
【技術解説】浅草の歴史散策アプリ「NHK AR タイムワープ」(Android/iOS)の紹介と解説
こんにちは!デザイニウムのエンジニアの佐久間(@ppengotsu) です。今回の記事は、当社がシステム開発、デザインを担当したNHKさんのアプリ「NHK AR タイムワープ」の紹介と技術面の解説をしていこうと思います。

「NHK AR タイムワープ」は、現在の浅草のまち並みと昔の映像を同じ場所に重ね合わせて、過去と現在を往来して浅草を散策できるアプリです。NHKで7月17日(月・祝)に放送された街ブラ番組「時空を超えて記念撮影 まちかどタイムワープ」で使用されました。
地元の小学生による体験会があったように、対応するスマートフォン端末にアプリをインストールすれば、誰でも使用できます。なお、アプリの稼働期間は2023年7月から2023年8月末までとなっています。
アプリは下記からDLできます。
Android版
iOS版
使用動画
1: アプリ開発のきっかけ
このアプリの開発は、当社(デザイニウム)のエンジニア、Mattが日頃行っていたR&D(研究開発)アプリのツイートがきっかけでした。
当社ではエンジニアが興味関心に沿ったR&Dを行ったことがきっかけで、サービスやプロダクトの本格開発に移行していくケースが多く見られます。今回のケースもその一例です。
the past & the present at Asakusa temple#AR #AugmentedReality pic.twitter.com/s3ZnS1ZBhO
— mechpil0t (@mechpil0t) July 18, 2020
Mattに、制作秘話を聞いてみました。
