
[未経験からUI/UXデザイナーへ vol.6]Daily UIふりかえり(#01-07)
先日からCocodaのデイリーUIをしていました。作ってると無心になって楽しいです。一週間分が終わったのでその振り返りとブラッシュアップを行おうと思います。
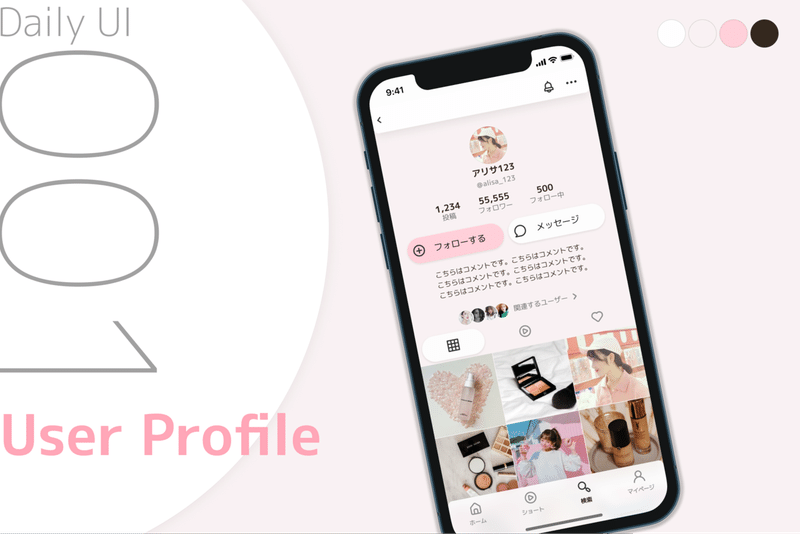
Day1 SNSのプロフィール画面


これは最初の作品ですね。TikTokとインスタを合わせたようなUIです。ビジュアル面は「ガーリーすぎないパステル感」を意識したものです。
色やフォント、アイコンなどは統一感を持ってデザインできたと思います。
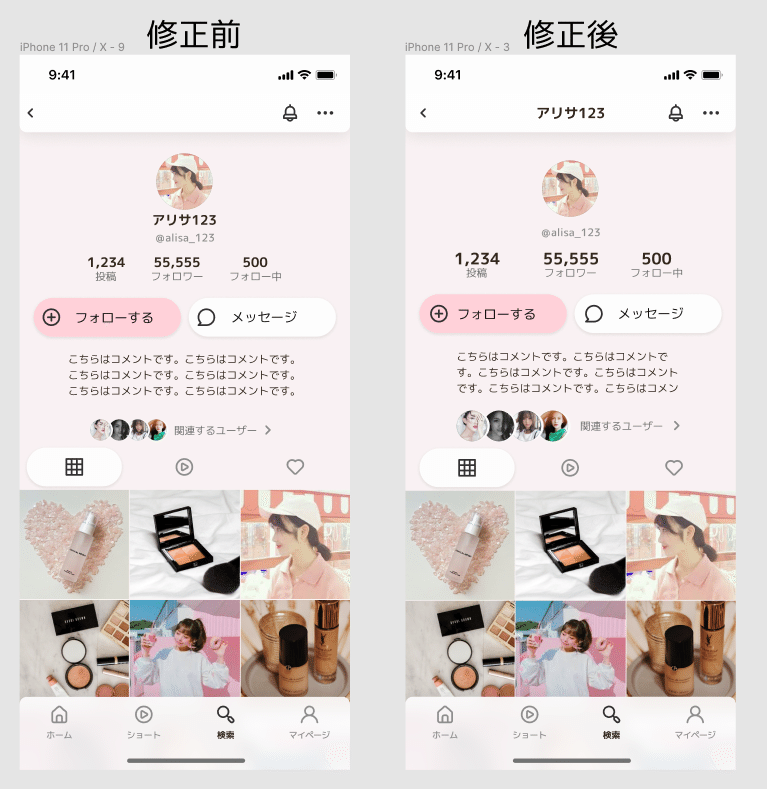
以下の反省点をもとに修正を行います。
・文字のジャンプ率が低い
・左右のマージンに統一感がない
・センターが揃っていない
・上部のバーにタイトルがない

