
【初心者ブッカー必見!】トリップブックを作るコツ大公開。
ここでは、ゼロからトリップブックを作成する方法をお伝えします。
1.旅のスケジュール作成から
まずは「マイブック作成」をクリック

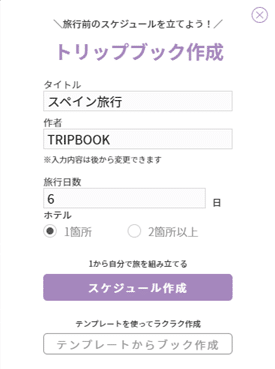
下に示したポップアップが出てきます。タイトルは今回のブログのタイトルになります。後から修正も可能です。作者はアカウント作成時に決めたペンネームが自動表示されます。

旅行日数を入れましょう。今回の旅行で宿泊が1つのホテルだった場合は、1箇所に、2つ以上のホテルに宿泊した場合は「2箇所以上」にチェックを付けます。そして「スケジュール作成」をクリック!
スケジュール作成画面になります。日程の出発日には実際の出発日を入れましょう。帰宅日は、最終的に何日間の旅行かを自動で読んでくるので入力不要。例えば、5泊6日の場合6日後の日にちが自動反映されます。

持ち物リストは個性が出せる場所!
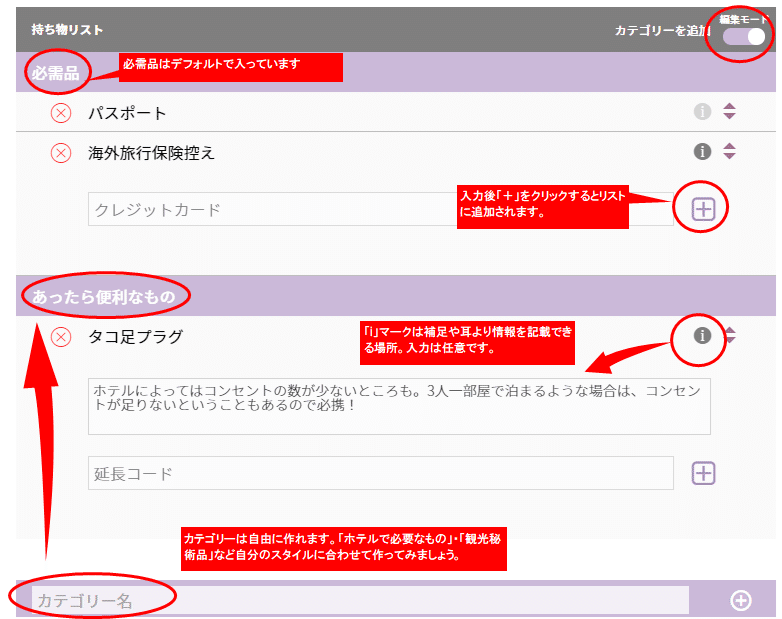
こんなの書いていいのかな?と迷う時は必ず書きましょう!読者に意外と良いヒントになること間違いなしです。編集モードのボタンを右にスライドすると入力可能になります。
デフォルトで「必需品」が入っています。例えば海外旅行の場合、パスポートなどがそれにあたります。
それ以降のカテゴリー作成はあなたの自由自在。
例えば、「あったら便利なもの!」や「ホテル滞在中」などどんなくくりにするかもあなた次第です。もし、よく分からなかったり、迷う時はテンプレートや、今投稿されているブックを参考にしてみてください。「i」マークはインフォメーション。どんな風に役立つのかという説明をコメント風に記載できます。

