
N o t i o n を エ モ く す る
これは「Notion 大学 Advent Calendar 2023」の 12/13 の記事です。
カレンダーのタイトル部分をタップしてみてくださいね🎄✨
ちょっと早めのメリークリスマス🎄🎁✨
こんにちは。グラフィックデザイナーのつぶあんです。
本記事に興味をもっていただきありがとうございます!
「Notion大学アドベントカレンダー2023」は、Notion大学のメンバーによる日替わり投稿が楽しめるイベントです。
昨日はToshi@yaminabeさんの「ZettelkastenをNotionでやってみたら」でした(2日連続執筆おつかれさまでした!)
ToshiさんはNotion大学でZettelkasten部の部長をされている超アクティブなメンバーさんです♪記事はこちらから↓
「Notion大学🤔?」という方はぜひこちらの記事をご覧くださいね。
さて今回は、主に「Notionをこれから使ってみたい」「Notion利用のイメージを広げたいな」「あとエモいの好き」という方へ向けて、Notionページをあの手この手でエモくするTipsをまとめてお届けしたいと思います。
つぶあんのこと
今回の記事をきっかけにはじめてつぶあんに出会ってくださった方のために、ちょこっとだけ自己紹介させてくださいね。
Twitterだったころからヘッダーデザイナーをしています #作品をXで見せ合おう pic.twitter.com/GwHTwKteSM
— つぶあん (@tsubuan_sun) August 9, 2023
・家政学部造形表現学科卒(Webデザインではなく、織物ゼミでした笑)
・在宅フリーランス2年目、2児の母(もうすぐ3児の母)
・2022年1月~デザイナー活動スタート
・Twitterヘッダー制作100件以上
・オンラインサロンにてデザイン講師経験
・アイキャッチ、図解、ロゴ、リッチメニュー、AIイラストなど制作
・Notion歴1年弱
こんな感じで作品をザッと見ていただくと、そこはかとなく伝わるかな~と思いますが、抽象的な表現とエモい世界観がとっても好きです✨
テーマのワケ
まずは「Notion×エモさ」をご紹介したくなった理由をお話ししていきます。
エモ画像入り日記の話
Notionをはじめたのは2022年なんですが、同じ時期にAIイラスト生成もはじめていたので、
「今日生成できたとびっきりの画像を貼る日記」
をつけていたんですね。

日々の仕事が終わってひと息つきながら、イラスト生成→日記にポーンと画像を投げる。今日のプロンプトの工夫とか書き込める→カバー画像はギャラリーになる。しかもキチンとキレイに並んでくれる…(๑˙―˙๑)✨
Notion、楽しい…というか気持ちいい…
ここで私はNotion大好きになりました。
そこから仕事や生活のほぼすべての情報をNotionで管理するようになり、心底「こんな入り口もアリ」だと思ってます笑
今思い返すと、Notionのイメージって最初は
「ビジネス用途」「ひたすらメモ」「どうやって使うんだろう」
だったんですが(ごめんなさい笑)
いろんなアプローチで好きになっていけるNotionだから、私からは「Notionをエモくする」をテーマにお届けしよう!と思った次第です。見た目からはじまる恋もありますからね!
【余談】「ヒアリング回答です!」と、クライアントさまから突然ワークスペースへの招待が届いたのがNotionとの出会い。なのでビジネスで使うものかと勝手に思っていたのは遠い昔のお話です。
Notionをエモくする要素
ということで本題に入っていきますが、
「そもそもNotionページの中でエモくできそうな要素ってどこ?」
「Notionってシンプル、スタイリッシュ、ミニマルなイメージ」
という方も多いと思います。
今回は私の個人ページをお見せしつつ、エモさとのかけ合わせができるポイントをお伝えしていきますね。
「先人がお書きになった参考ページ」もしっかりご紹介していくので、安心して読み進めていただければうれしいです。

❶カバー画像
カバー画像設定すると、一気にページの印象が変わりますよね。すでにエモエモな画像が標準装備されてるんですが、これを自分の画像にしたいときのサイズっていくつだろう?と気になったので調べてみました。

こちらのページにカバーサイズと、デバイスごとの可視部について詳しく説明されています↓
こちらの記事をざっくりまとめると、
━━━━━━━━━━━━━━━
・カバー画像自体のサイズは1500×600ピクセル。ただ可視部はデバイスによって異なる
・すべてのデバイスで表示されるサイズは、1500×600ピクセルのうちの1170×230ピクセル。(※2024/5/6追記。最新の検証でサイズが変わっていました。中央部分を1170ピクセル×242ピクセルに変更しました)
━━━━━━━━━━━━━━━
ということなんですが、
さらに超簡単に画像にすると、