2020年、MattはR&Dで制作した技術・アイディア検証をするためアプリで実験を行っており、彼は個人的な興味から日本の古い映像を見ていました。そのとき、雷門のようなランドマークが現代まで多く残されていることに気づいたようです。そこでデジタル技術を用いて、現在の環境に古い映像を重ねたら面白いのではないか?というアイディアが浮かび、R&Dアプリを作ったそうです。
彼は、たくさんの古い映像のうち、とりわけ浅草の昔の映像に興味が沸いたそうです。古い映像には、浅草の数ある門を人々がくぐる様子が残されていますが、同じように現在でも同じ門をくぐる人たちがいます。これは時間を超えた、現在と過去を結ぶ特別な繋がりだと思ったそうです。その発見がきっかけとなり、本件のきっかけとなるツイートの、アプリ制作に取り掛かったとのこと。
浅草以外の場所にもいろいろな古い映像が残されています。Mattは神戸、京都、大阪、日光、鎌倉などの各地で、同様の実験をしています。
2:「NHK AR タイムワープ」の機能
ここからは、アプリの代表的な機能を3つ紹介します
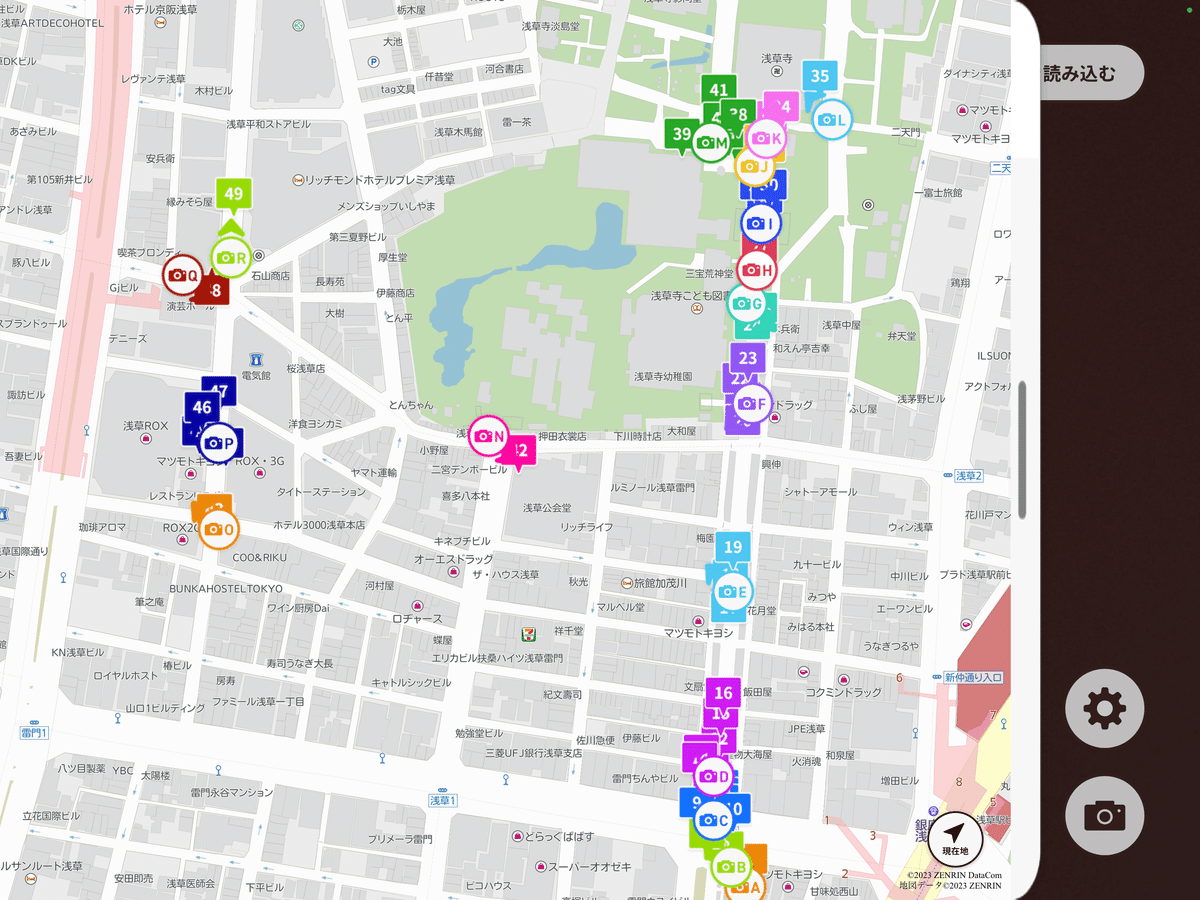
1つ目:場所に合わせた動画の表示機能
雷門ならば、雷門の何年も前の映像が、本堂ならば、本堂の何年も前の映像がAR上で表示されます。対象となる建物にカメラを向けて、ボタンを1つ押すだけで関連する映像が画面上に現れます。
2つ目:動画に入り込んだような撮影ができる機能
AR上の動画といっしょに撮影すると、昔の映像風に加工されて、この記事のような写真が撮影できます。タイムワープをしたかのような経験が味わえます!
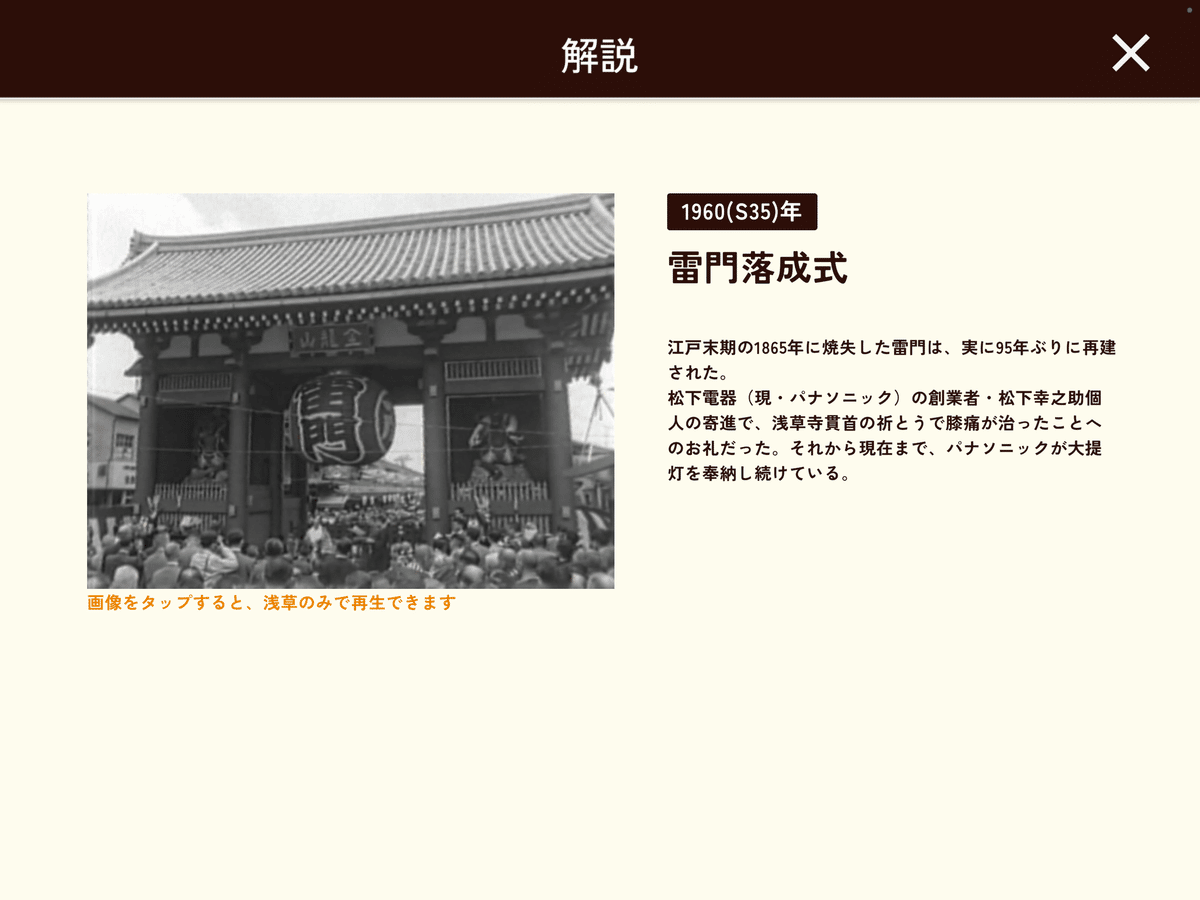
3つ目:動画の解説機能
約50本もの動画がアプリに入っています。各動画には解説文が添えられており、それぞれの時代の変遷や変化が理解できるようになっています。


