Zoom DocsとZoom Clipsを使ってコスパと使い勝手に優れた社内マニュアルを作成した
本日お会いしたお客様との会話で、「Zoom DocsとZoom Clipsを使えば、困っていた社内向けのマニュアル整備ができるんじゃない?」という話が出てきたので、早速やってみました。
※Zoom Clipsについて昨年書いたnote、Zoom Docsについて前回書いたnote
Docs+Clipsでのマニュアル作成のポイント
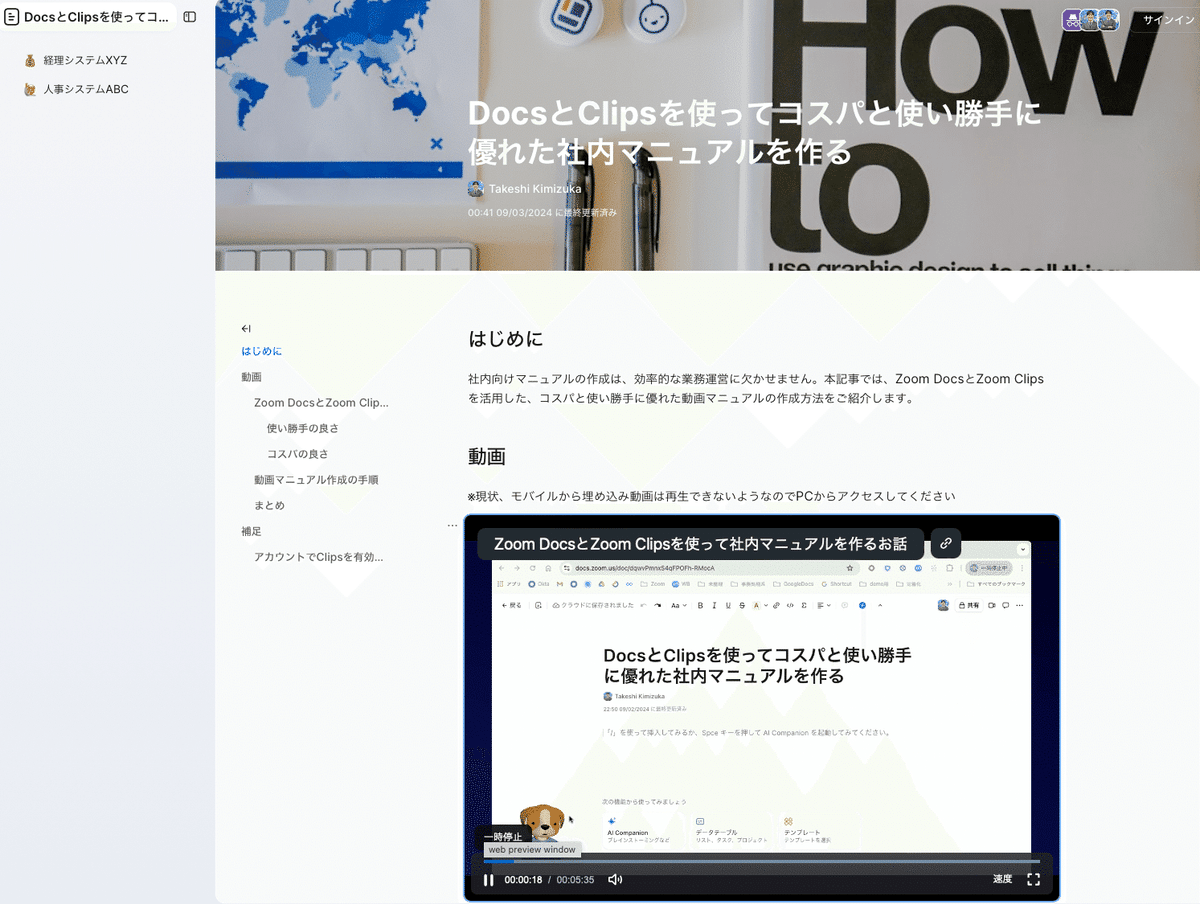
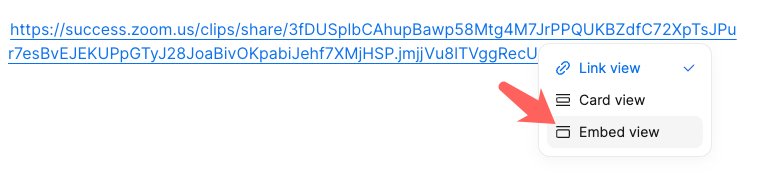
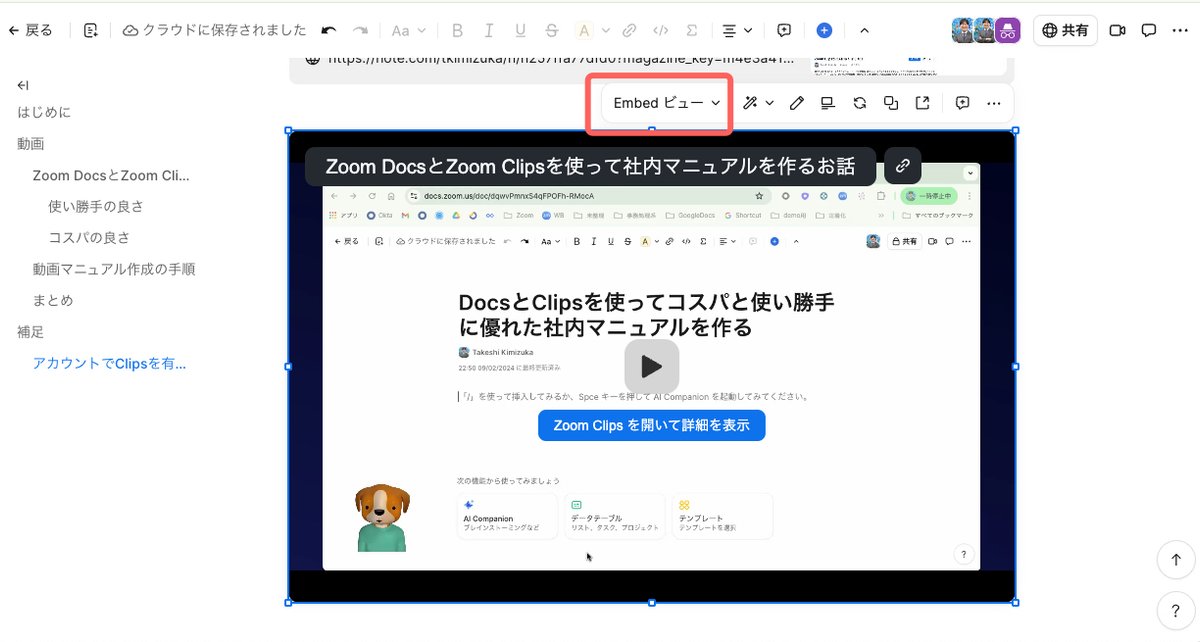
