
【リスキリング研修インタビュー】職種転換成功!研修翌月にエンジニア部署への異動辞令が出ました
TechTrain広報のうめちゃんです。今回はTechTrainをご活用いただいているアイフル株式会社様にインタビューをさせていただきました。
今回は在職中にTechTrainを活用してリスキリング研修に挑戦し、ほぼ未経験ながらエンジニア部署への異動を実現した藤田さんにお話を伺いました。
-藤田さんprofile-
・入社4年目の12月~3月にリスキリング研修を実施
・もともとは、データ分析業務に従事
・5年目4月からバックエンドエンジニアにジョブチェンジ成功
早速、藤田さんにインタビューさせてもらいます!
よろしくお願いいたします!

TechTrainの活用法
-応募したきっかけを教えてください
社内でリスキリング研修の受講者を募集していたのがきっかけとなりました。
データ分析業務以外にも挑戦してみたい気持ちがありました。加えて、以前Pythonを少しだけ勉強したことがありプログラミングに興味を持っていて、エンジニア職のニーズが高く、リモートで働いている人も多いと聞いていたので、自分もチャレンジしてみようと思いました。
-実際にやってみていかがでしたか
Rank1からスタートして3か月でRank4までいけたので、正直、結構いいところまで行けたんじゃないかなと思います(笑)
HTMLは少しだけ触ったことがありましたが、CSSやJavaScriptは全く触れたことがない状態でのスタートでしたが、フロントエンドの難易度はすごく高いという印象はなく、躓くStationはほとんどなかったと思います。
※Rankとは??
TechTrainでは、 5段階のスキル別クラス分け制度「Rank制度」を導入しています。Rankはエンジニアの成長やキャリアパスをサポートするための目安となります。
※Stationとは??
実践型開発ドリル『Railway』の問題を指します。Stationをクリアすることでランクアップします。
React.jsに入ってからは少し難しさを感じましたが、一方でReact.jsをやっているときが一番楽しかったです。ロジカルに部品を組み立てていくみたいな感覚になり、没頭しました!
一方で、バックエンドのLaravelに入ってからは躓く機会が増えたと思います。

-大変だったときはどう乗り越えましたか
調べてもどうにもならない時は、メンターに相談していました。
TechTrainには現役エンジニアが多くいらっしゃり、実務を踏まえてアドバイスをしてくださるので大変参考になりました。
3か月で17回面談させていただき、総勢11名のエンジニアメンターの方にお世話になりました。
雰囲気が合うメンターさんとは複数回面談させていただきました。
これやってて大丈夫かなと不安になっている時期があり、「実務でも対応できますかね?」と聞いてみたところ、現役エンジニアから「これができれば大丈夫だと思うよ」と言っていただけ、かなり勇気づけられました。
-メンターはどういう基準で選びましたか
話しやすいという理由から同じメンターを選ぶ方もいると思いますが、自分はなるべく話したことのないメンターを選択するようにしていました。というのも、いろんな人の意見を聞きたかったからです。
また、面談する際には必ず「おすすめの本はありますか」と質問することを決めていました!
『リーダブルコード』はほぼすべての方がおすすめされ、バックエンドをやるなら『Webを支える技術』がいいと教えていただけました。
おすすめされた本を買って読んでを繰り返しているうちに、勉強のやり方や学習のペースが明らかに良くなる実感がありました。
面談は、エラー解決が第一目的ですが、教科書に載っていない暗黙の了解のような、例えばエラーが出たらまずログを見るなどはメンターとの面談のおかげで知ることができたなと思います。
そういった些細なことから、調べたらできるだろうという自信につながったと思います。

