
Miroでデザインするオンラインイベント会場
自分がデザインで携わっている『FORCAS』では、2ヶ月ほど前に、年に1回開催しているユーザー会をオンラインで開催しました。その際に企画のひとつとして「Miro」を使ってオンラインイベント会場をデザインしました。
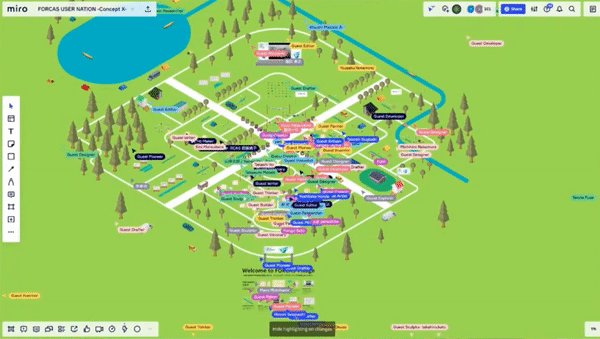
オンラインイベント会場?と思われた皆さん、まずは下記の画像をご覧ください。

こちらをMiroでデザインしました。Miroの中に、リアルイベントさながら、ブースやコンテンツをいくつも用意し、ひとつの会場として構成しました。
今回のnoteでは、実際の制作プロセスやMiroのポイントなどを紹介したいと思います。オンラインでのイベント企画に携わっている方、実際の制作方法を知りたい方の参考になれば幸いです。
オンラインイベントの課題
コロナ禍以降、リアルで開催していたイベントの多くが、中止ないしはオンラインでの開催に移行せざるを得なくなりました。同様にFORCASも、例年イベント会場を借りてユーザーさんにお越しいただき開催していたユーザー会を、今回は初めてオンラインで開催することになりました。
Zoomでのウェビナー、Youtubeでのライブ配信など、オンラインでのイベントが一般化するなかで、オンラインイベントの課題は下記のようなものがあるのではないでしょうか。
・ウェビナー慣れによるイベントの既視化
・ディスプレイ越しの体験の差別化が難しい
・ユーザーのリアクションが分からない
・参加者の熱量が感じられない ...など
コロナ禍以降、急速に広がったオンラインイベントも最初は物珍しさから新鮮な体験となっていましたが、月日の経過とともに、もはやフォーマットがテンプレ化し、自宅でディスプレイ越しに参加するイベントから受ける印象や体験の差別化が難しくなってきていました。
なぜMiroでやることになったのか
今回のユーザー会の前提として、弊社のスタジオからトークセッションを中心とした2時間ほどのメインプログラムをライブ配信することは決まっていました。これからのプロダクトや機能の話、実際のユーザーさんをお呼びしてディスカッションしたりすることを予定していました。
ただ、スタジオからその様子を配信するだけという、一方通行の企画だけでは本来のユーザー会で醸成したいものが、表現できないことを懸念していました。
というのも、FORCASはこれまで「共創」をテーマにプロダクト開発を続けてきました。そのため過去のユーザー会も、実際のユーザーさんとコミュニケーションがとれるインタラクティブな場としてきました。つまり、たとえオンライン開催となっても、いかにFORCASらしい共創を体現した特別な体験を提供できるかがポイントとなっていました。
特別な体験を提供するために何をするか、いろいろアイデアを出しました。オリジナルのグッズを作るのか、こだわりの動画を作るのか、REMOというオンラインイベントツールを使うのか、、、いくつも検討しましたがいまいちピンとこず。
一体どうしようかと、オンラインイベントに関してリサーチしていると、下記の記事が目に飛び込んできました。
「Miroでイベント会場をつくるだと..!?」
「これだ!」と思いました。
普段のミーティングでホワイトボードの代わりとして当たり前に使っていた「Miro」に装飾を加えることで、オリジナリティあふれるイベント会場をデザインすることができるのです。
もともとプログラムのセッション中に、ユーザーさんにプロダクトの開発要望をMiroに書き込んでもらうのはどうかというプランがありました。ただこの時はあくまでも、ホワイトボードや付箋にコメントを書いて、という従来のMiroの使い方の想定でいました。
コンセプト〜コンテンツ〜デザイン
Miroを使ってオンラインイベント会場をつくると決まってからは、一気にデザインしていきました。
Miroというバーチャル空間上に、参加していただいた人をおもてなしする様々なコンテンツがあり、自由に会場内を散策しながら思い思いに楽しめる。つまり「フェス」のような空間をコンセプトにデザインしようと決めました。

