
【Figma】コンポーネントを自動で整列させ並び替える『Simple Sort』の使い方
Primary, Secondary, Hover, Focused, Disabled… とバリアントが増えがちで整理が面倒な時に便利な『Simple Sort』を紹介します!
Simple Sortの概要
Simple Sortは、バリアントのソートを簡単に行うためのプラグインで、コンポーネントセットを綺麗に並び替えることができます。デザインガイドラインを作成する場合などに使える汎用性の高いプラグインです。

実際に使ってみよう
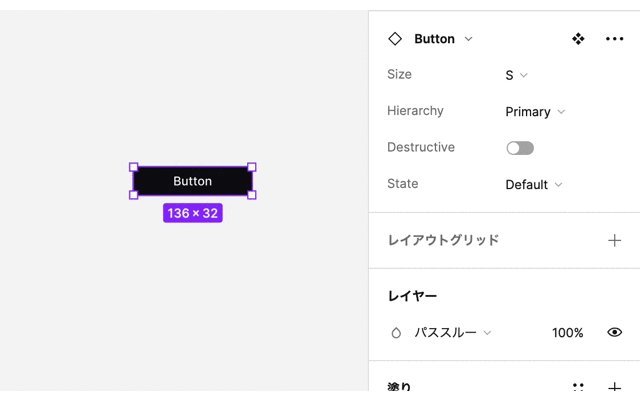
