
iPhone LiDAR + Unityで鬼滅のARアプリのような雪を降らせる
鬼滅の刃とauのコラボ企画「こころ、ゆさぶる伍ノ世界。」のARコンテンツ「超幻実」に感動したので、iPhoneのLiDARスキャナとUnityを使ってこのアプリのような雪を降らせてみました。
この記事はその方法を解説したいと思います。
使用した環境:
Unity 2021.1.5f1
MacBook Pro
iPhone 13 Pro Max
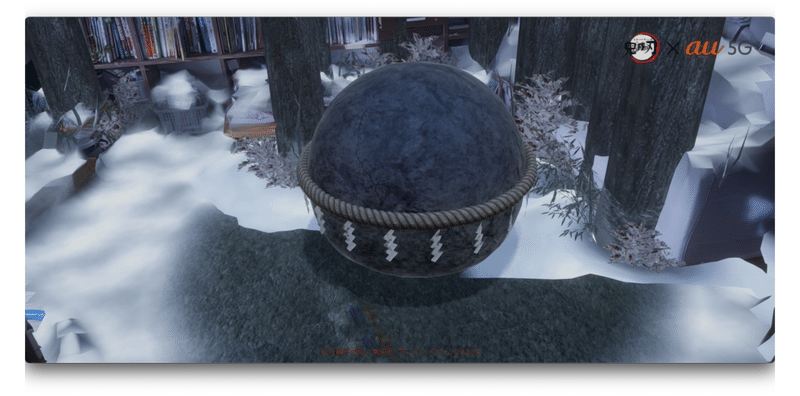
「超幻実」アプリの画像

「超幻実」アプリはこちらから入手できます。
仕組みの大まかな説明
iPhoneのLiDARスキャナを使用します。LiDARスキャナの入力をARMeshManagerを使ってメッシュに変換し、そのメッシュにShader Graphで雪が降ったような効果をつけます。
作り方
作り方を説明していきます。
1.URPのプロジェクトを作り、AR Foundationを有効にする
まずは、プロジェクトを作ってAR Foundationを有効にします。
今回はShader Graphを使うので、URPのプロジェクトを作ります。
作り方はこちらの記事が網羅的に書かれていたので参考にして下さい。
2.LiDARを有効にする
AR Mesh Managerを使ってLiDARスキャナから得られた情報をもとにメッシュを再構築します。
方法はこちらの記事をご覧ください。
3.Shader Graphで雪を降らせる
メッシュを再構築すると現実世界と同じ形のポリゴンがAR空間上に作られます。このポリゴンにエフェクトをかけることで現実世界となじんださまざまな効果を作り出すことができます。
雪については次の記事を参考にしました。
上の記事はSurface Shaderを用いていましたが、今回はShader Graphを使ってみます。やり方を説明します。
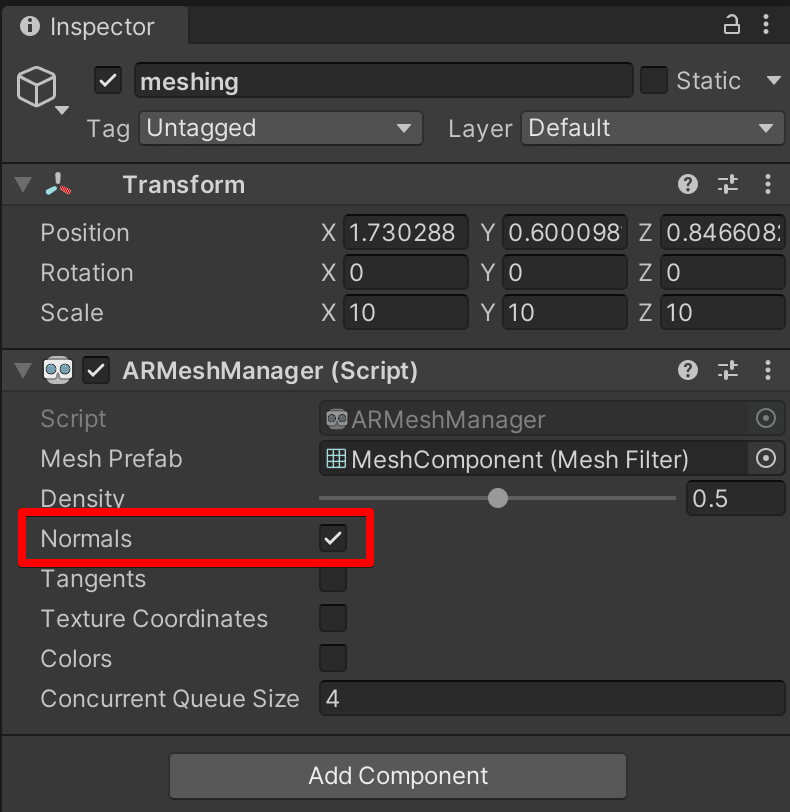
まず、「2.LiDARを有効にする」でアタッチしたAR Mesh Managerの設定で法線を有効にしておきます。これをしておかないとShader Graphの中で法線が処理されません。

ヒエラルキータブで、Create > Materialでマテリアルを作り、「2.LiDARを有効にする」で作った、AR Mesh Managerに指定したMeshを生成するためのPrefabにアタッチします。
そして、ヒエラルキータブでCreate > Shader > Universal Render Pipeline > Unit Shader Graphを選択して、Shader Graphを作成します。このShader Graphは先ほど作成したマテリアルにアタッチします。
Shader Graphを次のように編集します。

ポイントは、Normal Vector(法線)と、Vector3の(0, 1, 0)つまり上方向のベクトルをDot Productにつなげているところです。これは上で紹介したシェーダーで雪に降らせる方法の記事と同じことをしています。
上の記事ではlerpを使ってテクスチャーの色と白を線形補間していましたが、今回はテクスチャーを使わず、透明になれば後ろにあるカメラの映像が浮かび上がるようにするので不要です。
代わりに、Dot Productの出力をBase ColorだけでなくAlphaにもつなげています。そして、Graph Inspectorで、SurfaceをTransparentに設定して透明になるようにしています。こうすることでMeshの法線が上から傾くにしたがって透明になっていきます。
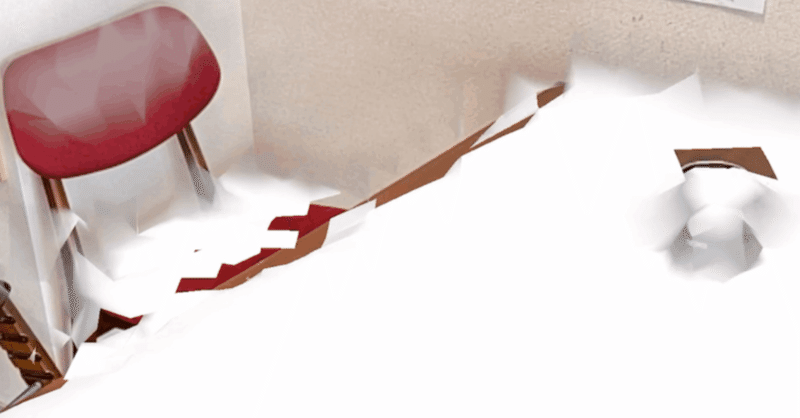
仕上がり
12月の寒い日に家の中まで寒くなってしまいました。

最後に
Twitterでは作った作品や書いた記事のリンクをアップしていますのでフォローしてみて下さい。
この記事が気に入ったらサポートをしてみませんか?
