
UXデザインで考える!〜使い安いポイントアプリの画面レイアウト〜
日常にある小さな悩みをUX(顧客体験)視点から考えていこうと思います。
今回のテーマは
「UXデザインで考える!〜使い安いポイントアプリの画面レイアウト〜」
ということで、「スマホのポイントアプリが増えすぎて、使いたい時に見つからない」というお悩みに対してUXデザインの視点から考えていこうと思います。
アプリの前に物理的なポイントカードが多い方は、こちらの記事を併せて読んでいただけると効果的だと思います。
まずは画面レイアウトを行うにあたり、いくつかポイントがあるのでまとめてみました。
1. よく使うアプリを選ぶ
2. あまり使わないアプリをグループ化する
3. 2枚目のホーム画面をポイントカードエリアにしアプリを集約する
4. フォルダ機能を使いながら画面にレイアウトする
順番に説明していこうと思いますが、最終的にご自身が使いやすい状態を作ることが重要なので、順番にとらわれずやってみていただければと思います。
1. よく使うアプリを選ぶ
まずは「ポイントアプリ」だけでなく、「クーポンアプリ」「会員証アプリ」「銀行アプリ」「家計簿アプリ」など用途が近いものも一緒に書き出したリストを作ります。このリストアップはちょっとめんどくさいですが、頑張ってみましょう。
ポイントアプリ
・Tカード
・ニトリ
・いきなりステーキ
・東急ストア
・Ponta Point
・TOHOシネマズ
・APAホテル
・ラフィネ
・ビックカメラ
・ヤマダ電機
・ヨドバシカメラ
・塚田農場
・ドラッグストア
・無印良品
・ユニクロ
・丸亀製麺
・クレジットカードA ポイント管理
・JINS
・JREポイント
・スープストック
その他アプリ
・すかいらーくグループ
・ロッテリア
・マクドナルド
・航空会社マイレージクラブ
・航空会社予約
・JR EXパス
・ビックエコー
・カラオケ館
・コートダジュール
・クレジットカードB 支払い管理
・クレジットカードC 支払い管理(航空会社カード)
・D銀行インターネットバンキング
・E銀行インターネットバンキング
・Money forward
・PayPay
・Apple Wallet
・Kyash
・食べログ
