
コーディング練習 入門編:カフェサイト No.4
今回はFigmaを使ったスマホサイトのデザインです。
「無料コーディング練習所」のデータを参考に作成しました。
教材は「入門編:カフェサイト」を使いました。
記事の内容は主に練習結果で、作成方法の説明ではありません。
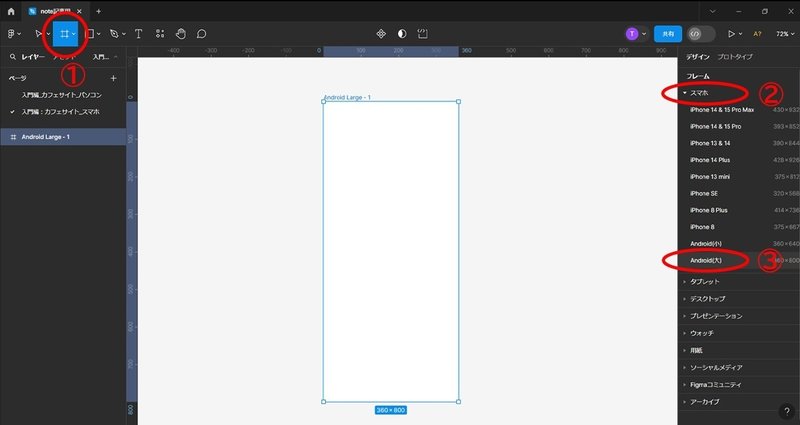
フレームはスマホのAndroid (大)にしました。

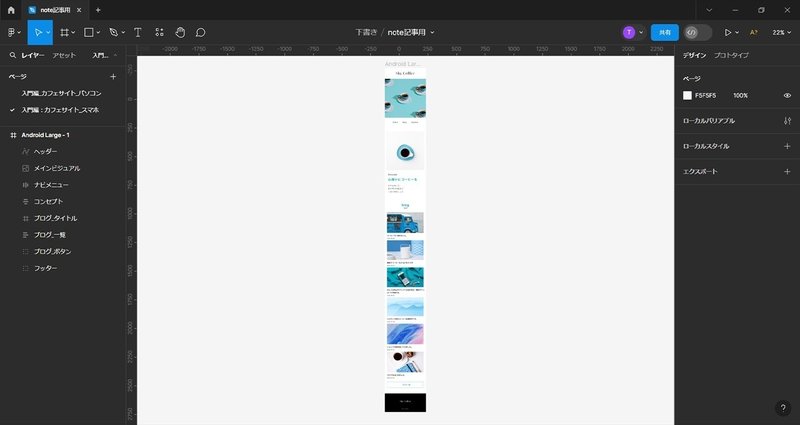
完成したものはこちらです。

今回は、作成したデザインからフォントの種類とサイズ、画像の大きさ、余白などを把握できればよいので、オートレイアウトを使ったレスポンシブ対応にはしていません。
パソコンサイトと同様に、プロトタイプでナビボタンの「blog」をクリックするとblogに移動するようにしました。
画像では上手く伝えきれないことがあるので、動きが分かるように動画にまとめたものを作りました。
音声はありません、無音です。
ご覧いただけましたら幸いです。
Figmaで作成したものは下記のサイトにあります。
ダウンロードしたものは、プロトタイプにすると動画のように作動できます。
教材として使っている「無料コーディング練習所」は下記サイトにあります。
(https://webdesigner-go.com/coding-practice/)
関連する記事
よろしければサポートお願いします!いただいたサポートはクリエーターとしての活動費に使わせていただきます!
