
noteに学ぶ「UXライティング」と「ボイス&トーン」
コメント本当に嬉しいです、、まさかのnote CXOの方からも。。🙇♂️
こういうの気づいてくれると嬉しい https://t.co/JdUbLihKIg
— 深津 貴之 / THE GUILD / note (@fladdict) April 21, 2022
これすごく学び深い…ユーザー行動をコントロールしようとしない。 https://t.co/fgRxsC6QKr
— すみこ🌐プロダクトマネジメント勉強中 (@oiz_m_o) April 21, 2022
※以下、本編
noteのUXライティング
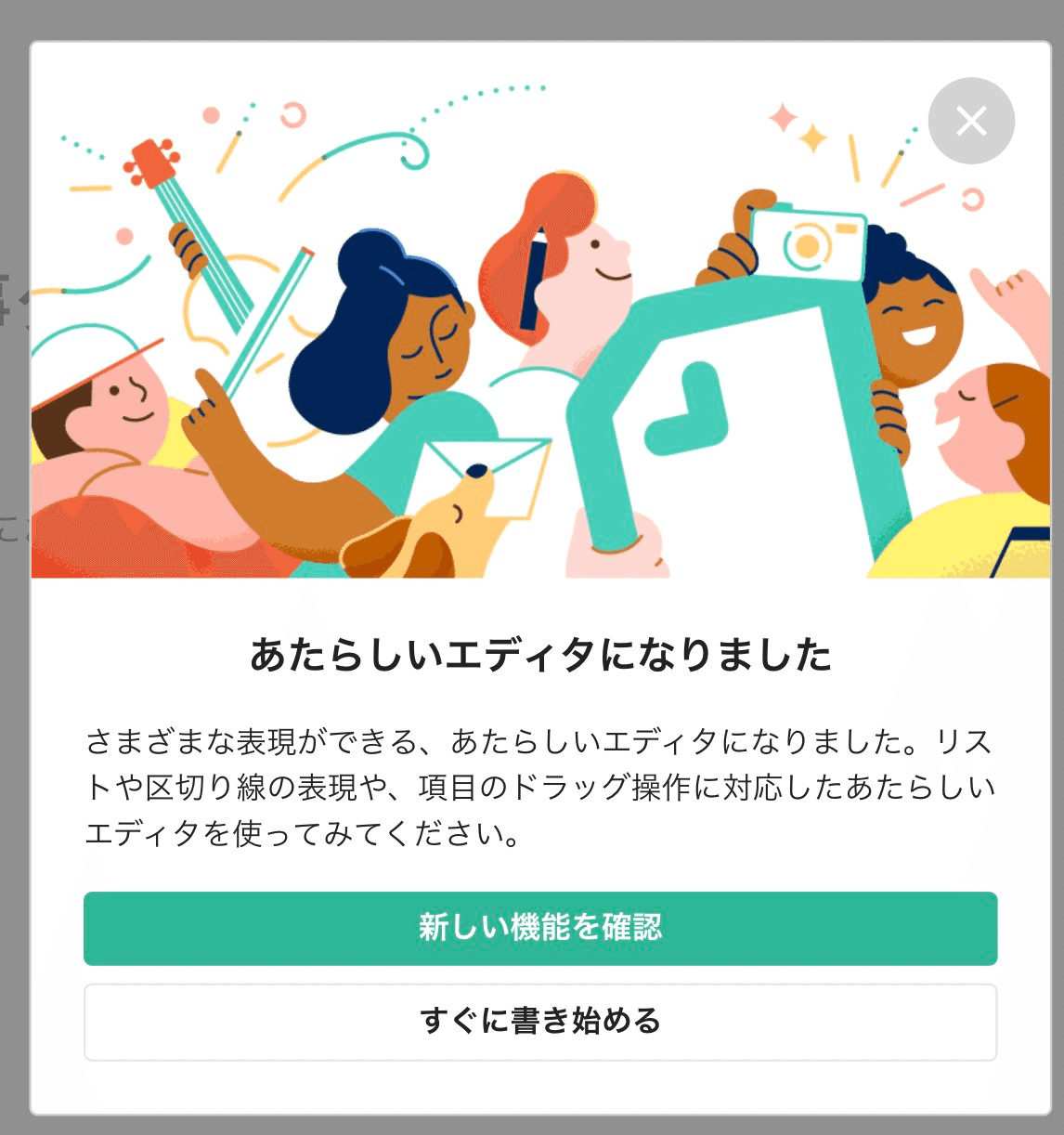
noteのUXライティング毎回勉強になる。。 これ、「新しい機能を確認する」はポップアップに対してYesのボタンで、本来色がついてないボタンはNoを示すことになりがちなのだけど、、 「すぐに書き始める」っていうのはYesの感覚で、ユーザーのやりたいことをデザインしようとしてこない、最高。。

そもそも「閉じる」とかっていうボタンは開発側の都合なんだよな。。 閉じるっていうのはシステムの都合、ユーザーはそんなの知ったこっちゃない。 たとえば僕の目の前にある紙コップはどうやっても閉じられない、人間の脳に「オブジェクトの端に×がついていて、触ったら消える」なんて概念存在しない。
マイクロコピーの重要性
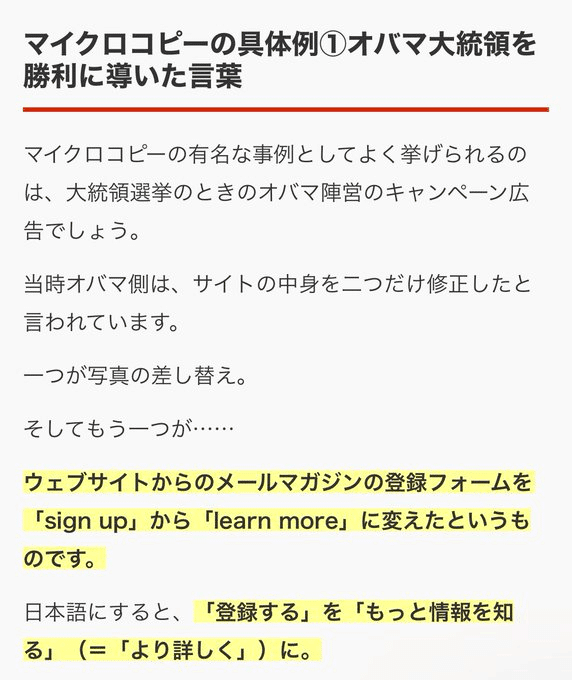
これ、マイクロコピーと呼ばれてるもので、、 意外と「それ効果あるの?」みたいな目を向けられているけど、結論コスパ抜群。 都合の良いデータだけど、「サイトの写真一枚変更+登録するボタンをもっと知るボタンに変更」だけで購読率が約40%上昇した事例も。