次にその中から、よく使うモノを選びます。iPhoneでは1画面にアプリを24個置けるので、18~20個程度は選べるかと思います。
※アプリの数がそこまで多くない場合もあると思うので、ご自身のアプリ数に合わせて進めていただければと思います。
私はよく使うアプリとしてこれらを選びました。
・Tポイント
・無印
・ユニクロ
・ニトリ
・丸亀製麺
・マクドナルド
・いきなりステーキ
・Aクレジットカードポイント管理
・Bクレジットカード支払い管理
・D銀行インターネットバンキング
・E銀行インターネットバンキング
・PayPay
・Apple Wallet
・Pontaカード
・食べログ
・Kyash
(※Kyashを使ったクレジットカードの集約は別記事で書いてますのでご参考にしてください)
2. フォルダ機能を使い残りのアプリをグループ分けする
残ったアプリは用途ごとに、フォルダにまとめ名前を付けていきます。
この時によく使うアプリとグループの数が1画面に収まるアプリの数(24個以内)になるようにしてください。
航空会社
・航空会社マイレージクラブ
・航空会社予約アプリ
・Cクレジットカード支払い管理(航空会社)
ライフスタイル / 娯楽
・TOHOシネマズ
・APAホテル
・ラフィネ
・JINS
・東急スーパー
JR
・JR EXパス
・JREポイント
カラオケ会員証
・ビックエコー
・カラオケ館
・コートダジュール
家電量販店
・ビックカメラ
・ヨドバシカメラ
・ヤマダ電気
飲食店
・塚田農場
・スープストック
・すかいらーくグループ
・ロッテリア
3. ホーム画面の2枚目にアプリを移動する
次にスマホのホーム画面の2枚目、つまり起動時の画面から1回横スライドした画面に「よく使うアプリ」と「集約したフォルダ」を全て移動させましょう。
色々な画面にアプリが点在しているといざという時に探すのが大変ですし、毎回検索をかけるのは手間がかかってしまいます。
UXデザインという視点で考えてても、人間はめんどくさいと思うことはやらなくなってしまいます。そのため、「認識しやすい」「すぐに使える」状態を作ることが重要になります。
一回横にスライドしたらアプリがあるという、「認識しやすい」「すぐに使える」を状態を作りましょう。