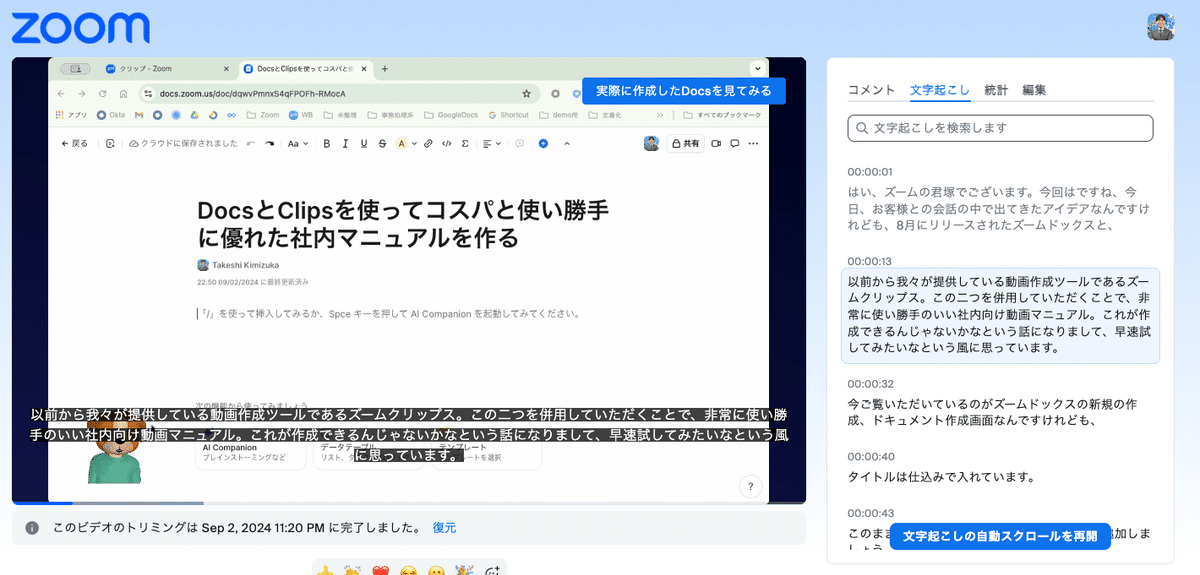
Zoom Clipsの共有URLをDocsに貼り付け、ビューで[Embeded]を選択します

すると、Clipsの動画が埋込み型になり、Docsのページ上でそのまま再生できるようになります。

Docs+Clipsで作成するメリット
難しくない
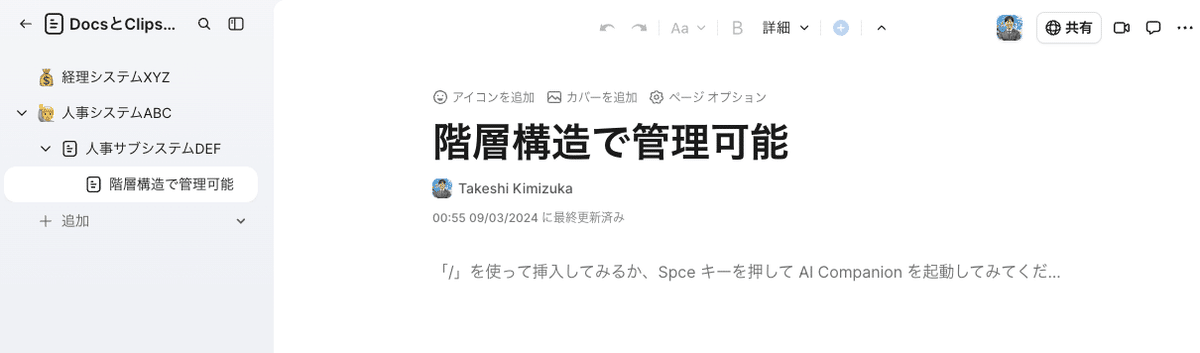
動画編集などにそんなゆかりのない私のような営業でも、使い慣れたZoomのインターフェイスなので、画面を共有しながらアバターを出して説明することができました。簡単なトリミングも直感的にできますので、噛んでしまったりデモを途中でミスってしまっても大丈夫です。階層構造で情報が整理しやすい
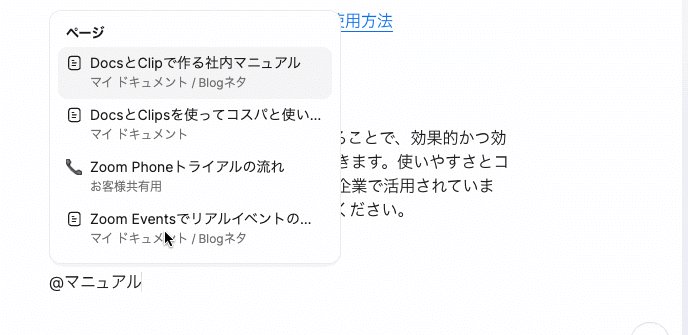
