
Spectrum Tokyo Design Fest2022に参加しました🎉
参加しようと思ったわけ
現在フロントエンド寄りのフルスタックエンジニアとして働いていて、自身のキャリアに悩んできている現状がありました。
2年ほど前にSIからweb業界に転身して、フルスタックエンジニアのジュニアとして経験を積んできたんですが、副業としてwebサイトを作ったり本業ではUIから自分で考えて実装させてもらったりしているうちに、もっとフロントエンドの力をつけていきたいと思うようになりました。
クライアントさんが業務として使用するUIを考えているんですが、やはりUXからしっかり考えていかないと使い続けてもらえないんじゃないかというモヤモヤを抱えていたりして、フロントやUI/UXの経験を積んでいきたいというぼんやりした思いを抱えていました。
そこでSpectrum Tokyoさんのツイートが目に入り、「これだ!」と思って参加を決めました。
聴講したセッション
*まだアーカイブの配信がない中での私のメモと記憶に頼ったnoteです。もし、認識が違っていたり誤解を招くような表現があれば教えていただけると幸いです。
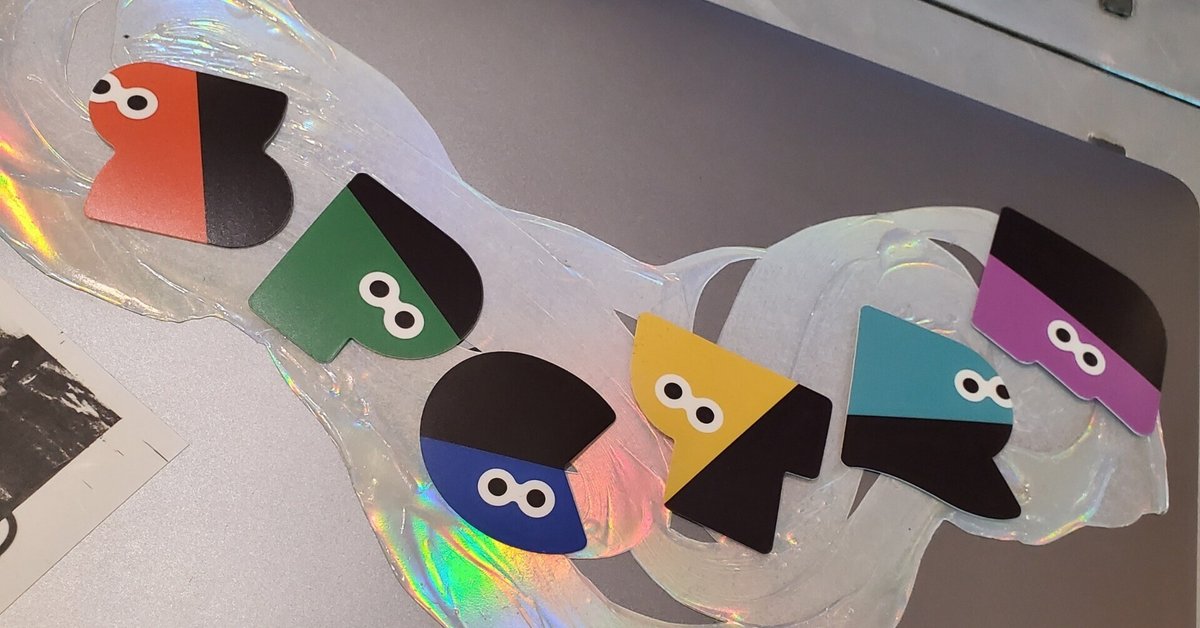
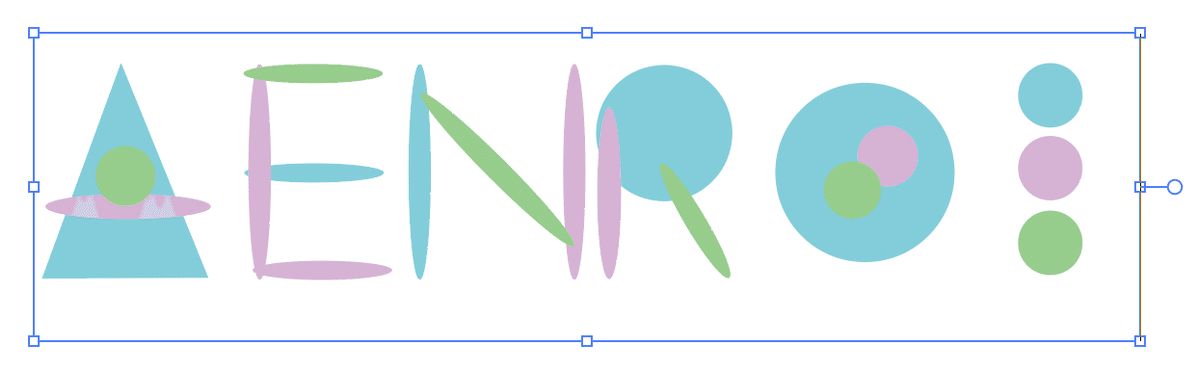
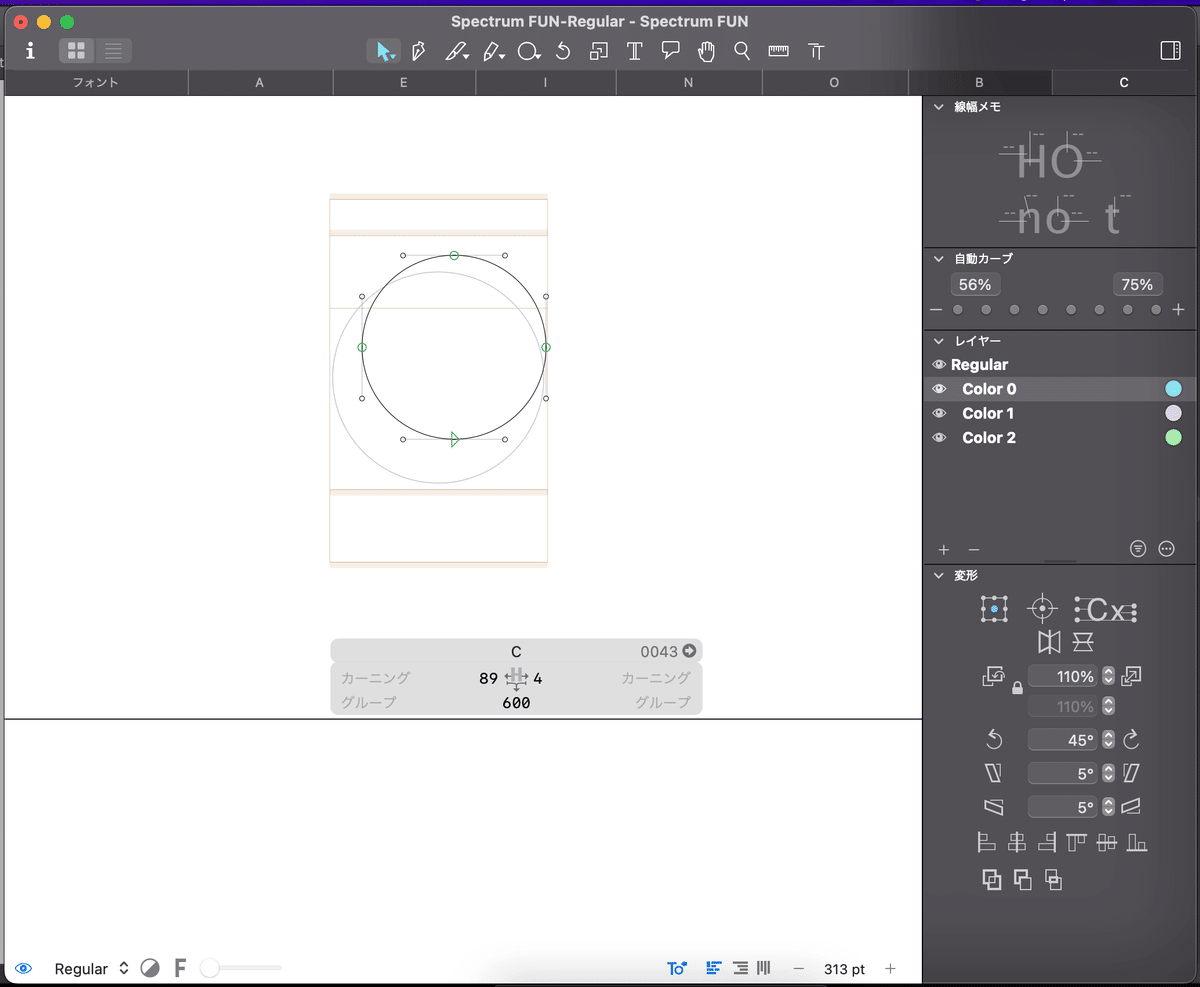
Create your own vector color font! by Ulrike Rauschさん
高品質な手書きフォントを手掛けるドイツのタイプデザイナーさんのワークショップでした。
webサイトをデザインする上でフォントは欠かせない存在だと思っていて、デザインするときは毎回フォント選定の作業は楽しんでいました。
世には様々なフォントデザイナーさんがいて、大量の文字をフォントデータとして作り上げてくれる仕事に日々ありがたみを感じています。
このワークショップではそんなフォント作りの一環を、カラフルなカラーフォントを紹介しながら体験できる!というものでした。
前編英語のセッションを同時翻訳なしで聴くのは初めてだったし、Illustratorも簡単なパス操作のみの知識でしたが、空いた時間で2年ほどちまちま続けたオンライン英会話の成果と、優しい解説のおかげで自分オリジナルのフォントの一部を作り上げることができました🎉
オリジナルの可愛いフォントを簡単に作り出すことができて、ワクワクするワークショップでした。
自分の手で何かを生み出すワクワクを体験できるなんて、デザインフェスとしてとてもいいですね!


