
コーディング練習 入門編:カフェサイト No.5
今回はスマホサイトのコーディングです。
今回で「入門編:カフェサイト」は終わりです。
次回から「初級編:企業サイト」になります。
記事の内容は主に練習結果で、作成方法の説明ではありません。
作成したコードはこちらです。
HTML
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>Sky Coffee</title>
<link href="css/destyle.css" rel="stylesheet" />
<link href="style.css" rel="stylesheet" />
</head>
<body class="body">
<!-- header -->
<header class="header">
<h1 class="header-logo">
<a href="#"
><img class="header-logo__img" src="images/logo.png" alt="SKY COFFEE"
/></a>
</h1>
</header>
<!-- /header -->
<!-- main-visual -->
<div class="mv">
<div class="mv-imgArea">
<div class="mv-imgArea__img"></div>
</div>
</div>
<!-- /main-visual -->
<!-- global-nav -->
<nav class="gnav">
<ul class="gnav-inner">
<li class="gnav-inner__title">
<a class=".gnav-inner__link" href="#">menu</a>
</li>
<li class="gnav-inner__title">
<a class=".gnav-inner__link" href="#blog">blog</a>
</li>
<li class="gnav-inner__title">
<a class=".gnav-inner__link" href="#">access</a>
</li>
</ul>
</nav>
<!-- /global-nav -->
<!-- concept -->
<section class="concept">
<div class="concept-container">
<div class="concept-imgArea">
<img
class="concept-imgArea__img"
src="images/concept.jpg"
alt="青いカップのコーヒー"
width="750"
height="759"
/>
</div>
<div class="concept-desc">
<div class="concept-desc__subtitle">Concept</div>
<h2 class="concept-desc__title">心静かにコーヒーを</h2>
<div class="concept-desc__text">
<p>
立ち止まって、<br />
空の青さを眺めて、<br />
一息つきましょう。
</p>
</div>
</div>
</div>
</section>
<!-- /concept -->
<!-- blog -->
<section class="blog" id="blog">
<div class="blog-container">
<h2 class="blog-container__title">
blog<span class="blog-container__subtitle">ブログ</span>
</h2>
<div class="blog-desc">
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail01.jpg"
alt="青いトラック"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">コーヒーカー始めました。</div>
<div class="blog-imgArea__date">2030.08.08</div>
</a>
</div>
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail02.jpg"
alt="牛乳"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">
濃厚クリーミーなミルクをどうぞ
</div>
<div class="blog-imgArea__date">2030.08.05</div>
</a>
</div>