観光などで浅草を訪れる際には、下記動画の使い方を参考に、位置に応じて映像が表示されるというちょっと未来的なARをぜひ体験してみてください。
3: 使用した技術と工夫の話
ここからは、ちょっと技術的な話を書きます。
A:”場所に合わせた動画の表示機能”の実現
上で紹介した”場所に合わせた動画の表示機能”を実現するために、
Hexagon社のIMMERSALというVPS機能を提供するサービスをつかっています。IMMERSALは、建物のような大きなものを対象にすることを得意としたVPS(※)サービスとなっています。
※VPSとは、カメラ映像から得られる特徴点を計算し、過去に撮影した画像の特徴点集合(Map)と照合して類似する場所を特定する機能のことを指します。簡単に言えば、目で見る情報を基に、現在の位置を特定する機能のことです。
IMMERSALは、SDK(ソフトウェア開発キット)が配布されていて、公式のサーバもあるので、とても簡単に使うことができますが、このアプリでは少し工夫して使っています。
工夫1:VPSのMapの範囲を限定する!
作成したアプリは、とても広いエリアを対象にしています。
理論的には、雷門から本堂までを1つの特徴点の集合(Map)として作成することも可能ですが、私たちはいくつものMapに分けています。現実の装飾が変わった場合のMapを容易に更新できるようにするとともに、Mapデータの作成をより簡単にするためです。
Mapデータの作成には、対象となる建物を様々な角度から撮影することが必要です。このアプリでは、約20個のMapデータを使用しています。もしすべてを1つのマップにしてしまうと、本堂の装飾が変わっただけで、雷門を含めた全体のMap作成のための撮影をやり直す必要が出てきます。これはとても面倒ですね〜。

工夫2:計算対象にするVPSのMapの数を限定する!

