
【第3回】動画生成AI×LensStudioでSnapChatのARフィルターをつくる(全3回)
第1回では制作に使用したツールの解説、第2回ではAI画像生成と修正について解説してきました。第3回では、動画生成からLensStudioでのセットアップまでの流れを記載します。
動画生成の手順
ここからはRunwayでの作業をご説明したいと思います。
Runwayでは「Text/image To Video」と「Frame Interpole」の2つの機能を用います。
映像構成について
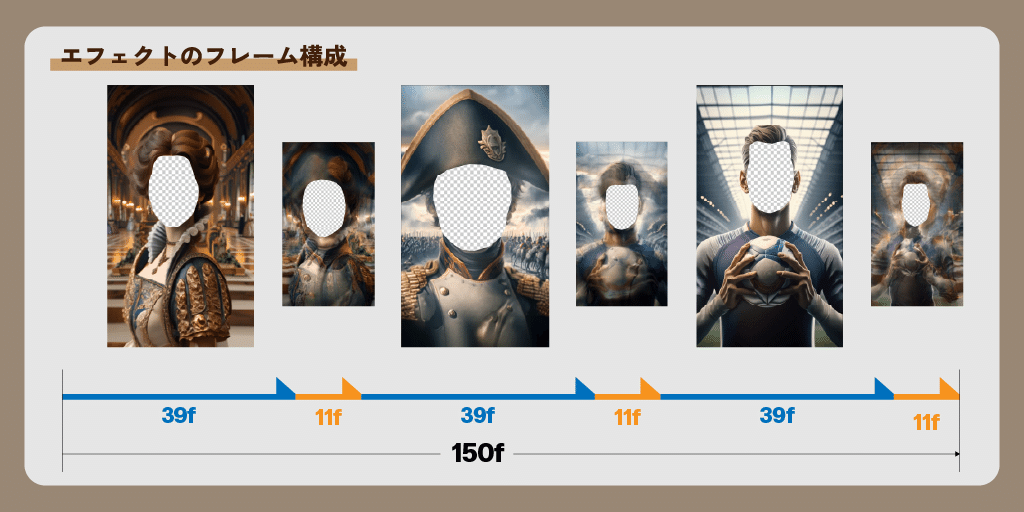
今回のフィルターの映像時間について事前に説明します。
フィルターの演出時間は5秒間(=1秒30fpsで計150fps)です。SnapChatが動画使用時に推奨する長さに基づいています。フィルターによってはわずかな時間の前後はあるのですが、基本的にはその時間枠内で以下の共通の構成を用いて各国テーマのフィルターを作成しています。

・3つのイラストが登場する
・各イラストは「Text/image To Video」の機能を使って動画化する(青矢印の範囲、各39f)
・異なるイラスト同士の間は「Frame Interpole」で出力した映像で繋ぐ(橙矢印の範囲、各11f)
・最後の「Frame Interpole」は先頭のイラストの画像に繋ぎ、ループ動画とする
それでは各機能での作業を説明していきます。
Text/Image To Video
DAll-E3で生成した画像に動きをつけて映像化します。
上記で示したとおり、各イラストの表示時間は1秒弱です。あまり大きな動きをつけたり、顔が正面以外を向いていると、何が映っているかよくわからなくなってしまいます。
このような条件から、被写体の動きを抑えて、カメラワークを大きくする手法を取りました。近寄ったり、遠ざかったりといったドリーショットを多用しています。これを行うのはRunwayでは非常に容易です。特に最近行われたアップデートではさらに楽になりました。
実際の手順を紹介します。
1. Runwayのダッシュボード画面を開きます
2. 画面中段から“Text/Image to Video”を選択します
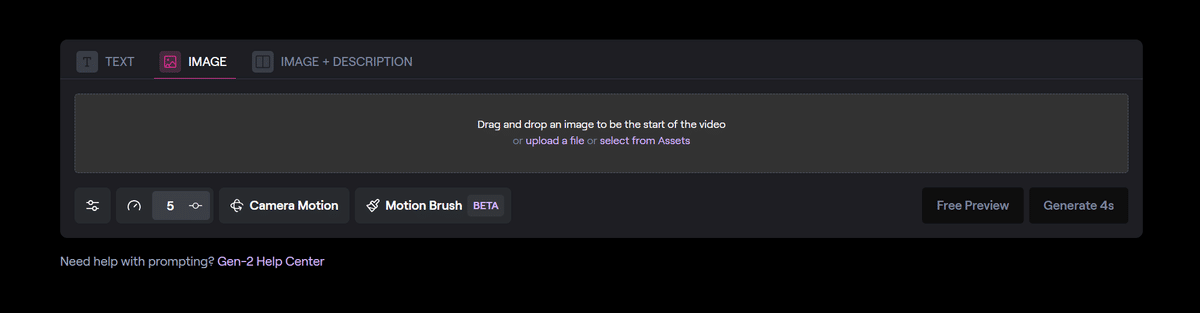
3. すると以下のような画面が現れます。

