
#174 SUZURIでアイテム販売開始してみた
一つ前の記事でステッカー作りについて書きました。
自分のグッズを展開していきたいと思いつつ全く手をつけられていませんでした。
しかしステッカーについての記事を書いた後にまずは始めてみようと思い立ち、SUZURIにイラストを登録してグッズ販売を始めることにしました。
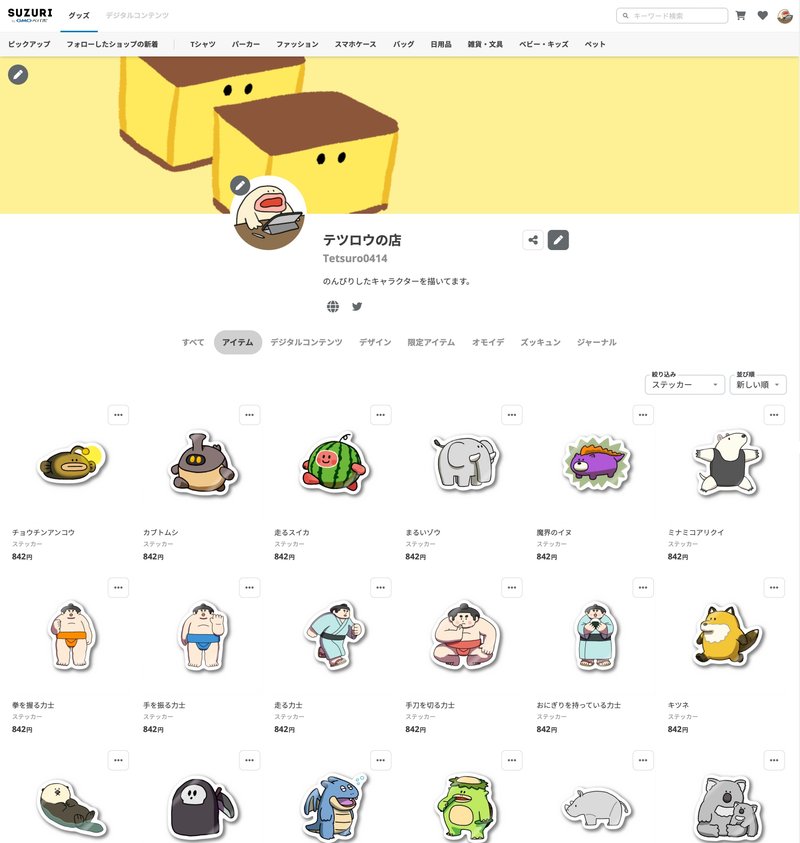
SUZURIで作成したお店です↓

一つ前の記事で紹介した、ステッカー化したイラストを中心に登録してアイテムを作成しました。
いろんなグッズがあるのですがその中でもスタンダードTシャツ、ステッカー、アクリルキーホルダーを中心にアイテム化しました。
最初はシステムを理解するのに少し時間がかかりましたが段々と慣れてきて今はスムーズにアイテム登録できるようになりました。
アイテムを作る手順は
①アイテム作成の欄でグッズを選択
②画像をアップロード
③販売するアイテムを選択
④必要があればアイテムごとに微調整
⑤名前、価格を設定
⑥販売開始ボタンを押す
このような流れになっています。
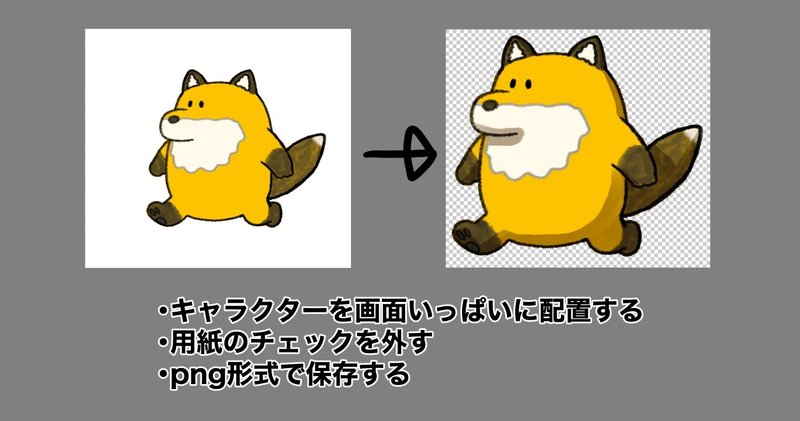
アップロードする画像のポイント