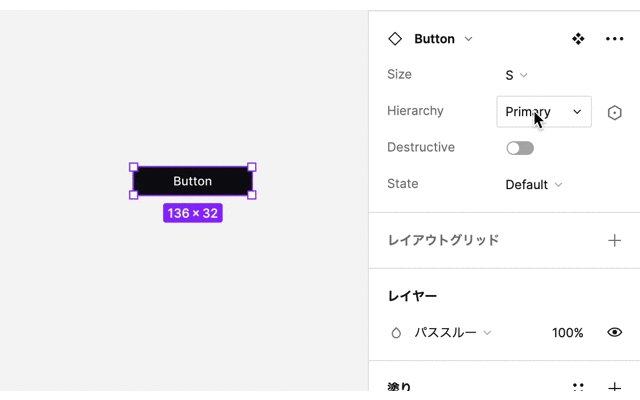
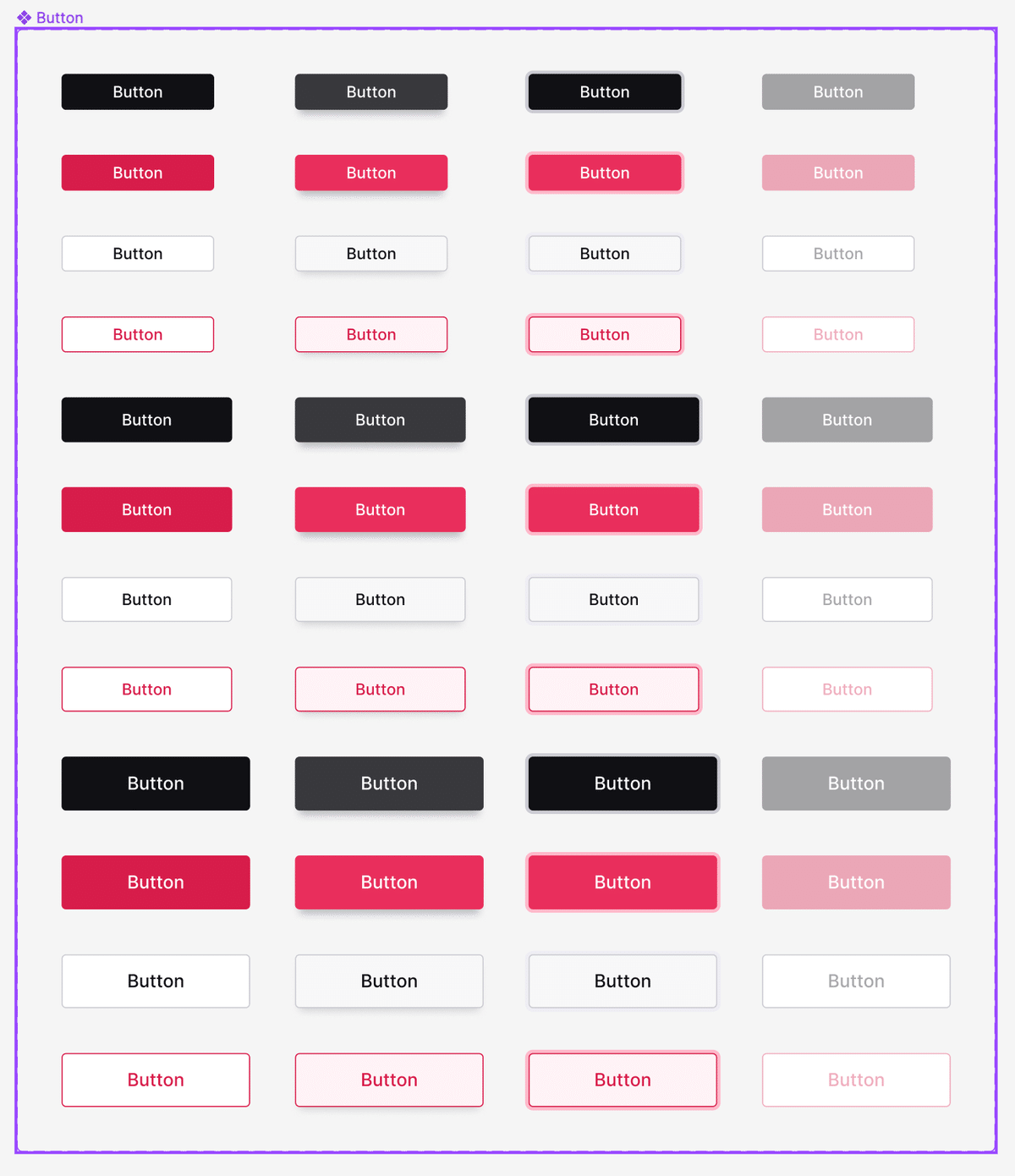
では早速、実際に『Simple Sort』を使ってみましょう!今回は以下のようなボタンのコンポーネントを用意しました。これを例に使い方を紹介します。
使用するボタンコンポーネント

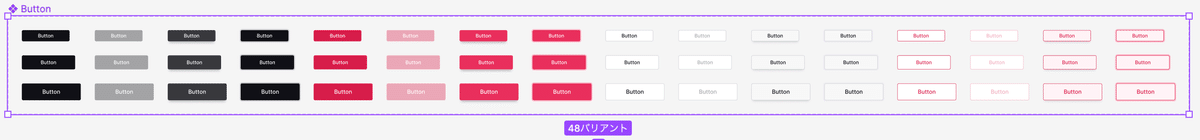
バリアントは以下の組み合わせで合計48種類としました。
Size
S
M
L
Hierarchy