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail03.jpg"
alt="音楽アプリ"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">
Sky Coffeeのオリジナル曲が完成!無料ダウンロード可能です。
</div>
<div class="blog-imgArea__date">2030.08.02</div>
</a>
</div>
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail04.jpg"
alt="山々"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">
ハイキング用のコーヒーを販売中です。
</div>
<div class="blog-imgArea__date">2030.07.28</div>
</a>
</div>
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail05.jpg"
alt="青とピンクのグラデーション"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">
ショップの壁を塗ってみました。
</div>
<div class="blog-imgArea__date">2030.07.27</div>
</a>
</div>
<div class="blog-desc-box">
<a class="blog-desc-box__link" href="#">
<div class="blog-imgArea">
<img
class="blog-imgArea__img"
src="images/thumbnail06.jpg"
alt="コーヒーと手帳"
width="700"
height="357"
/>
</div>
<div class="blog-imgArea__title">ブログをはじめました。</div>
<div class="blog-imgArea__date">2030.07.26</div>
</a>
</div>
</div>
<div class="blog-btn">
<a href="#" class="blog-btn__link"> ブログ一覧 </a>
</div>
</div>
</section>
<!-- /blog -->
<!-- footer -->
<footer class="footer">
<div class="footer-logo">
<a class="footer-logo__link" href="#"
><img
class="footer-logo__img"
src="images/logo-white.png"
alt="SKY COFFEE"
width="200"
height="40"
/></a>
</div>
<div class="footer-copyright">©Sky Coffee</div>
</footer>
<!-- /footer -->
</body>
</html>
CSS
@charset "UTF-8";
/*--------------------------------
全体
---------------------------------*/
.body {
font-family: Arial, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo,
sans-serif;
font-size: 16px;
color: #333;
}
/*--------------------------------
ヘッダー
---------------------------------*/
.header {
padding: 50px 0;
}
.header-logo {
width: 280px;
margin: 0 auto;
}
.header-logo__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
/*--------------------------------
メインビジュアル
---------------------------------*/
.mv-imgArea {
width: 100%;
height: 0;
padding-bottom: 40.9%; /* 画像のアスペクト比(長辺:1980 短辺:811) */
