
「良いプロダクトUXを追求し、可視化 / 伝道する」シェルフィーUIデザイナーの仕事
このnoteは以前 SHELFYブログへ投稿した内容をリライトしたものです。
こんにちは、たがやです。
2020年6月にシェルフィー株式会社へ入社し、Greenfile.workのUIデザインを担当してきました。
この記事では、シェルフィーUIデザイナーの仕事内容を紹介します。プロダクト開発へどのように関わり、どのように取り組んでいるかが伝わったら嬉しいです!
Greenfile.workの開発工程は、PdMが作成したプロダクトロードマップに従い、UIデザイン工程を経て実装工程へと進みます。
UIデザイナーは「良いプロダクトUXを追求し、可視化 / 伝道すること」をミッションに、UIデザイン工程におけるプロトタイプ作成や、実装工程におけるデザインレビューなどを対応します。
今回はプロトタイプ作成とデザインレビューを中心に仕事内容を紹介します。
プロトタイプ作成
UIデザイン工程のゴールは、プロダクトの完成イメージが確認できる状態です。新しい機能を開発する場合などはFigmaでプロトタイプを作成しています。
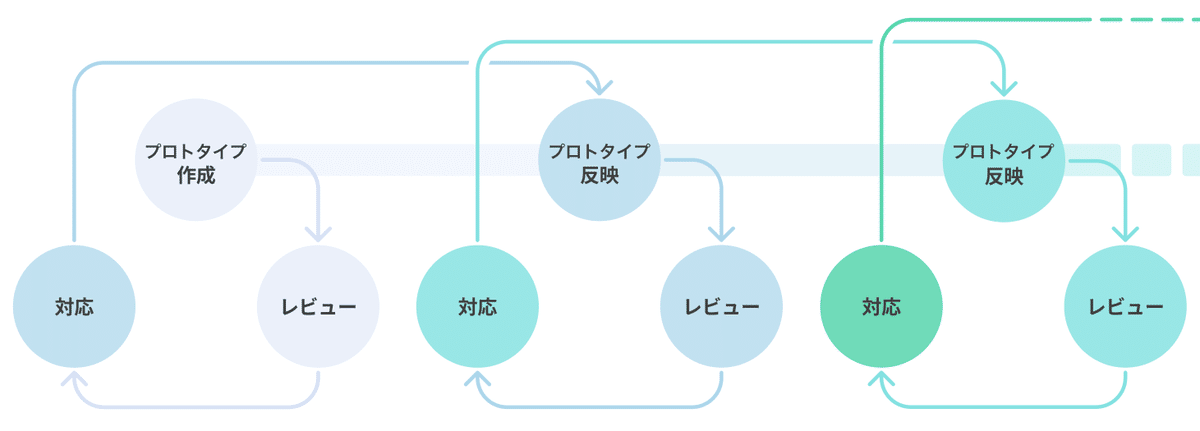
プロジェクトにアサインして背景や目的をキャッチアップしたら、そのままの流れでざっくりとプロトタイプを作成します。その後プロトタイプが完成するまで、以下の改善サイクルを回します。
レビュー︰セルフレビューをしたり、PdM、Bizなどの関係者からレビューを受け取る
レビューへの対応︰必要に応じてヒアリング、デザインパターンの考案、画面遷移図やフローチャートの作成などを対応
プロトタイプへ反映

📝 以前は真逆の取り組み方をしていた
現在はプロトタイプをUIデザイン工程の中心に位置づけ、必要に応じて上流の情報設計をしていますが、以前はプロトタイプをUIデザイン工程の最下流に位置づけ、上流から1段ずつ階段を降りるように情報設計をしていました。
当時の課題感として、プロトタイプを作成して初めて気づく認識齟齬などが少なくなく、上流から情報設計を見直すなどの手戻りが発生していました。
現在の取り組み方にしたことで、プロトタイプが常にUIデザインの最新状態となり、完成イメージを共有しやすくなりました。そして、早い段階からレビューを受け取りやすくなり、認識齟齬などの問題も解消されました。
また、必要に応じて上流の情報設計をすることで不要なタスクを省略し、業務効率化にもつながりました。
デザインレビュー
実装工程に入ってからは、エンジニアのエンパワーメントに回ります。実装前にプロジェクトの背景、目的、機能要件などを共有し、実装が始まるとデザインレビューを実施します。
レビューのタイミングに明確な基準はありませんが、認識齟齬があった場合の手戻りを最小限にするために、通常はフロントエンドから実装・レビューをしていきます。
以下は実装段階をフロントエンド、バックエンド、テストに区切り、それぞれのレビュー観点をまとめました。
フロントエンド:画面遷移、レイアウト、UIコンポーネントなどが機能要件と一致しているかをレビュー
バックエンド:ユーザーシナリオに従い操作し、さまざまな情報階層で期待と結果が一致しているかをレビュー
テスト:文言、余白、初期値などの最終調整
シェルフィーのエンジニアと関わっていて嬉しいのが、デザインを理解しようと積極的なところです。社内LTでデザイン4原則やUXデザインを取り上げたり、最近では『OOUI』を輪読する動きがありました。
📖 SHELFYのエンジニアで輪読会をやってみた Ver1.0
その他
ドキュメント作成
プロトタイプで説明しきれないUIデザイン思想、ユースケース、操作分岐などはドキュメントで説明します。
実装を担当するエンジニアのためだけでなく、プロジェクト関係者や未来のメンバーにとっての情報資産となることを期待して作成しています。
PjM
プロトタイプは基本的に使いやすさを突き詰めて作成しているため、プロダクトの技術的負債などにより作りづらさが課題に上がることがあります。
その場合はプロジェクトの目的と優先順位を踏まえ別のUIパターンを検討するなど、PdMやエンジニアと連携して調整しています。
最後に
この記事ではシェルフィーUIデザイナーの仕事内容を紹介しました。さまざまなプロジェクトを通し日々学びながら仕事へ取り組んでいます。
また、シェルフィーではUIデザイナーを募集しています。興味をもっていただけましたら是非カジュアルにお話しましょう!
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