▲最初に思い描いたラフスケッチ
また今回のユーザー会は「Concept X」をテーマにしていることもあり、会場の中央を「X状」にメインストリートに設定して、周囲にコンテンツを配置していこうとこの段階で決めていました。

▲今回のユーザー会のキービジュアル。こちらも自分がデザインを担当しました。
会場内に用意するコンテンツは、メンバーからアイデアを募りました。Google Meetを使ってFORCASメンバーとユーザーさんが会話できる場を用意しよう、先述の通り開発要望を記入できるホワイトボードを用意しよう、参加していただくユーザーさんへ個別にメッセージを用意しよう、FORCASメンバーからのメッセージを掲示しよう、今までのFORCASの歴史を紹介するコーナーをつくろう、など様々なコンテンツを会場内に馴染むように配置していきました。

▲途中段階はこのくらい
ここからもう一回り会場を拡張させて、広がりを出し、より密度を高めてつくり込んでいきました。
その後コンセプトを「フェス」ではなく、より分かりやすいワードの「村(ヴィレッジ)」に変更し、FORCASメンバーのいるバーチャル空間の大きな「村」の各所を行き来して、自由に村の中を散策してもらえるような世界観へとつくり込んでいきました。
以上のプロセスを経て完成したものが、下記のものになります。

ここから主なコンテンツを紹介します。
・開発要望ボード
Miroの付箋機能を使って、プロダクトへのご要望を自由に書いてもらうコーナーです。

・TALK SITE
Google Meetを使って、メンバーと直接コミュニケーションをとることができるエリアを用意しました。「話にいく」ボタンを押すと、Google Meetで待機しているメンバーのルームのリンク先に遷移するように設定しました。

・メンバーメッセージ
FORCAS村の各所にメッセージを掲げたメンバーを配置しました。あちこちに配置することで村の中を散策する楽しみを演出しました。各メンバーの写真から顔のみ切り抜き、イラストで表現した体に合成しました。この程よいリアルさが今回の世界観にマッチしていたと思います。

・共創の歴史
FORCASが大事にしている「共創」のこれまでの歴史を写真で眺めることができるスポットを用意しました。これも散策する楽しみの一つとして機能しました。

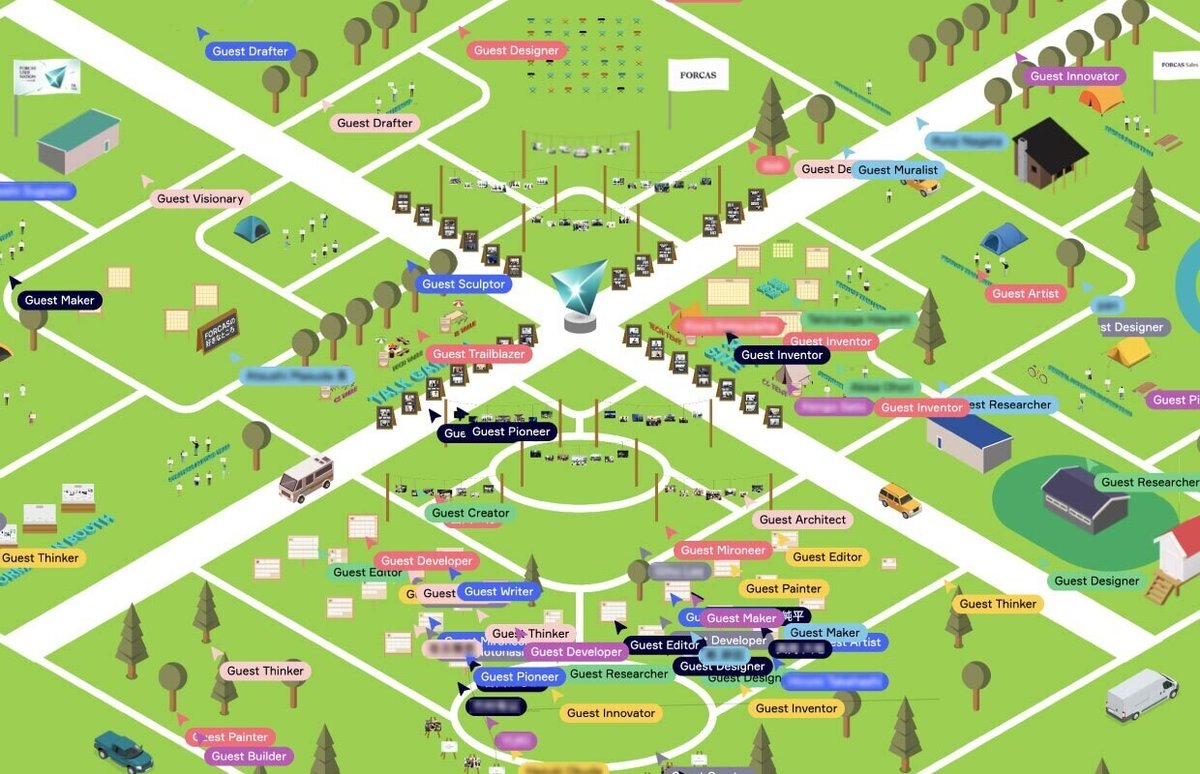
また、中身が充実してきたからこそ、初見の人からしたら、どこをどう動けばいいのか分からない、またMiroを初めて使う方もいることが予想されたため、行動に迷いが生じることを懸念しました。そこで、当日の散策の手助けとなる「村の地図」を用意しました。この地図はユーザー会前日に、参加するユーザーさんへご案内しました。地図には村の全体図とコンテンツが掲載されており、事前に予習することができるので、参加前のワクワク度を高めることができたと思います。

