
Zoom Clipsが一般公開(GA)になったので一通り触ってみた
今年の8月から公開ベータという位置づけで利用可能だったZoom ClipsがGA(Generally Available)になりました。Zoom Clipsは「クリップ」の名の通り、Zoomで手軽にビデオクリップを扱う為の新機能です。うまく活用することで、クラウド録画とはまた違った形でビデオコンテンツの作成、再活用ができるなと感じています。
トレーニングや画面の操作方法をクリップにして共有してもよいですし、デモ動画から問い合わせフォームやアンケートのようなURLにジャンプしてもらってもよいし、コメントを通じて視聴者間、コンテンツ作成者でコミュニケーションをすることも可能です。
「メールやチャットだとちょっと報告しにくいな、でも相手のスケジュールが埋まってて(時差があって)、ミーティングもできないな」という場合にもサクッとClipを作って共有してしまうのもよいでしょう。その他、ユーザの皆様からも様々なユースケースが出てきそうで楽しみにしています。
おお、これは便利そう。Zoom、ショート動画共有機能「Zoom Clips」を正式公開
— 上尾佳子@デジタルマーケの知恵袋 (@dm_chiebukuro) November 10, 2023
Zoom会議を動画で撮影して、ちゃちゃっと編集して共有できる。単に「情報共有」のためだけで何も言わない無言会議参加者は「後で見ておいて」でこれでOK。
無駄な会議に付き合う時間が減る。
これは。社内ラジオを一発撮りで配信ししちゃってるのをもうちょいキレイにできるかも!https://t.co/G4YavvpAjx
— Yuki Okura (@eternalshining) November 10, 2023
ここからは、実際に触って見た感触や、使えそうなシーンなどをまとめていきます。画像は全てMac版クライアント(v5.16.6)です
クリップを作成する
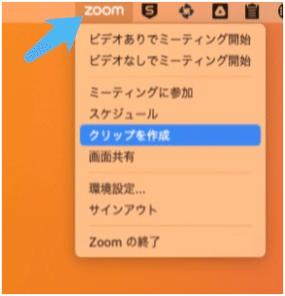
タスクバー、Zoomクライアント、管理ポータル、どこからでも作成開始
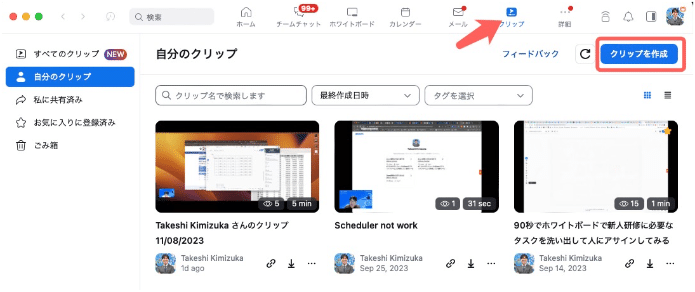
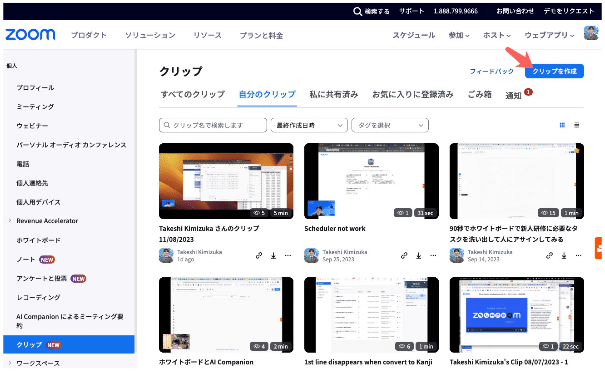
クリップの作成開始は複数用意されています。わかりやすいところだとZoomクライアントの「クリップ」タブ。思い立った時にすぐ(2クリックで)クリップを作れるのはタスクバー。Webポータルからもアクセス可能です。


タブはドラッグで並べ替え可能

録画する対象や画面レイアウト、背景等を確認する
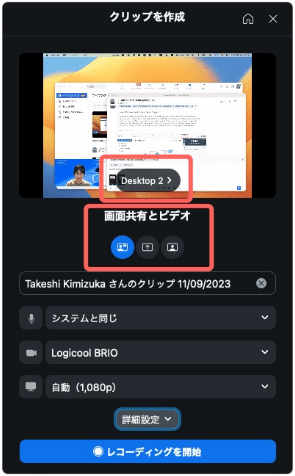
「クリップを作成」ボタンをクリックすると、添付の小さいウインドウが表示されます。ここで、画面(デスクトップやウインドウを選択)共有の有無、カメラの有無、バーチャル背景やレイアウトの設定をします。

通常のミーティングと異なるのは、レイアウトの選択肢です。例えば通常のミーティングだと背景は黒ですが、下記のように、普段設定しているバーチャル背景を壁紙として選択することができます。この壁紙をうまくつかうと「シリーズもの」のクリップなんかも作れそうです。

「レコーディングを開始」
設定を確認後、画面下部の「レコーディングを開始」をクリックすると、画面上に3秒のカウントダウンが表示され、録画が開始されます。

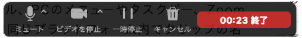
録画中は、カメラ/マイクのオンオフ、一時停止、キャンセル(破棄)、終了(録画を保存する)ボタンが表示されます。