整列感とメリハリが増した印象です。
センター揃えはシンメトリーの美しさがあって個人的には好きですが、デメリットとして「左右の余白が合わせにくい」と感じました。
当然ある程度仕方がないのですが、あまりにも左右が凸凹だと読みづらいです。文字数が可変する情報などにはあまり向かないようです。
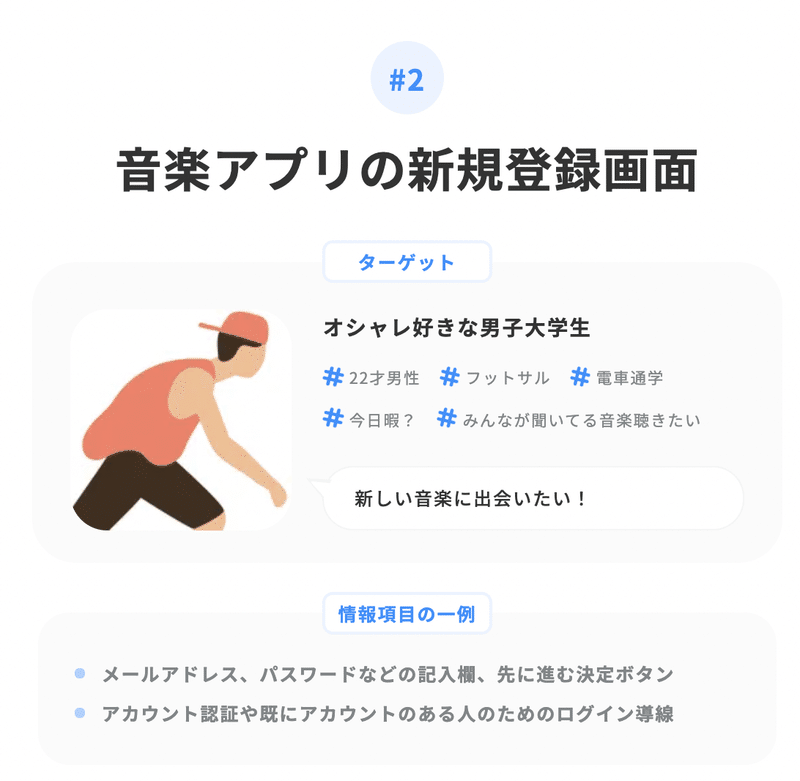
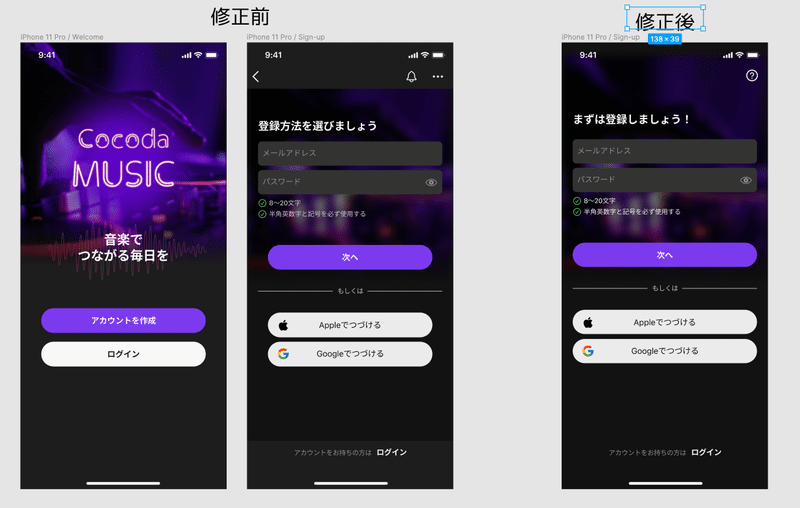
Day2 音楽アプリの新規登録画面


