
素敵なレイアウトを考える
こんにちは。Teleddy Design StoryはTeleddyデザインチームがスマホアプリデザインを作成の際に役立つことを発信する連載です。
デザインって何かと”センス”の一言にまとめられがちですが、センス以外の部分で役立つこと、知っておきたいことをお届けできればという思いです。デザインって何から手をつければ...とお困りの皆さんにぜひ読んでいただきたいですね。
1回目はアプリのアイコンについて、2回目はアプリのカラーについて書きました。
今回はレイアウトについて!それでは楽しんでください〜
レイアウトを読みくだく
まずは肩慣らしにこちらの動画をどうぞ。残念なことに日本語字幕がないのですが......とてもわかりやすくまとまっています!
話がそれますが、この動画シリーズは他にも”タイポグラフィ”や”カラー”などデザインに欠かせない要素をまとめています。とてもお勧めですね!
この動画を踏まえつつ、個人的にレイアウトには以下の3点のことを気をつけています。
1. 情報の関連性:関連しているものは近づけ、関連していないものは離す
2. 余白を十分にとる
3. 要素の大きさのコントラストを十分にとる

配置の基本、情報の整理
見やすいレイアウトとは注目すべき情報の優先順位が定まっている、読んで欲しいところから目につくようになっているということです。これは読みやすいということもそうですし、内容とデザイン配分が一貫していることで情報の説得力が増すという効果もあります。
人というのは残念ながら(?)面倒くさがりな生き物なので、これは読むべきか?ということを問いながら、読むべきでないという結論が出ればそれは読まないというのをほとんど無意識にやっているんですね。だから第一印象でもうすでに内容が入ってくるようにすることが大切です。
配置で読みやすさを考えると、各要素が「これはタイトルです」「これは詳細情報です」「ここは重要な項目です」という主張がなされ、書いてある内容とレイアウトに一貫性が見出されます。

文字の大きさ
文字の大きにも考慮できます。
1. タイトル・見出しは大きく
2. 重要な項目は太く
3. 補足情報は小さく
この3つのルールを守るだけで大きく向上します。
文字の大きさの比率はジャンプ率と呼びます。タイトルと本文のフォントサイズの比率もデザイン全体の雰囲気に関わります。インターネット上の"SNS映え"を考えると最近はこのジャンプ率が大きいデザインが主流のようです。逆に文庫本の中身などはジャンプ率が低めです。フォントの種類にもよりますが、一般的にはジャンプ率が大きほどテンションの高く、ジャンプ率の低いほど落ち着いた雰囲気を作ります。

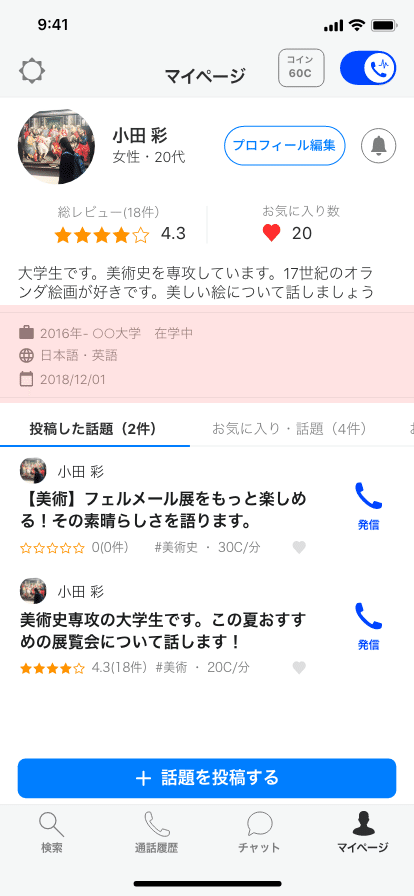
Teleddyのレイアウト
アプリのレイアウトもその他のレイアウトと考え方は同じです。
特にアプリではリストが羅列される場面が多く、このリストの読みやすさはとても重要です。リスト間の余白を十分にとること、リスト内で情報の緩急をつけることで読みやすさがましていきます。

加えてTeleddyではリストの読む情報は左揃え、タップアクションのあるアイコンを右揃えにして、棲み分けしています。

マイページは特に項目が多いので整理が際立ちますね。文字の色のコントラストなども活用して、一度に目に入ってくる情報量をコントロールすることが大切です。情報が増えれば増えるほど、緩急をつけてわざと目立たなくするスペースを作ります。
人に読みたいと思わせる素敵なレイアウトを目指したいですね。
スキ・フォロー・アプリのインストールよろしくお願いします!
HP: https://teleddy.com
Instagram:https://instagram.com/teleddy_official?igshid=1k6tz2au3elroTwitter https://twitter.com/nakamurasan_tl?s=21
Twitter: https://twitter.com/teleddy_jp
アプリのインストールはこちら
AppStore: https://apps.apple.com/jp/app/teleddy/id1468250007
GooglePlay: https://play.google.com/store/apps/details?id=com.linoft.teleddy
この記事が気に入ったらサポートをしてみませんか?
