ダークモードまとめてみた
ダークモード簡単そうだけど、めっちゃむずっ!
最近は、ダークモードも当たり前な感じになってきましたね。まだ自分でデザインしたことがなかったので、いくつかのアプリを調べてみました。あと、今回はダークモードというか、「黒ベースのUIデザインってどうやるの?」みたいな視点でやったので、Netflix なども含んでます。
スクショはすべて Figma にアップしてまります。ご自由に閲覧・コメントください〜。
はじめに
ダークモードは iOS、Android ともにガイドラインがあります。特に、マテリアルデザインガイドライン(MDG)のほうは、こまかな設計まで書いてくれてるので、とても勉強になります。
ちょっとしたまとめ
1.階層は明度で表現
階層が高いほうが明るくなるイメージ。
MDG は全UIにこのルールを適用。HIG は少し限定的。タブとかは別ルール。
2. ダークモード専用のカラー調整
目がチカチカしないようにコントラスト調整する。色数少なめ。彩度調整も。MDG と HIG で少し調整の考え方が違う。MDG のほうが彩度低め。
***
ここからスクショまとめ。
カラーパターン
ベースカラーはどんな色か。

真っ黒
純粋な黒、#000000。動画・音声アプリで多い印象。MDG いわく、電池消費を抑えたいときは、真っ黒でもいいとのこと。
グレー
Google アプリはほぼグレーよりの黒。MDG だと #121212 が推奨されてるが、それに準拠してるわけでもない。青味のあるグレーがよくみられる(ブランドカラーじゃないGooglePlayも)。
ブランド
黒にブランドカラーが混ぜてあるパターン。Twitter や Amazon 系でみられた。MDG でも 8% 透過でブランドカラー混ぜてよし、と記載あり。
テキストカラー
#FFFFFF ではなく、グレーよりになってるアプリも多くみられた。
純粋黒 + 純粋白のパターンはあまりなかった。
階層
MDG でいう elevation はどう設計されているのか。
特にナビゲーションのタブ等に着目。

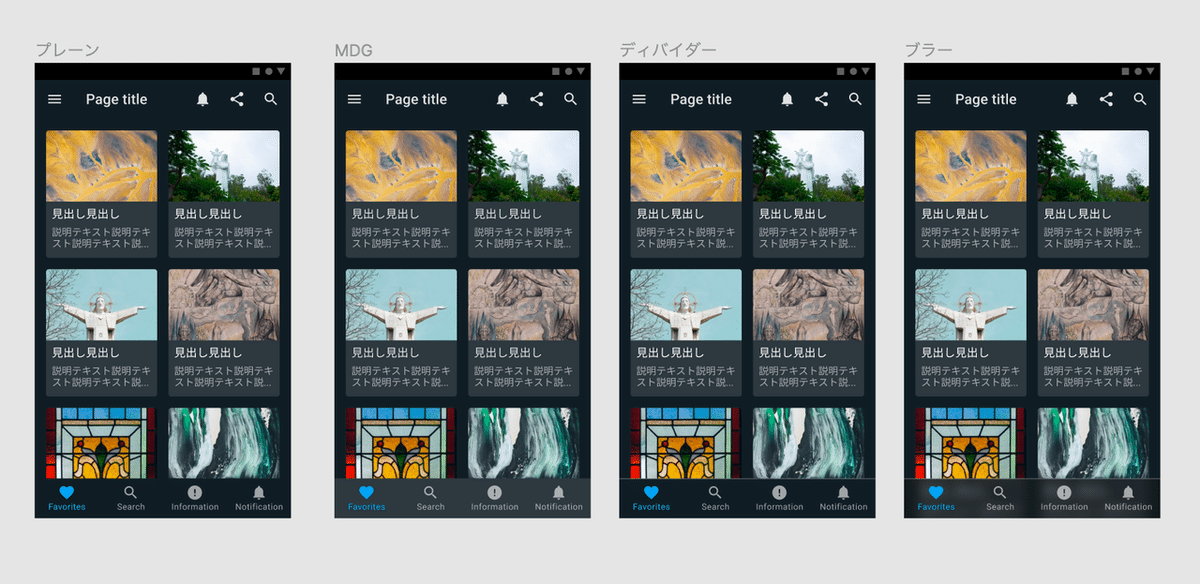
明度
たとえば、高階層(Z 軸が高い)のほうを明るくする、など。
MDG の設計。
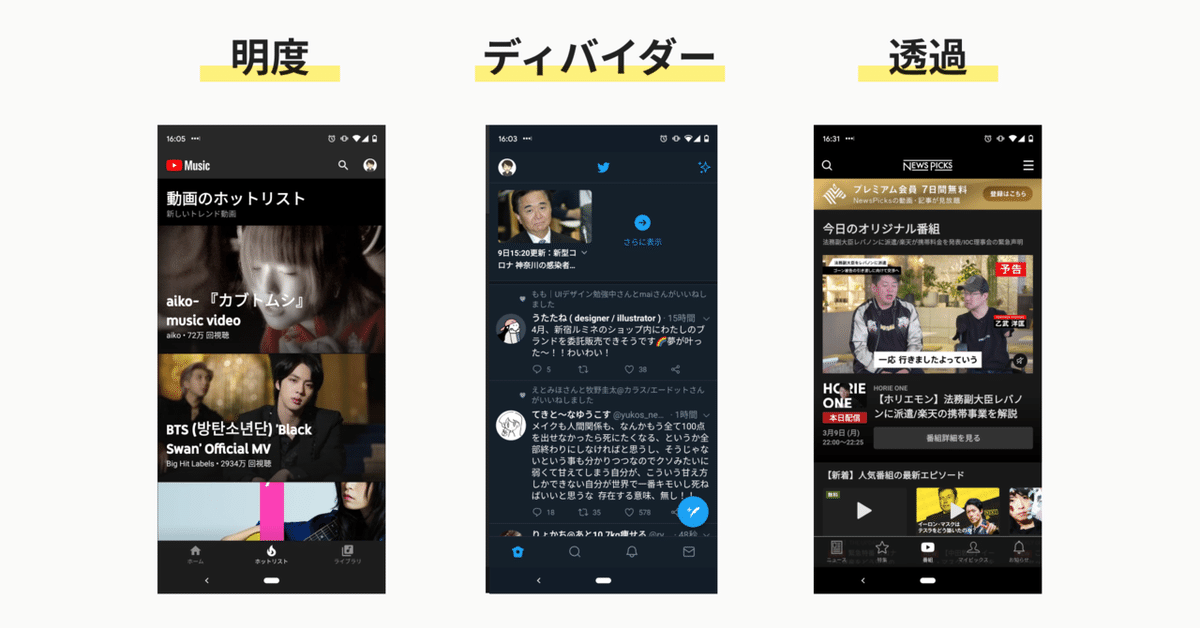
ディバイダー
枠線で区別するパターン。
透過
黒の透過、もしくはブラー追加。
コンテンツ内の階層
カードなどコンテンツ内で入れ子構造にある UI は、明度で区別するケースが多くみられた。タブなどナビゲーションの設計が各アプリごと、バラバラだった。
補足:明度設計
階層が高いほうを明るくする or 暗くする、の両方があった