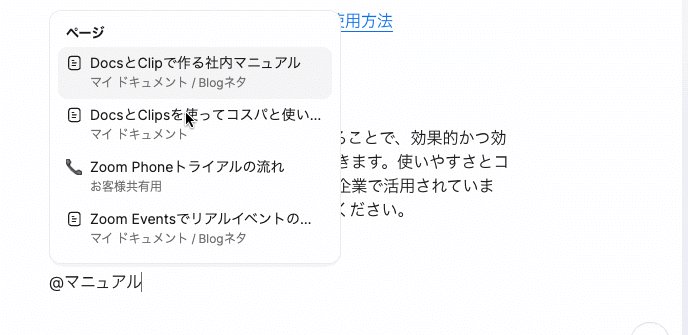
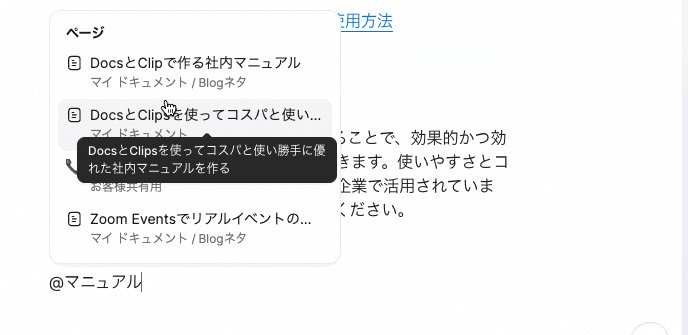
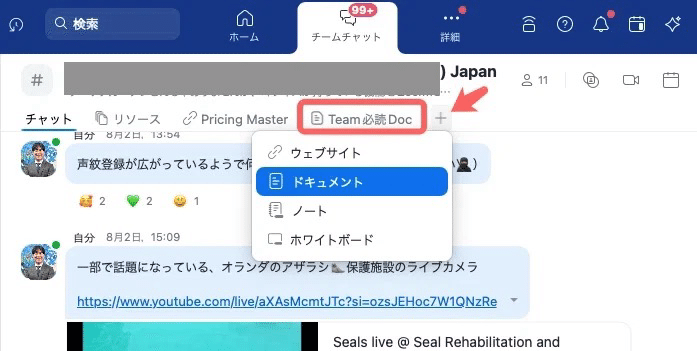
階層がちゃんとしていると、他の情報も辿りやすいです。また、ほかのページへのリンクを貼るのも簡単です。AI Companionを使ってドラフトを書く、自国語で読むなど、省エネできる
このnoteの最後に貼ってある実際のDocsページで、作成の様子を動画でご覧いただけますが、AIを使ってドラフトを書くと最終的なアウトプットまでに必要な時間と工数を大きく圧縮できます。Zoomの有償ライセンスユーザであれば追加費用無しで作成できる