▲FORCAS村の地図。上述以外にもこのようなコンテンツを盛り込んでいました。
以上の準備を経てユーザー会当日を迎えました。
(本当は開始直前までチマチマと調整していました...。)
ユーザー会当日
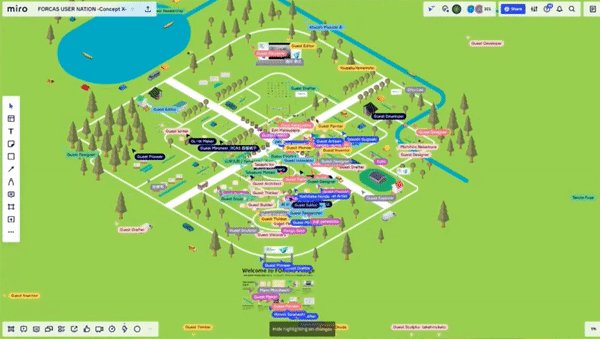
まずはこちらの当日のMiroの様子をご覧ください。


すごくないですか!!!!!!
参加している方の大量のカーソルが縦横無尽に画面内を移動しており、圧倒的な熱量を生み出しています!!この光景を見たときは感動して鳥肌が立ちました!!
スタジオの登壇者・観覧者からも「おぉ!」という声もあがり、自分の想像を上回るほどの盛り上がりを見せていました!!
・おまけ
実際にデザインしたMiroは情報保護の観点から公開は控えさせていただきますが、下記のリンクに簡易的なMiroを用意しました。実際のMiro全体を低解像度の画像に変換したものを貼り付けただけなので、作り方なども違い、詳細は確認しづらいと思いますが、オンラインイベント会場の中を散策する雰囲気だけでも体験していただければと思います。
----------
以上が、FORCASのユーザー会の制作プロセスで、
ここからはMiroについてのまとめに入ります。
----------
Miroを使うことのメリット
・アカウント不要
MiroはアカウントがなくてもURLさえ共有すれば誰でも入ることができます。Googleアカウントと連携しているため、GoogleアカウントユーザーがMiroと連携して(簡単です)入ると、アカウント名で表示されます。カーソルにその人の名前が表示されるため、誰がどんな行動をしているか確認できます。なお、アカウントがない場合はゲストアカウント表示となります。

・リアルタイムのインタラクティブ性
オンラインホワイトボードという最大の特性がこれです。参加者がMiro内に記載したコメントがすぐに同期されます。ユーザー会でも付箋にコメントを書くコーナーをいくつか用意し、ユーザー会中にリアルタイムで書かれたコメントを、セッション中に登壇者が随時確認でき、ユーザーさんの声にすぐリアクションすることができました。