4. 画面にレイアウトする
アプリをホーム画面の2枚目に移動させたら、次は画面内でのアプリのレイアウトを考えていきましょう。
昔に比べるとスマホの画面は大きくなっているため、1画面に置けるアプリの数は増えています。しかし数が多くなるということは、その分認識しにくくなるので、アプリのレイアウトが重要になってきます。
そこで位置によって強弱が異なる、人間の認識力を元にレイアウトを考えていきたいと思います。
iPhoneを例に考えてみましょう。1画面に配置できるアプリの数は4列×6段で24個ですが、そのうち一瞬で認識できる量はどのくらいでしょうか。もちろん人によって差はあると思いますし、「見慣れた配置」と「見慣れない配置」であれば認識できる量に差が出ると思います。
結論から言うと、4列×4段までなら十分認識できます。しかし4列×5段になると、なんとか認識できる程度まで下がってしまいます。つまり十分認識できる量はiPhone4や4Sのサイズまで、なんとか認識できる量でも5、5Sや初代SEの数までと言うことになります。
スマホの画面が大きく進化しても、人間の認識能力も同様に進化するということではないのです。そのため認識の強弱を考慮しながら配置を行っていく必要があるのです。
まずは段ごとの認識の強弱から考えていきたいと思います。
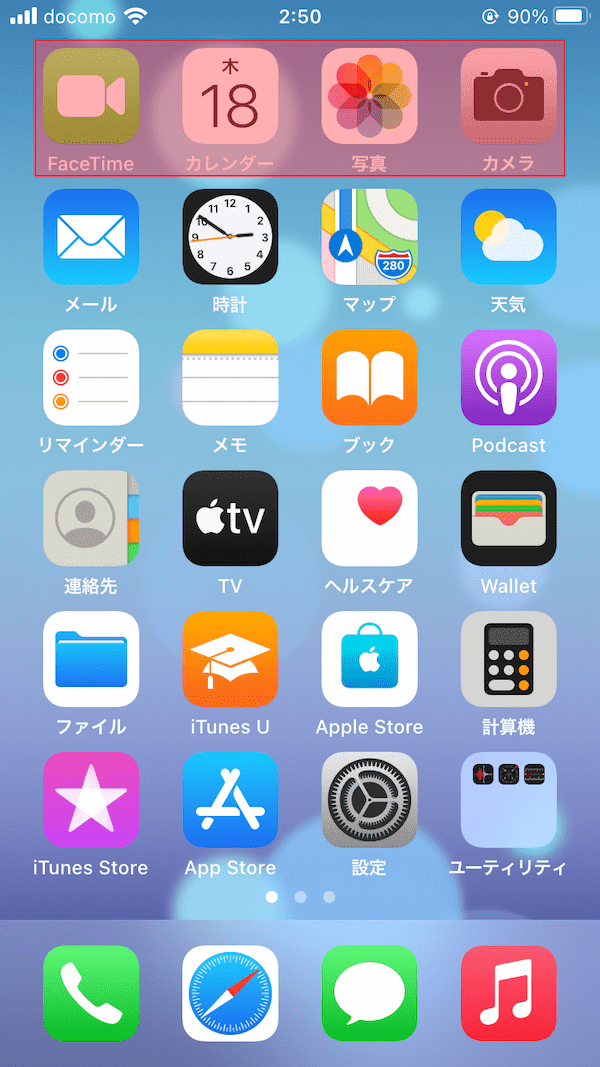
・1段目(最上段)
1段目にはよく使うアプリを置きがちですが、実は一番認識しずらいエリアになります。それはスマホを操作している場所、つまり指の近くは認識しやすく、遠くなれば認識しずらくなるためです。
そこで1段目には「アイコンが特徴的なもの」「よく知っているロゴのもの」など、間接視野でも認識できるアプリを配置しましょう。
例えば「UNIQLO」「T-point」「無印良品」などがお勧めです。

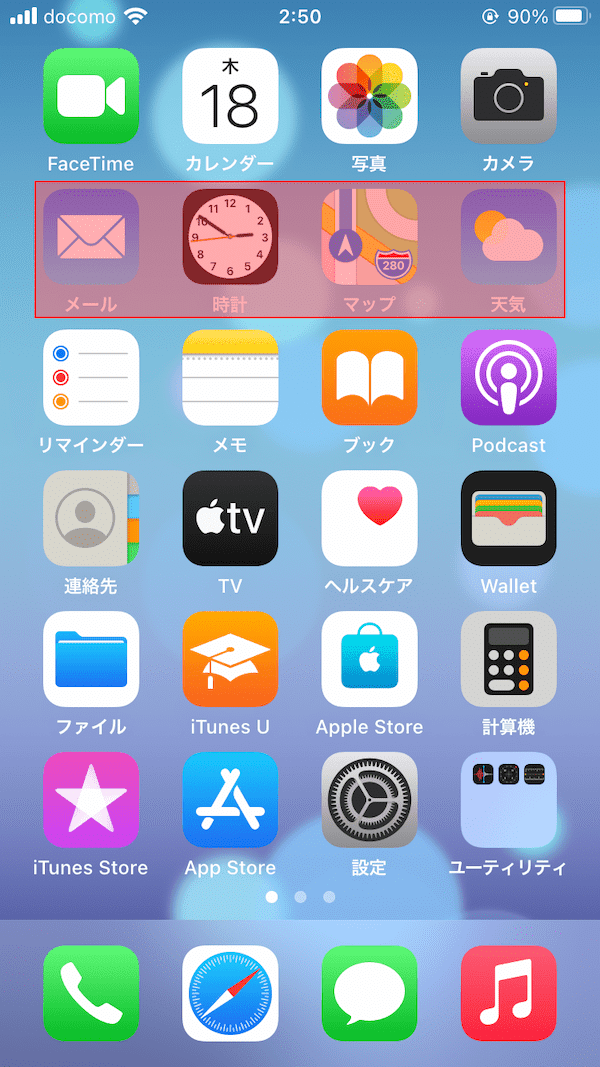
・2段目
このエリアは最上段に比べれば認識しやすいですが、下4段と比較すると認識しずらいエリアになります。そのため最上段と同様に間接視野でも認識できるアプリを配置しましょう。

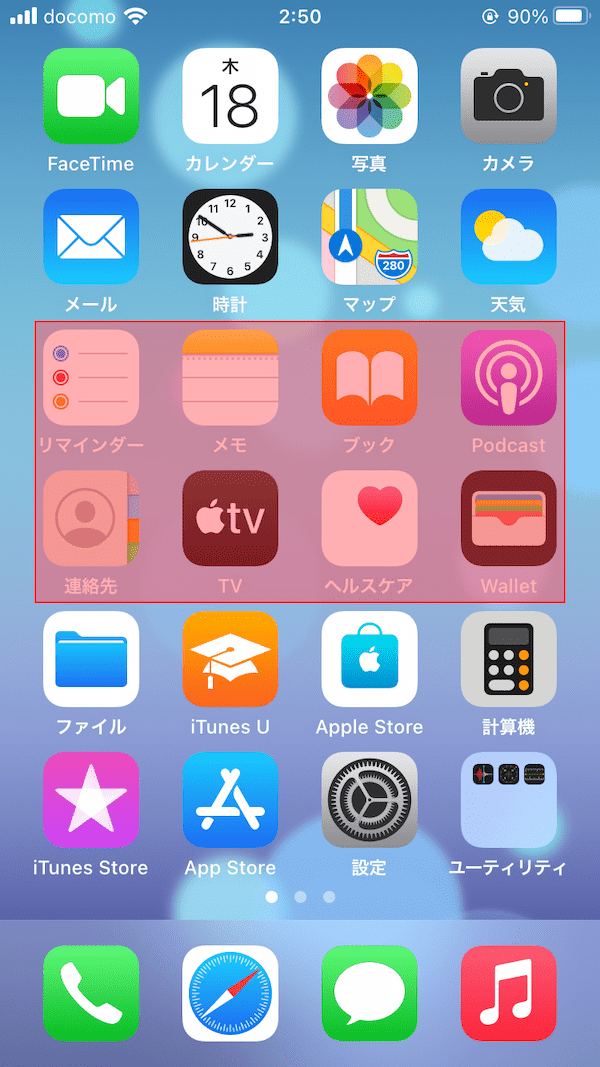