レコーディングを編集する
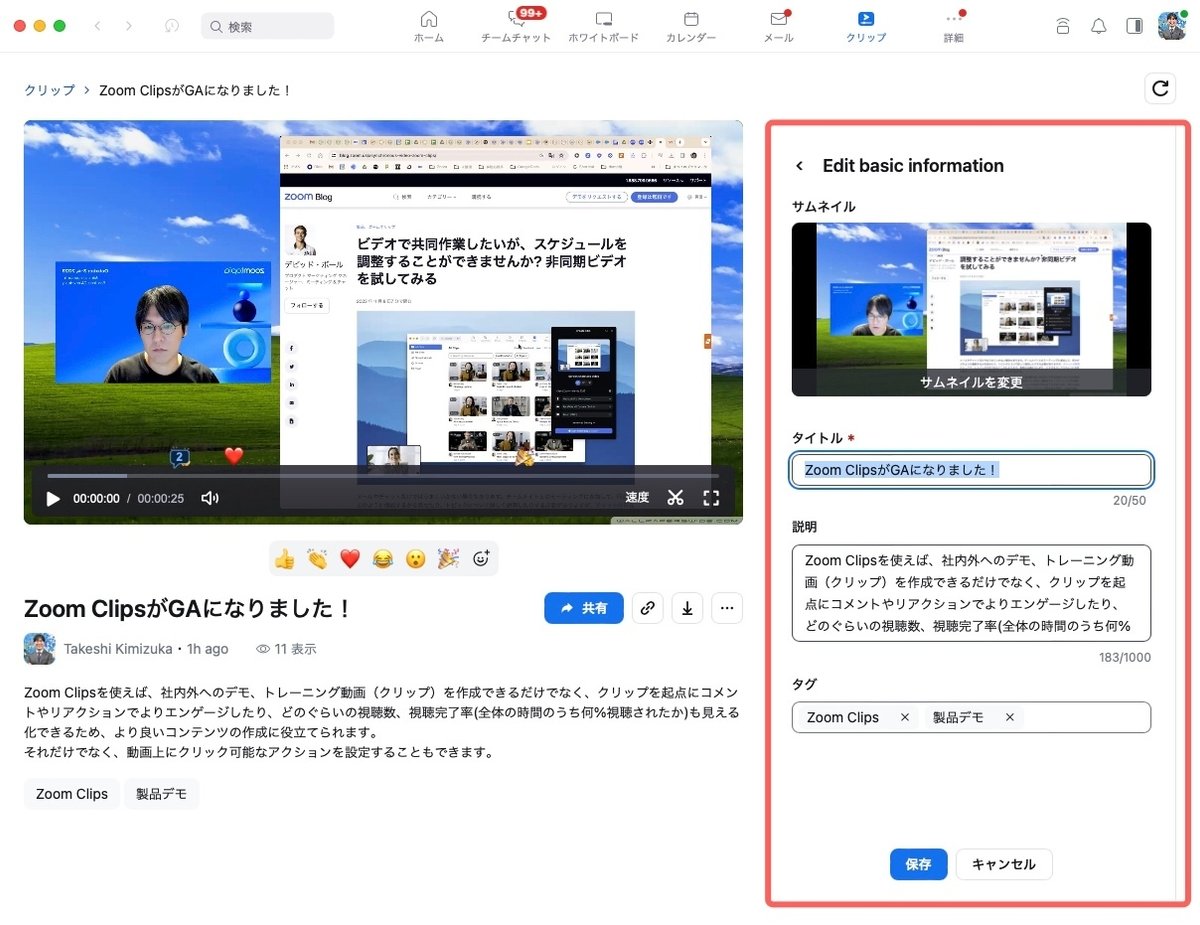
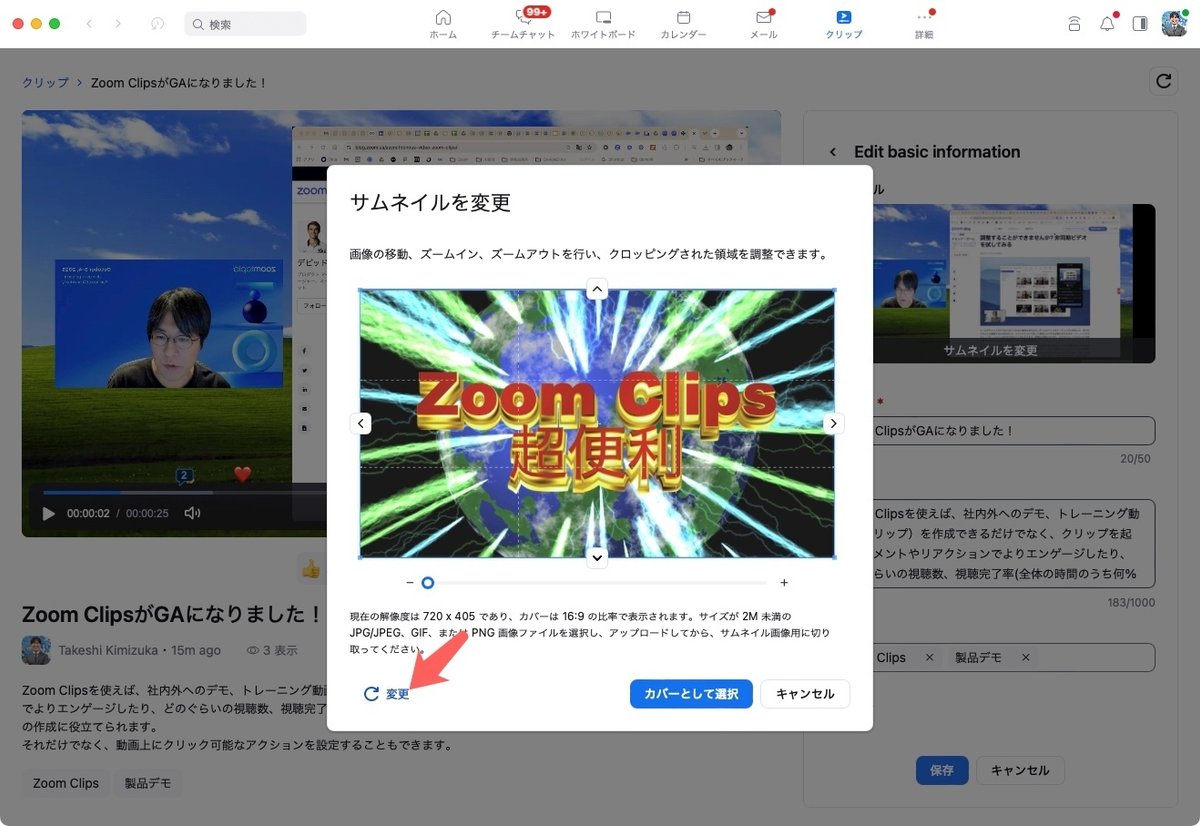
終了ボタンを押すと、クリップのタイトルや説明、タグやサムネイルが編集できるようになります。ミーティングをクラウド録画した場合、クラウド側で録画ファイルが生成されるまで、ミーティングの長さによりしばらく待つ必要がありますが、Clipsの場合は、驚くほどすぐに編集可能になります。