noteが目指す「創作をつづける」ためのエモーショナルデザイン by 松下 ゆきさん
*講演の内容は以下のnoteに公開してくださっています👏
noteがどのような目的を持ってデザインしているのかエモーショナルデザインとは何か、ということが聞きたくて聴講しました。
前半ではプロダクトデザインとエモーショナルデザインの考え方のベースについて話されていました。
プロダクトのデザインは成熟してきていて、もはや使いやすいは当たり前。その上で人の心に働きかけるようなデザインが、プロダクトが選ばれる上で必要となっているそうです。確かに、toC向けのSaaSを選ぶときに、なんかUI的にワクワクしないな・・・とか、なんか悪くないんだけど使い続けるモチベーション上がらないな、でアプリ一覧に溜まっていくアプリは星の数ほど・・・
じゃあ、どうデザインを設計したら使い続けてもらえるの?というところで、ドナルド・A・ノーマンのエモーショナルデザインを参考にプロダクトの体験を落とし込んでみることが提案されていました。
よく営業活動は夢を買ってもらうんだということを聞きますが、このセッションで話されていたことはそれに近くて、それを利用することでどんな自分になれるのかという夢をアピールすることなんじゃないかと思いました。
ここまでを聞いて考えたことは、これってtoC向けだとプロダクトのファンを増やす上でとても重要な観点だけど、toB向けとなるとエモーショナルデザインにフォーカスしすぎる必要もなさそうだな、ということです。
と思っていると、後半の始まりはエモーショナルデザインは必須ではないということでした。
ライフスタイルを良くするサービスと位置付けるとエモーショナルデザインは武器となり、noteとしても強みとなるとして選んできたそうです。
その後エモーショナルデザインの実践について語られていたんですが、ユーザーにどうなって欲しいかという定義するだけでなく、こんな感情になってほしくないということを言語化しているところが新しいなと感じました。
これを定義すると、ポジティブな感情/ネガティブな感情の両方の観点からデザインの設計ができそうです。定義する視野が広くて、一つずつ言語化していくことは大変かと思いますが、noteというサービスから感じる優しさの裏側、一つ一つのデザインへのこだわりがサービスの人格を作っているんだと思いました。
業務システムのデザインの面白さ by 佐野 彩さん
自身が今toB向けの管理画面を作っていることもあり、とても興味深かったセッションです。