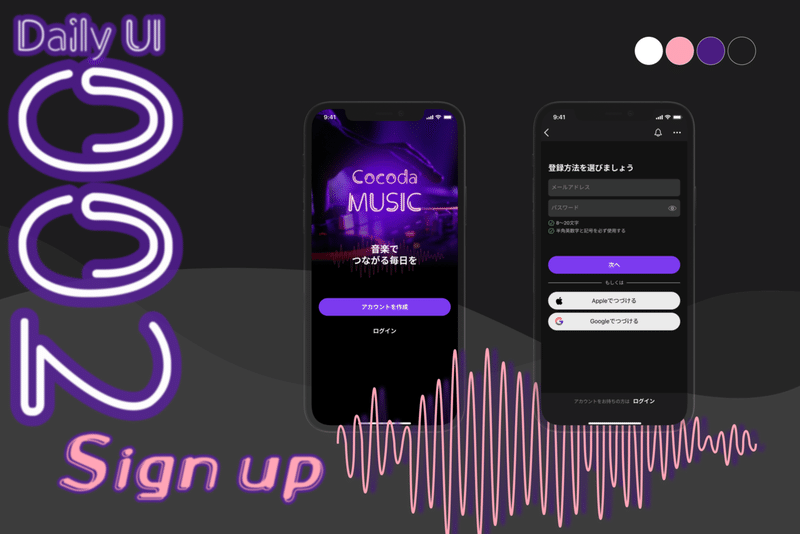
こちらはBONOのDaily UIでも作成中の「音楽アプリの新規登録画面」です。「クラブのダーク感とネオンの光」をイメージしました。
ターンテーブルの画像に多少安直さを感じますが、音楽アプリなんだなってことはイメージしやすいです。
反省点はこちら。
・「通知」や「オーバーフローメニュー」は不要
・2画面に分ける必要がない
・左上のアクションは「もどる」ではなく、「閉じる」であるべき
・ボタン幅が中途半端

BONOでかいさんにフィードバックもらった内容も含んでいて、なるほどと思うことばかりでした。
情報量が増えると複数画面に分けたくなってしまうんですが、それを「最低限の画面数でわかりやすく表示すること」に技量が現れると感じました。
そのために現在はオブジェクト指向のUI設計を学んでいます。情報設計や画面遷移の上達が必要だと感じています。
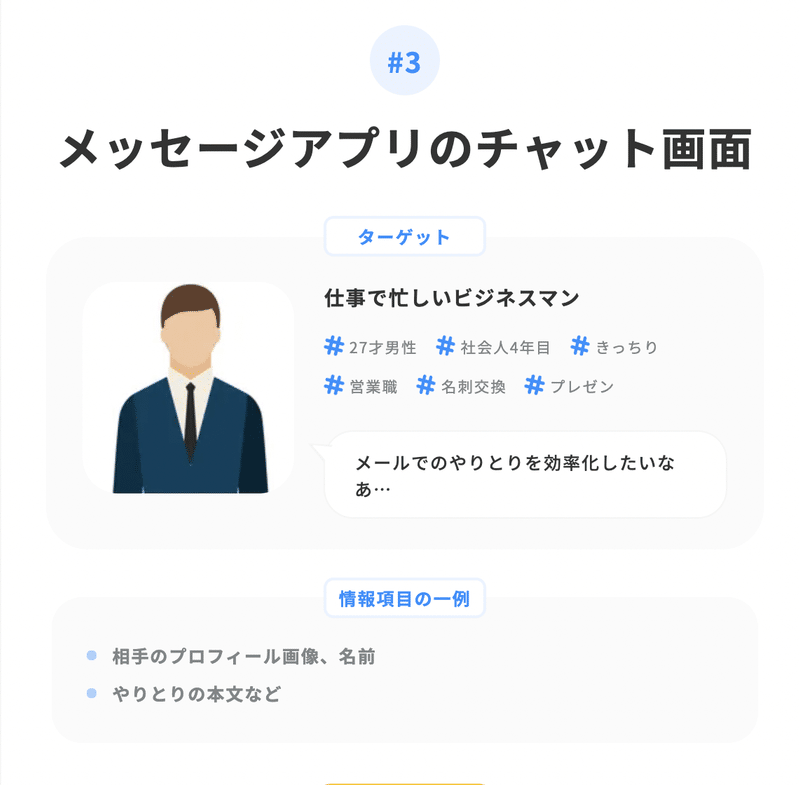
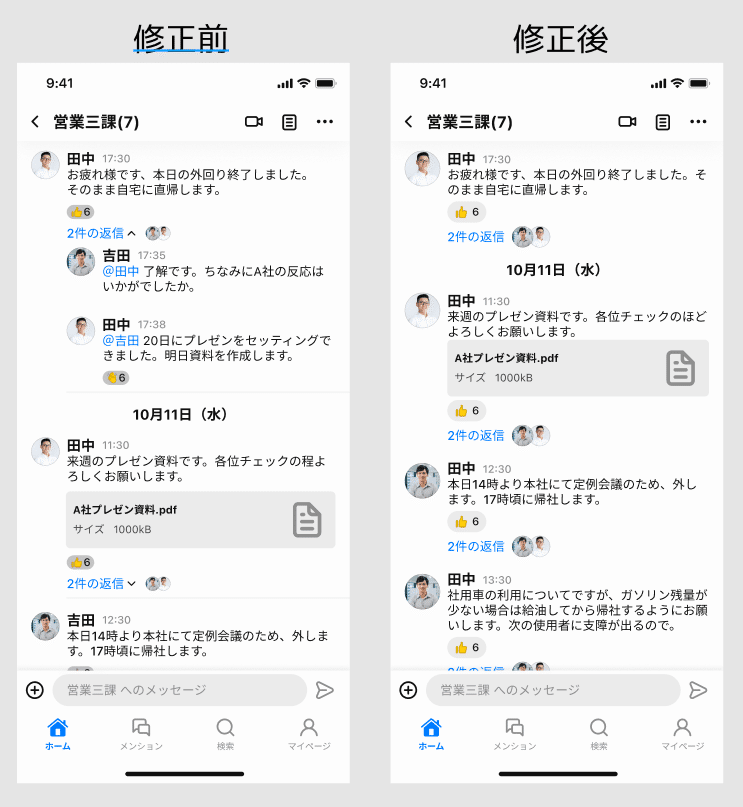
Day3 メッセージアプリのチャット画面