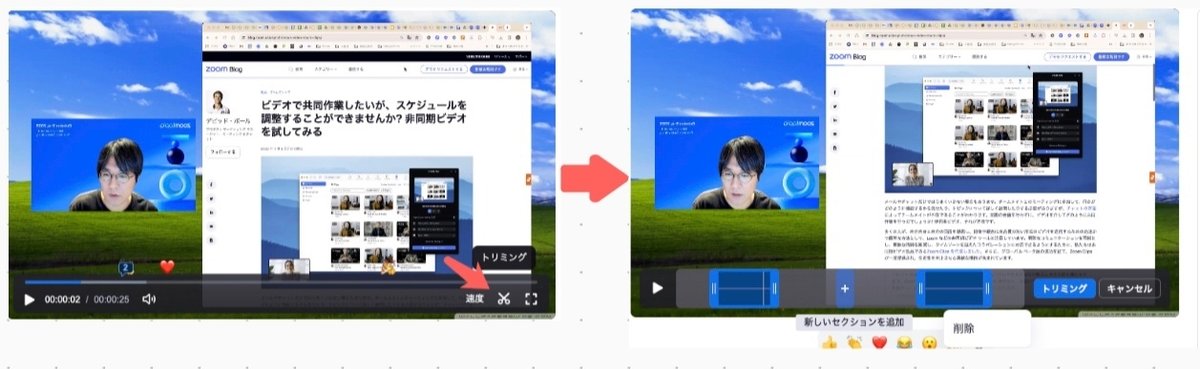
「トリミング」で不要な箇所を削除することもできます。

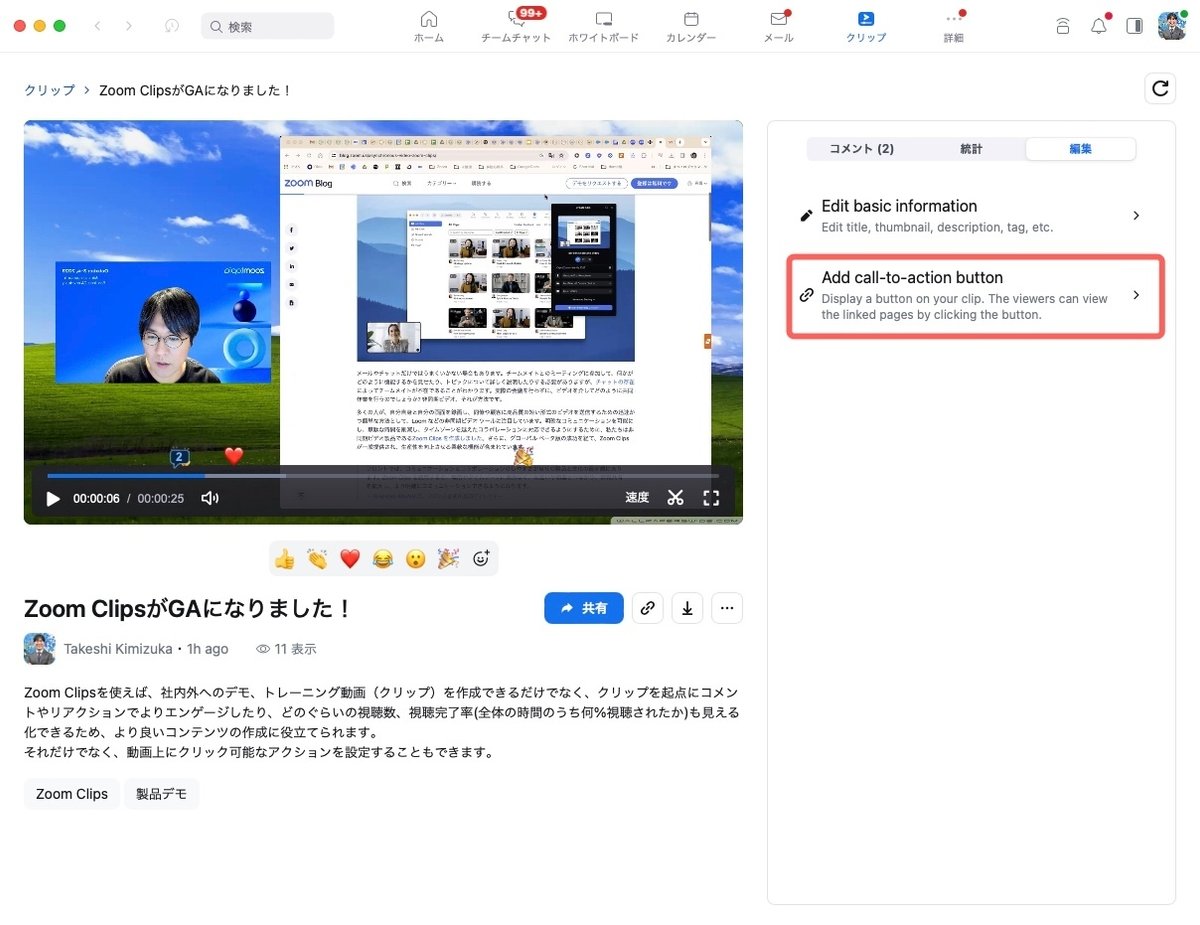
「編集」タブの「Add call-to-action button」からは、マーケティング用語で言うところの「CTA」「行動喚起」、Youtubeで言うところの「チャンネル登録はこちら」的なボタンを設定できます。

