
[Shopify]セール商品に割引率or金額を表示する!コレクション編(Dawn)20/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
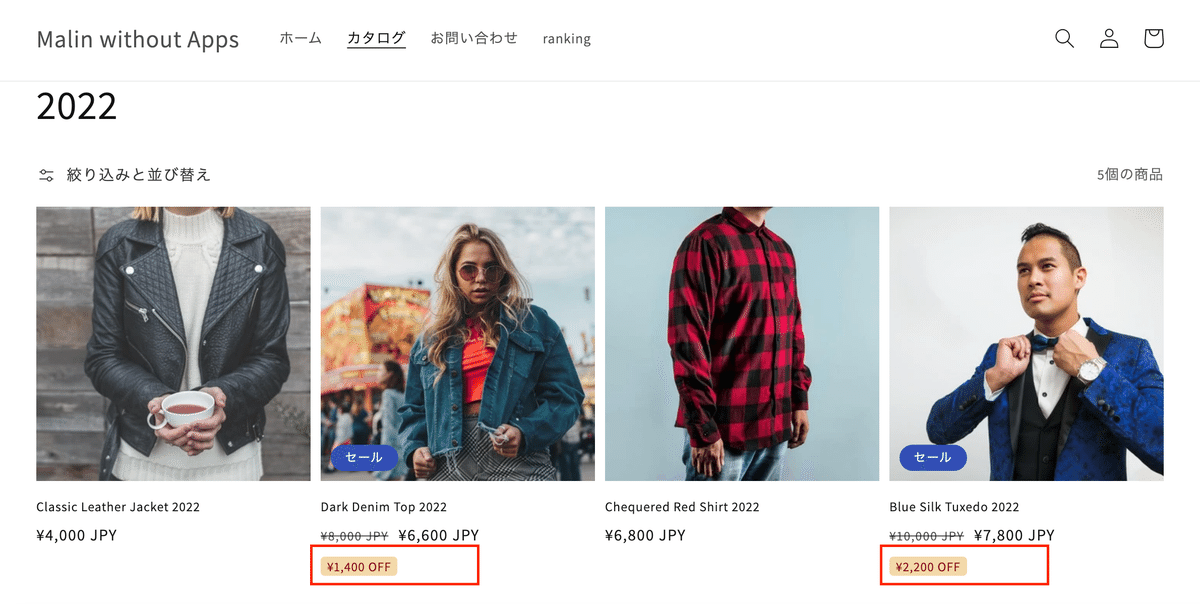
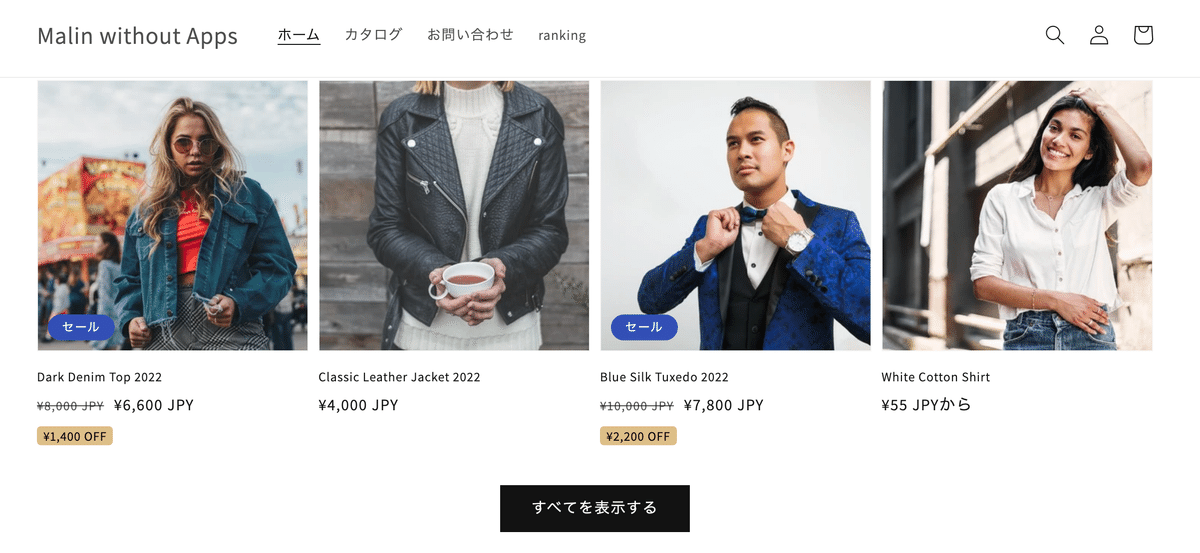
セール商品は自動的にセールのバッジや取り消し線が表示されますが、〇〇円OFFとか●%OFFなど、どれくらいディスカウントされたのか、パッと見わかりにくいので、自動的に計算してコレクションのセール商品に表示できるようにしてみました♪
いくら安くなったのか、お得感がすぐにわかります!
