
【技術解説】Cases and Tips for Sketchfab to AR
Introduction - はじめに
I’m Matt (@mechpil0t) an AR Engineer at the Designium. My main role in the company is creating AR prototypes and I often use models from Sketchfab as placeholder assets in my experiments. Throughout this post, I will discuss the process of creating an AR prototype in using Sketchfab.
デザイニウムでARエンジニアをしているMatt(@mechpilot)です。私の主な仕事はARのプロトタイプを作成することで、実験の際にSketchfabのモデルをプレースホルダーアセットとしてよく使用しています。この記事では、Sketchfabを使ってARプロトタイプを作成した流れについて紹介します。
This prototype was an evolution of the AR Time Machine concept, in which historical videos or photogrammetry are placed back into their original environments using AR.
For an overview of the AR Time Machine concept please see the following blog posts:
このプロトタイプは、歴史的な映像や写真をARを使って元の環境に戻す「AR Time Machine」のコンセプトを発展させたものです。
AR Time Mahcineのコンセプトについては、以下の記事をご覧ください。
The aim of this prototype was to create a kind of AR Time Machine content browser, a system that would allow users to view available historical content close to them, and automatically download and import that content into AR.
For this prototype I used Sketchfab as the source of historical content as it focused on 3D models, specifically the photogrammetry of @tasklong. In future iterations which may include other historical media the system could be linked to Youtube videos, SoundCloud tracks or image galleries.
このプロトタイプの目的は、「AR Time Machine」のコンテンツブラウザのようなものを作ることでした。これは、ユーザーが身近にある歴史的なコンテンツを見ることができ、そのコンテンツを自動的にダウンロードしてARに取り込むことができるシステムです。
今回のプロトタイプでは、歴史的コンテンツのソースとしてSketchfabを使用し、3Dモデル、特に@tasklong氏のフォトグラメトリに焦点を当てました。将来的には、他の歴史的なメディアも含めて、Youtubeのビデオ、SoundCloudのトラック、イメージギャラリーにリンクさせることができるかもしれません。
Core Components:
・ARFoundation 4.0.8
・Google Maps API
・Immersal SDK
・Piglet glTF Importer
・Vuplex Webview for Android with Gecko
Access Database
At the time of making this prototype there was no location data attached to Sketchfab models. Neither the Sketchfab API or in Sketchfab files downloaded. So to link the Sketchfab files to their original locations and the Immersal maps used to relocate them I made a simple custom database. The database contained a list of available Sketchfab models, their GPS coordinates, corresponding Immersal map ID, Unity transform information (position, rotation, & scale), and map icon image URL.
このプロトタイプを作った時点では、Sketchfabのモデルには位置情報がついていませんでした。SketchfabのAPIにも、ダウンロードしたSketchfabのファイルにも。そこで、Sketchfabファイルを元の場所とそれらを再配置するために使用したImmersalマップにリンクさせるために、シンプルなカスタムデータベースを作りました。このデータベースには、利用可能なSketchfabモデルのリスト、GPS座標、対応するImmersalマップのID、Unityの変換情報(位置、回転、スケール)、マップアイコン画像のURLが含まれていました。
Google Map
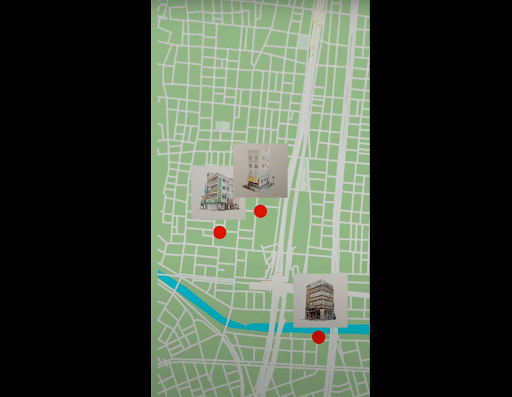
Once the list of available models was created from the database the Google Maps Unity API is used to create a 3D map centered on the user’s GPS coordinates. For each available Sketchfab model that falls within the bounds of the Google Map a selectable icon is instantiated that shows the position and appearance of the historic building.
利用可能なモデルのリストがデータベースから作成されると、Google Maps Unity APIを使用して、ユーザーのGPS座標を中心とした3Dマップが作成されます。利用可能なSketchfabモデルがGoogle Mapの範囲内にある場合は、歴史的建造物の位置と外観を示す選択可能なアイコンがインスタンス化されます。