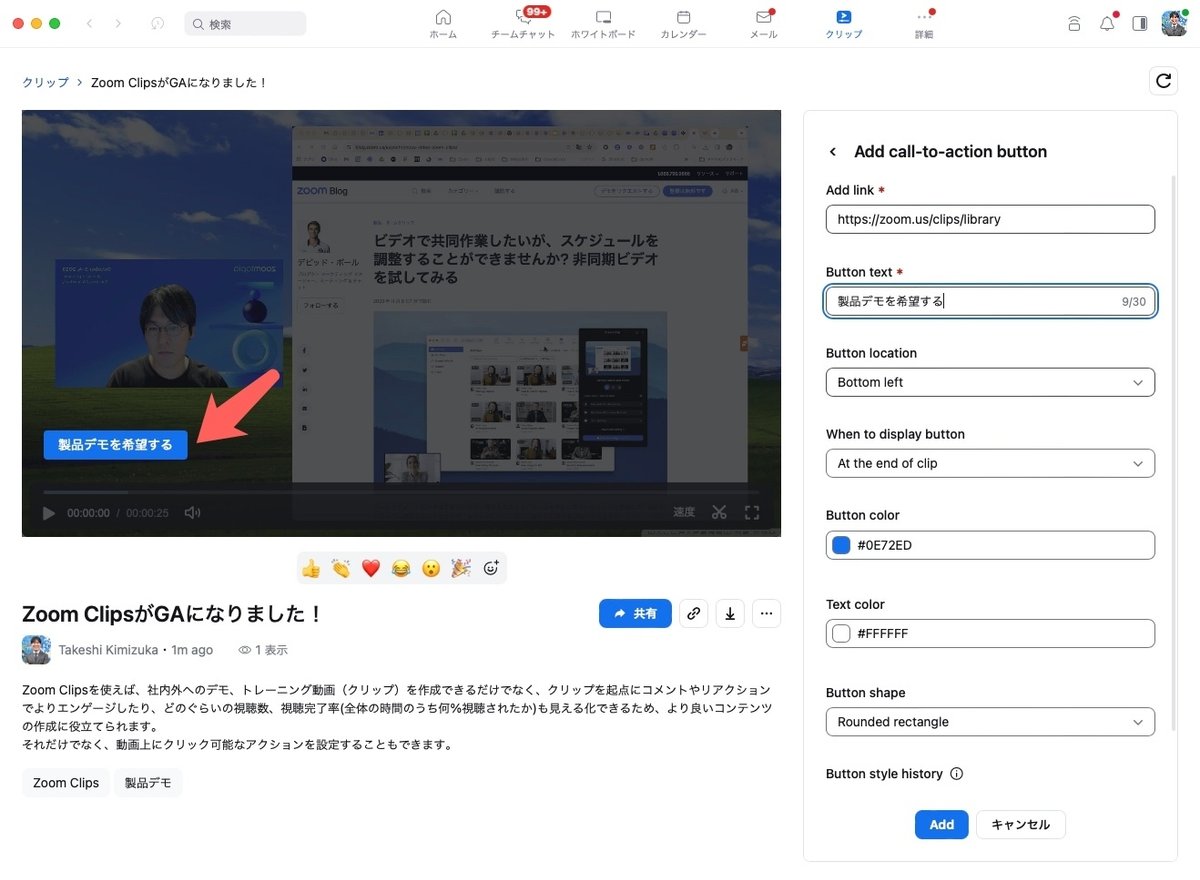
添付のように、ボタンとして表示するテキスト、宛先URL、配色やスタイル(形)、表示位置、表示タイミング(再生完了後/常時)を設定できます。