現職への活かし方
-エンジニアへのジョブチェンジの成功おめでとうございます
ありがとうございます!
3月に研修を終え、4月に異動辞令がでたので自分でもびっくりしています。
配属が希望通りにならないこともあると思うので、TechTrainでの成績が影響したのかなと思います。
実際にエンジニアとして約2か月働いてみて、思ったよりMTGが多くコミュニケーション量が多いことに驚いています。今までの業務経験も活かすことができていて楽しくお仕事しています。
-TechTrainでの経験は活かせそうですか
もちろん言語によって異なることもあるのですが、実務に近い学習内容だったと感じています。
TechTrainで使っていたAPI仕様書はほぼ同じだったのはすぐに活かせています。
具体的には、Djangoでバックエンドを書くときに、Reactを使ってAPI仕様書のデータを持ってきて表示をさせるといったWebアプリケーションの流れを理解していたことが役に立ったと感じています。
Laravelは難しかったですが、何度かCRUD処理を経験していたことも今の業務で活かされています。
おそらくフロントエンドもTechTrainの内容をそのまま使えるのではと思うので、技術を体系的に学べたことと、仕様書が実務に即している内容になっている点が良かったです。
また、TechTrainをやる前と後の変化として、圧倒的に自走力が身についたと思います。
エンジニアの思考回路や行動特性をメンター面談で知ることができたので、分からないことがあっても「調べればわかるだろう」「どうにかなるだろう」と思ういい癖が出来上がったと思います。
また、メンターさんからおすすめされた本もなるべく読むようにしていて、その体系的な知識が現在の業務に活かされていると思います。
最後に
-エンジニアとしての今後の目標を教えてください
いいエンジニアになりたいと思います!
いいエンジニアの具体的な定義はまだあいまいですが、先輩エンジニアの期待を上回れるようにこれから頑張っていきたいです。
-今後リスキリングしていきたい人に向けて、メッセージをお願いします
プログラミングの勉強は、分からなくてしんどい時もあると思いますが、まずはフロントエンドだけでもいいから最後まで頑張ってみてください。最後までやり切った経験は、おつりがくるくらいいいものになると思います!
自分はいきなりやっても分からなかったので、HTML、CSS、JavaScriptはUdemyを2倍速で聞いてインプットして、アウトプットとしてTechTrainを活用していました。
いろんな勉強方法があると思いますが、自分にとってTechTrainはアウトプットするのにとてもいい内容だったので、もしこれからエンジニアを目指したい人はTechTrainを利用して頑張ってください!

以上、藤田さんのインタビューでした!
改めて、3か月の研修おつかれさまでした!在職中で大変だったかと思いますが、見事ジョブチェンジ成功おめでとうございます✨
これからのエンジニアとしてのご活躍を、TechTrain一同これからも応援しております✨🏁
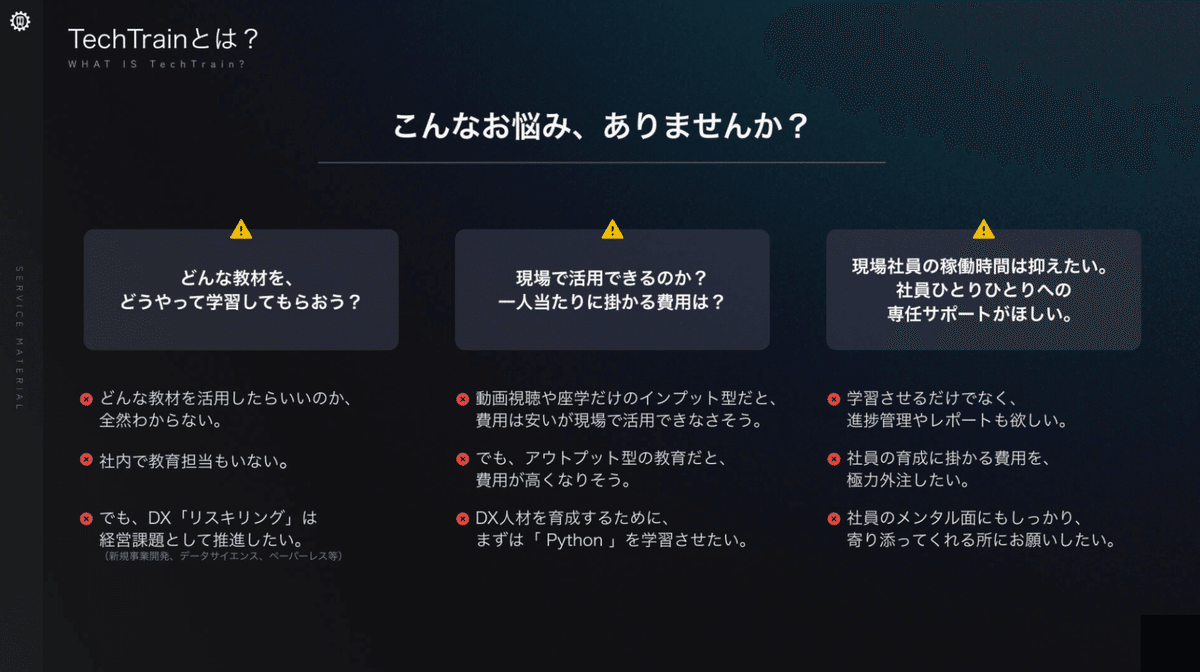
TechTrainでは個人の方のスキルアップだけでなく、事業法人様の研修ツールとしても多くご利用いただいております!
・座学やe-learningをやらせてみたが、どうも効果が良くない。
・DX人材の育成、リスキリングをやりたいが何から始めればいいかわからない。
・できるだけコストをかけずに、仕事に活かせるスキルを社員に身につけさせたい
こういったお悩みをお持ちの方はぜひTechTrainまでお問い合わせください。



お問い合わせはこちらからお願いします↓↓
この記事が気に入ったらサポートをしてみませんか?
