
SwiftUI触ってみる
こんにちは!
今回はSwiiftUIを触ってみようと思います。
いつもはプログラミングの解説をしていますが今回は違います。
と言うのも、私もSwiftを使うのはこれが初めてです。なので一緒に勉強していく感じでみてください!
この記事もSwiftを触りながら書いているのでどんな内容になるか想像もできませんが。。
早速やっていきましょう!
とりあえず開発環境を作る
私はmacを使ってるのでmac環境の人は参考にしてください。
(初めてなのでもっといい方法があるのかもしれないですが)
Xcodeでプロジェクト作成
Xcodeで開発できるらしいので新規プロジェクトを作成する。
create a new Xcode Project → Appを選択 → nextの順に押す。

プロジェクト名などを入力する。

プロジェクトを配置する場所を選択したらプロジェクトが新規作成されます。かなり簡単。
作成するとこんな画面↓
サンプルコードと右側にはデモ画面がありますね。今の状況をプレビューしながら開発できそうです。

サンプルコードを見てみる
まずはサンプルコードを見てみましょう。プレビュー画面を見た感じHello, Worldと書いてあるアイコン?ロゴ?を表示するプログラムのようです。
公式のドキュメントを見ながら勉強していきましょう。まずStructは構造体を定義しています。
名前から想像できますね。公式ドキュメント
構造体の名前がContentViewです。: Viewとあるのはプロトコルです。なのでContentViewはViewプロトコルに準拠していると言えます。
ここまではなんとか理解できました。まだ最初の1行とかですが。。
Viewプロトコルについてのドキュメント。
上記ドキュメントを見ると、Viewプロトコルの中に必要なのはbodyプロパティだけのようです。
サンプルコードに戻ると、
var body: some View {と続いています。ここでbodyプロパティを宣言していますね。 Viewではなくsome Viewになっています。
someを調べてみるとbodyが不透明型であることを示していると書いてありました。
つまりbodyがなんらかのViewを返すことだけがわかっているけど、それがなんなのか具体的にはわからないということです。
具体的な型はコンパイラが推測するらしいです。
そしてbodyプロパティ内ではUIを実際に設計しています。
struct ContentView: View {
var body: some View {
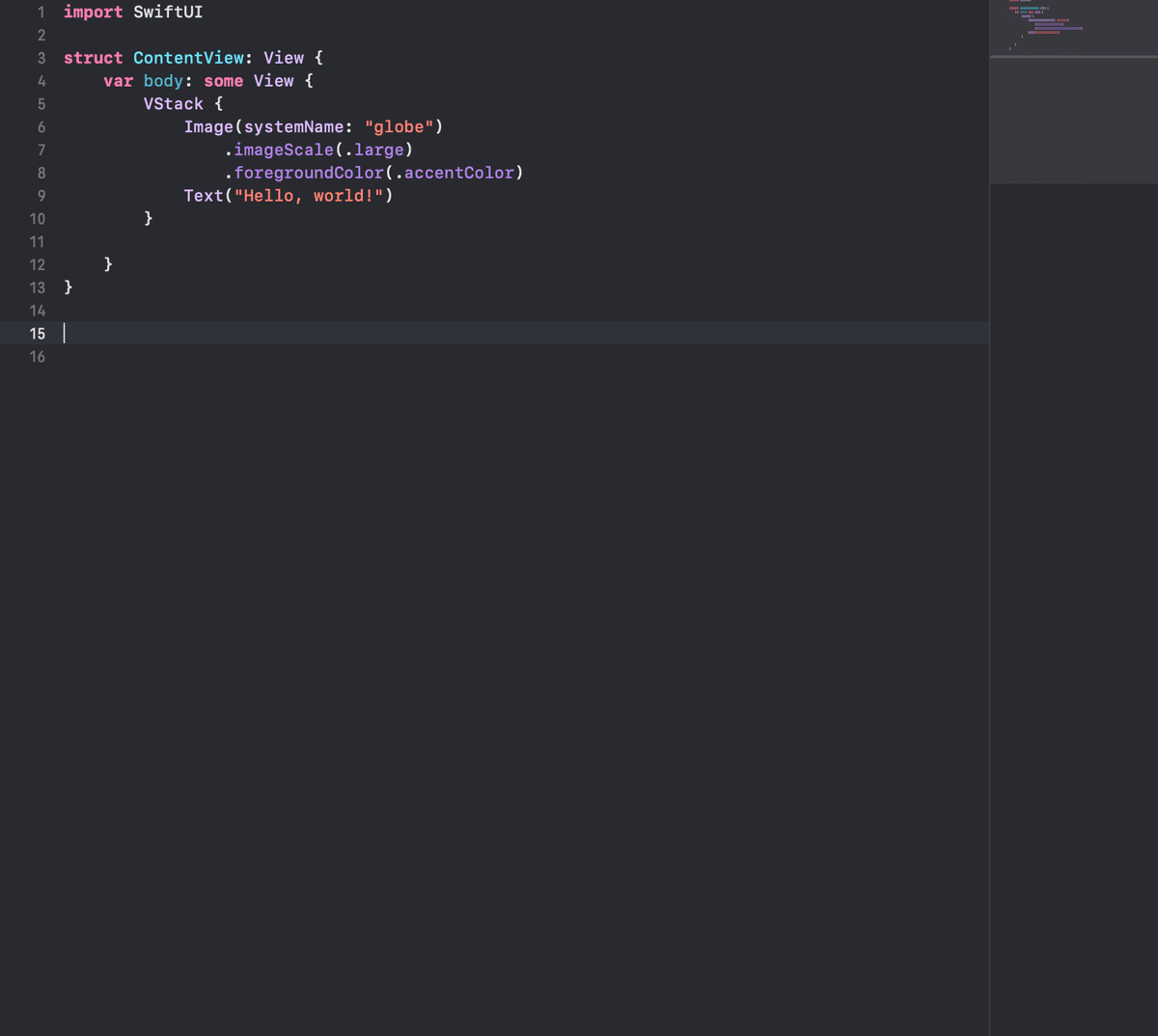
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
}
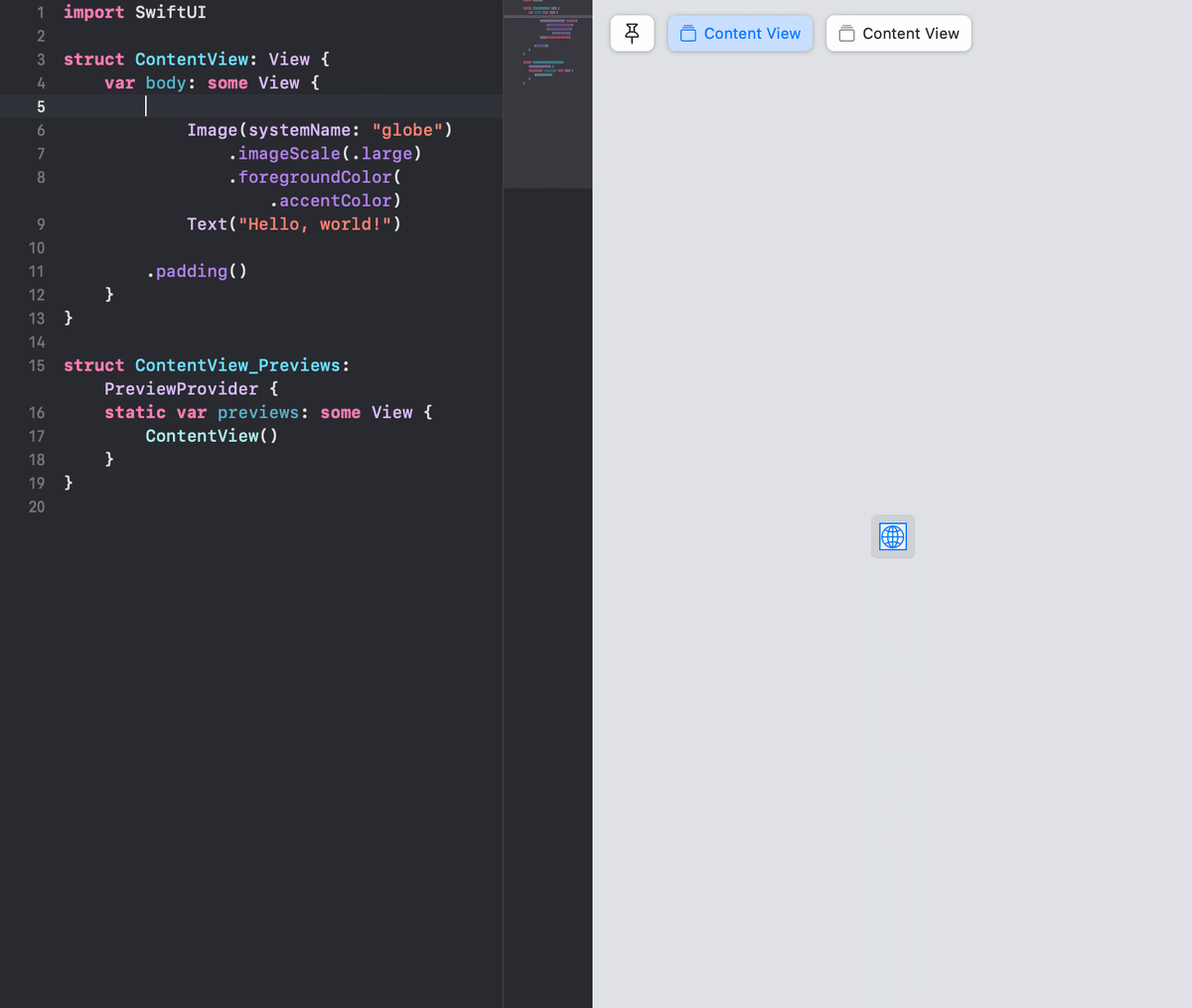
}VStackが何かわかりません。試しにVStackを外してみます。