この機能の利用シーンを考えてみると、非常に楽しくなってしまいます。例えば何らかの商材を中心に、社内向け、B2B, B2Cの目線で考えると、こんなことができそうです。
社内向け:特定商材のトレーニング動画
→該当商材のキャンペーン(xx月まではxx%割増ボーナス、等の告知ページにリンク
→該当商材の詳細説明ページや提案資料へリンクB2B:特定商材のデモ動画
→問い合わせフォームやカタログDLページ、詳しい説明やデモ日程の自動調整ページへリンク
(日程の自動調整はZoom Schedulerでできます。これはまた別途記事にします)B2C: 特定商材のCM、レビュー動画
→Eコマースサイトの該当商材のページへ誘導して購入を促す
どうでしょう?楽しくなってきませんか?
クリップを共有、公開する
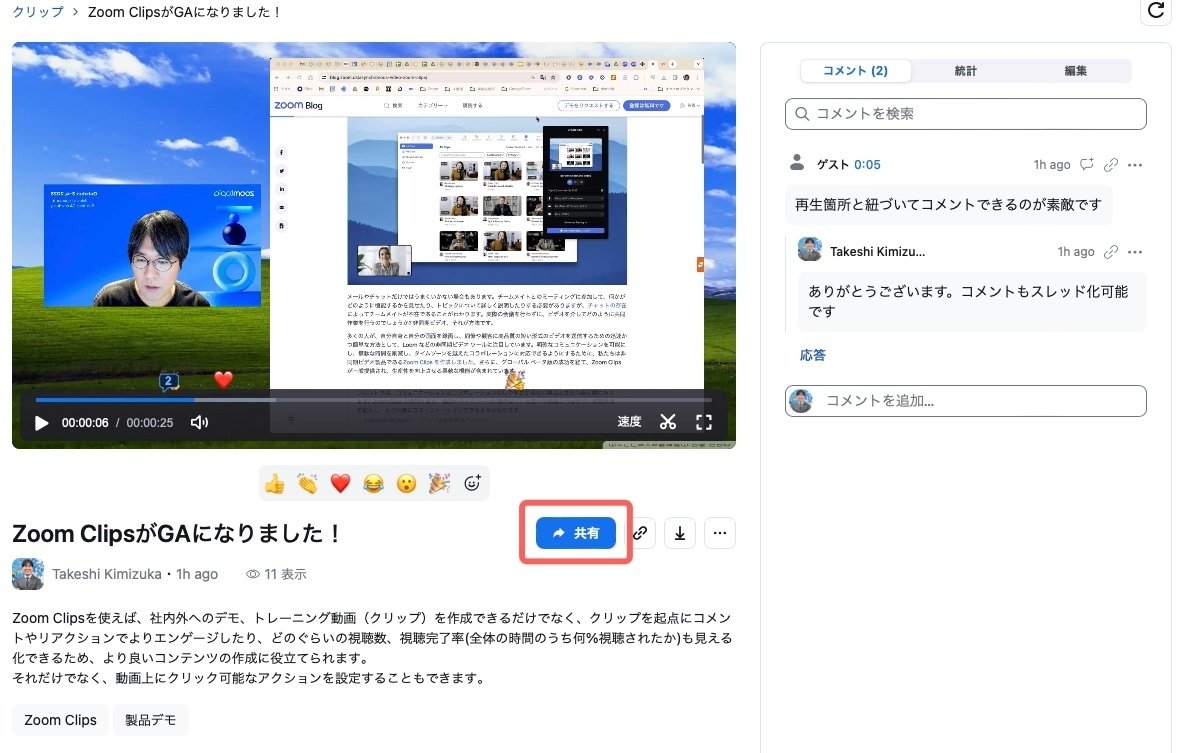
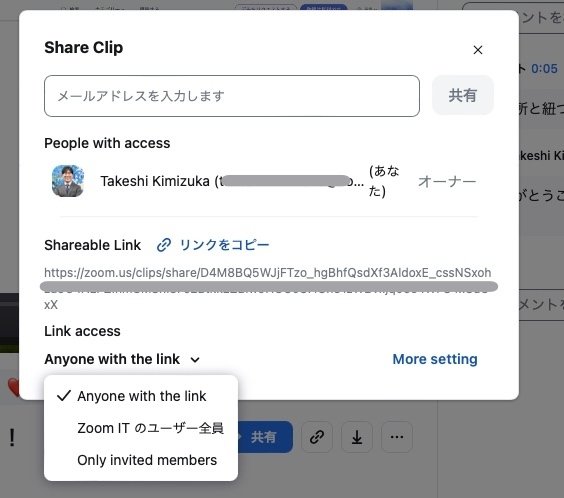
作成したクリップは、「共有」ボタンから共有できます。

共有範囲は、1)メールアドレスで招待した宛先のみ、 2)アカウント内のユーザのみ、3)URLを知っている人、の段階で設定できます。「More Setting」から任意のパスコードを設定することも可能です。

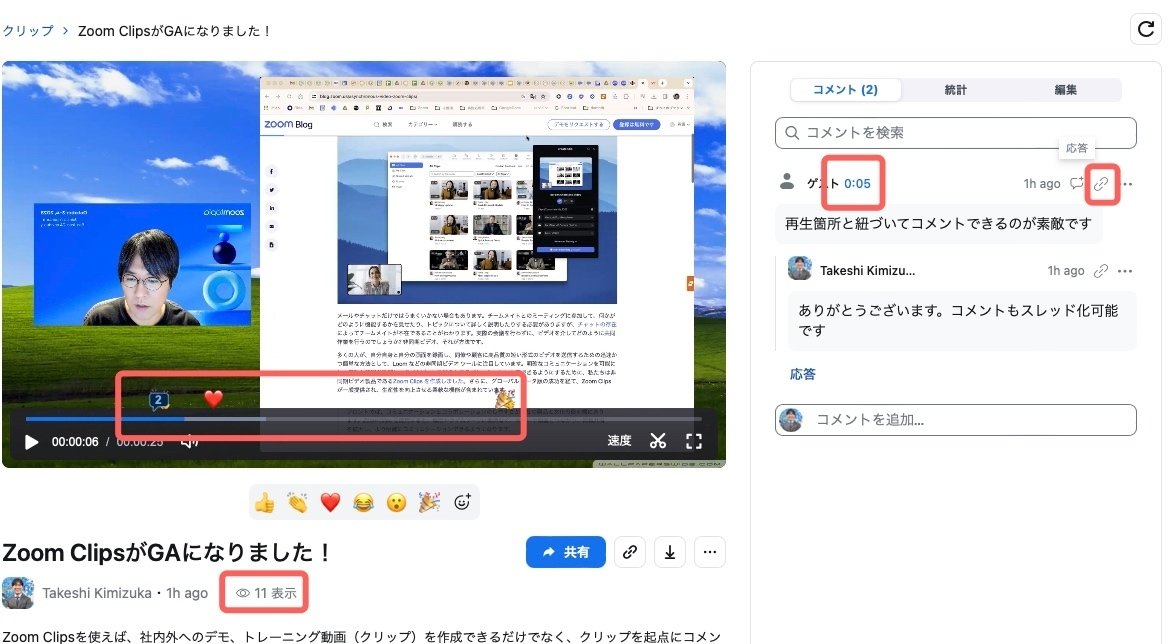
視聴した人はどう感じたのか?
Zoom Clipsでは、視聴した人がリアクションをしたり、コメントを残したりすることができます。あとから視聴する人は、コメントやリアクションを元にどこから視聴するかを参考にすることができますし、コンテンツ作成者はどこが視聴者の反応が良かったのかを確認することができます。