こんな感じ(らしい)になります!
自分のデバイスで試してみたところ、寸法にかなりズレがあったので(らしい)をつけました💡
ブラウザ、Webアプリ、ページをWikiに変換した際にも縦横のサイズが微妙に変わってくるので、結論としては
・カバー画像を自作する際は1500×600ピクセルで作成
・AI画像を生成するときはあらかじめ「15:6」のアスペクト比を設定しておくと◎
・文字を入れたいな、というときは中央なら確実に表示される
・スマホだと両端は切れるが縦に長くなる


(Wiki変換したページはカバーが細長くなるみたい)
はい、ヘッダー職人なので(冒頭参照)やはりカバー画像についてだけで長くなっちゃいましたね。
お手持ちの写真やイラストをカバー画像にされる際にも、参考にしていただけたらうれしいです!
❷画像
ページ内に挿入する画像も、ちょっとの工夫でエモくできちゃいますよ。
ポイントを2つご紹介していきますね。
2つともCanvaの有料版をお使いの方はCanvaでできますが、Canva使ってない方もいらっしゃると思うので、便利なサイトも合わせてご紹介します♪
Canvaの有料版をお使いで「やりかた教えて~!」という方が多かったら、今後レクチャー動画作成も検討しますので、個別にお声かけくださいね。(noteのコメント、またはXのDMだとありがたいです!)
①画像の背景を透過しておく
Notionでは「ライトモード」「ダークモード」2種類の画面表示を選ぶことができます。挿入画像の背景をあらかじめ透過しておくことで、特にダークモードで表示する場合に画像が際立つのでオススメです。

画像の背景削除は、Clipdropの「Remove Background」が便利です。無料で使える回数が決まっているのでそこだけ気をつけてくださいね。
②画像の角を取っておく
こちらも見え方に合わせた工夫です。普通に画像を挿入すると、当然ですが角が目立ちますよね。あらかじめ角丸にした画像を挿入することで「カクカクした印象」から、優しい雰囲気へ変えられますよ。

画像の角を取るのはこちらのサイトが便利でした!使いかたも簡単で、角を丸くしたあとの背景は透過してくれます(神)
❸画像リンク
毎日必ずアクセスするWebページってありますよね。
そしてアクション数が限りなく少ない状態でたどりつきたい。
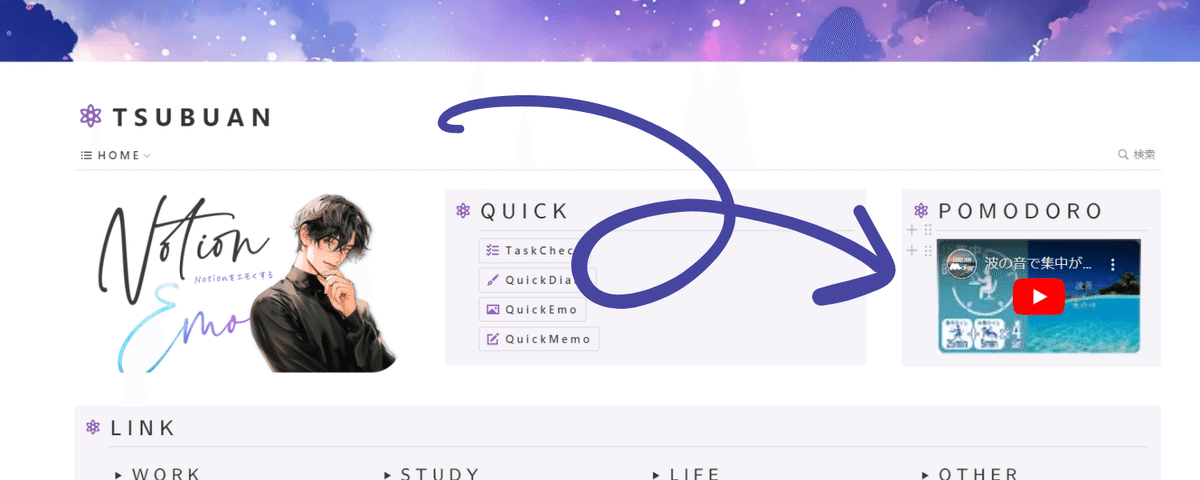
私も、毎日作業中に必ずといっていいほど再生しているYouTube動画があるんですが、これを個人ページのトップに埋め込んでおくとこうなります。

いやこれでもいいんですよ?サムネ表示のおかげで「なんの動画か」一発でわかるので。
とはいえココは私しか見ないダッシュボード。目的地はわかっているので、ボタンをもう少しウキウキするものに変えたいな…!
はい、ありました。
ボタンにしたい画像をアップロード→目的地のURLを入力→Notionに埋め込むブロックを作成してくれます。使い方も本当に簡単です(神だらけ)
ツールについても詳しく知りたい!という方は、当アドベントカレンダー主催であるチャベスさんの、こちらの記事をどうぞ!