画像左上にTEXT, IMAGE, IMAGE + DESCRIPTIONの3つのタブがあります。TEXTタブはテキストによるプロンプトだけで映像生成を行うことが出来ます
IMAGEタブはアップロードした画像をベースに、映像生成を行います
IMAGE + DESCRIPTIONタブはアップロードした画像に加えて、説明文を書くことが出来ます(詳細は7で説明)
IMAGE + DESCRIPTIONを使った想定で説明を進めます
4. Drag and drop an image to be the start of videoと書いてあるエリア内に、映像化したい画像をドラッグアンドドロップします。ゲージのUIが出現した後、数秒後にアップロードした画像の情報が表示されます
このままGenerateを押しても映像生成は可能ですが、ある程度出力を調整することができるので、以下説明に続きます
5. Camera Motionボタンを押すとカメラワークを指定できます

今回はイラストに描かれている人物を強調する目的だったのでZoomのIn/Outを主に使いました。画像の種類にもよりますが、このような使い方がおすすめです
横に広い景色を見せるならHorizonalかPan
縦に広い(高さのある)景色を見せるならVerticalかTilt
人物や特定のもの、被写体に注目させるならZoom
スタイリッシュな印象を与える映像の一部として使うならRoll
6. Motion Brushボタンを押すと画像の中からどの場所を動かすかを指定できます
Runway公式チュートリアル
7. IMAGE + DESCRIPTIONタブを選択している場合は、プロンプトを入力して動きの指示ができます
このプロンプトによる指示は、いくつも単語を並べるのではなく、シンプルな文で伝えるのが望ましいです。また、MotionBrushと組み合わせると精度が上がります。
8. 一通り入力できたら、右下のGenerate 4s ボタンを押すことで映像生成が行われます
9. 以下はその出力結果の例です。

こうして出来た4秒(120fps)の映像データを39fまで短縮し、顔の部分を透過させてフィルター用の素材にしています。
体感として、人物がはっきり写っている素材はかなり映像化したときの精度が高い印象です。逆に人物が遠景で写っている構図、服飾が派手で複雑なイラストは、映像化したときに破綻が起こる率が高い傾向がありました。
また、その破綻が起こっていても映像になると気づきにくいという面があります。アハ体験と呼ばれるような、映像の一部だけが変わっていく映像クイズがありますが、そのような現象が起こります。実際、上に挙げたナポレオンはいつの間にか画像の左の肩に鎧が増えています。(ただし、この出力パターンが一番破綻が少なく、違和感も大きなものではないのでそのまま採用しています)
この現象で最も厄介なのが、いつの間にか指の本数が増えているケースです。今後精度が上がっていくにつれて無くなっていくかとは思いますが、現段階では注意が必要です。
Frame Interpole
上記のText/Image To Videoで生成した動画の末尾フレームと、別の動画の先頭フレームの画像を用いて、フレーム間を動画でスムーズに繋ぎます。
この機能のいいところはどんな画像であってもフレーム補間を行ってくれるところです。極端な例を上げればりんごと巨大ロボのように全く関係ない画像同士であっても映像の形で繋いでくれます。
従来は異なる映像を繋ごうと思った場合に、ディゾルブであったり、暗転・ホワイトアウト・ライトリークのようなトランジションを使っていました。しかし、生成AIを用いるとこれまでにない独特なトランジションが出現します。この点は、生成AIにしか出来ない、生成AIらしい表現と感じています。
作成手順は以下のとおりです。
1. 繋げたい映像の最初のフレームと最後のフレームのキャプチャを用意します。