Primary
Secondary
Destructive
True
False
State
Default
Hover
Focused
Disabled

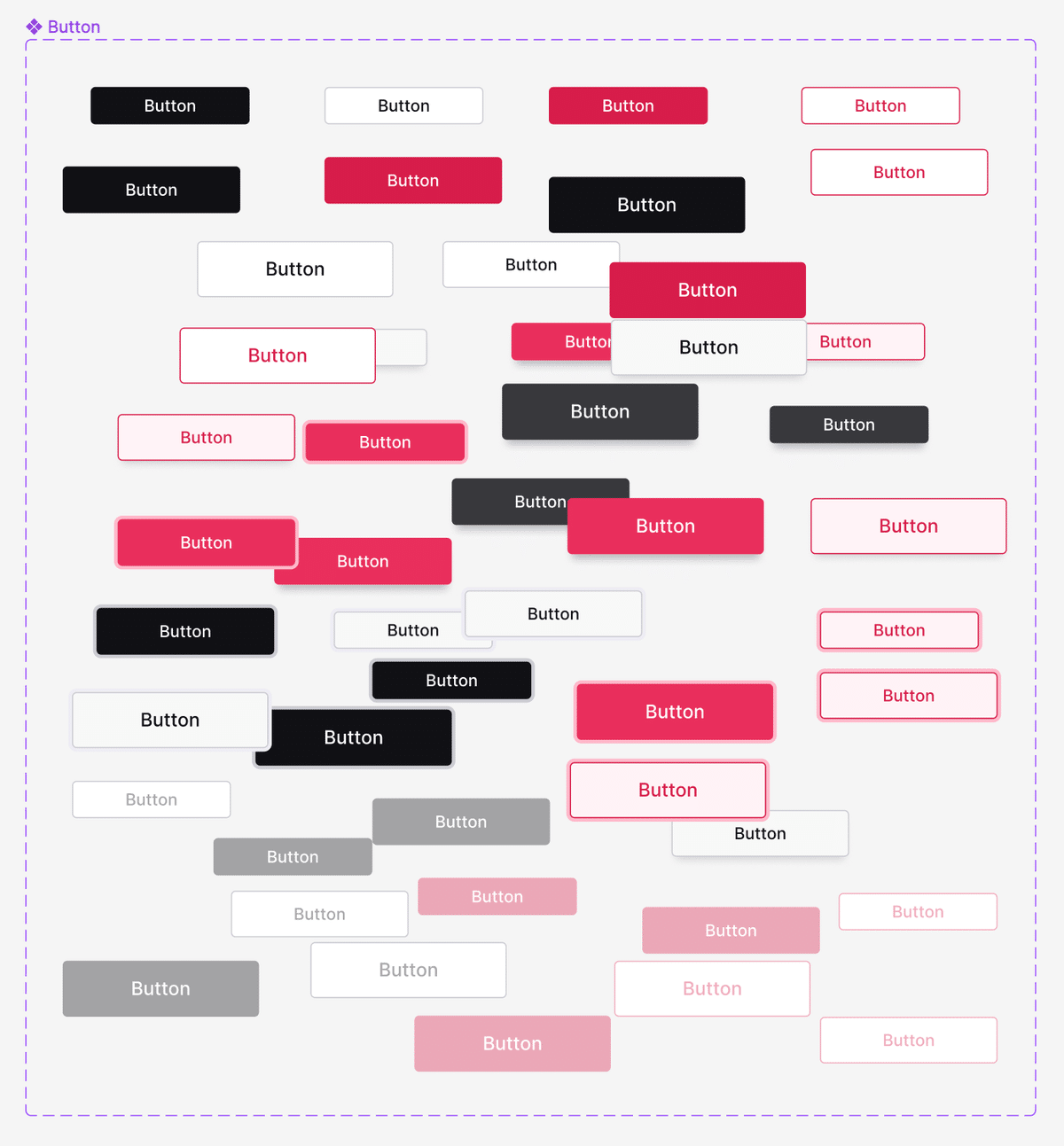
編集画面のコンポーネントセットの様子がこちら。48個のバリアントがあるためそれなりの量があります。実際にはアイコンの有無や位置などのバリアントが増えることもあるので、これ以上に数が膨れ上がることも少なくないと思います。
散らかり方が酷いですが、こんな状態でも綺麗に整列させることができるので、この状態からプラグインを起動してみましょう!