では、スケジュール作成に戻って、まずは1日目を追加をクリック。

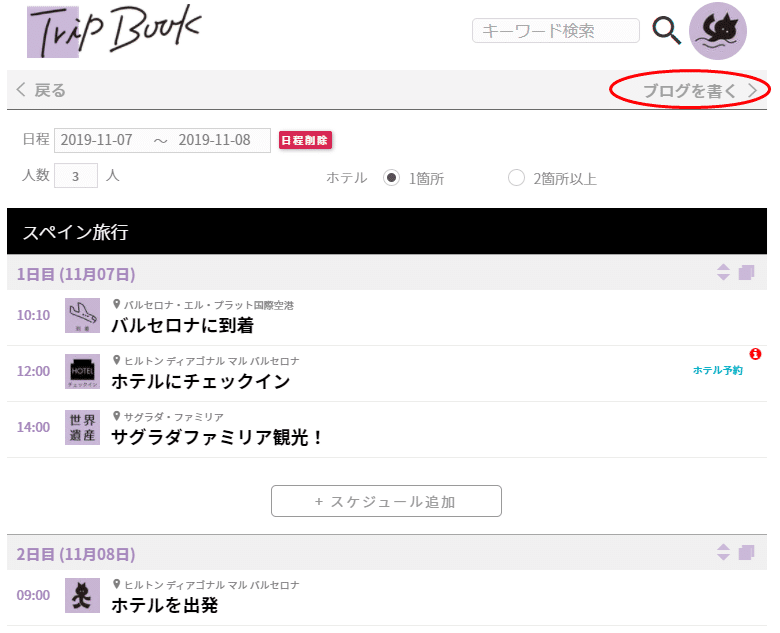
すると、下図のように先ほど入力した出発日が1日目となって表示されます。次はスケジュール追加をクリック。
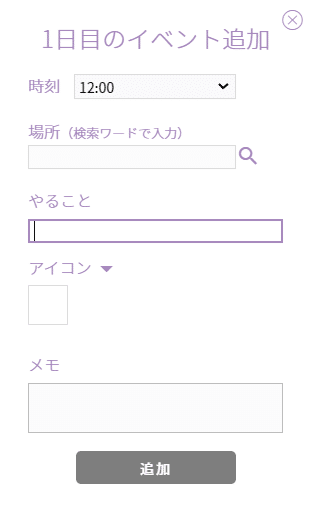
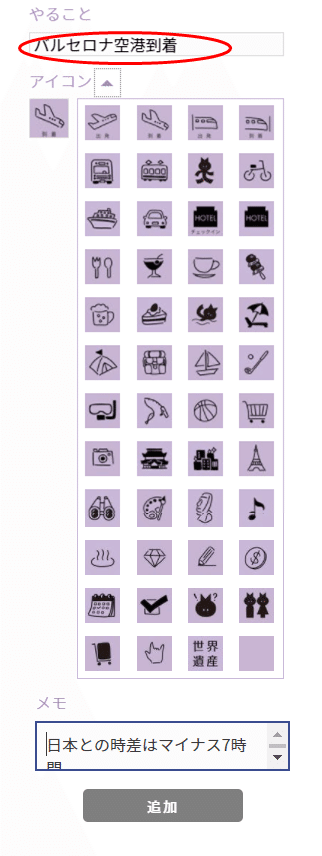
こんなポップアップが出てきます。

まずは時刻を選択。この段階では時刻は敢えて30分単位になっていますので、実際の時刻に近いものを選びましょう。例えば、10:10なら「10:00」を選択、という感じです。
場所はGoogleマップと連動しています。まずはその場所を入力しましょう。その後、必ず横の虫メガネマークをクリックしてください。そうすると、Google先マップが該当と思われる場所を幅広く提案してくれます。その提案の中から「ココ!」というところを選択しましょう。虫メガネマーク右側のフラッグマークは入力した場所の位置をより確実にするための補助機能。同じ名前のホテルやレストランが世界中にある場合、このフラッグマークをクリックすると出てくるGoogleマップで正確な位置を確認することができます。

位置情報がGoogleマップと連動していることは実はトリップブックの最大の特徴!誰かのブログを読んでいて、「で、それどこなの?」ということ多々ありますよね。この一作業をすることで、自分の旅行の記録としても残るし、あなたの旅行ブログを読む読者にとっても役立つスーパー機能なんです。
Googleマップと連動させた後は、「やること」にその見出しを付けましょう。「出発」とか「ディナー」とかなんでもOKです。その後は、その「やること」に連動したアイコンを選びましょう。かわいいイラストなので選ぶだけでもワクワクします。最後のメモ部分は備忘用。ちょっとした気づき、後から振り返った時に残しておくと役立ちそうなことなど残しておきましょう。

ここまで入力が完了したら、「追加」ボタンがラベンダー色になります。ラベンダー色になったら、それをクリック。ボタンがグレーのままの人は、何かが欠けている証拠。Googleマップとの連動忘れていませんか?

