
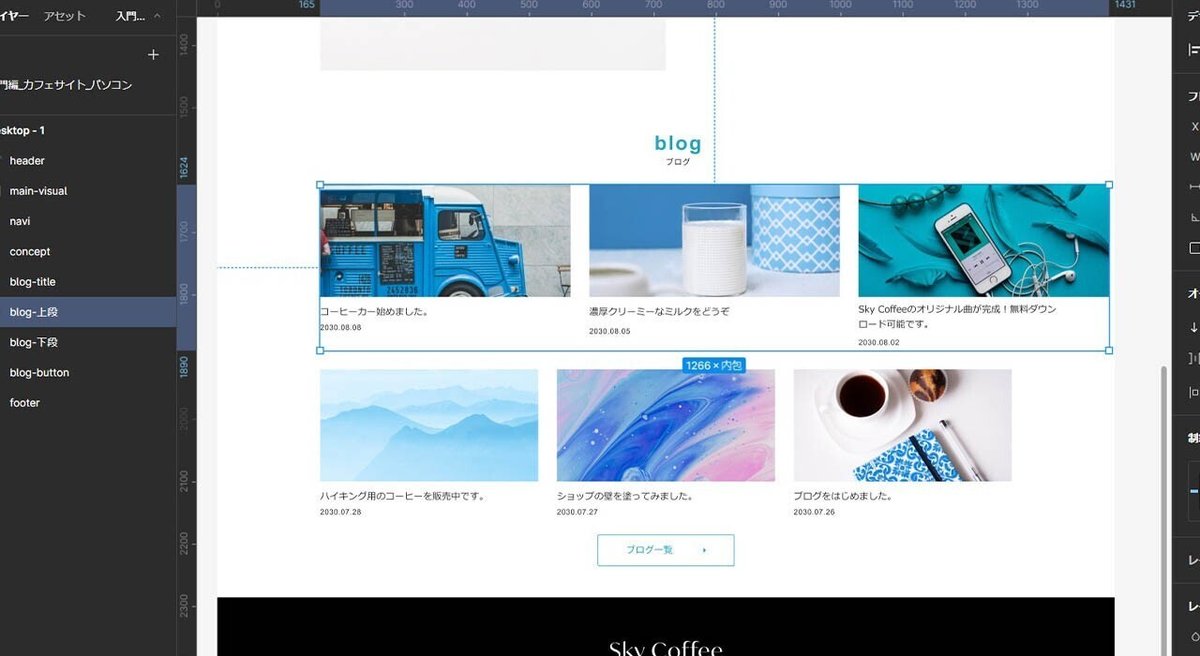
コーディング練習 入門編:カフェサイト No.1
1回目となる今回はFigmaを使いパソコンサイトのデザインです。
「無料コーディング練習所」のデータを参考に作成しました。
教材は「入門編:カフェサイト」を使いました。
記事の内容は主に練習結果で、作成方法の説明ではありません。
なお、コーディング練習を始める前に、コーディング学習オンラインサービスの「ドットインストール」と「Progate」でホームページのコーディングに必要なことを学びました。
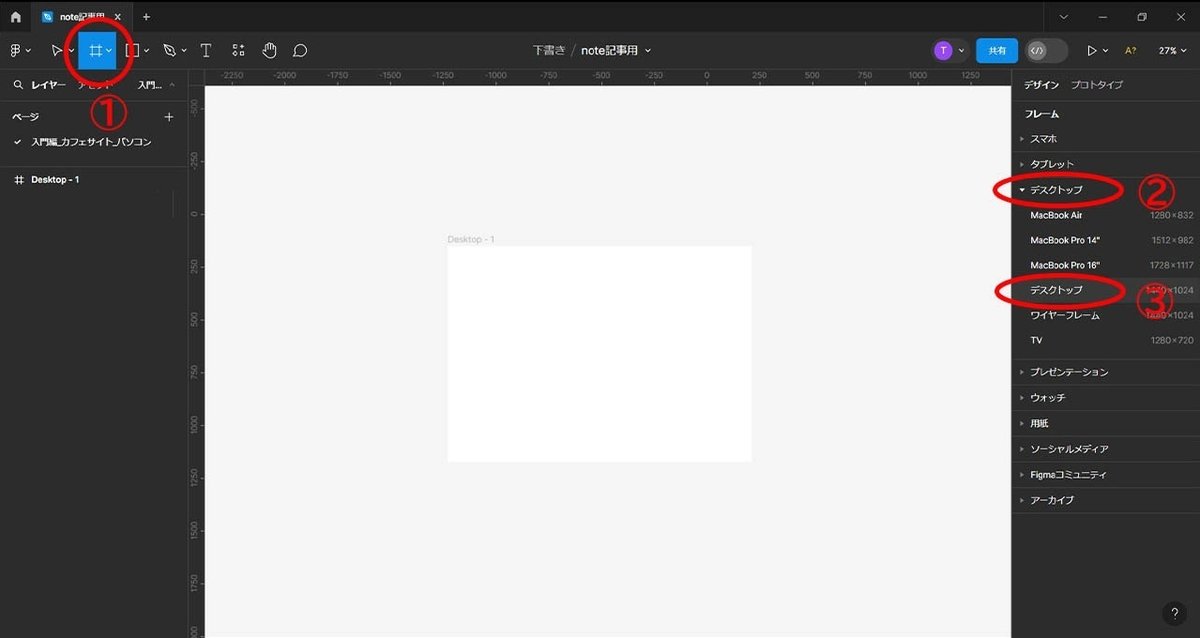
