
ドラムキットのWebアプリを開発してみた#1
さて、今回は前回に引き続きドラムキットをWebアプリとして作成してみます。
まず、すでにHTML CSS Java Scriptが用意しています。
↓HTMLはこんな感じです。

そして、CSS Java Scriptのファイルが用意されています。
サウンドのファイル、soundsとイメージのファイルも用意されています。

それでは、まず最初にHTMLの全体を少し見てみましょう。
↓最初の文章です。うん、これはいつもの感じですね。
ちゃんとCSSがstylesheetを参照していて、文字フォントもGoogleフォントから参照されています。

続いてJava Scriptです。
まず、最初にやることはインデックスをリンクさせることです。
↓それではやっていきます。

<script src="index.js" charset="utf-8"></script>を追加しました。

それでは、正常に反映されているか確認します。
index.jsに適当にalert("Hellp");と入力してみます。

これでHTMLをchromeで開いて、alertがでれば問題なし。
いつものようにLiveから開いてみます。

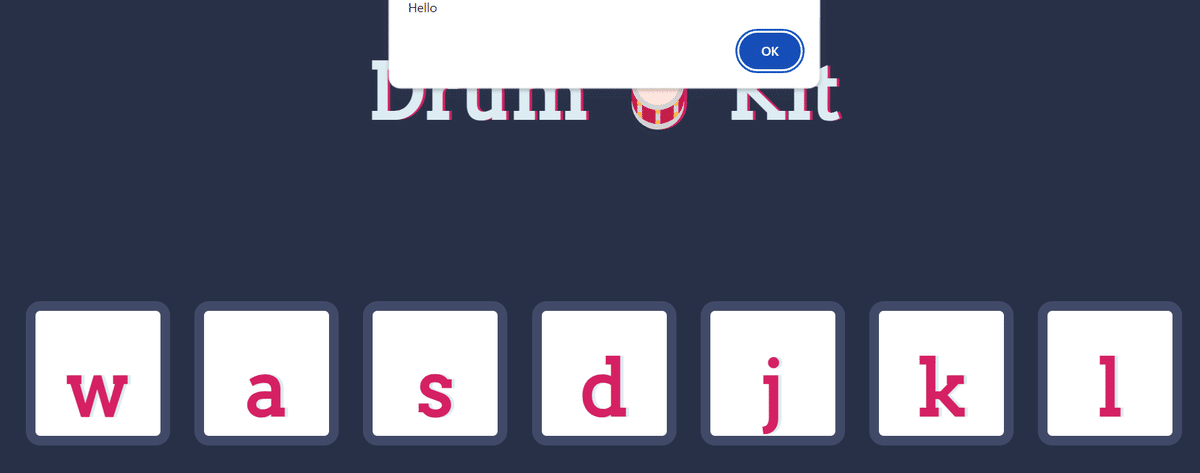
はい、alert("Hellp");が正常に確認できました。上にHelloがでましたね。
次にいきます。
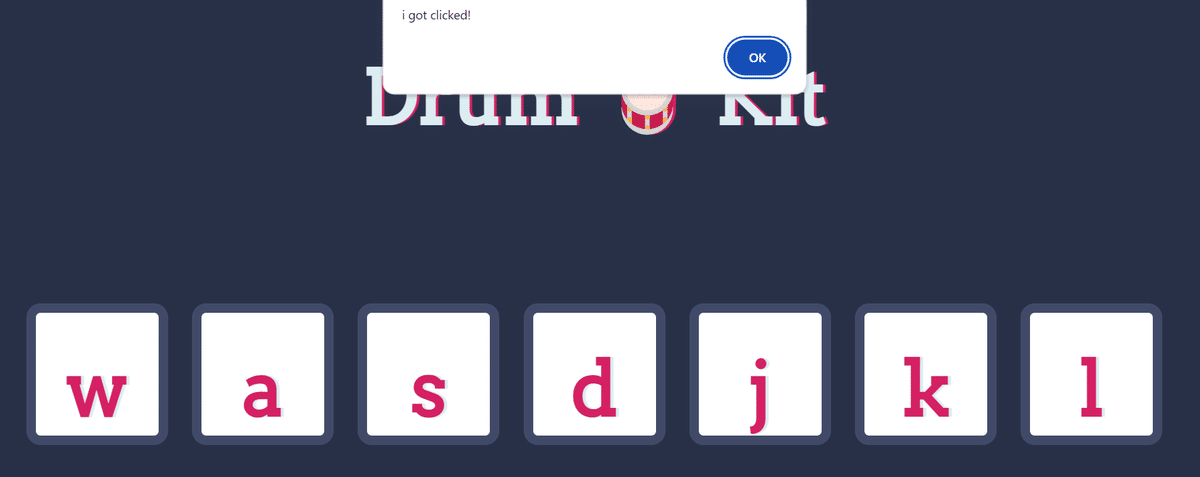
↑の画像にあるようにw a s d j k lをクリックすると音がなるというのがこのアプリです。
なので、ボタンの設定をしていきましょう。
ボタンの設定は、下記を入力します。
document.querySelector("button").addEventListener()
このコードは、Java ScriptでDOM(Document Object Model)を操作するためのものです。
具体的には、`document.querySelector("button")` は、HTML ドキュメント内の最初の `<button>` 要素を取得します。そして、その要素に対して `.addEventListener()` を呼び出して、クリックイベントのリスナーを追加しています。
ここで詳しく説明します:
`document.querySelector("button")`:
この部分は、HTML ドキュメント内で最初に見つかった `<button>` 要素を取得します。
`querySelector()` は、指定されたセレクタに一致する最初の要素を返します。
もし複数の `<button>` 要素がある場合、最初に見つかった要素が選択されます。
`.addEventListener()`:
これは、要素にイベントリスナーを追加するためのメソッドです。
イベントリスナーは、特定のイベント(例:クリック、マウスオーバーなど)が発生したときに実行される関数です。
はい、説明は以上になります、そしたら下記のように"click", handleClickと追加します。クリックしたあと、handleClickが読みだされるようにします。
document.querySelector("button").addEventListener("click", handleClick);

ちなみに、handleClickの中身はこちら。

alertが呼び出されるようにして、クリックして出力されるか検証してみます。
クリックしたら、ちゃんとi got clickedが出力されました。

いったん今日はここまでです。