社内チャット用のアプリです。奇をてらわずにSlackを参考にしまくりました。アクション導線はLINEをかなり参考にしています。
ビデオ通話やファイル参照など、ビデオ会議でモタつきたくないアクションは上部に配置しました。この点は良かったと感じます。
「プライベートか 仕事用か」「多対多か 1対1か」など、SNSと一口に言っても特徴ががかなり異なると学びました。
反省点は以下です。
・リアクションボタンや人物アイコンが小さい
・返信が長くなると見通しが悪くなる

もはやSlackになってしまいました。
当初はアコーディオンメニューを使って遷移を減らしたいと考えたんですが、ログが長くなるほどストレスが増えると感じました。
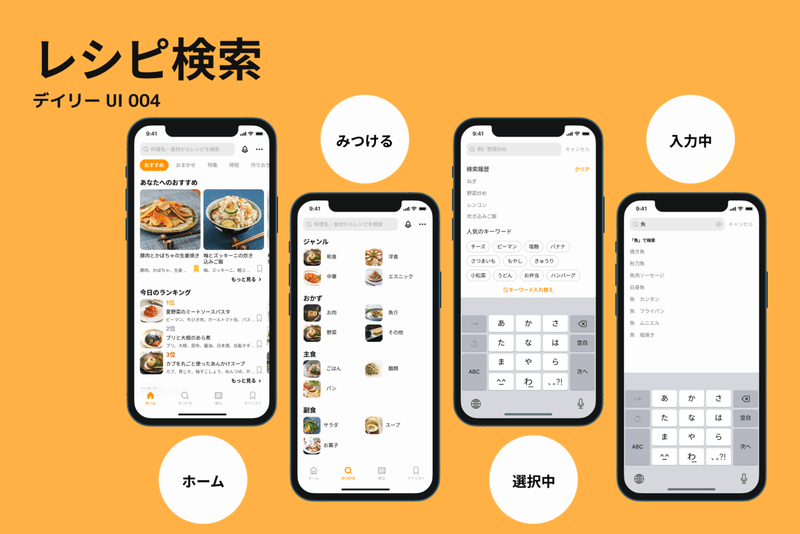
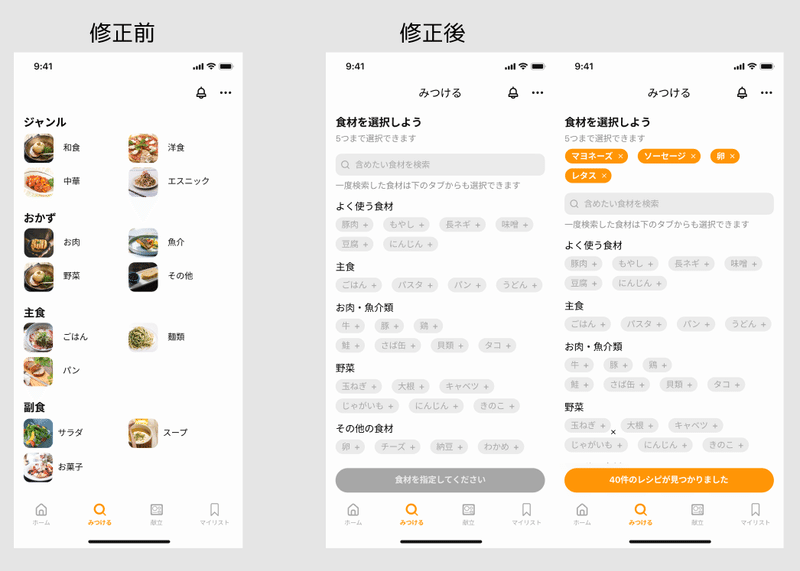
Day4 レシピの検索画面