動画マニュアル作成の専用ソフトウェアやサービスと比較すると、痒いところに手が届かないケースもあると思いますが、すぐに作り始められる手軽さと拡張性、進化のスピードが魅力です。





まとめ、実際に作成したDocsへのリンク
いかがでしょうか?
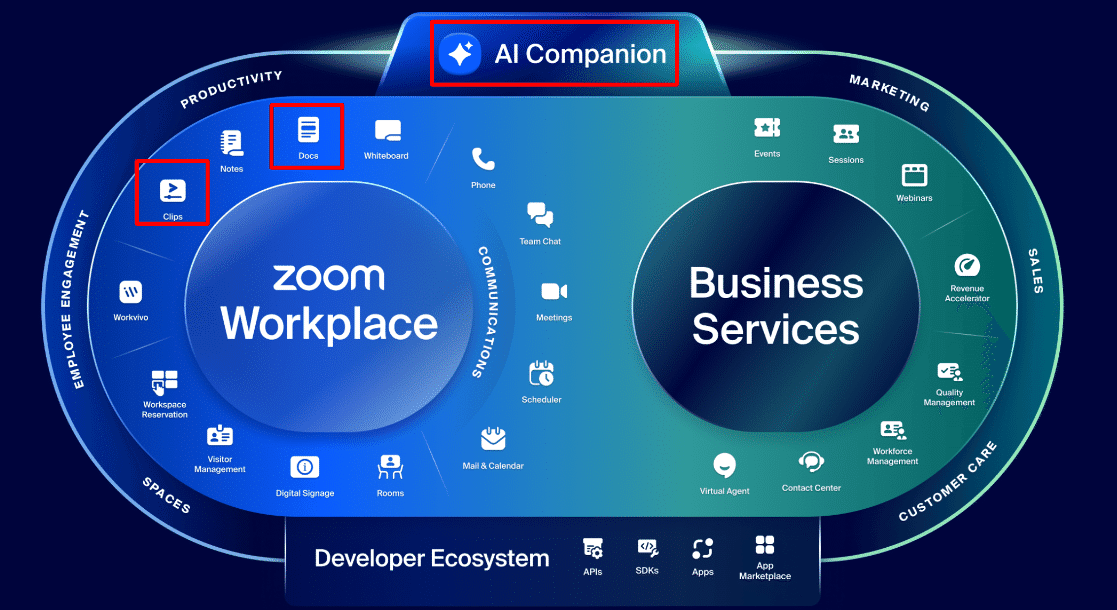
ミーティングのイメージが強すぎるZoomですが、実はこんなプラットフォームの活用の仕方もあるんだな、というのをお客様との会話から発見できました。今回利用したZoomのコンポーネントも、Zoomが提供するプラットフォームのごく一部です。まだまだ書けていないネタが溜まっております。

実際に今回作成したDocsはこちらをご覧ください。
上記サンプルのDocsが良さげであれば、是非皆様の組織でもお試しください!