このアプリ上では、IMMERSALの特徴点の計算をサーバで行うようにしています。全てのMapを対象にして位置合わせの計算をさせることもできますが、その方法は採用していません。
なぜなら全てを対象にした場合、
”計算が終わるまで数十秒以上かかる”、
”サーバが間違った位置(Map)を返すケースが増える”
といった致命的な問題が発生したからです。
”計算が終わるまで数十秒以上かかる”問題は、Map数が十数個以上に増えたときに発生しました。
”サーバが間違った位置(Map)を返すケースが増える”問題は、特徴が似ているMapが複数ある場合に生じました。浅草の仲見世通りのような商店街では、数十メートル離れた場所でも装飾がほとんど同じになってしまいます。その結果、ほとんど同じ特徴点が生成され、誤った位置を示すことになります。
これらのデメリットを回避するために、スマートフォンの位置情報を利用して、計算対象とするMapを一定距離以内のものに限定しています。この工夫のおかげで、Mapの総数が増えても、一度の位置合わせ処理でつかうMapの数を数個に減らすことができ、位置合わせが安定します。
工夫3:Mapと動画の位置調整用シーンを作成する
開発の初期段階では、動画の大まかな位置決めを行う際に、アプリ上で位置調整できる機能を作成しました。これによって浅草の現場での調整作業が簡単に実行できるようにしました。映像オブジェクトを仮置きしたあと、ユーザ目線ではどこにあると最適かを考えて、位置の変更や回転、大きさの調整と保存ができる機能を実装しました。
工夫4:IMMERSAL用の独自サーバを使用する
アプリのセキュリティ上の観点から、IMMERSAL公式サーバとは違うサーバを立てて、使用しています。専用サーバを使用しているため、同一サーバに置かれた他のアプリの急な稼働率アップなどの影響を受けることがありません。
B: ”動画に入り込んだような撮影ができる機能”
AR上やフルスクリーン(全画面表示)の動画部分と重なる人物部分だけに、古い写真のような特別なエフェクトを適用しています。これを実現するためには、撮影した画像から人物部分を切り抜く必要があります。
アプリのサポートプラットフォームがiOS,iPadOSだけであれば、ARKitのPeopleOcculusionをつかえば実装できます。ただ、今回のアプリは、iOS,iPadOS、Androidが対象となります。AndroidのARCoreには、ARkitのPeopleOcculusionのような人物の切り抜き機能がありません。他のライブラリも考えましたが、ライブラリ間の相性の問題があったり、ローからハイスペックの端末でリアルタイム処理するのは難しいという問題がありました。
最終的に、全てのプラットフォームで人物切り抜きが行えるように、Kaleido社のremove.bgサービスを使うことにしました。
このサービスのAPIは、写真データと調整パラメータを送信するだけで、人物だけを切り取った画像を返してくれます。この方法なら、比較的簡単な実装で、切り抜き精度がプラットフォームに依存しません。どの種類の端末でも、ほぼ同じような撮影が可能になりました。
4: 最後に
技術的な解説をしてきましたが、伝わりましたでしょうか? アプリ開発の際のお役に立てれば!とおもいます。
また、Mattのきっかけツイート以外にも当社ではいろいろなプロトタイプを開発しています。デザイニウム公式Twitterアカウントで発信しているので、ぜひフォローをお願いします。
編集後記
広報のMacaoです。テクニカルな部分も初心者にわかりやすく解説して欲しいと、佐久間さんにお願いしたところ、非エンジニアの私でもすんなり理解できる記事を作成してくれました。
みなさまには開発裏話と一緒に、アプリを楽しんでいただけたら嬉しいです。また、エンジニアの方々には、私たちの経験を活かした、さらに面白いアプリ開発のお役に立てれば嬉しい限りです。
余談ですが、開発者のMattはプロトタイプで、ちょっと変わったものを出現させて遊んでいました。こちらから見てみてくださいね。※かわいい怪獣!
かわいい怪獣 #AR 🦖
— mechpil0t (@mechpil0t) October 28, 2020
testing out large scale environmental occlusion by combining Google Maps #Unity3D SDK & #Immersal#madewithunity #designium #AugmentedReality #GoogleDevelopers pic.twitter.com/7Y0omkLgHk
現実世界にデジタルを重ね合わせるAR技術。画面を覗く瞬間、カメラ越しにまるでゲームの世界に入り込んだような感覚になり、ワクワクします。
私たちはこのような「ワクワクする体験」を作るエンジニアを募集しています。下記のリンクからぜひご応募ください。もちろん、気軽にお話をするためのカジュアル面談も大歓迎ですよ!
デザイニウムの公式サイトやSNSもぜひチェックしてください!
公式サイト
公式Twitter
公式You Tube
この記事が気に入ったらサポートをしてみませんか?