Simple Sortを適用する
リソースパネル(⇧I)を開き、Simple Sortをクリックします。
Manualを選択します。
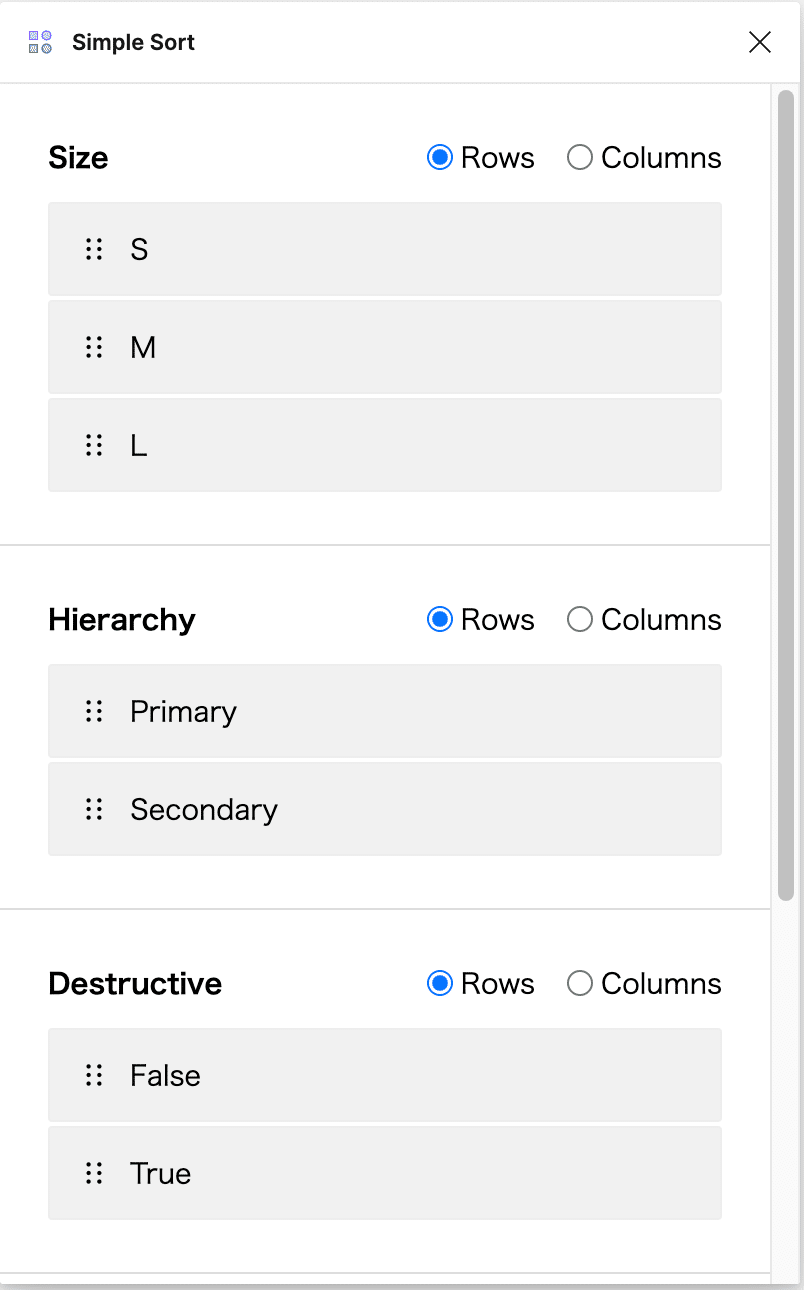
Simple Sortのパネルが開くので、整理したいコンポーネントをクリックします。
それだけで、あれだけ散らかっていたコンポーネントセットが綺麗に整列します✨

並び替えの設定をする
これだけでもいいのですが、少し横に長すぎるのとボタンの区分がわかりにくいですね。少し調整してみましょう。

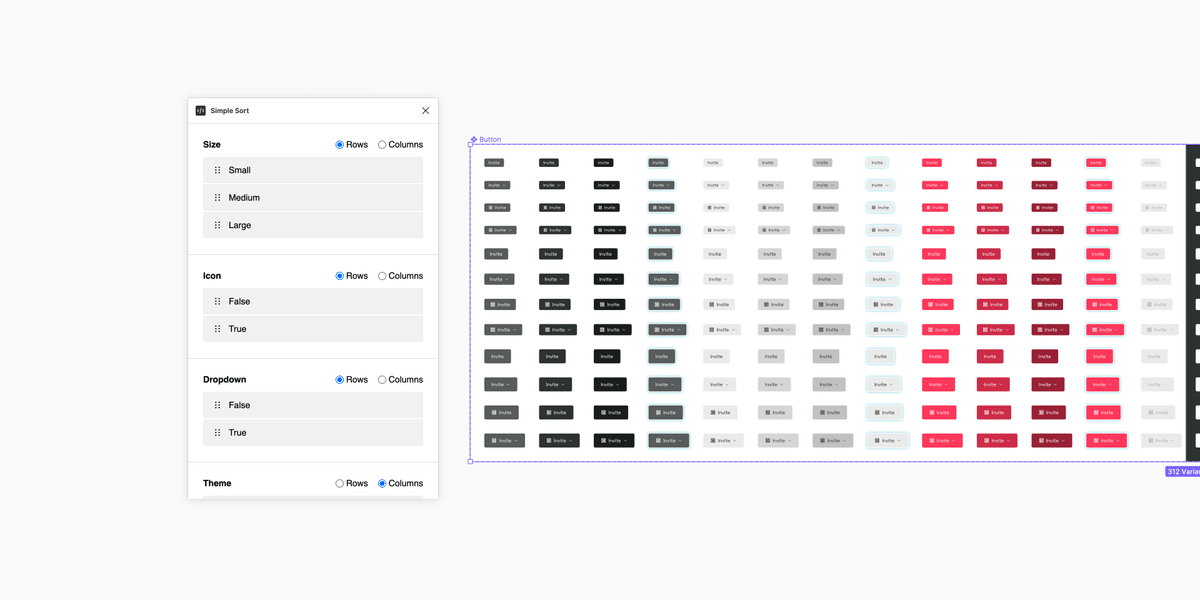
このパネルで各プロパティごとに行と列の入れ替えと、値の並び替えをすることができます。RowsとColumnsを入れ替えてみて、実際に動きを見て調整するとわかりやすいです!
ではどのようにRowsとColumnsを設定すると良いでしょうか?