・付箋のいいねスタンプ
MIroは付箋に対してスタンプを設定することができます。こうすることで、コメントに共感した人が気軽にアクションをとることができます。これはコメントを書くことに比べて、参加者の能動的な行動を促すことができるので、かなりいいなと思いました。また、共感されているコメントがどれなのかも簡単に可視化されます。

・バーチャルの世界に入り込める
Miroはボード内を自由に拡大縮小して移動することができます。今回のように世界観をしっかり作り込むことで、まさに会場の中を探索しているような擬似体験をすることができると思いました。
・行動が可視化される
司会が紹介するエリアに反応して、そこへ向かって流れていくカーソルの流れもあれば、メッセージや写真を順を追って見ているカーソルもあれば、付箋に要望を書き込んでいるカーソルも見ることができました。Miroという会場内で同時多発的に起こる、様々な人の動きを俯瞰して把握することはリアルでは味わえないものだと思いました。
・人の熱が生まれる
オンラインイベントの参加者は通常、視聴者数やアクセス数といった数値や、コメントでしか分からないのが一般的です。一方、Miroの場合は、上述の通り、個人の行動が可視化されることで、大量のカーソルが縦横無尽に画面内を移動し、そのカーソルの「人らしさ」のある動きにリアルイベントさながらの盛り上がりを感じることができます。

Miro制作時のポイント
ここからは制作時に自分が気づいた点をシェアできればと思います。
・用意した画像ファイルをMiroにアップする
今回は主にイラストレーターで制作した、建物、人、木などの素材を個別に背景透過のPNGファイルで書き出し、それをMiroにアップして、Miro上で書き出した素材をひとつずつ配置していきました。
単純なオブジェクトであればMiroの図形ツールを使って制作することができます。画像データより図形ツールで描画した方が容量の削減に繋がるので、表現したいものに応じて使い分けるのがいいと思います。
・Miroにアップできる画像サイズは決まっている
Miroにアップできるサイズは8192px × 4096pxまでとなっています。今回のMiroにある白い通路のオブジェクトは当初一枚画像にしてアップしようとしていましたが、容量制限に引っかかったため、12分割してアップしています。また容量制限ギリギリのサイズで書き出したとしても、Miro上で拡大して使用するとかなり粗くなってしまうという点もありました。

・書き出しのサイズ設定が重要
今回のMiroサイズですが、横幅で約15万ピクセル(!)となっています。そのためアップする画像を原寸サイズのままアップすると、Miro全体がとんでもなく重くなってしまいます。そのため、ほとんどの画像を10%〜30%ほどのサイズに縮小して書き出しています。例外としては、文字情報などのボケてしまうと読みづらくなるものは50%以上のサイズにして書き出しました。飾りなどのある程度は粗くなってもいい画像は圧縮して、しっかりと見てもらいたい画像は解像度を最低限担保する。この見極めが非常に大事です。
・付箋のサイズをすべての基準にする
Miroの付箋サイズはS・M・Lの3種類をベースに自由に大きさを変更できます。この付箋のサイズはMサイズを設定しておくことを推奨します。というのも、Miroは画面を最大400%まで拡大できるのですが、400%に拡大した場合でも、Sサイズの付箋は画面いっぱいに表示することができません。今回は、セッション中に気になった付箋のコメントを画面に映すことを想定していましたので、ある程度の大きさで画面に拡大表示されないと、記載しているコメントが読みにくくなります。そのため、Mサイズ以上の大きさが必要した。しかし、Lサイズにすると、付箋の大きさに比例して会場全体が大きくなってしまい、動作が重くなることが想定されます。
なおMサイズの付箋はピクセル幅でいうと200pxとなってることがわかりました。このサイズを基準に会場全体の大きさやイラストレーターで書き出すサイズを算出しました。

・背景透明レイヤーを擬似的につくる
これはかなりマニアックな処理ですが、今回の場合は地味に効果的な処理だったと我ながら実感してます。先ほど、背景の通路を12分割でつくったと記載しましたが、Miroはアップした画像(ロックされていたとしても)をユーザーがクリックすると、画像のアウトラインがグレーの線で表示されます。その場合、仮に背景をクリックした場合は、下記のようになってしまいます。(見えづらいですが薄い格子状の線のことです)