今回は3つの映像を繋げたかったので、6枚の画像を用意しました。
最終的に画像連番を出力する必要があるため、フレームの書き出しはAfterEffectsを使用しています(AfterEffectsはLensStudioで顔の位置を指定するトラッキングデータを作るためにも必要になります)
2. Runwayのダッシュボード画面を開きます
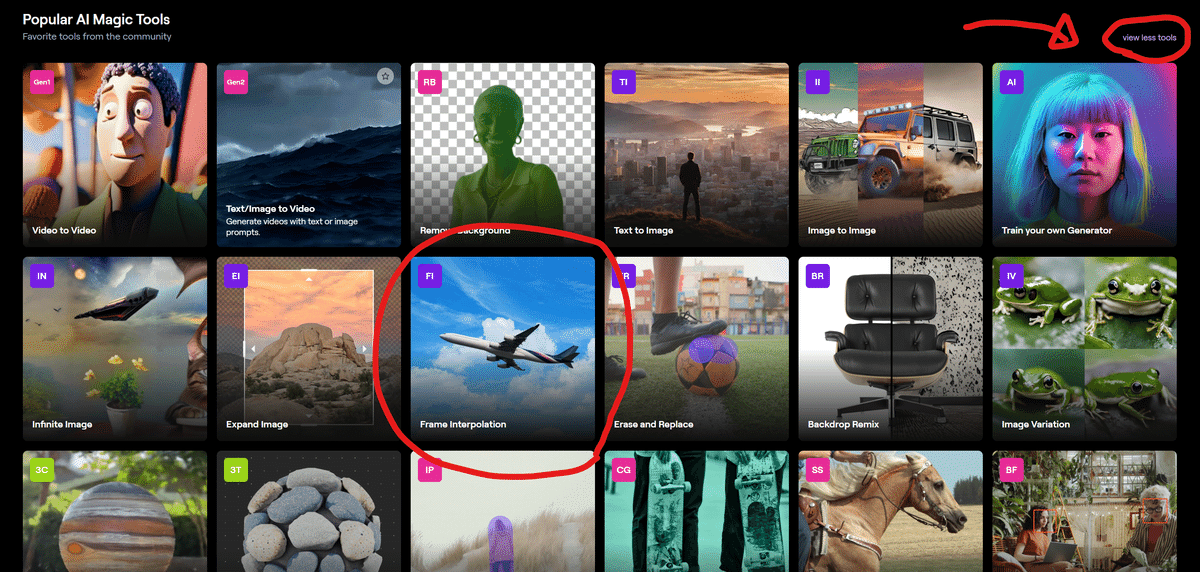
3. 画面中段の右上、View all toolsを選択して、Frame Interpolationを選択します。

4. Drag and drop file (image) hereの領域に先ほど用意した6枚の画像をドラッグアンドドロップします。

アップロードした画像は左から順番に並んでいきます。
この順番がモーフィングの行われる順番となりますので、正しい順番に並び替える必要があります。

今回の場合、貴族風衣装からナポレオンになり、サッカー選手になってまた貴族風衣装に戻ります。
つまり貴族風衣装の終了フレームが一番左となり、ナポレオンの開始→ナポレオンの終了→サッカー選手の開始→サッカー選手の終了→貴族風衣装の開始と並べる必要があります
5. 必要な画像を並べることが出来たら、Clip durationを調節してExportを押します

Frame Interpolationでは長い秒数にしても、クレジットを消費しないので何秒でも構いません。ただし今回の場合はイラストからイラストの移り変わりが11フレームしか無く、とても短いので、5s程度で試しました。
6. 数秒の後に出力結果が表示されます。