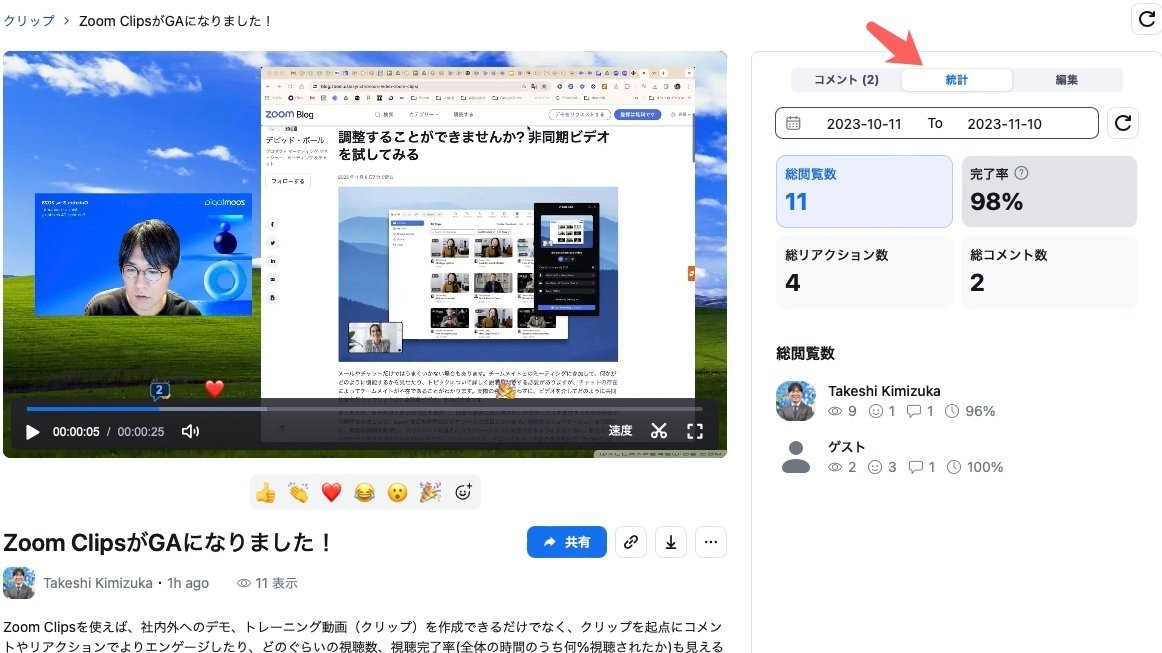
コンテンツ作成者は「統計」タブから指定期間での閲覧数、完了率、リアクション数、コメント数、閲覧者毎の完了率が分かるので、コンテンツがそもそも認知されていないのか、最後まで見られていないのかが分析できます。視聴者は統計情報を見ることはできません。

コメントや返信、リアクションがあった場合にメールを含めた通知を受けることもできます。

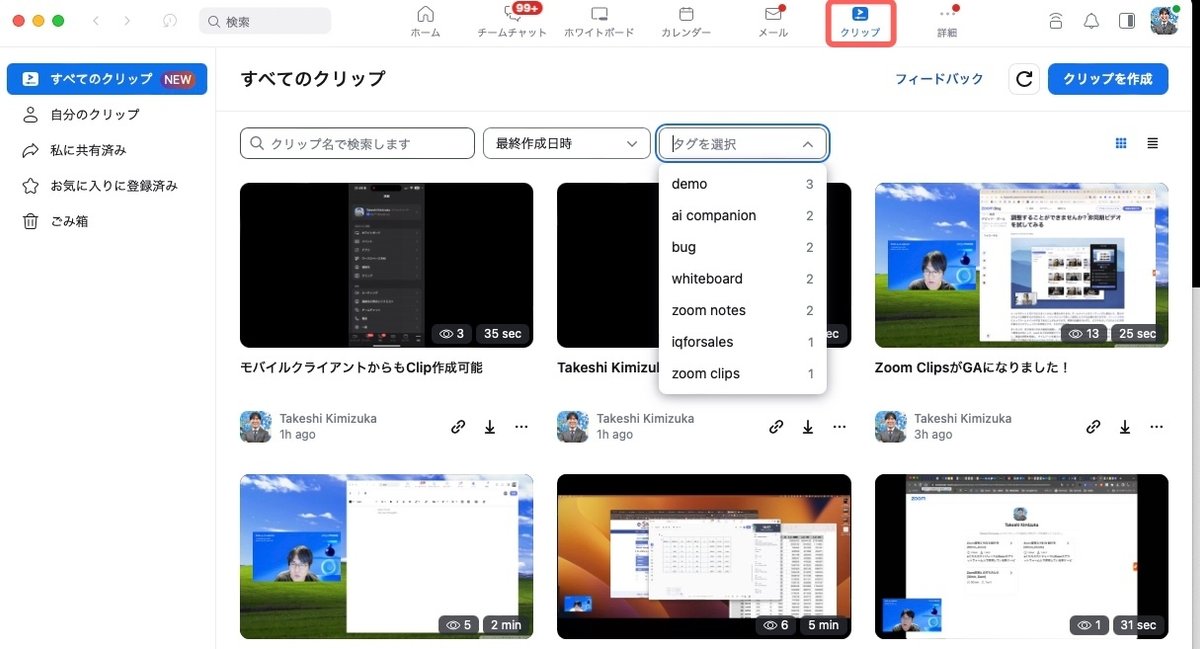
作成したクリップはクライアント、Webポータル、モバイルアプリ、それぞれで一覧したりタグや名前で検索することができます。