対象テーマ:Dawn
◆商品ページ編はこちら
✔️今日のゴール


コレクションにも反映




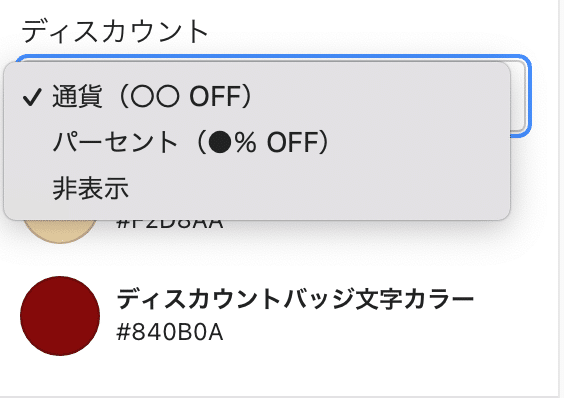
通貨 →例えば¥2,000OFFと金額で表示
パーセント →22.5%OFFとパーセントで表示
非表示
✔️手順
❶Schemaに追記
【設定方法は共通】
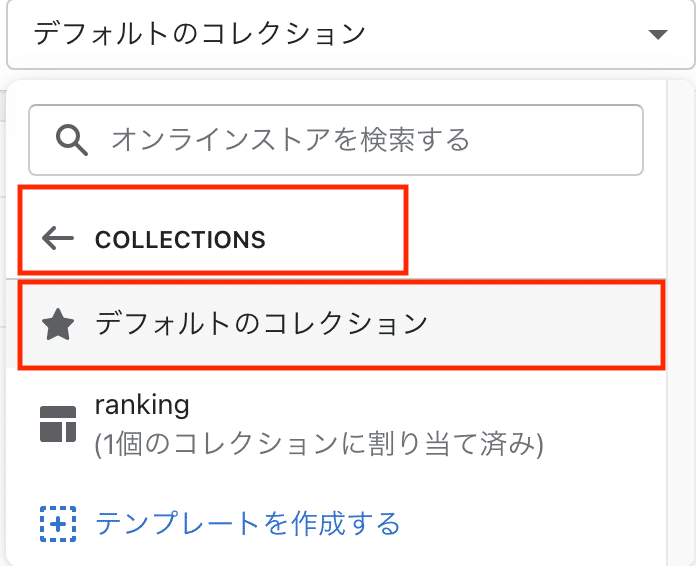
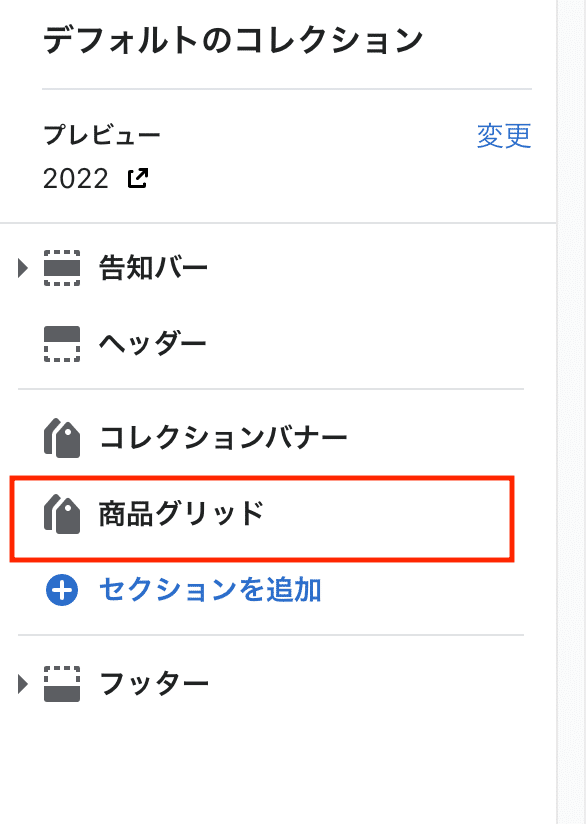
▼コレクションページ
section>main-collection-product-grid.liquid
▼セクションのコレクション
section>featured-collection.liquid
main-collection-product-grid.liquidとfeatured-collection.liquidの
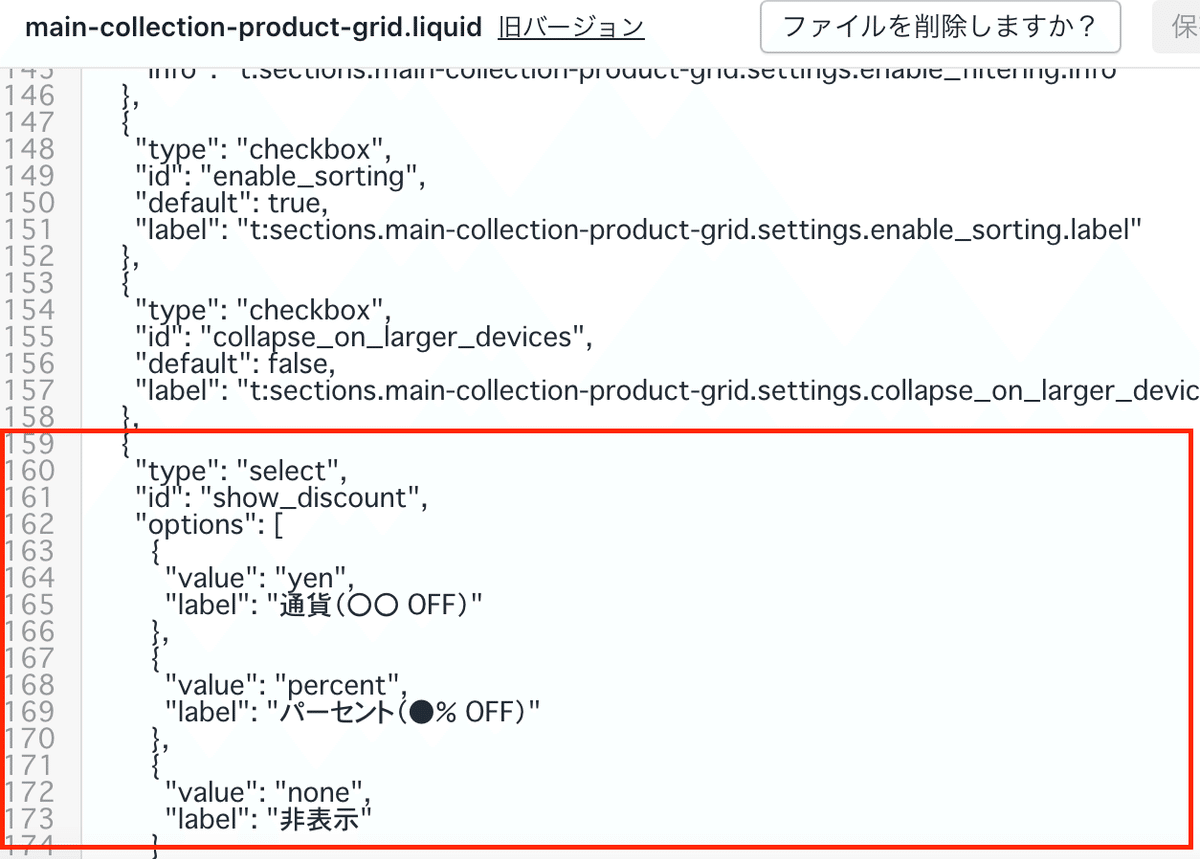
Schemaに以下追記。どこでもOK。
{
"type": "select",
"id": "show_discount",
"options": [
{
"value": "yen",
"label": "通貨(〇〇 OFF)"
},
{
"value": "percent",
"label": "パーセント(●% OFF)"
},
{
"value": "none",
"label": "非表示"
}
],
"default": "yen",
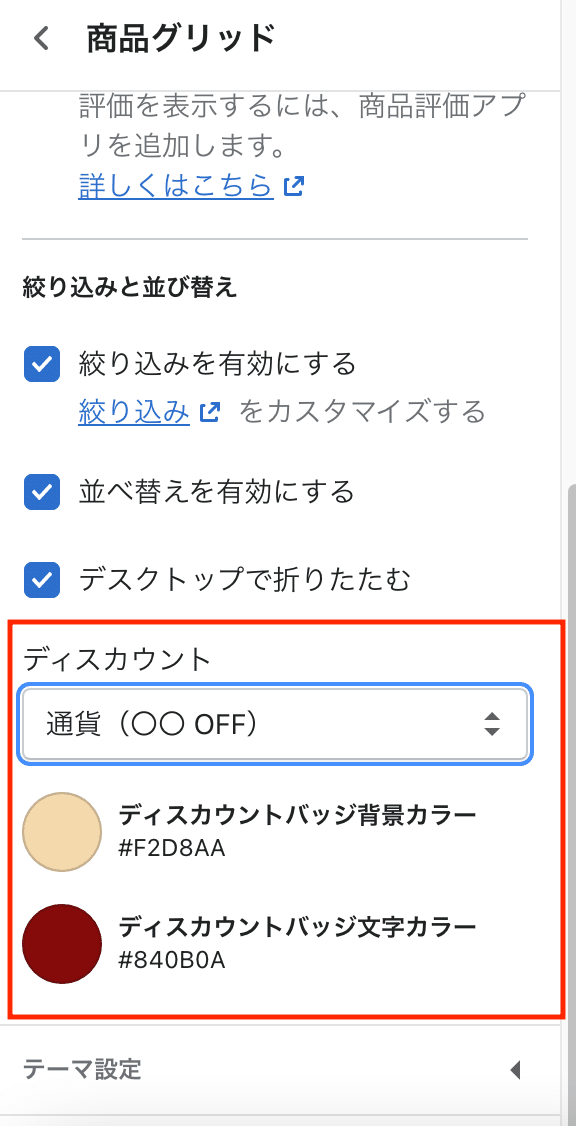
"label": "ディスカウント"
},
{
"type": "color",