追加を押すと、ほら、スケジュールが入りました。

この作業を繰り返して1日目を完成させていきます。尚、「追加」して一度スケジュールに挿入されたのち、そのスケジュールをクリックするとこんなポップアップが出てきて時間を分単位で設定することができます。

例えば、先ほどの10:10はここで修正可能です。
1日目が終わったら、次は2日目。要領は1日目同じです。これを繰り返し、まずは全日数分のスケジュールを組んでみましょう。
2.ブログ編集をしてみよう!
一通りスケジュールを入れ終わったら、いよいよブログです。右上のブログを書くをクリック。

するとこの画面に遷移します。タイトルを変えたい場合は、ここで修正可能です。サムネイルは、今回のブログでトップに来る画像なので、旅行を通じて一番お気に入りの画像を選択しましょう。

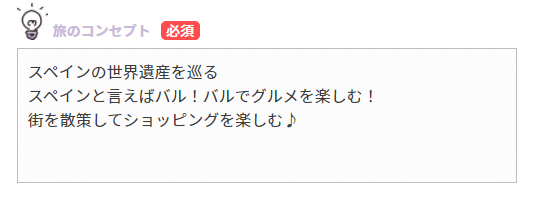
次は旅のコンセプトです。今回の旅のコンセプトは何でしたか?グルメ旅!とか家族旅行などなど、旅の目的を自由に記載してください。

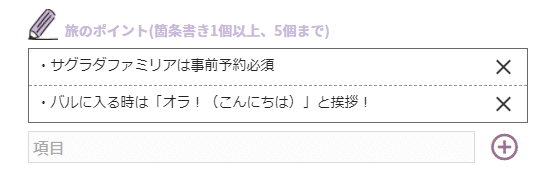
その後は「旅のポイント」です。こちらも何を書いても自由。「項目」というところにいきなり文字を書き始めると自動で「・」が付くので「・」を書くのは不要です。書き終わったら「+」をクリックしましょう。そうすると記載した文字が反映されます。一度「+」で反映したものの修正ができません。もし間違えた!とか順番を入れ変えたい!という場合は、一度「X」で削除して、再度入力となります。

ここまで完了したらスケジュール毎の詳細をブログ化していきます。
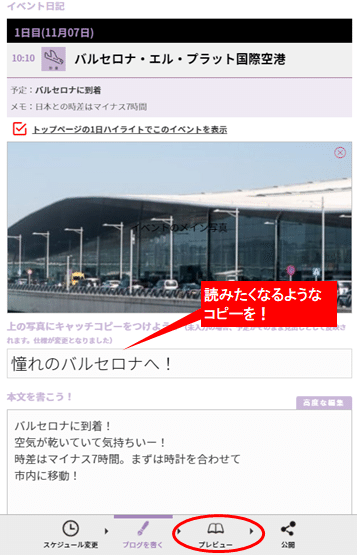
「イベントのメイン写真」にはこの項目に関する写真を挿入しましょう。もし写真が無い時は写真部分を空欄にしておいても大丈夫です。プレビューした時にこちらで用意している"空"の写真が自動的に入ります。

