
【オススメ】WEB制作時に役立つツール8選
「あんなこといいな」「できたらいいな」
2021年最初の記事は日々の業務を楽にしてくれる、私が普段よく使用しているツールやWebサービスを幾つかご紹介します!
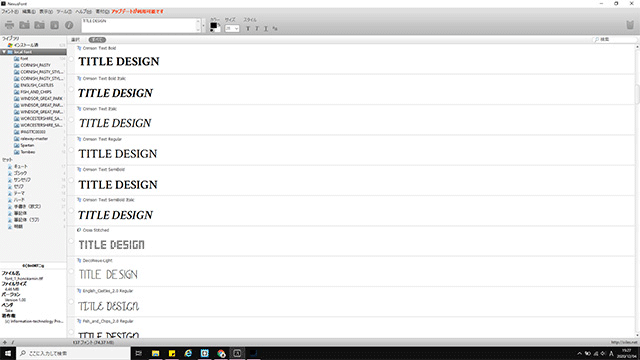
Nexus Font
特に意識せず、いいなと思ったフリーフォント等をインストールしまくっていると、気付いたらトンでもないフォント数に…なんてことはデザイナーあるあるではないでしょうか。
インストールフォントが多いとグラフィックツールの起動自体が遅くなってしまったり、それだけで作業効率に及ぼす影響は少なくありません。
そこでオススメなのが、このフリーウェア。
フォントビューワーとしての機能はもちろんのこと、未インストールの(ローカル上にある)ものを含めた、すべてのフォントを用途ごとにタグ付けやグルーピングして一括管理できる優れものです!
しかもこれ、ソフト起動中は未インストールのフォントも一時インストールされた状態になり、PhotoShopやIllustratorでの使用が可能になります!フォントファイル数が悪戯に増える事もなく、このソフトだけで管理が出来るので、個人的にめっちゃお世話になってます。
ただし、当然ですがフォント数が多いほどソフト単体の起動は重いです。。
[公式サイト](Windows専用)

詳しい使い方は以下で説明されていますので、参考にどうぞ。
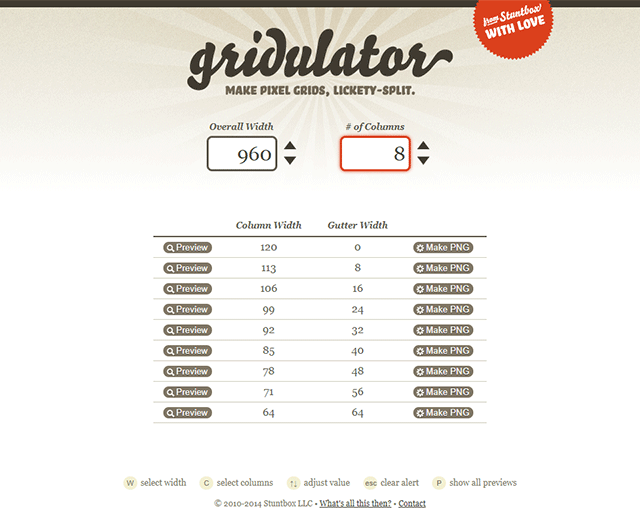
gridulator
デザインを起こす際、コンテンツブロックやメニューボタンの分割など、きっちりグリッドサイズを分けたい時に都度計算するのって結構面倒です…。
コーディングなら、今はいちいち計算することなくCSS上でサクッと実装できてしまいますが、単純にブロックサイズの目安を知りたい!なんてこともありますよね。
そんなときに良く利用しているのがこちらのサイト。
指定幅に内包したいカラム(グリッド)数を入力すると、カラムと間隔サイズのパターンを瞬時に計算してくれるので、とても便利。

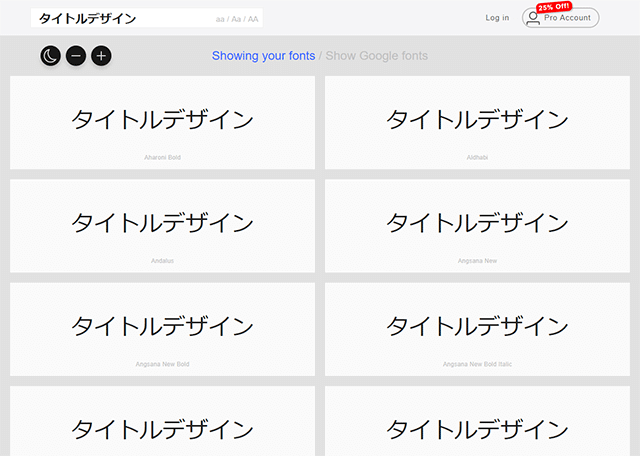
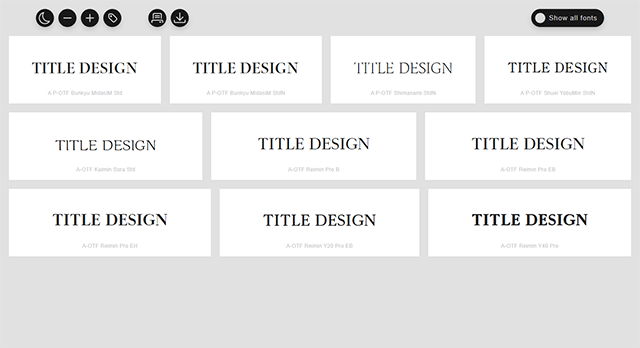
Wordmark.it
こちらはインストール済のフォントのみになりますが、動作が軽くWEB上でサクッと気軽に利用できるフォントビューワーです。