地球儀とHelloWorldが別々のContent Viewになりました。つまりVstackで囲むとその中の要素を縦に並べるということですね。
今回だとImageとTextが縦に並べられています。それぞれの要素はなんとなくわかります。
globe(地球)の画像の要素を表示。imageScaleがlargeなので画像サイズを大きくしていて、画像の色をアクセントカラーにしているだけですね。
Text要素はそのまま文字列を表示しています。
その下のpadding()は余白の追加ですね。ここではVStackにかかっているので、要素と要素の間の余白ではなくVStack全体の余白を追加してるんでしょうか。
試しに外してみます。

正解でしたね。予想して試してみるのがプログラミングを学ぶのに一番大事だと実感できます。
サンプルはこれで終わりですかね。
多分下にあるContentView_Previewsは右のプレビュー画面を表示するためのものだと思います。
一応確認で消してみます。

やっぱり消えましたね。あったほうが便利なので残しておきます。
まとめ
今回は新規プロジェクト作成からサンプルコードの理解をしました。新しい言語を学ぶのはかなり久しぶりでしたが楽しいです!
次からは実際に何かを作ってみようと思います!Swift始めたいと思ってる方は一緒に勉強しましょう!
おまけ
C言語やJava, pythonなどの言語についてブログで解説しています!
覗いてみてくれると嬉しいです!!
この記事が気に入ったらサポートをしてみませんか?