様々な経歴を持つ方なんですが、クライアント理解のためにできることはなんでもするパワーを持つ強い方、という印象を受けました。すごくポジティブな印象を受けて、UX/UIを考える上で他者理解は何を差し置いても大事だと思っているので、他者理解に全力で向き合う姿勢に刺激を受けました。
セッションの中で、業務システムはどんなに使いづらくても使わなければならないというところにハッとして、新卒でSIに入ったときに「産業・流通分野を支えてくれる人たちをシステムの面から支えたい」と志望動機で話したことを思い出しました。
やっぱり作ったものを使ってもらうからには、「あってよかった、助かっている」と思ってもらいたいものです。
そこに徹底的に向き合う姿勢にとても共感しました。
漫画好きで子育て中ということで、直接お話を伺いたかったんですが叶わず・・・また何かの機会にお見かけしたら勇気を出してお話ししてみたい方でした。
この辺で私はもしかしたらtoBサービスをよくしたい思いがあるのかな・・・?とまたうっすら考えがよぎりました。
Design Systemチームのプロダクトオーナーとして1年間取り組んだこと by 向井 咲人さん
すっごく失礼なんですが、スピーカーの画像を見て「Twitterでよく見かける可愛い犬アイコンの人だ!」という印象を持って拝聴しました・・・。
セッションの中身はとても興味深いもので、Kintoneでデザインシステムを整備したという今最も気になる話題「デザインシステムの立ち上げ」でした。
Kintoneといえば言わずと知れた業務システムというイメージで、圧倒的大企業&大きなチームというイメージですが、そんな環境でパワフルにデザインシステムを組み込んでいく様子を語られたのが印象的でした。
圧倒的フットワークと実行力で全てを巻き込んでいく力があるからこそ、な気はしますが、大企業でデザインシステムを組み込んでいくという大仕事には必要不可欠な能力なんだろうなと感じました。
また、様々なことを学んでそれを実践する力もすごいなと感じていて、
Design Systems ―デジタルプロダクトのためのデザインシステム実践ガイドをチームで読んでメンバーの視座を合わせることに尽力したり、DICMというフレームワークを柔軟に適用したりするお話に、学習から実行のサイクルの大切さを学びました。
副業デザイナーによって急拡大させたハイブリッドなデザイン組織について by 和泉 純一さん
ラクスルさんといえば、女優ののんさんが印象的な印刷会社さんというイメージでした。のんさんのCMが出始めたのがここ数年な気がしていて、そのあたりでリブランディングがあったのかな、と考えていました。
お話では、リブランディング前後でデザイン組織をどう変えたのか、また、中長期的な課題としてどんなものがあり、現在の達成状況などが赤裸々に語られていました。