❹フォント
「Notionでフォントって変えられないのかな?」
デザイナーでなくても、フォントが作り出す雰囲気がお好きな方は多いと思います。
・Notionでフォントを変えたいときは数式を使う
・フォントサイズ、デフォルト以外の色、ウエイトも数式で変えられる(複数の指定をすると数式が長くなる)
ということをこちらの記事で学びました!(もはや丸投げ)
あっ、ちなみにこちら↓↓↓のページを複製すると、数式のコピペができるので数式の入力が爆速になりますよ。下の発信者さんの、スレッドの一番下にありました。
Wanna level up the aesthetics of your @NotionHQ dashboard?
— Harish (@_heyharish) July 2, 2022
But don’t know how to?
Lucky for you, here’s the list of best KaTeX formatting codes to get you started,
A thread, pic.twitter.com/4istF5h51a
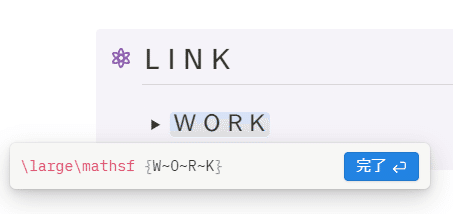
ちなみにつぶあんのお気に入りは、フォントはSans Serif(mathsf)で文字サイズは大きめ(large)、文字色はあえてのデフォルト(❺で説明します)
ちなみに下の画像のように、文字間に半角スペースを入れたいときは一文字打つごとに「~」を入れてあげてくださいね。これでエモさと見やすさを兼ね備えたテキスト入力ができちゃいます!

❺配色
普段のグラフィックデザインでも「配色のイメージがわきません!」「どうしても色がごちゃついてしまいます」といったお悩みを聞く機会がよくあります。
「シンプル×エモさを楽しむための配色って何色使ったらいいんだろ?」と悩まれる方もいらっしゃるかな?
その悩みを一瞬で解決できる組み合わせが、
「モノクロ+1色」
なんです。
ライトモードの場合、
「背景白+文字グレー+好きな1色」
ダークモードの場合、
「背景黒+文字白+好きな1色」
下の画像だと
「背景白+文字グレー+青(アイコン色、コールアウトの背景色)」
といった感じです。
これで色どうしが喧嘩しない、さっぱりとしていながら味のあるページができますので、ぜひ試してみてくださいね🎨

❻ギャラリー

最後に、ダッシュボードの「パッと目に入るところ」に置いているギャラリーをご紹介します。
細かいプロパティは設定せず「デバイスにしまっておくのはもったいない、しばらく眺めたい」画像をどんどん投げるデータベースにしています。
画像の種類が増えてきたら「背景」「人物」「食べ物」などでタグ付けして、ビューを分けてもいいですね♪
好きなものを並べるデータベースをきっかけに、細かい機能についても掘り下げていくとNotionの学習が楽しくなりますよ~✨
おわりに
最後まで読んでくださって本当にありがとうございます!
Notionページをエモくする6つの要素をご紹介してきましたがいかがでしたか?
すでにNotionを使いこなしていらっしゃる方には、少し物足りなかったかもしれません。
機能を詳しく、というよりは、デザイナー目線で「見た目から楽しく、毎日触りたくなるページ作り」がテーマの本記事。
慣れない長文で読みづらい部分もあったと思いますが、私の記事をきっかけに、少しでも多くの方がNotionに興味を持っていただけたらうれしいです。
私も、これからも「好きなこと×Notion」を大事にしながら学びを深めていきたいと思います😊
つぶあんの活動についてはこちら(Litlinkに飛びます)
本記事について、Xで私のメンション(@tsubuan_sun)をつけてポストしていただけると飛んで喜びます!うれしいご感想はリポストさせていただきます🥰
Notion大学アドベントカレンダー2023、次回は縁 秋人@やさしいSE秘書さんの「Notion大学のイベントと制作記録」です!
Notion大学は学びの場としてのオンラインイベントだけでなく、リアルでの交流もとても活発なコミュニティなんですよ💡
どんなお話が聞けるか私も楽しみです♪
どうぞお楽しみに!
いいなと思ったら応援しよう!