アップロードする画像ですが、キャラクターが画面いっぱいになるようにサイズを設定したほうがいいです。
キャラクターが中心に小さく配置された画像を使うとアイテムにしたときに小さく表示されてしまいます。
またアップロードする画像は用紙(クリップスタジオの場合)のチェックを外して非表示にしてpng形式で保存してください。
例えばjpeg形式で保存してしまうと背景が白として保存されてしまいその白背景がアイテムにも反映されてしまいます。
背景を非表示にしてpngで保存することによりキャラクターの画像だけをアイテムに反映させることができます。
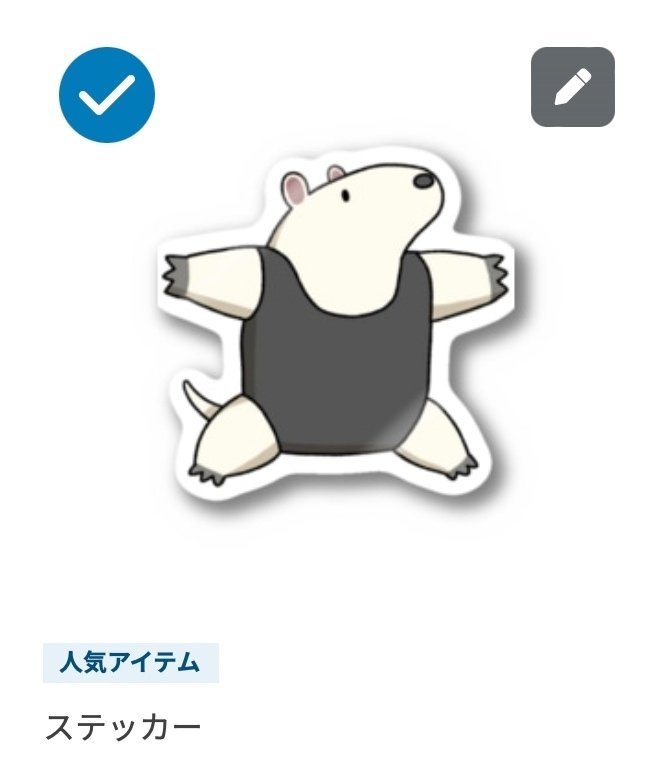
ステッカーのポイント

ステッカーは最初の配置だとアップロードした画像の端がガイドの四角に沿ってカットされてしまいます。
例のミナミコアリクイだと広げた前足の先が前足に沿った形ではなく垂直に切り落とされた形になっています。

この場合画面右上の鉛筆ボタンを押して大きさを編集します。
大きさを微調整して画像に沿った余白になるよう調整してください。
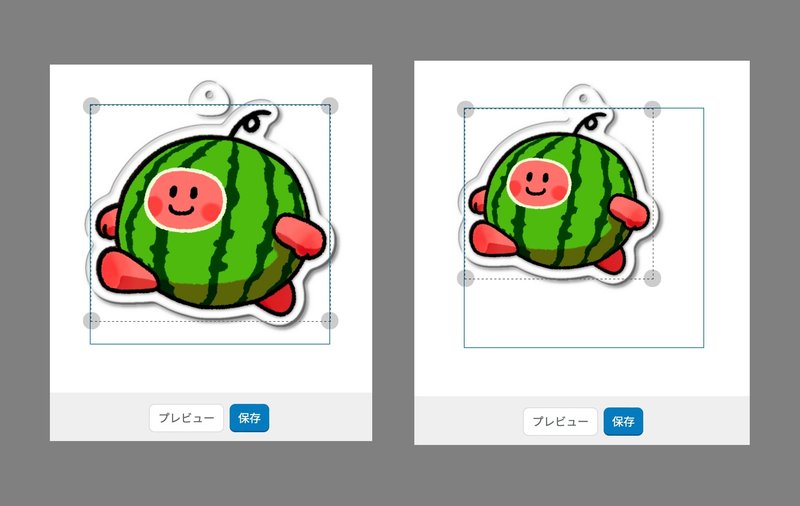
アクリルキーホルダーのポイント

例のスイカのように画像の頂点が中心からずれている場合、キーホルダーとの連結する部分と重ならないためアクリルキーホルダーをグッズ登録することができません。
この場合画像を小さくして連結部分に近付けるしか無いようです。
連結部分を移動することはできませんでした。
他の解決方法を知っている方がいたら教えていただけると嬉しいです。
僕の場合、画面いっぱいに配置できないキャラクターは今の所アクリルキーホルダーの販売は見送っています。
まとめ
まずは46種類のイラストでグッズ販売を始めてみました。
色々グッズ化すること自体に満足感がありました。
しかし何もしないと埋もれていってしまうと思うのでどんどん宣伝していこうと思います。
今後は月初めに画像をアップロードしてグッズを増やしていこうと思っています。
あと、実際に注文して自分で使ってみようと思います。
新開店した僕のお店にぜひお立ち寄りください🙇
この記事が気に入ったらサポートをしてみませんか?