background-image: url(./images/pc_main-visual.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.mv-imgArea__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
/*--------------------------------
グローバルナビ
---------------------------------*/
.gnav {
padding: 40px 0;
}
.gnav-inner {
display: flex;
justify-content: center;
}
.gnav-inner__title {
font-size: 18px;
line-height: 1;
letter-spacing: 0.1em;
margin-right: 80px;
}
.gnav-inner__title:last-child {
margin-right: 0;
}
.gnav-inner__link {
text-decoration: none;
transition: 0.3s;
}
.gnav-inner__link:hover {
opacity: 0.8;
}
/*--------------------------------
コンセプト
---------------------------------*/
.concept {
padding: 50px 0;
}
.concept-container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
display: flex;
align-items: center;
}
.concept-imgArea {
width: 50%;
}
.concept-imgArea__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
.concept-desc {
width: 50%;
padding-right: 20px;
padding-left: 40px;
}
.concept-desc__subtitle {
font-size: 16px;
letter-spacing: 0.1em;
margin-bottom: 20px;
}
.concept-desc__title {
font-size: 32px;
font-weight: bold;
line-height: 1.5;
letter-spacing: 0.1em;
color: #24a8bf;
margin-bottom: 30px;
}
.concept-desc__text {
font-size: 16px;
line-height: 1.8;
letter-spacing: 0.1em;
}
/*--------------------------------
ブログ記事一覧
---------------------------------*/
.blog {
padding: 50px 0;
}
.blog-container {
max-width: 1170px;
margin: 0 auto;
padding: 0 30px;
}
.blog-container__title {
font-size: 32px;
font-weight: bold;
line-height: 1;
letter-spacing: 0.08em;
color: #24a8bf;
text-align: center;
margin-bottom: 30px;
}
.blog-container__subtitle {
display: block;
font-size: 13px;
line-height: 1;
letter-spacing: 0.03em;
color: #333;
margin-top: 8px;
}
.blog-desc {
display: flex;
flex-flow: wrap;
}
.blog-desc-box {
width: calc((100% - 60px) / 3);
margin-right: 30px;
margin-bottom: 30px;
/* flex: 0 1 calc((100% - 60px) / 3); */
}
.blog-desc-box:nth-child(3n) {
margin-right: 0;
}
.blog-desc-box__link {
text-decoration: none;
transition: 0.3s;
}
.blog-desc-box__link:hover {
opacity: 0.8;
}
.blog-imgArea {
margin-bottom: 12px;
}