Content Selection - コンテンツの選択
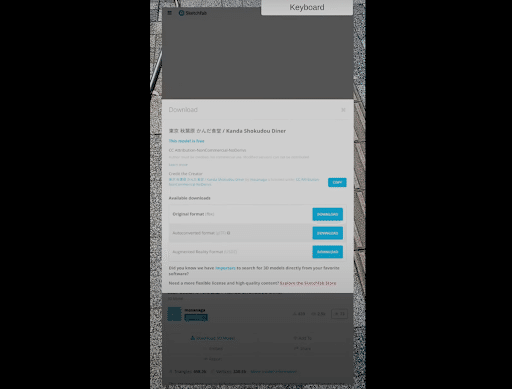
Once an icon is selected the Google Map is closed and the Sketchfab model’s host web page is opened using the Vuplex Webview browser. The user clicks the download button to download the model. This stage could be achieved automatically using the Sketchfab API but to save time and more clearly show a link between the Google Map and Sketchfab I opted to use the browser in this prototype.
アイコンが選択されると、Google Mapが閉じられ、Vuplex Webviewブラウザを使ってSketchfabモデルのホストWebページが開かれます。ユーザーはダウンロードボタンをクリックしてモデルをダウンロードします。この段階は、SketchfabのAPIを使って自動的に行うこともできますが、時間を節約し、Google MapとSketchfabの間のリンクをより明確に示すために、このプロトタイプではブラウザを使用することにしました。

Selecting a model also automatically downloads and adds the corresponding Immersal Map to the Unity scene.
モデルを選択すると、対応するImmersal Mapも自動的にダウンロードされ、Unityのシーンに追加されます。
Import Model - モデルのインポート
Once the model is downloaded the Piglet glTF importer unzips the files and imports the model into the Unity scene. After the model is imported it is set as a child object of the Immersal Map object, ensuring that it will be controlled by the localization of that map. The imported model’s local transform information is then set based on the database information.
モデルがダウンロードされると、Piglet glTF importerがファイルを解凍し、モデルをUnityのシーンにインポートします。モデルがインポートされると、Immersal Mapオブジェクトの子オブジェクトとして設定され、そのマップのローカリゼーションによって制御されるようになります。インポートされたモデルのローカルトランスフォーム情報は、データベースの情報に基づいて設定されます。
Immersal
Finally, the Immersal localization process is started so that the object will be properly positioned and aligned in the real world.
最後に、Immersalのローカリゼーションプロセスが開始され、オブジェクトが現実世界で適切に配置されるようになります。

Conclusion - おわりに
今回のプロトタイプでは、@tasklong氏のフォトグラメトリをつかった3Dモデルを使用させていただきましたが、今後も様々な3DモデルでR&Dをしたいと考えています。そこでAR TimeMachineシリーズにつかう3Dモデルを提供してくださる方を随時募集しています!このデータをAR Time Machineに載せて欲しい!データを活用してほしい!提供してもいいよ!という方がいれば、ぜひTwitterやDM等で、いつでも気軽にお声がけください😊
そして11月からは、↓の「みんキャプ」も開催されます!!
みんキャプ
株式会社ホロラボが企画運営するイベント「みんキャプ」がはじまります!
みんキャプは、”みんなでLiDAR やフォトグラメトリなどでキャプチャした「地縛データ」(Location Based Data)を共有しよう”というお祭りです✨
こちらのイベント、デザイニウムも協賛させて頂いています✨
さまざまな場所や物を3Dモデル化されることは、AR TimeMachine やARコンテンツを開発しているデザイニウムとしてもとても喜ばしいことなので、応援しています❗フォトグラメトリや3Dスキャンに興味がある方やこれからはじめたいな、と思っていた方は是非この機会に参加してみてくださいね😊 参加者がいるDiscordもあって、情報交換やアドバイスなどももらえます✨
次回、『Searching for AR Time Machine Content』どうやってMattがAR TimeMachineシリーズの場所や素材を探しているのか?をお届けしますのでお楽しみ!!
Editorial Note - 編集後記
こんにちは、広報のマリコです!今回ご紹介した「AR TimeMachine」は大好きなシリーズで、もともとはMattが個人のライフワークとして楽しんでいたものを社内R&Dとしてもすすめていくことになり、今回記事として紹介しました❗実は私もフォトグラメトリに興味はあったものの、実際に自分でやってみたことがなかったので、↑でご紹介した「みんキャプ」という3Dデータを集めるお祭りに参加してみようと思っています!✨初心者のみなさん一緒にやりましょう!
この記事が気に入ったらサポートをしてみませんか?