「上の写真にキャッチコピーをつけよう!」ここは、完成したTRIPBOOKのTOPページに表示されるので、読者が読んでみたくなるなるようなコピーにすることをオススメします(*^-^*)。空欄にした場合は、スケジュールに入れた「予定」をそのまま引っ張ってきます。
「本文を書こう」は自由記載。文字制限はないので、詳しく書くもよし、コンパクトに書くもよし!です。「高度な編集」ボタンを押すと、文字を色文字にしたり、文字を拡大したりできます。特に強調したい、メリハリ付けたいという時に高度な編集が活躍します。途中で仕上がりを確認したい時は、下の「プレビュー」ボタンを押すとプレビューが出ます。この作業をスケジュール毎に行います。もし写真が無い時は写真部分を空欄にしておいても大丈夫です。プレビューした時に空の写真が自動的に入ります。
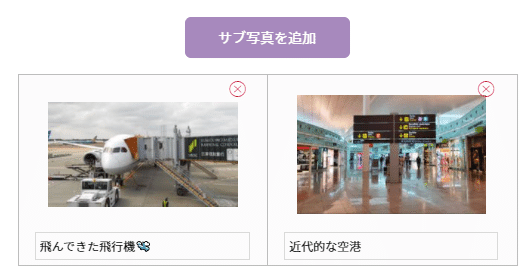
写真がたくさんある時には、「サブ写真を追加」から何枚でも写真をアップできます。「キャプションを追加」に写真の説明も入れましょう。

1日のうちで一番印象に残った、または映える!という項目に「トップページの1日ハイライトでこのイベントを表示」の左横の赤いボックスに☑を入れましょう。そうすることで、ブログが完成した時にその項目がその日のトップ画面に来ます。どんな風に表示されるか、プレビューをクリックして確認してみてると分かります!

これを繰り返しブログを完成させます。途中で仕上がりを確認したい時は、下の「プレビュー」ボタンを押すとプレビューが出ます。
全日程のブログを完成させたら、まとめと感想を記入しましょう。

3.ブログ完成したら表紙を付けて著書風に!
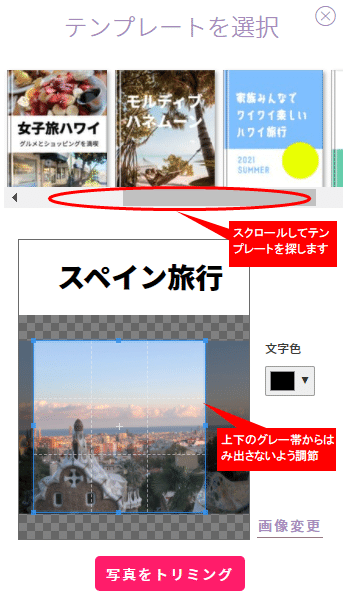
最後は自分のブログに表紙を付けて、ガイドブック風にできます。「表紙を作成」をクリックすると表紙のテンプレートが出てきます。

お気に入りを選んでクリック。タイトル、サブタイトルを記入します。画像を入れた後は、グレーの枠に合わせて写真サイズを調整し「写真をトリミング」をクリックすると自動で写真の大きさを調整してくれます。タイトルやサブタイトルの文字色や、表紙の背景色などはお好みで変更できるので色々試してみてください。写真のトリミング処理などに多少時間がかかる場合があるので、その時は気長に待ってくださいね。

もし表紙の文字色や写真を変更したいのにうまくいかない時は、変更する度にパソコンまたはスマホの更新マーク「↻」をクリックして今のデザインを固めてから変更操作をしてみましょう。
4.編集を一度中断し再開する時は
ブログは常に自動保存されます。一度ブログ作成を中断し、再び作り始める場合は、トップ画面のマイブックをクリックしてください。すると編集途中のブログが出てきます。右上の鉛筆マークをクリックすると編集を再開する部分をクリックしましょう。

5.いよいよ公開!
全ての入力が完了したら、いよいよ公開です。「公開」をクリックして必要項目を入力しましょう。


6. ブログアップ時にエラーメッセージが出た場合
ブログが完成して、さぁ、アップ!
と思いきや、公開ボタンがラベンダー色にならずアップできない・・・
でもどこが記入漏れなのか分からない(TT)
そんな時は、次の点を確認してみましょう。
Googleマップとの連動が漏れていませんか?
スケジュール作成時に「場所」のところで、Googleマップからの候補をきちんと反映しているか確認してみましょう。
ブログ作成で「必須項目」は入力されていますか?
「タイトル」、「ブックトップの画像」、「旅のコンセプト」がきちんと記載されているかを確認しましょう。
この記事が気に入ったらサポートをしてみませんか?