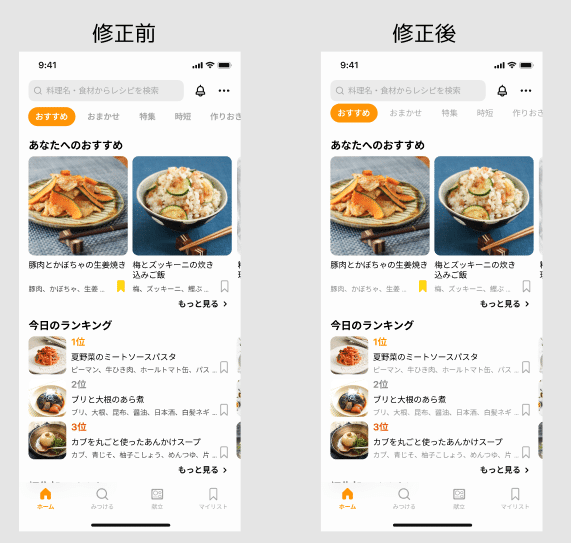
こちらはレシピ検索アプリです。検索画面だけじゃなくてホーム画面も作ってみました。
ホーム画面のレイアウトはかなり綺麗にできたと思います。大量のレシピを表示しながらも、画面全体がのっぺりしていない印象です。
検索バーに関しても細かい挙動を想定し、それなりにリアリティあるUIを作成できました。
改善点はこれらです。
・必要食材のフォントをより明るいグレーに
・タグを複数選択して検索する機能に変更


絞り込み検索画面は少し苦戦しました。
フリーワード検索とタグ選択を組み合わせてみましたが、ぱっと見だと使いにくそうです。これは改善の余地がありそう。
Day5 天気アプリのアイコン


こちらは初のグラフィックonlyの課題です。
普通の天気アプリだと面白くないんで、「天気や季節に合った音楽を毎日おすすめしてくれる」アプリを想定しました。
作成に当たっては以下の3点を心がけました。
・天気アプリであることをわかりやすく表現
・サービスの独自性をデザインに落とし込む
・遠くから見てもどのアプリか分かりやすい
純粋なデザインに関しては、解説する言語を持ち合わせていないのでカイゼンは省こうと思います。
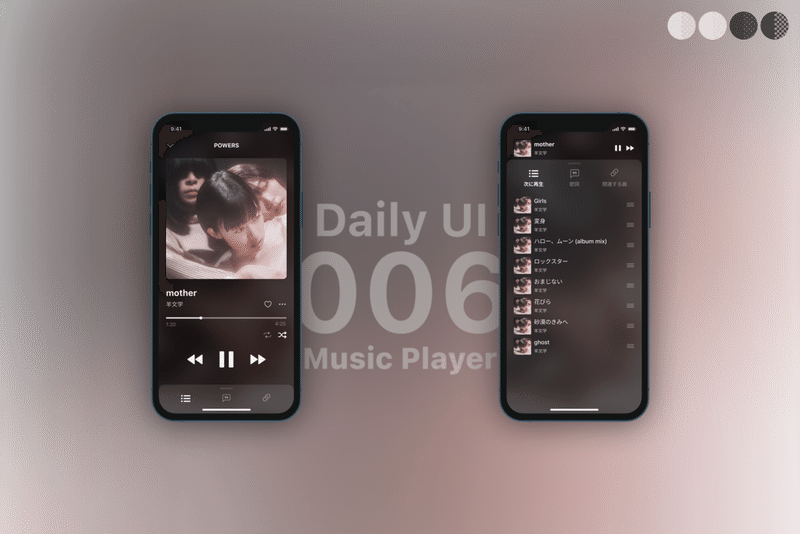
Day6 音楽アプリの再生画面