7. 問題なければ、右側に表示されるメニューからExportを選択します。
ファイル名とフォーマット、解像度をどれにするかを聞かれます
後で判別できるようなわかり易い名前をつけます
使用しているプランにもよりますが、フォーマットと解像度は最大のものを選ぶのがいいと思います
8. “Go To Assets”というリンクから、Assetsのページに飛ばされます。
9. ページの中段に先ほど名前をつけたファイルがあることが確認できます。その右側の3つの点が横並びになったアイコンをクリックするとダウンロードが出来ます。
これにより、フレーム補間用の映像を入手しました。映像の最終フレームから次の開始フレームへの移行部分のみを切り取り、それを「Text/Image To Video」で作成した映像の繋ぎ目に組み込みます。
そうすることで、一つのイラストの動画が終了したのち、次のイラストの動画にモーフィングします。そしてまた別のイラストの動画が始まり、それを3回繰り返したら最初に戻ってループする映像を作成できます。
LensStudioでのセットアップ
ここまでで用意した素材を加工して、LensStudio上でセットアップし、SnapChatのフィルターとしてパブリッシュしました。
LensStudioでの作業工程は生成AIで行ったものではないので割愛しますが、一点躓いたところだけ共有したいと思います。
当初このフィルターはカメラで撮影した顔の映像を、観光地にある顔はめパネルのように、イラストに直接当てはめることを想定していました。ですがそうすると、顔だけ浮いたような状態になってしまいました。それはそれで面白いともいえるのですが、もう少しイラストに馴染んだ自然な印象に改良しました。
そこで、イラストの顔をマスクのように実写の顔に貼り付け、イラストの動画と合成するような処理を行いました。これにより、実際の自分の顔ではなくイラストの顔が動くため、気恥ずかしさも減り、より自由に大きく表情を動かしながらフィルターを楽しめるようになったと思います。
インドフィルターのリジェクト
フィルターの作成と公開が無事完了したと思っていたのですが、公開後にインドのARフィルターがリジェクトされてしまい、使用できない状態になりました。
インドのフィルターは「サリーを着た女性」、「クリケット選手」、それからインドの神様である「ガネーシャ」の3つを題材として、顔をはめて遊ぶことができました。リジェクト理由は明確には教えてもらえないため推測ではありますが、おそらく最後の「ガネーシャ」を題材とした部分が問題視されたものと思われます。

「This Lens features content that could be perceived as inappropriate, offensive, or insulting towards a particular group of people. This could include, but is not limited to, the use of stereotypes, cultural insensitivity, and/or discriminatory language」(このレンズには、特定の集団に対して不適切、攻撃的、または侮辱的と見なされる可能性のあるコンテンツが含まれています。これには、固定観念、文化的無神経さ、および/または差別的な言語の使用が含まれるが、これに限定されません。)
ガネーシャは、インドではさまざまな形でお土産として見られるほか、車のフロントガラスに飾られるなど、キャラクターとして親しまれています。このため、フィルターに組み込む際には、文化的な親しみを基にしていました。しかし、ガネーシャは神様であり、宗教的な意味合いを持つ存在です。そのため、文化的な無神経さという観点から見れば、十分な配慮が欠けていたことを認め、反省しています。このリジェクトの理由を共有することで、今後の教訓としたいと思います。
終わりに
一つのフォーマットを思いついた後、画像・動画生成AIを利用して多数の素材を素早く作り出し、一気に展開するという手法が可能になりました。さらに、動画生成AIでは「AIにならではの表現方法」を探求する試作も行えました。
従来の作業を効率化し労力を軽減することもAIの持つ意義・役割ではありますが、新しい表現方法の創出も、AIを使っていく上で面白い部分ではないかと思います。
生成AIの活用には議論の余地が多いものの、技術・表現としては無数の可能性が眠っていると思います。生成AIの進歩に伴って、新しい表現も増やしていきたいです。
エンジニア募集中!
デザイニウムはWebAR ができるウェブエンジニア を募集中です💻話題のApple Vision Pro向けアプリをはじめとした、多彩なXRコンテンツの開発に携われる刺激的な環境です🤩✨テーマを持ってR&Dに取り組むことも歓迎しています。就業はフルリモートなので、全国どこからでも応募できます🏢
カジュアル面談も大歓迎です。ぜひご応募お待ちしています👍
関連記事
動画生成AI×LensStudioでSnapChatのARフィルターをつくる
デザイニウムはAIを駆使して、SnapChatのARフィルターを制作しました。一連の記事では、動画生成AIとLensStudioを融合させることで、新たな表現を探求したプロジェクトの舞台裏をご紹介します。
【第1回】制作に使用した生成AIツールの解説
【第2回】生成AIによるイラスト作成と、修正の方法について
【第3回】Runwayでの動画生成からLensStudioでのセットアップまでの流れ
この記事が気に入ったらサポートをしてみませんか?

