
アイデアをスケッチ!
アイデアをスケッチに書こう
ゲームやアプリなど、色々なサービスを作るとき、事前にどんなアイデアをインタフェースにこめるかスケッチを書こう。
ちょっと思いついた冗談をこっそり言ってみるくらいのノリで行こう。ばかにされるようなネタでも、気軽に書いてみよう。
絵はうまくなくていい。というか、うまいより早く正確に書くことを優先しよう。そして、何かアイデアの切れ端が込められるように努力する。
よし、書けた。
でも、最初に書いたスケッチが、どんなにすばらしく思えて、あなたの心をはなさなかったとしても、そいつはいったん横においておこう。
1枚目のスケッチだけで満足するな。
絶対にあと何枚かスケッチを書こう。
何枚か書けたスケッチを友だちや先生に見てもらい、どうしたら「もっと良いアイデアになるか?」を一緒に考えてもらおう。
反対に、スケッチをみせられアイデアについて相談を受けたら、絵の上手い下手は考えずに、アイデアについて一緒に考えよう。
PhotoshopやIllustratorを使うのはまだ先だ。
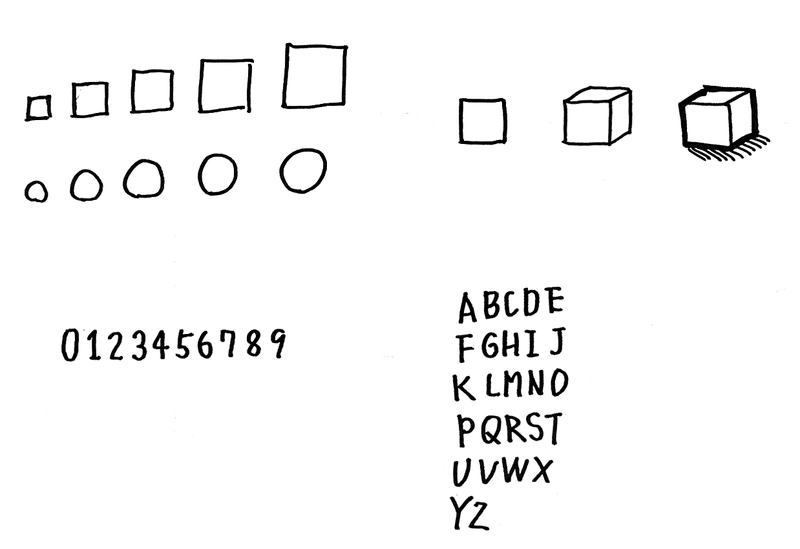
スケッチを始める前に準備体操

□(正方形)と○(正円)を5個ずつ大きさを変えて書く
→左利きの人はペンを走らせる角度や向きに注意 ペン先を傷めないようにね立方体を書いてみよう 周囲を太く2重に囲って、斜線で影をつけてみる
0から9までの数字と、AからZまでのアルファベット
禁止事項
鉛筆、ボールペン
→視認性が高い、水性のサインペンを使うこと迷い線禁止(少しずつ線を重ねて書くやつ)
→正しい線を探さなくて良い。時間をかけてはいけないスケッチ1枚書いて満足
→最初に出た1枚めのスケッチで、次のプロトタイプを作るフェーズへ行ってはならない。必ず複数書くこと。
おすすめ
小さく書こう
もともと、サムネイル(thumbnail:親指の爪、小さい意、IT業界での画像圧縮アイコンをサムネイルというようになる前の話)ともいわれていたスケッチ。等倍よりも小さく書くことで、素早くディテールにとらわれずアイデアのみにフォーカスできるぞ!私はだいたい長辺が6〜8cmくらいで書いてます。これなら下手が目立たないんだよね。もう1色使う
動く部分、エフェクト、ギミックなどは目立つように赤で書いてみよう。
ホントは彩色部にはルールがあった方がいいんだけど、最初はノリで書いてみよう。
何を書いたらいいか?わからないとき
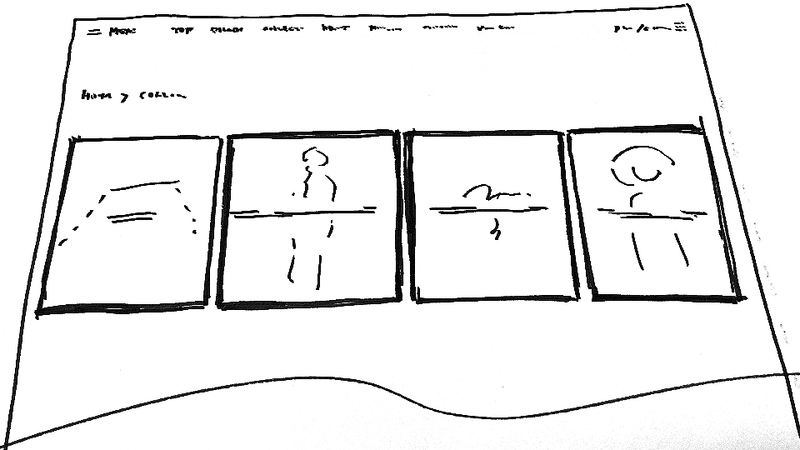
何を書いたらわからない場合、模写から始めよう。
好きなゲームや好きな製品の公式サイトなど、自分が知っているものについて改めて観察してみる。
書こうと観察することがいかに勉強になるか、驚くばかりだ。



まとめ
スケッチを書くことで、あなたの作品はもっと良くなる。
素晴らしいアイデアは最初から出ないんだよ。
いきなり作品を作り始めても次のようなことになるパターンは多い。
途中で詰まってしまった。時間がどんどん過ぎて行く。しかしなにもできていない。困った。
なんとか最後まできた!しかし、先生にダメ出しをもらった。時間がないので部分的に修正したが、納得できない作品で終わった。
制作というものは後半になるほど、戻ってやり直すことがやりにくくなる。みんな自分の失敗には気がついているが、かけてきた労力を考えると、いまさら引き返せなくなってしまう。
一番最初に正しい方向を決めることは重要だが難しい。この難問に挑むためのツールがアイデア・スケッチだ。
HAL大阪1階の購買に、ぺんてるのサインペンを100本仕入れしておくようお願いしたので、いつでも買える。今朝確認したらまだ70本残っていた。立ててあるペンがなくても箱に入っているからよく探して買ってください。持っているひとはiPadのメモも良いよね。
アイデアのスケッチは、だれでもすぐに始められる。それによって自分の現在のスキルで、より高いレベルの作品を作ることができるようになる。
ぜひ、やってみてください。
この記事が気に入ったらサポートをしてみませんか?