・3段目、4段目
認識しやすいエリアになります。また指の可動域を考えても押しやすい位置になるので、よく使うアプリを配置しましょう。

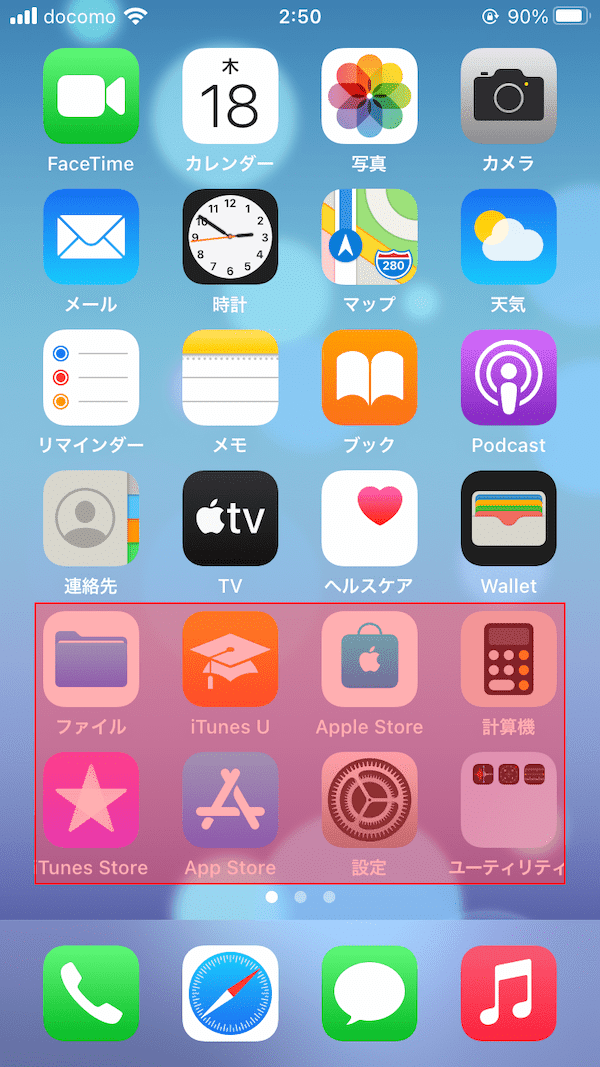
・5段目と6段目(最下段)
最上段と真逆の一番認識しやすいエリアになります。そこでフォルダに集約したアプリを置くことをお勧めします。
フォルダ機能を使うと、1つ1つのアイコンが小さくなってしまいます。そのため集約されているアプリの把握には、フォルダ名を読む必要があります。間接視野で文字を読むのは難しく、しっかりと認識できる状態に配置することが大切になってきます。
また「アイコンが似ていて区別しづらい、よく使うアプリ」などもこのエリアに置くことで識別しやすくなります。

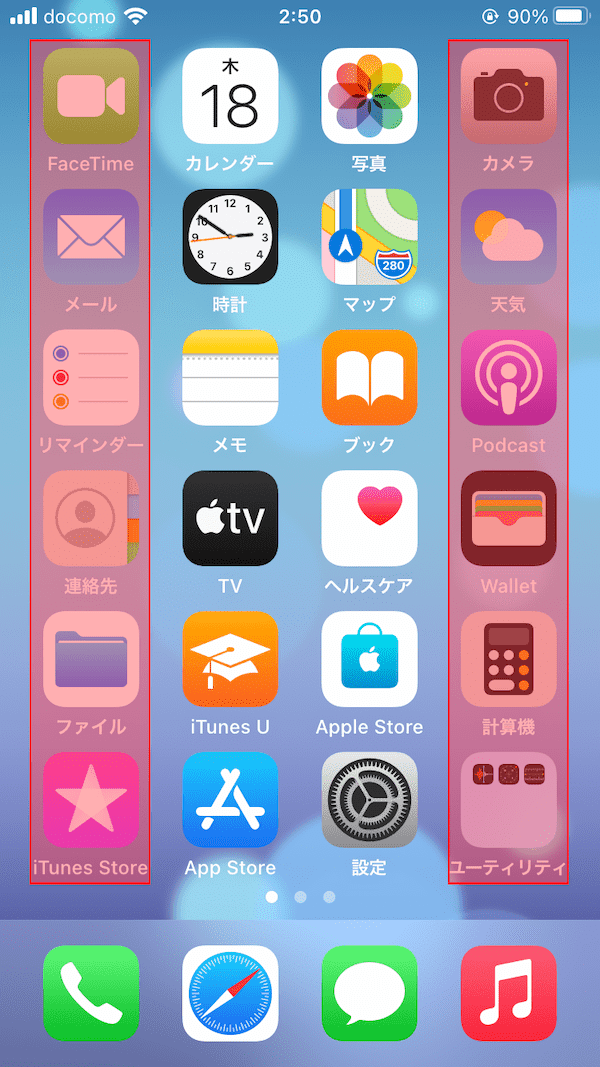
次に列による認識の違いですが、こちらは2つのエリアに分けることができます。それは真ん中の2列よりも両端の2列の方が認識しやすいということです。なのでどの段に置く場合も、列による認識の強弱を意識することで、より使いやすいレイアウトを作ることができると思います。

以上のことを踏まえ、「よく使うアプリ」「たまに使うアプリ」「あんまり使わないアプリ」といった優先度を考えながら、使いやすいレイアウトを探してみてはいかがでしょうか。
5. まとめ
「UXデザインで考える!〜使い安いポイントアプリの画面レイアウト〜」
いかがだったでしょうか?
最後に使いやすいレイアウトを作る最大のポイントをご紹介します。それは実際に使いながら調整していくということです。考えてる時は「良さそうな気がする」、けど実際に使ったらいまいち…ということは、デザインの世界ではよくある話です。そこで重要なのが、「考える」と「使う」を繰り返しながら最適なレイアウトを探すことになります。
コロナ禍で家にいる時間が長くなっている今、まずは暇つぶしがてら、アプリのレイアウトを考えてみてはいかがでしょうか。アプリを整理するだけで格段に使いやすくなりますし、使い勝手がよくなると結果的にポイントも溜まりやすくなると思います。
この記事が気に入ったらサポートをしてみませんか?