.blog-imgArea__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
.blog-imgArea__title {
font-size: 15px;
font-weight: bold;
line-height: 1.6;
}
.blog-imgArea__date {
font-size: 12px;
margin-top: 6px;
}
.blog-btn {
display: block;
position: relative;
width: 220px;
font-size: 15px;
font-weight: bold;
line-height: 1;
color: #24a8bf;
text-align: center;
margin: 0 auto;
padding: 18px 0;
transition: opacity 0.3s;
border: 1px solid #24a8bf;
border-radius: 3px;
}
.blog-btn::after {
display: block;
content: "";
position: absolute;
top: 50%;
right: 1em;
width: 5px;
height: 9px;
transform: translateY(-50%);
background-image: url("./images/icon_arrow-right.png");
background-repeat: no-repeat;
background-size: 5px 9px;
}
.blog-btn__link {
text-decoration: none;
transition: 0.3s;
}
.blog-btn__link:hover {
opacity: 0.8;
}
/*--------------------------------
フッター
---------------------------------*/
.footer {
padding: 70px 0 30px;
background-color: #000;
}
.footer-logo {
width: 180px;
margin: 0 auto;
margin-bottom: 50px;
}
.footer-logo__link {
text-decoration: none;
transition: 0.3s;
}
.footer-logo__link:hover {
opacity: 0.8;
}
.footer-logo__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}
.footer-copyright {
font-size: 12px;
letter-spacing: 0.05em;
color: #8b8b8b;
text-align: center;
}
/*media Queries 767
----------------------------------------------------*/
@media screen and (max-width: 767px) {
/* 全体 */
.body {
font-size: 15px;
line-height: 1.7;
}
/* ヘッダー */
.header {
padding: 30px 0;
}
.header-logo {
width: 160px;
}
/* メインビジュアル */
.mv-imgArea {
width: 100%;
height: 0;
padding-bottom: 90.6%; /* 画像のアスペクト比(長辺:750 短辺:680) */
background-image: url(./images/sp_main-visual.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
/* グローバルナビ */
.gnav {
padding: 30px 0;
}
.gnav-inner__title {
font-size: 16px;
margin-right: 50px;
}
/* コンセプト */
.concept {
padding: 40px 0;
}
.concept-container {
padding: 0 20px;
flex-direction: column;
}
.concept-imgArea {
width: 100%;
margin-bottom: 30px;
}
.concept-desc {
width: 100%;
padding-right: 0;
padding-left: 20px;
}
.concept-desc__subtitle {
font-size: 15px;