Size, Hierarchy, Destructiveは、ボタンの種類を変更するプロパティ
Stateはボタンの状態違いのプロパティ
このように分けるとわかりやすそうなので、StateのみColumnsにして、他をRowsにしてみます。

左右方向がボタンの状態違いで、上下方向がボタンの種類という分け方にできました。
でもなんだかまとまりが無くて分かりにくい気がします。ボタンの大きさは意味の違いをあまり持たないのに対して、破壊的な行動を示すDestructive、優先度の違いを示すHierarchyは、意味の違いが大きいため、Size→Hierarchy→Destructiveという順番が理想ですね。
しかし残念ながら、現状のバージョンではプロパティの並び替えができません。そのため、並び順を変えたい場合は手動で調整する必要があります。
手動で調整する
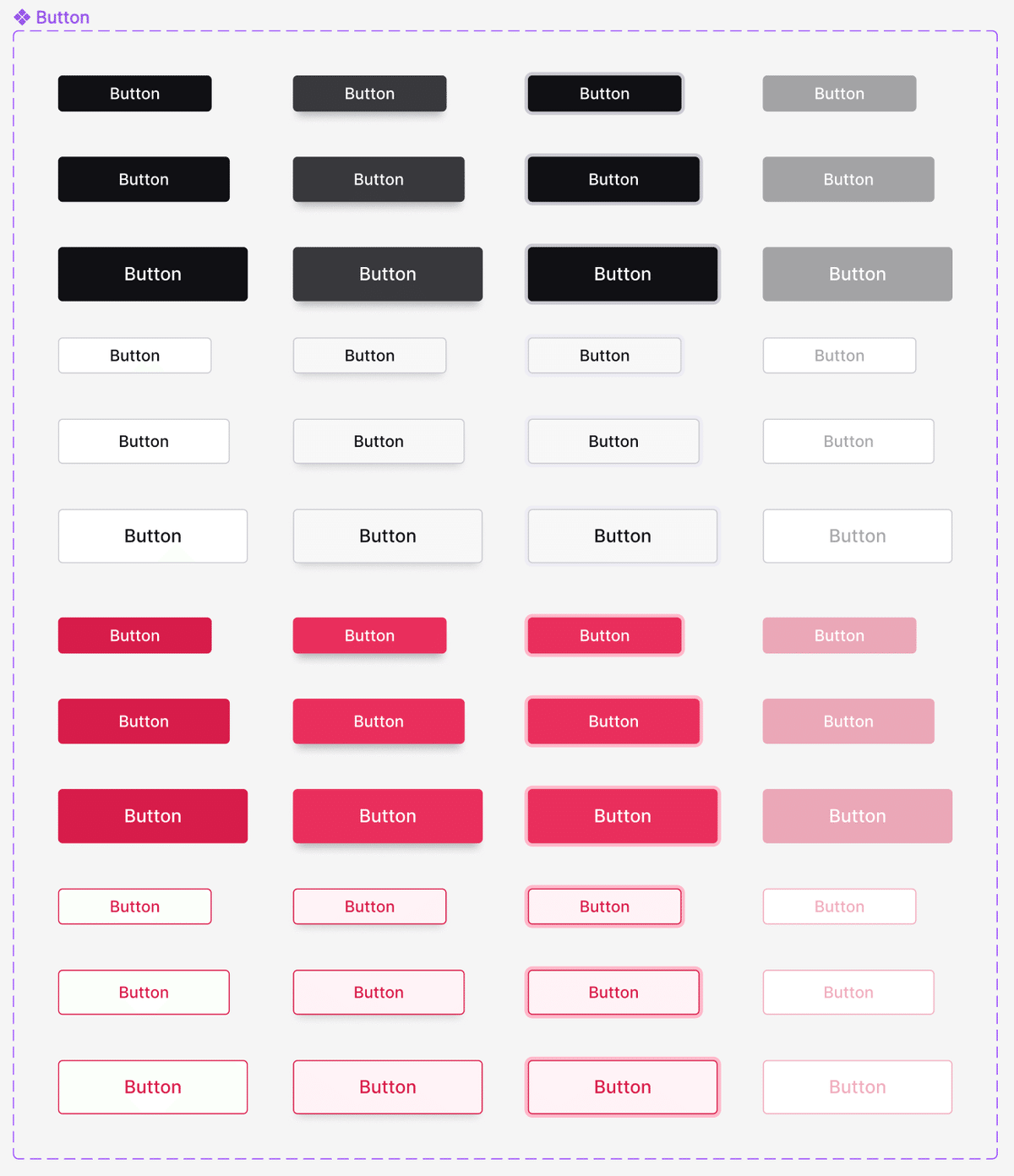
『Simple Sort』は、あくまでソートを補助するプラグインなので、ソートしてしまえば手動で位置を調整することができます。今回は、並び替えやすいようにSizeのみをRowsに設定して、以下のようにしました。

この状態から手動で並び替えたいと思います。手動で並び替えを始める際は、プラグインのパネルを閉じます。再びコンポーネントセットをクリックするとソートが適用されて、手動での変更内容がなくなってしまうからです。

こちらが完成したコンポーネントセットです。散らかっていたボタンを綺麗に並べることができました!
最後に
位置ズレの心配もしなくていいですし、配置や整列が一瞬で完了するのはとても便利です。汎用性が高いので入れておいて損のない素敵なプラグインです。ぜひ使ってみてください🐶
この記事が気に入ったらサポートをしてみませんか?