話の中心は、中長期的な課題の中の一つである「デザイナーの採用強化」で、正社員採用ではなく副業人材の採用に舵を切ったことという部分でした。
AMAでもこの副業人材についての質問が集まっていました。
私は今ココナラで自分でwebサイト制作の案件を受けていますが、副業募集の求人にも興味があります。そうした人材を採用する側の方の話として聞けたことがとても有意義でした。
採用の観点では、お金が欲しいとかは他でいいじゃんとなるし、経験が積みたいとなったらうちでその経験が積めるのかが焦点になってくると話されていて、採用の観点としては正社員と変わらないのかな?という印象でした。その上で、よりフレキシブルにプロの力を借りられる副業の募集というのは企業にとってアドバンテージになるし、事業拡大の一手段として有効なんだろうと感じました。副業で応募する側としての参考になるセッションでした。
戦略コンサル出身者のUXデザイン録 by 河野 友香さん
コンサルからCS、その後UXデザイナーという経歴を持つ方のセッション。
私自身考えることが好きで、コンサルタントという職種は興味のあるものでした。職種として迷った部分ではあったんですが、エンジニアという技術職が好きだというのがあったのでエンジニアを選びました。
今回のセッションではコンサルタントとUXデザイナーの共通点というか活かせる点のようなものが語られていて、論理立てて考えるという点では似ている部分のある職種だったんだなと改めて思いました。

お話しさせて頂いたことで見えてきたこと
今回勇気を出してのぼっち参戦だったんですが、以下の方々に更に勇気を出して声をかけたり有難いことに声を掛けて頂いたりして、とてもいい交流の場となりました🙏
note社CDOの宇野さん
デザインに関する話など話たい人どうぞ、というブースでnote社のCDOの方とお話しできる機会なんてそうそうない!と思って勇気を持って予約させて頂きました。
帰宅後に知ったんですが、なんと「はじめてのUIデザイン」の著者さんでした・・・。あんなに読んでいるのに読みましたの一言も言えなかったことが悔やまれます。
話の中では、私の中々まとまらない質問を静かに丁寧に聞いてくださって、現状へのアドバイスも頂きました。
やはりアウトプットしていく、有限な時間をどう使うかを考えることが大切だということを改めて気づかされました。
また、CDOとしてどのように配下のメンバーの成長を支えているのか、という質問には、「みんな自発的に成長してくれている、そういう人が集まっている」ということを教えて頂きました。
そうした自立的な組織だからこそ素敵なサービスを推進できるんだと納得しました。