文字は「これはさすがに読まなすぎでしょ」って思う状態の3倍は読まれない。 ただ、「ボタンが何を操作するものか」とかはみられてるし、それは「ボタン以外の文字をほぼ読んでない」ということなので、「マイクロコピーでほぼ伝える必要がある」ということになる こうしてみると本当に重要とわかる。
「ボイス&トーン」の「パーソナリティ設計
ちなみに「noteさん」が存在していて、、 noteのCDOの方のツイートなのだけど、こうしてnoteさんをイメージできることが既に一貫した体験を作れている証拠。 これはワークショップによって作られたボトムアップなアウトプットだけど、UXライティングを考える上でトップダウンの設計もある。
noteには「noteさん」っていう人格がいるのです。いいヤツ。友だち多そう。
— Yu Uno / note inc. (@saladdays) April 12, 2022
このnoteさん誕生秘話をこっそり書いてくれています。https://t.co/5bHEqQMYDe pic.twitter.com/QXmKDKc97N
トップダウンの設計というのは、「ボイス&トーン」の「パーソナリティ設計」と言われるもので、、 擬人化してイメージすることでUXライティングにも反映しやすくなる。 ちなみにsales forceのボイスアンドトーンスタイルガイドがあったりして、、すごく面白いです。
UXライティング、意外と「開く」を「すぐ開く」に変えようみたいな部分最適ま議論になりがち。 だからボイスアンドトーンの設計って大事なのだけど、UXライティングやマイクロコピー以外のUXにもしっかり使えるからおすすめ。 そして何より、ワークショップのハードルが低い。
記事紹介など
■MacとPCの擬人化CM
最後に、MacとPCの擬人化をした大好きなCM、「Get a Mac」というものがあるので、ご紹介
■Get a Mac 日本語版
この記事が気に入ったらサポートをしてみませんか?