グレーの線が目障りですよね。背景の画像が一枚画像なら恐らく、画面の視界内にグレーの線が映ることはないので、気になりませんが、今回は背景を12分割しています。そのため今回は、12枚の通路画像の一つ上の階層にただの透明のPNG画像を擬似的なレイヤーとして重ねています。

こうすることで、会場内の背景をクリックしたとしても、基本的には視野外にグレーの線が表示されるように解決しました。

ちなみに背景をクリックするのかというそもそもの問題ですが、例えば付箋にコメントをした時は付箋がアクティブな状態になります。このアクティブな状態を解除するときに、人は、アクティブ外の何もないところをクリックする=この場合は背景をクリックする、と仮説立てたため、このような一手間かけた処理を行いました。
・スタート位置を決める
Miroは当該URLを開いたときにどのエリアで開くのか、位置を指定できます。訪れたユーザーのファーストビューを設定することは、体験の始まりとして重要なポイントなので、必ず設定しておきましょう。やり方は、メニューの「Set start view」から設定できます。

・付箋とスタンプを事前に配置
参加者にコメントを書き込んでもらう場合は、事前に想定しているスペースに白紙の付箋を用意しておきましょう。参加者は必ずしもMiroを使ったことがあるとは限らないので、Miroの付箋ツールを選択して任意の箇所に配置させるという行動は参加の障壁となるためです。同様に、スタンプも設定する場合は、用意した白紙の付箋に事前に設定しておきましょう。

・懸念事項1:同時ログイン数の問題
Miroのヘルプページには最大200〜300名程度なら各ユーザーがシームレスに動作すると記載されていますので、想定する参加人数次第ではうまく機能しないことがあるようですのでご注意ください。
・懸念事項2:動作が重い
今回のユーザー会のMiroは、各画像をなるべく圧縮するなど画像の軽量化を試みましたが、アップした画像数の増大化やMiroの全体像が拡大化により、かなり重くなってしまい、参加者の閲覧環境によってはなかなか表示されにくい状況になってしまいました。どの程度までつくり込んでいっても軽快な動作が担保できるのかは読みづらいところがあるため難しいです...。
Miro運営時の注意点
・開始前のバックアップを取っておく
参加者の誤操作でオブジェクトが削除されるなどを懸念されますので、完成したものをコピーしてバックアップをとっておくことで、不測の事態に備えましょう。
・シェアの設定をする
今回の場合は、付箋に対してコメントをしてもらいたかったので、参加者にも編集権限を開放しました。その場合、メニューの「SHARE」ボタンからAnyone with the linkの項目を「can edit」にすることで、編集可能になります。このシェアの設定はいくつか種類がありますので、目的に合わせて変更しましょう。
・要素のロックを漏れなくする
Miroは配置されたオブジェクトに対してロックをかけることができます。ロックの種類もいくつかありますが、ボードオーナーしかロックを解除できないパターンでロックをしておきましょう。参加者に編集してほしいもの(今回の場合は付箋が該当)以外の要素はロックをするようにしましょう。
このロックをし忘れた要素があると、参加者が誤って削除・移動などをしてしまうことがあります。
なお参加者が編集する必要なく、閲覧のみにする場合であれば、上述のAnyone with the linkの項目を「can view」にすることで設定できます。この場合は要素のロックは不要ですね。
・常にMiro内の見回りをする
今回は、参加者にも編集権限を開放していました。そのためMiroのペンツールや図形ツールなどで誤って会場内に落書きのように書き記してしまうことがありました。その対策として、定期的にMiro内に不要なものが生成されていないか確認・削除などを行った方がよいです。
最後に
「Miroでデザインをする」という自分自身が初めての取り組みだったのですが、結果として、ユーザー会後、社内外からMiroに関して嬉しい感想をたくさんいただくことができました。
アップする画像の作成を手伝ってくれたデザインチーム、掲載するメッセージの用意とMiroへの流し見込みをしてくれたビズチーム、大量のカーソルによって熱狂を可視化してくれたユーザーの皆さま、たくさんの方々に関わっていただいたことで、Miroによる「共創」の体験を生み出すことができました。
この場を借りてお礼を申し上げます。「本当にありがとうございました!」
-----
最後になりますが、ユーザベースのB2B SaaS事業のデザイン組織「DESIGN BASE」のサイトもチェックしていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