margin-bottom: 15px;
}
.concept-desc__title {
font-size: 26px;
line-height: 1.5;
margin-bottom: 20px;
}
.concept-desc__text {
font-size: 15px;
line-height: 1.8;
}
/* blog */
.blog-container {
padding: 0 20px;
}
.blog-container__title {
font-size: 30px;
margin-bottom: 30px;
}
.blog-container__subtitle {
font-size: 12px;
margin-top: 10px;
}
.blog-desc {
display: block;
}
.blog-desc-box {
width: 100%;
margin-right: 0;
margin-bottom: 20px;
}
.blog-imgArea {
margin-bottom: 10px;
}
.blog-imgArea__date {
margin-top: 2px;
}
.blog-btn {
width: 100%;
font-size: 14px;
}
.blog-btn:hover {
opacity: 1;
}
/* フッター */
.footer {
padding: 60px 0 20px;
}
.footer-logo {
width: 100px;
margin-bottom: 40px;
}
.footer-copyright {
font-size: 10px;
}
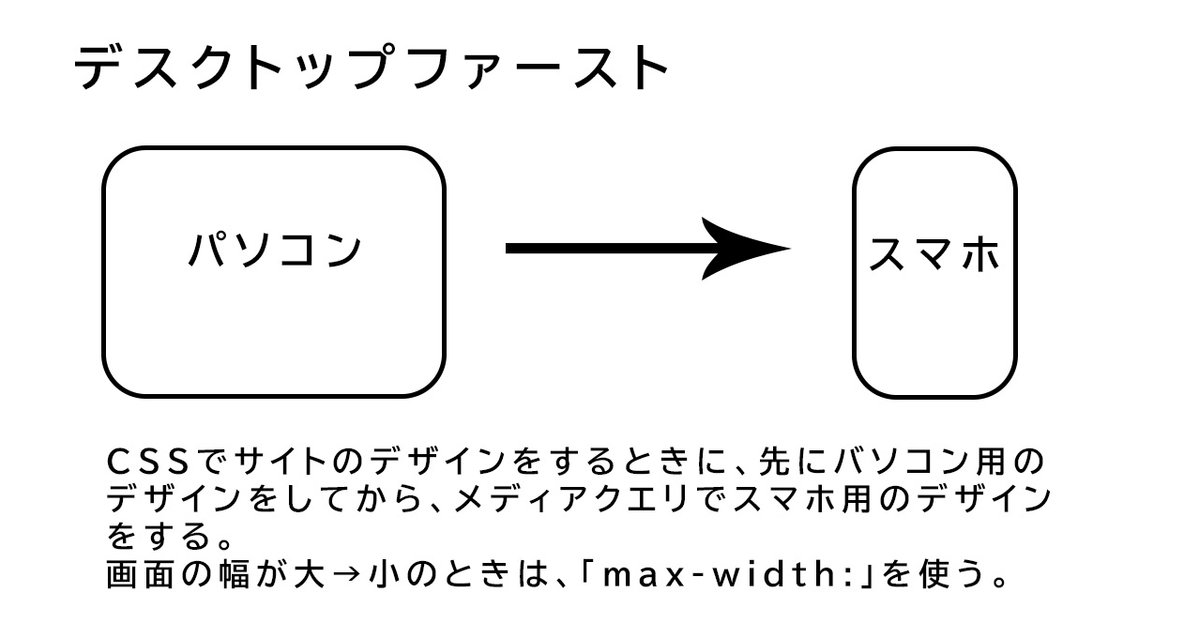
}今回はデスクトップファースト、デザインは先にパソコン用から始め、メディアクエリでスマホ用のデザインをするものです。
デザインの切り替わりとなるブレイクポイントは、課題にあわせ767pxにしました。
@media screen and (max-width: 767px) {
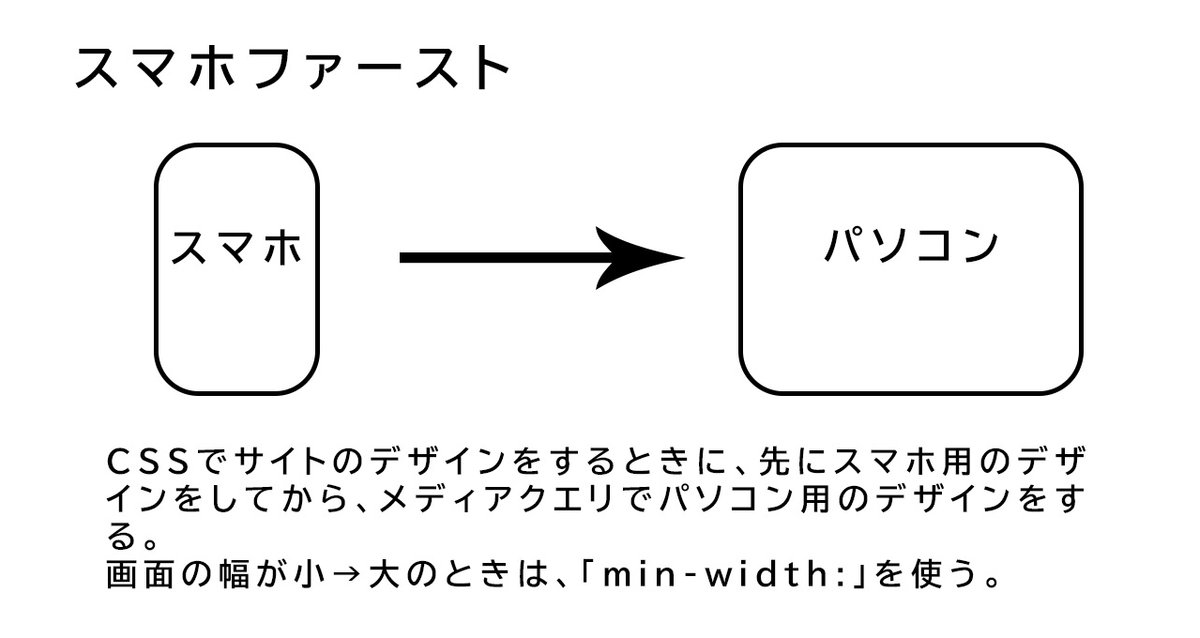
}「デスクトップファースト」と「スマホファースト」について下記のようにまとめてみました。


メインビジュアルでパゾコン用の画像とスマホ用の画像が異なるためHTMLとCSSは以下のようにしました。
HTML
<div class="mv">
<div class="mv-imgArea">
<div class="mv-imgArea__img"></div>
</div>
</div>CSS(パソコン用)
.mv-imgArea {
width: 100%;
height: 0;
padding-bottom: 40.9%; /* 画像のアスペクト比(長辺:1980 短辺:811) */
background-image: url(./images/pc_main-visual.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.mv-imgArea__img {
max-width: 100%;
height: auto;
vertical-align: bottom;
}CSS(スマホ用)
.mv-imgArea {
width: 100%;
height: 0;
padding-bottom: 90.6%; /* 画像のアスペクト比(長辺:750 短辺:680) */
background-image: url(./images/sp_main-visual.jpg);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}このようにするとalt属性が使えなく、万が一画像が表示されなかったときに代替手段として表示させるための文言が表示されなくなります。
いろいろ考えましたが良い方法が思い付きませんでした。
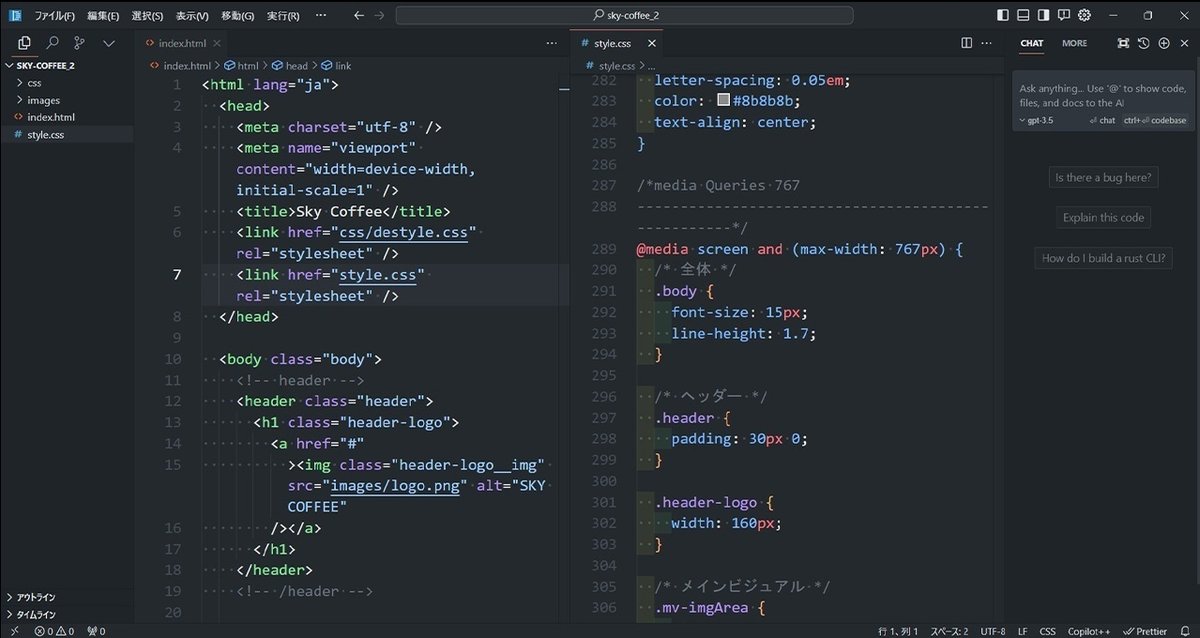
テキストエディタは「Cursor(カーソル)」を使っています。

CursorにはコーディングをサポートしてくれるAI機能(ChatGPT)が付いています。無料版を利用しているのでAI機能の使用回数に制限があるが、無料で利用できる生成AI(ChatGPT、Copilot、Gemini)を使えば無料版でも十分だと思います。
完成したものは画像では上手く伝えることができないので動画にしました。
動画には音声はありません、無音です。
ご覧いただけましたら幸いです。
教材として使っている「無料コーディング練習所」は下記サイトにあります。
(https://webdesigner-go.com/coding-practice/)
関連する記事
いいなと思ったら応援しよう!