"id": "color_discountbk",
"label": "ディスカウントバッジ背景カラー ",
"default": "#ddbe87 "
},
{
"type": "color",
"id": "color_discount",
"label": "ディスカウントバッジ文字カラー",
"default": "#000 "
}
main-collection-product-grid.liquidとfeatured-collection.liquid、どちらも一番最後に入れてます。
❷render 'product-card'に3行追記
ctl + f で「show_rating: section.settings.show_rating」を探す。
「show_rating: section.settings.show_rating」の下に以下の3行を追記。
show_discount: section.settings.show_discount,
color_discountbk: section.settings.color_discountbk,
color_discount: section.settings.color_discount以下のようになります
{% render 'product-card',
product_card_product: product,
media_size: section.settings.image_ratio,
show_secondary_image: section.settings.show_secondary_image,
add_image_padding: section.settings.add_image_padding,
show_vendor: section.settings.show_vendor,
show_image_outline: section.settings.show_image_outline,
show_rating: section.settings.show_rating,
show_discount: section.settings.show_discount,
color_discountbk: section.settings.color_discountbk,
color_discount: section.settings.color_discount
%}❸Snippets>product-card.liquidにコピペ
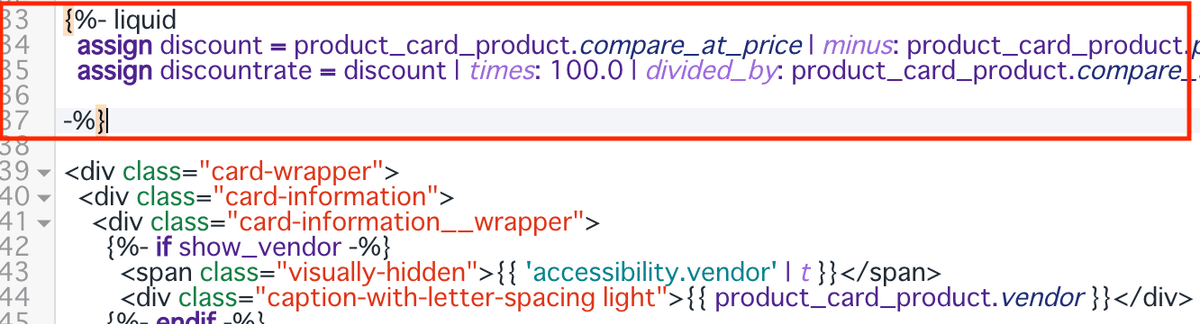
{%- liquid
assign discount = product_card_product.compare_at_price | minus: product_card_product.price
assign discountrate = discount | times: 100.0 | divided_by: product_card_product.compare_at_price
-%}どこでもOKです。
<div class="card-wrapper">の直前とかに挿入してください。

▼(元の金額 ー セール価格)÷ 元の金額 x 100
assign discountrate = discount | times: 100.0 | divided_by: product_card_product.compare_at_price
❹Snippets>product-card.liquidにさらにコピペ