今回の7つの中で、一番気に入っているのがこちらです。
シャドウ・ぼかし・透過色を多用し、ジャケットのイメージやモーダルの立体感を損なわないように意識しました。
音楽をじっくり選ぶ時間がないのがペルソナの課題だったので、「関連する曲を表示」するための導線を下部に配置しました。同じアーティストの他曲や、音楽性が近い他アーティストの曲を自動で一覧表示する機能です。
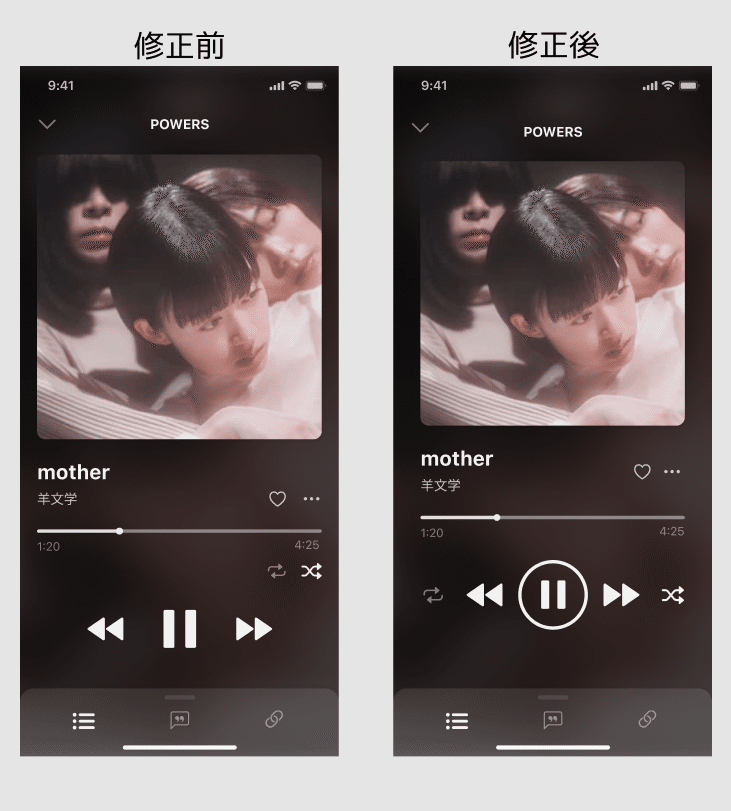
改善点はこちらです。
・右真ん中にアクションボタンが集中してしまった