Figmaのフレームはデスクトップのデスクトップにしました。

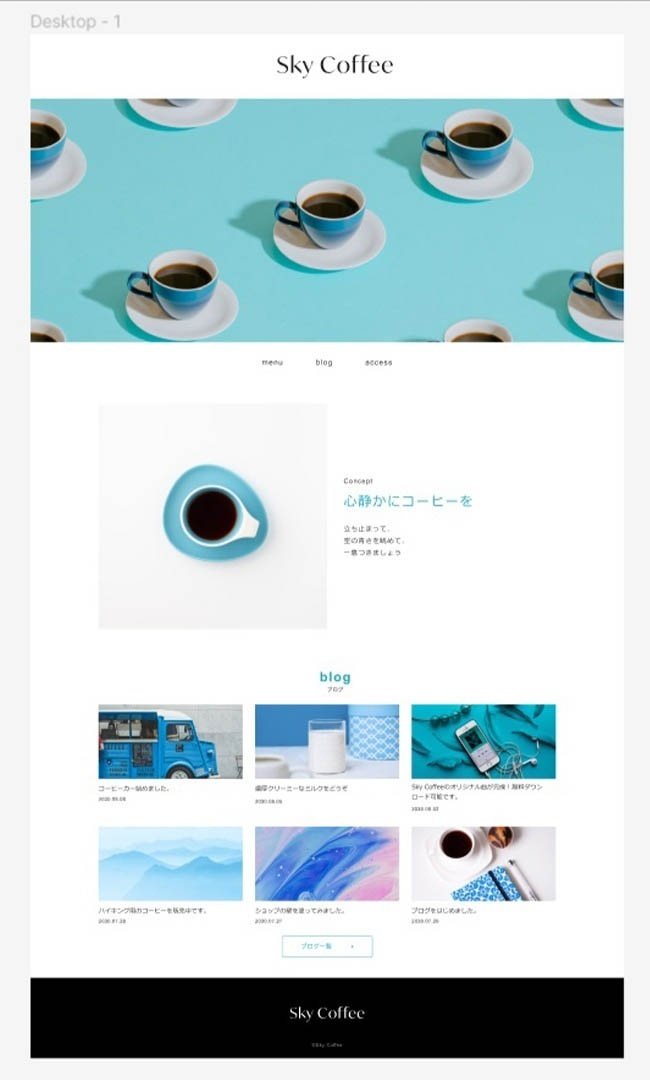
完成したものはこちらです。

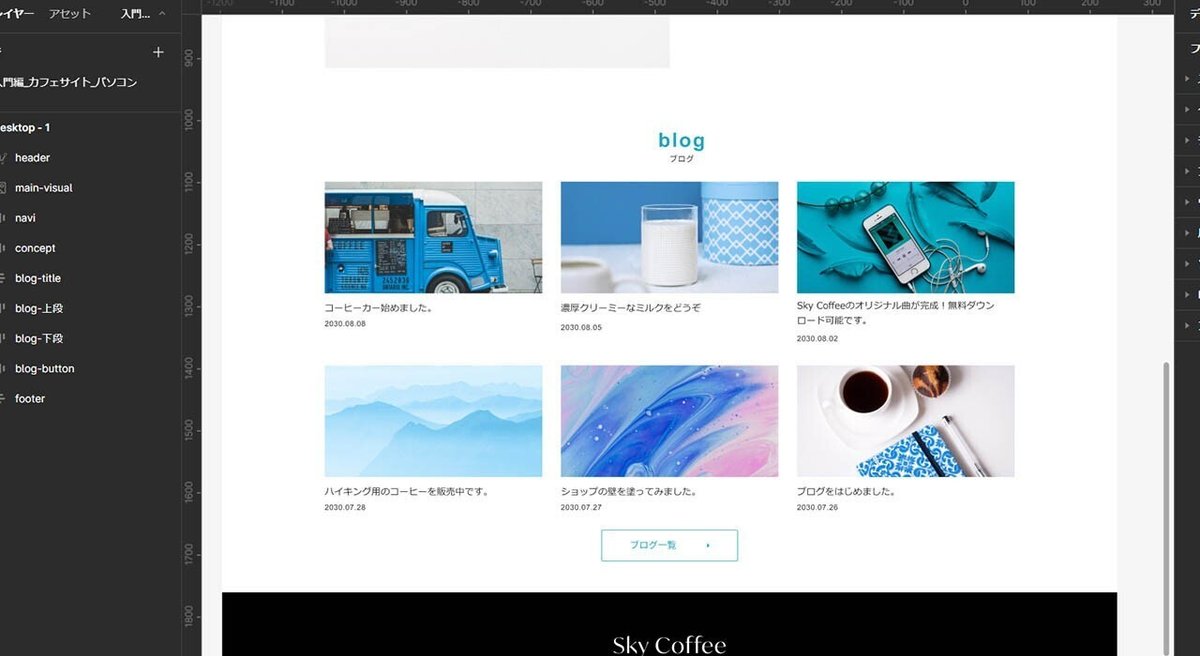
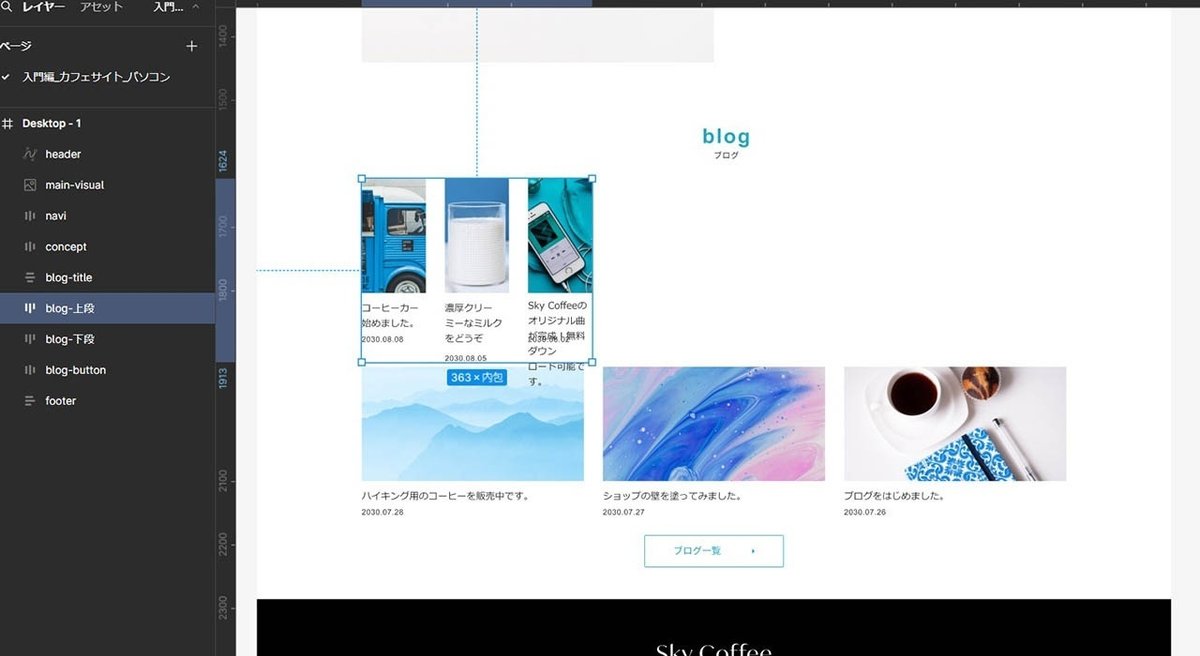
ブログ部分はオートレイアウトを使いレスポンシブにしています。



プロトタイプで、ナビボタンの「blog」をクリックするとblogに移動するようにしました。
画像では伝わらないことがあるので、動きが分かるように動画にまとめたものを作りました。
音声はありません、無音です。
ご覧いただけましたら幸いです。
作成したデザインは下記のサイトにあります。
Figmaはブラウザベースのコラボレーション・インターフェース・デザイン・ツールで、無料版を利用しています。Figmaの使い方はFigmaに関するサイトの記事や動画を使い学びました。
使えないよりは使えた方がよいと思い勉強しましたが、いろいろなことを覚えていくとwebデザインもやりたいと思うようになりました。
教材として使っている「無料コーディング練習所」は下記サイトにあります。
(https://webdesigner-go.com/coding-practice/)
よろしければサポートお願いします!いただいたサポートはクリエーターとしての活動費に使わせていただきます!