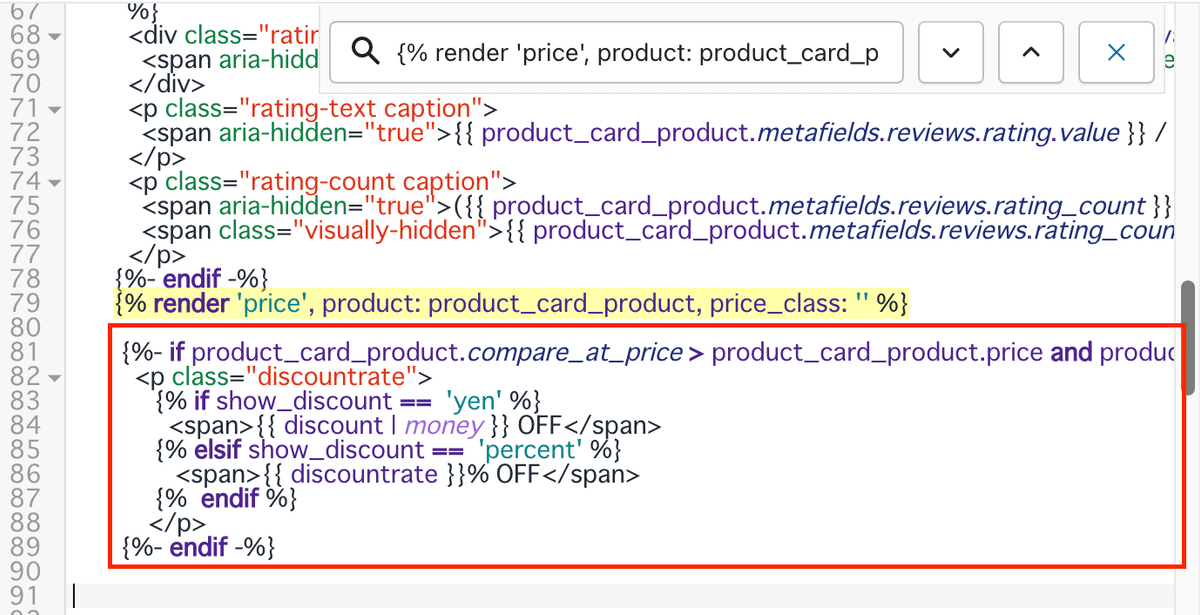
「product-card.liquid」のお好みの場所に以下をコピペ
{%- if product_card_product.compare_at_price > product_card_product.price and product_card_product.available -%}
<p class="discountrate">
{% if show_discount == 'yen' %}
<span>{{ discount | money }} OFF</span>
{% elsif show_discount == 'percent' %}
<span>{{ discountrate }}% OFF</span>
{% endif %}
</p>
{%- endif -%}
私は
{% render 'price', product: product_card_product, price_class: '' %}
の直後に挿入してみました
以上で完了です!
✔️コピペで簡単!3ファイルのフルコード
カラーも反映しているフルコードはこちら。
上記の手順で設置できると思いますが、一応フルコードもご紹介しておきますね。
◆3ファイル
・main-collection-product-grid.liquid
・featured-collection.liquid
・product-card.liquid
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2021.12.30時点のコードです。メンテナンスはしません。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