「シャッフル」と「リピート」を下の一時停止ボタンと同じ列に配置しました。
ただ移動するだけだと上下の余白が気になってしまうので、一時停止ボタンを○で囲みました。結果として上下の余白がそれほど目立たなくなりました。
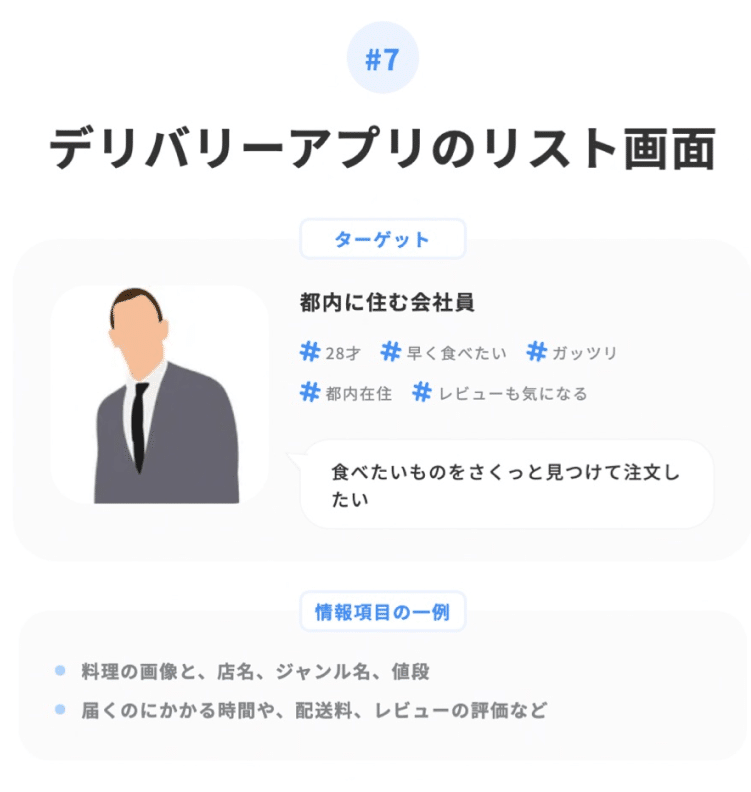
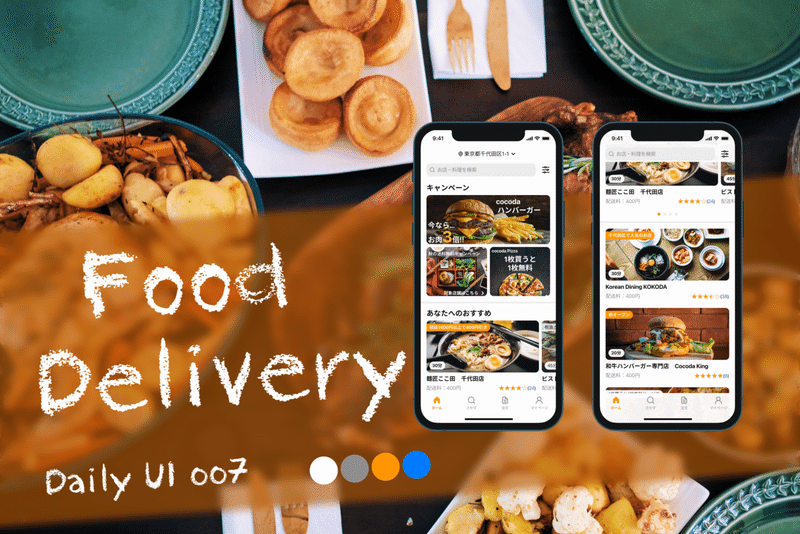
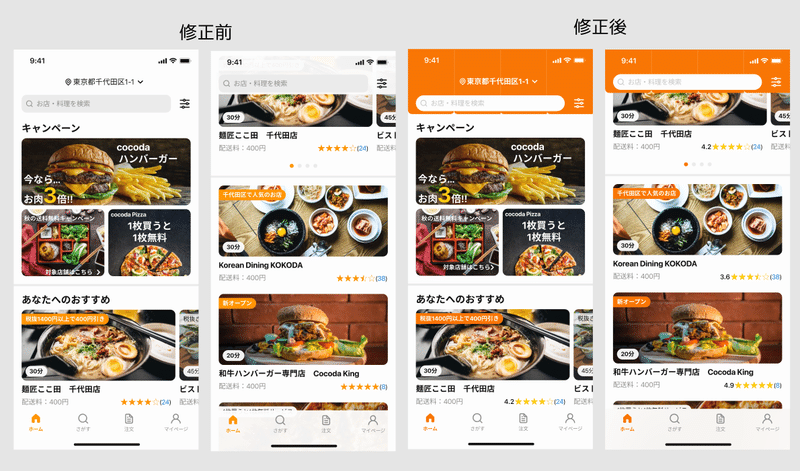
Day7 デリバリーアプリのリスト画面


一時期フードデリバリーにハマっていてどのアプリも結構使っていたので、リアリティのあるUIに仕上がったと思います。
ニーズとして
「早く食べたい」「レビューを重視したい」
というのがあったので、
「レビューリストへの導線配置」
「配達時間をわかりやすく配置」
「検索バーとソート機能の配置」
の3点を重視しました。
反省点は以下の通り。
・レビューの細かい数値がわからない。
・他のアプリと見た目の差別化ができていない。

レビューに数値を追加し、上部を屋台ののれんっぽくしてみました。少しはアイコニックな見た目になった気がします。
ビジュアルデザインに関しても、体型的に学んで言語化できるようになる必要がありそうです。
今回のまとめ
完成度はそれなりに満足しているんですが、その分時間をかけすぎたなあと感じています。
これは私の悪癖なんですが、最初から100%を作りたくなってしまうんです。60%のものを繰返しブラッシュアップするのが理想だとわかってても、途中で細部が気になってしまうタチです。
そんで、数時間経過してて作業の遅さに若干落ち込みます。なんで今後は、時間の制約を厳格に作って進めていこうと思います。
今回も読んでいただいてありがとうございました。では。
この記事が気に入ったらサポートをしてみませんか?