某社デザイナーさん
会場でぼっちな私に話しかけてくださった優しい方がいました😭
エンジニアとデザイナーで職種は違えど似たような悩みを持っていて、話に共感すると共にぜひもっとお仕事などについてお話ししたい!とSNSの交換をさせてもらいました。ありがとうございます・・・!
リクルートプロダクトデザイン室の方
なんだか美味しそうなものを配っているな、というのにまんまと(?)ホイホイされてブースに足を運んだんですが、そこで応対してくださったプロダクトデザイン室の方のお話がとても興味深かったです。
リクルートさんが運営されているサービスをtoCでしか見てこなかったんですが、toBのシステムがUI/UX改善としての課題となっているとのことでした。業務システムの佐野さんのお話にもありましたが、toBのサービスは多少UIに難があっても使わなければならないという性質がある。しかしそこを改善することでユーザーとしての満足度向上に繋がっていくのではないか、というのがお話を通して考えたことでした。
sakitoさん
セッションのお話が興味深かったので、会場を歩いているsakitoさんを捕まえてお話しさせて頂きました(ありがとうございます!!)
デザインシステム整備に至るまでの話や、キャリア相談、行動力へのモチベーションなど幅広くお話をしてくださってとても参考になりました!
宇野さんの時にも話がありましたが、やはりアウトプットで発信していこうという気持ちになりました。(その結果がこの長文noteです)
今回デザインフェスと名打たれていて、エンジニアとして参加するのって場違いかな・・・など尻込みしてましたが、結果として参加できてよかったです。
本業でUI/UXに悩む身として、UI/UXの前線で活躍されている方はどんなことを考えているのか、どんなことを実践されているのかを知ることができてとても勉強になりました。
デザイン、エンジニアリングにとらわれずに興味があり、手が動かせるというのが自分の強みだと思うので、まだまだ実力として伸ばせる部分は努力していこうと思います。
UI/UXは更に力をつけたいなら環境を変えたほうがいいのかもしれないとは思っているので、本当にUI/UXが向いているのか・力になれる戦場なのかというのを積極的に人に会う・話すなどして考えを深めていきたいです!
Spectrum Tokyo Design Fes 2022のDay2には無念ながらオンライン参加なんですが、アーカイブ配信で今日見れなかったセッションも楽しみにしています!
壮大な感想文を最後までお読み頂きありがとうございました🙏
この記事が気に入ったらサポートをしてみませんか?