個人的感想
高階層のほうが明るい、のほうが、光源的な視点でも UI 設計のしやすさでもいいように感じた。
パターン検討
各アプリごとの比較だと、検討しづらかったので、サンプル UI をつくってみた。
カラー
いろんな色で検討。黒 + ブランドのやり方は、青以外だと少し違和感(あまりやってるアプリないから慣れの問題かな)。

階層
階層表現があれば、まぁ、どれでも。ただ、MDG の明度ルールが一番設計はしやすい。

参考
上記は Figma にアップしてあります。気になるかたはご自由に閲覧ください
Darkmode まとめ
おまけ
パターンではないが、ダーク系アプリで注意したいこと、特徴的な表現のまとめ。
1. 光源
背景に光源があるアプリがちらほら。黒主体でも印象が重くなりすぎない。

2. グラデーション
光源とセットで使われていた。ビジュアル 〜 テキストのセクションをシームレスに繋げることができる。

3. 入れ子構造のシンプル化
ダークモードは入れ子を明度で区別する。そのため、ライトテーマよりも入れ子表現が限定的になる。個別にダークモードの調整が必要になると、工数がかかる。
サンプル
下記のスクショは、検索アイコンの背景を調整。
左:もともとの UI
中:それぞれの色を単純に反転(検索アイコンの背景が黒くなる)
右:検索アイコンの背景を調整(明るくした)

4. 階層の不明瞭化
入れ子構造だけでなく、ダイアログなど、はっきり階層が異なる UI もダークモードだと少しみづらい(致命的でもないけど)。サンプル右端の Spotify みたいになってると、わかりやすい。

***
おわり
まとめるとこんな感じ
カラー設計
真っ黒、グレー、ブランドのパターンがある。ただ、どのパターンを選んでも、目が痛くならないように気をつける。このあたりは、それぞれのガイドラインが詳しい。
階層設計
明度による区別が基本となる。しかし、ナビゲーションのパターンは各アプリによる。コンテンツ内は明度管理なので、MDG みたいにあわせておくほうが無難な予感。あと、入れ子構造つくるとしんどい。
ダーク系特有の表現
光源とグラデは特有。セクション感が減るので、閲覧がスムーズになるかも。また、アプリの印象も重くなりすぎない。
***
おわりのおわりに
ライトとダークの両方を作ってみると、デザインシステムの勉強になりそう。
参考:Figma
スクショ等は Figma にアップしてます。興味あるかたはご自由に閲覧ください。あと、もしコメントがあれば、Figma に書いてください〜。Figma 使って、複数人でデザイン学習できそうだなーと思ってるので!
それでは、最後まで読んでいただいてありがとうございました!
この記事が役に立ったぞ!という方、お気軽に「いいね」「シェア」いただけますと、素直にめちゃくちゃ嬉しいです。あと、内容も主観強めなのでフィードバックがあれば、お気軽にお願いします〜。
▼ 他の UI まとめてみた
いいなと思ったら応援しよう!