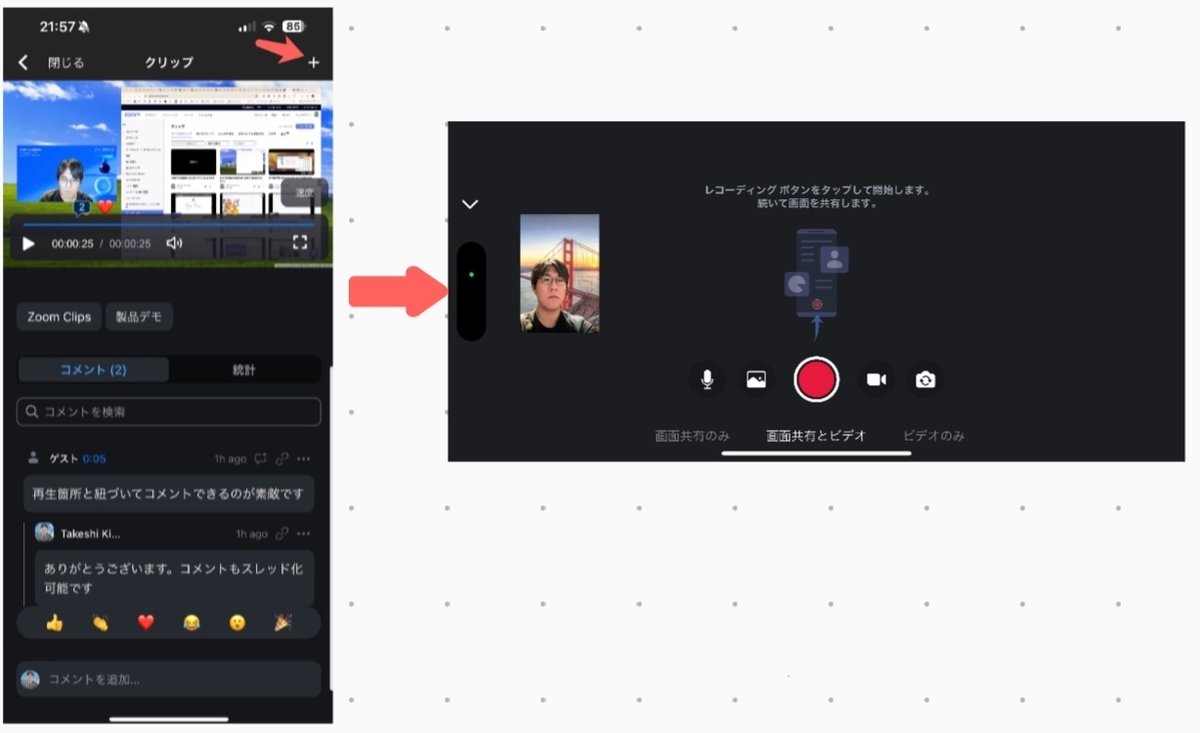
Zoomのモバイルアプリからも使えた
モバイルアプリからでもクリップが作成できました。
せっかくですので、モバイルで作成したクリップを置いておきます。
https://zoom.us/clips/share/GPTN4Kvn9bY2Y4yHoS9FMtA3pAcAQ_hkCw5hmHXB08uhfcGoOJXmNQK29tn_wOIW-FuZoT-LEJ925LsvYKf7GH6P.P-ZwZVBNwf6WAd4Y
↑のように、モバイルアプリの簡単なデモ動画を作ったり、スマホの背面カメラを使って展示会の様子を社内に現地リポートしたり、お客様のリアルな声を届けたり、挙動がおかしい設備の様子を社内の関係部門に共有したりといった使い方ができるのではないでしょうか。