イメージに合うフォントをクリック・マーキングしてフィルター表示させると、マークしておいたフォントだけを見比べられる機能が便利。
先に紹介したNexus Fontにもある機能ですが、こちらはタイル状に並ぶので全体が見渡せて比較しやすいのが特徴。

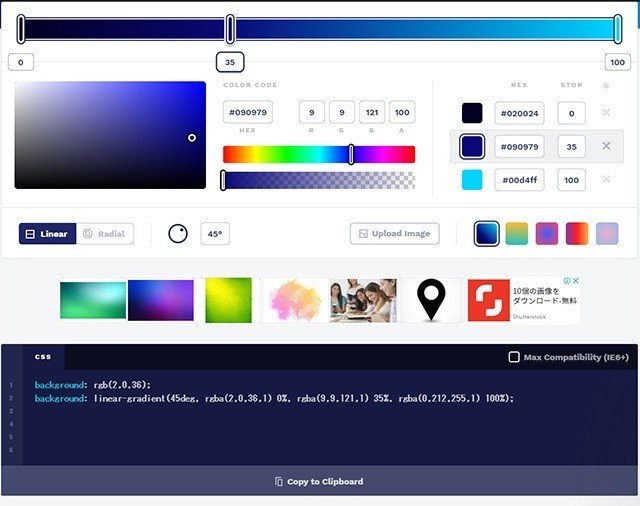
CSS Gradient
もはやグラデーションはCSSで表現できる時代ですが、記述が正直面倒…という、そんなアナタ(私w)に。
方向や角度なども細かく設定できるので、複雑なグラデーションの再現も可能。長ーいCSSの記述もコピペで一発!楽ちんです。

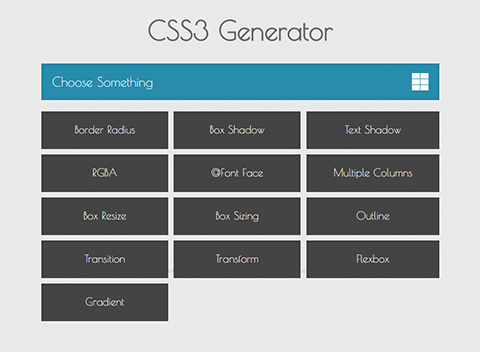
CSS3 Generator
こちらはBoxやText Shadow,Transition,Flexbox…など、様々なパーツのCSSを生成してくれるジェネレータです。

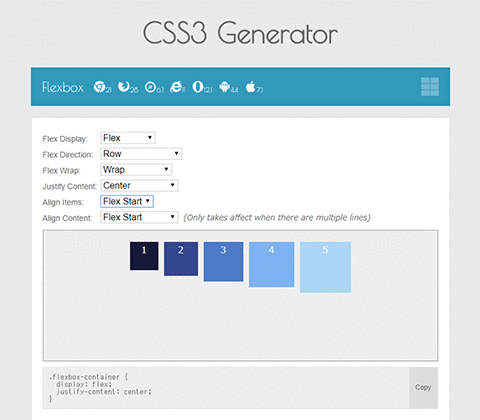
下はFlexboxの画面。
このように各要素をプレビューで確認しながら設定してくことが出来るので、直感的に使えて便利です。

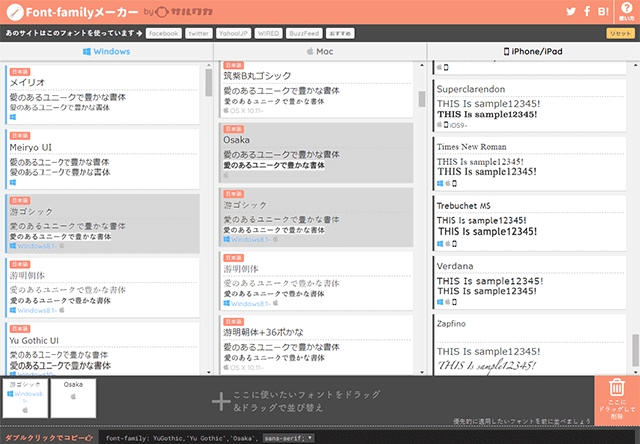
Fontfamilyメーカー
CSSでfontfamilyを指定記述する際に、綴り何だっけ…これで合ってたかな…と思うことありませんか?おまけにOSやデバイスごとの標準搭載フォントを個別に調べようとすると、結構大変ですよね。
そんなときに便利なのが、こちらのサイト。
指定したいフォントをドラッグ&ドロップで選択していくだけで、fontfamilyの記述を表示してくれます。これで綴り間違いなども解消ですね。

