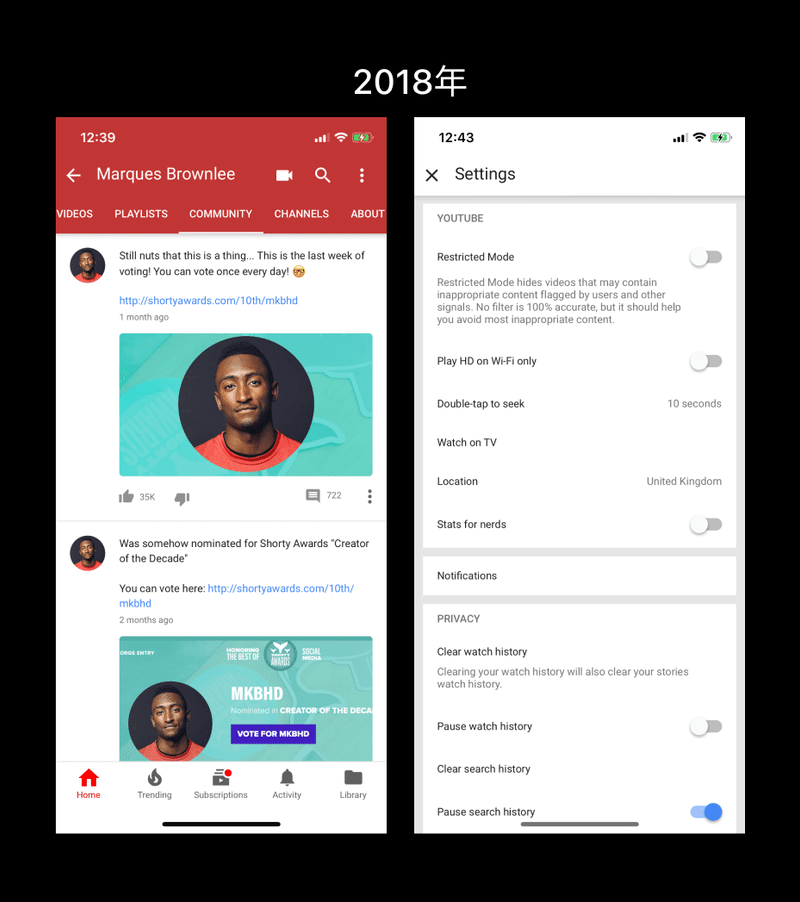
かなり引き算された構成だからこそ、サムネイルと動画タイトルが際立ちます。以前とくらべるとだいぶシンプルになったようです。(下図は過去のYouTube)

3.ショート動画の台頭
TikTokを後追いして導入されたショート動画ですが、配置場所からもその本気度が伺えます。
従来ボトムバーに配置されていた探索ボタン(ジャンル別や急上昇への導線)が、ホーム画面の左上に移動してしまいました。

InstagramやTiktokなど動画コンテンツが溢れかえって、「手軽で、短く、素早いもの」にトレンドが大きく動いていることが感じられます。
ショート動画をあまり見ない私にとっては、正直、少し使いづらくなるアプデでした。
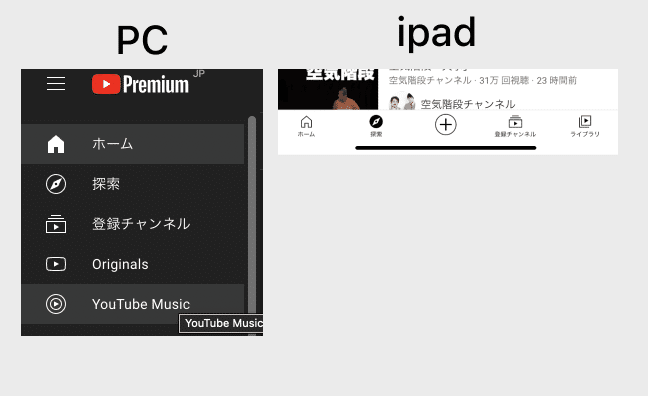
ただこちらはスマホ向けコンテンツなので、PCやipadなどは従来レイアウトのままです。

4.まとめ
今回は普段から頻繁に使うYoutubeをトレースしましたが、案外沢山の学びがありました。
むしろ、自分が普段から使っているサービスだからこそ、使い道や体験フローについて気づく点も沢山ありました。
では、これぐらいで。
この記事が気に入ったらサポートをしてみませんか?