設定方法
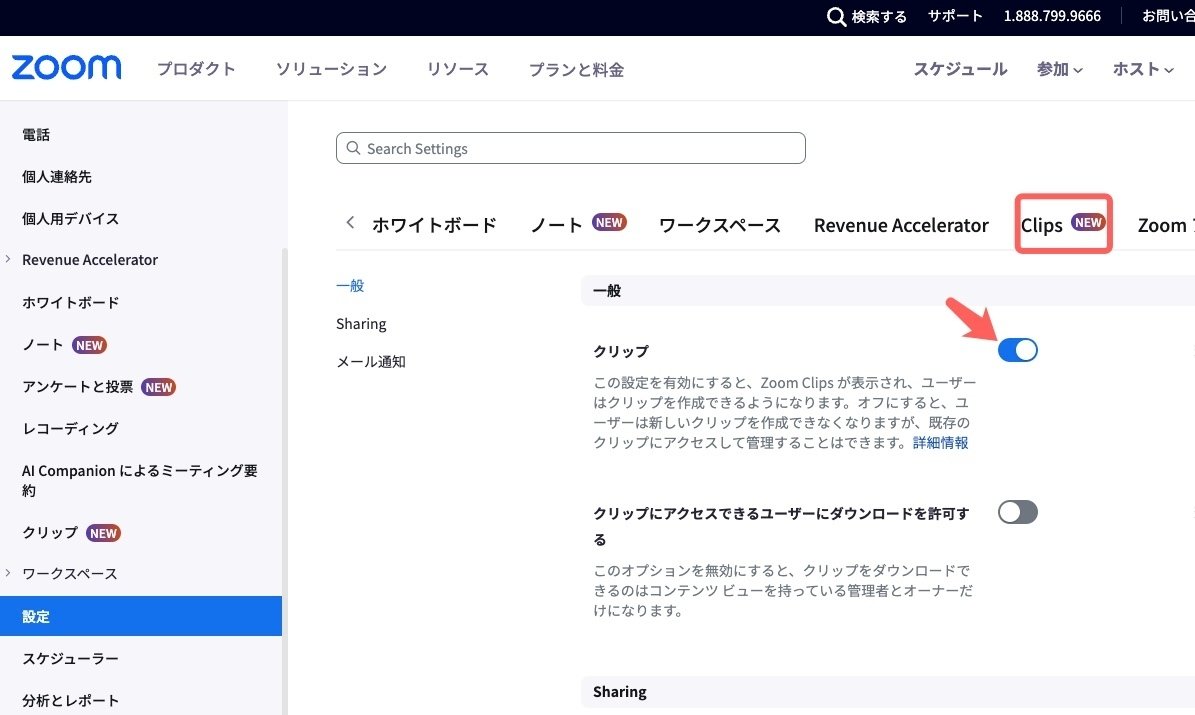
ユーザ向け
管理ポータルの個人設定から、「クリップ」をオンにしてください

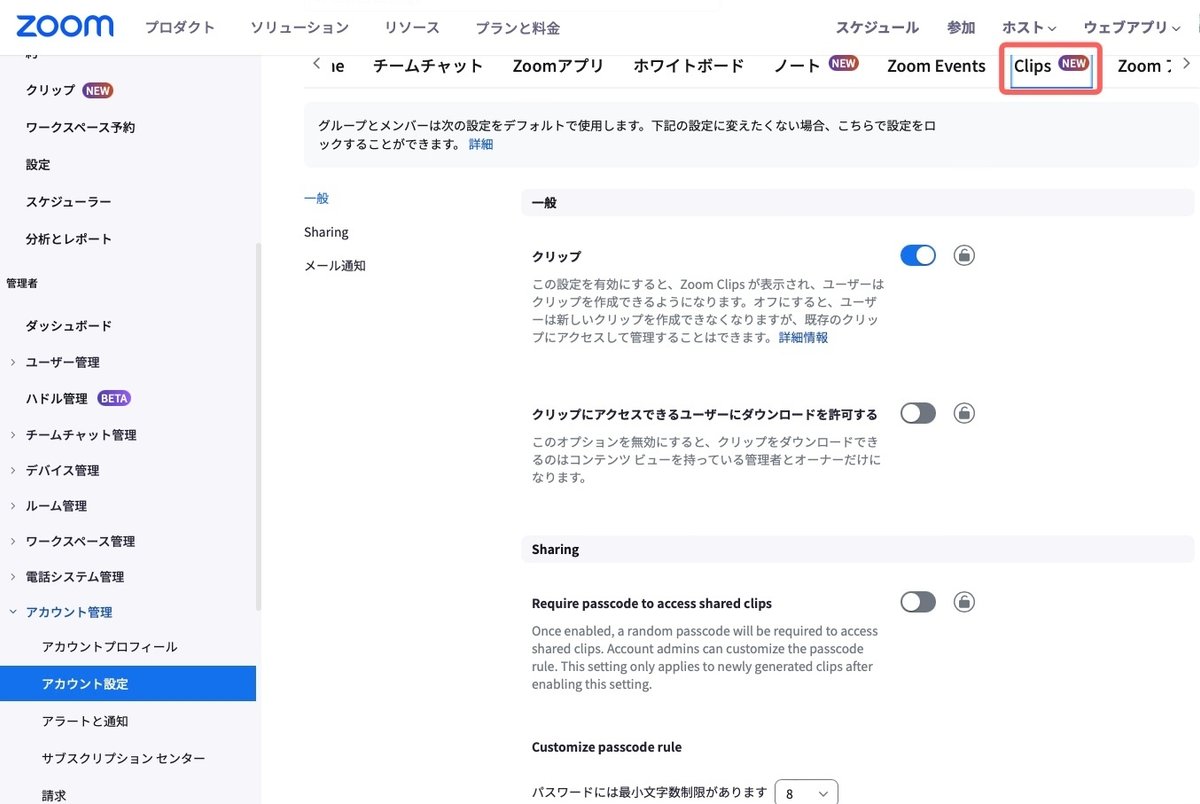
管理者向け
管理ポータルのアカウント設定から、自社ポリシーに適した設定をかけてください

また、管理者はアカウント管理の「クリップ管理」から、アカウント内のクリップを作成者毎にソートしたり、確認することができます。

おわりに(公式ソースなど)
ここまで読んでいただけると、ミーティングやクラウドレコーディングとは全く違うビデオの可能性を感じていただけたのではないでしょうか?
是非触ってみて、社内の誰かに、社外の誰かにビデオを共有してみてください!
Zoom Clips(日本語ページ)
Blog
サポートページ
Zoom Clips ユーザガイド (ブラウザの翻訳機能をお使いください)
Zoom Clips 管理者ガイド (ブラウザの翻訳機能をお使いください)