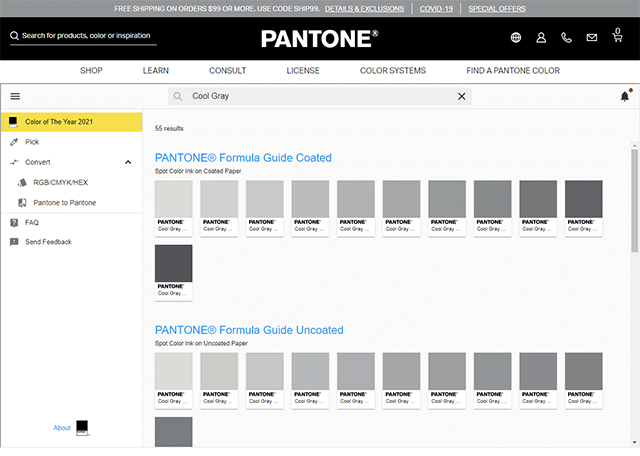
Find a Pantone Color
クライアントがアパレル系の場合、カラーコード指定を業界で馴染みのあるPANTONE形式で頂くことが多いと思います。ただし、WEBへ実装する際にはWEB用のカラーコードへ変換しなくてはなりません。
このカラーコード、直接クライアントへ聞いても確認できなかったりすることも多いので、困った経験がある方もおられるのではないでしょうか?
そんな問題はこのサイトが解決してくれます!
例えば「Cool Gray」を検索してみると…

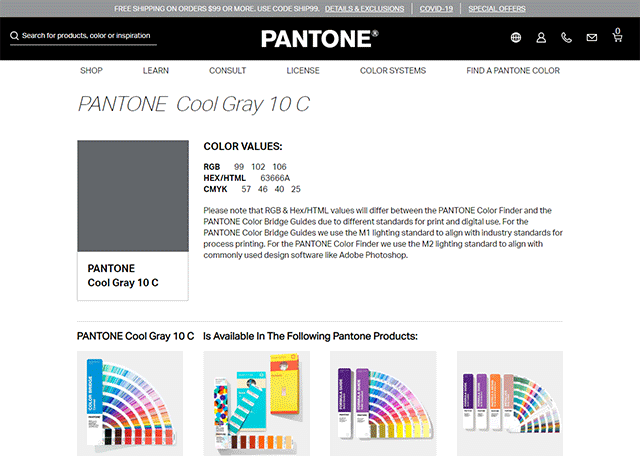
同じ「Cool Gray」でも沢山の色がヒットしますが、このカラーチップを個別クリックすると、RBGやCMYK、HEX値が分かるようになってます。

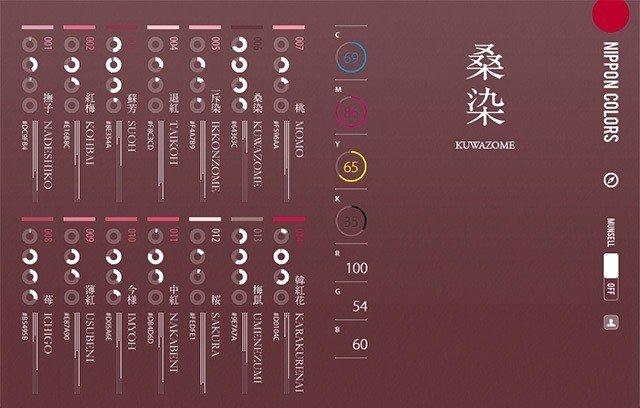
NIPPON COLORS
日本固有の色彩がまとめられたサイト。訪れるたびにランダムで背景色が変わる演出も美しく、個人的に大のお気に入りです。
色彩名をクリックすると背景がその色に変わり、カラーコードも分かるようになっています。

サイトタイトルの下にある「MUNSELL」ボタンをONにすると、一定時間でランダムに変化する背景色をバックに、カラーチップがクルクルと螺旋状に舞う画面に切り替わります。ボーッと眺めているだけでも飽きませんw
これをPCのスクリーンセーバにしたいくらい!
和風の商材を扱うサイトやビジュアルを作成する際に、色見本として重宝すること間違いなしです。

以上、WEB制作時に役立つオススメツール8選でした!
宜しければ………
