
[Shopify]セール商品に割引率or金額を表示する!商品ページ編(Dawn)32/100
こんにちは。Shopify専門フロントエンジニアのまりん(@crowd37cord)です。
以前、コレクションページのセール商品割引率・金額を表示する方法をご紹介しました。商品ページでの表示方法についても!!とコメントでご要望いただきましたのでご紹介します!
前回のコレクションページ編はこちら
対象テーマ:Dawn
CSSや挿入位置はお好みで調整してください♪
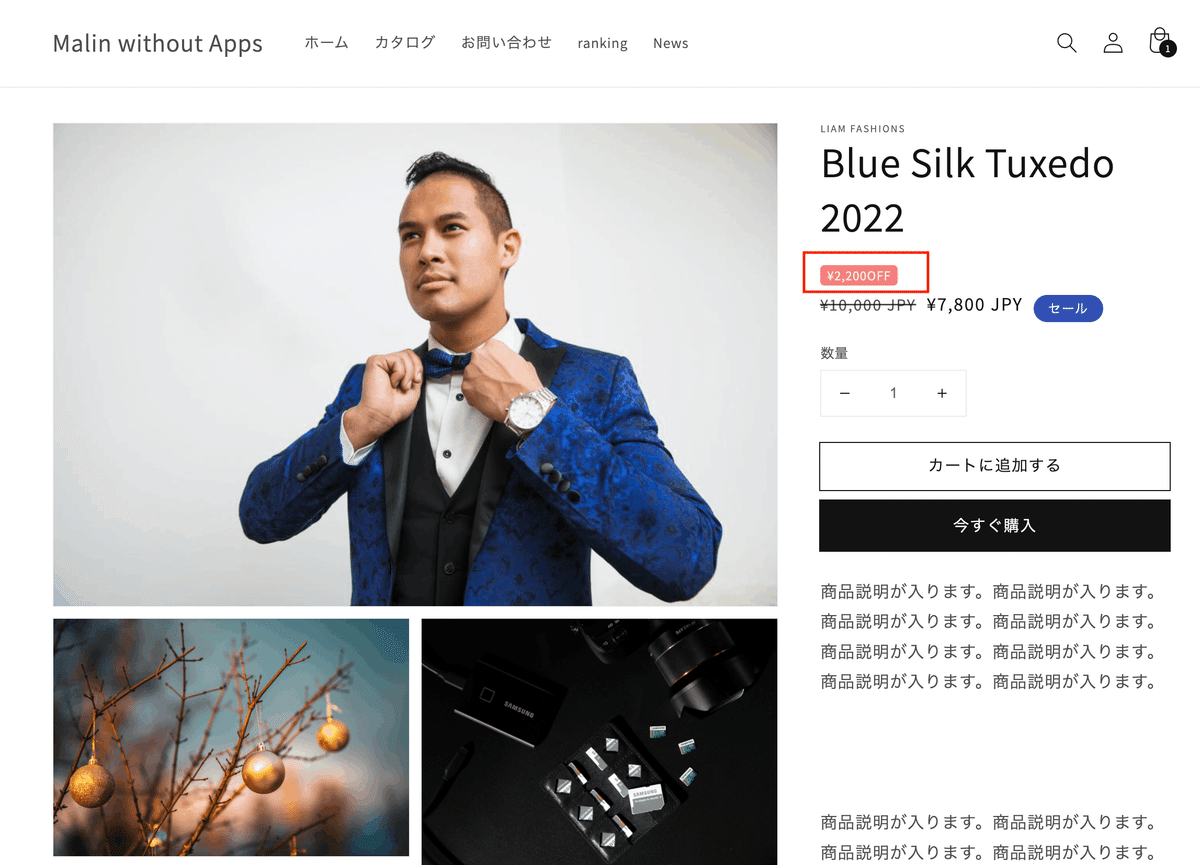
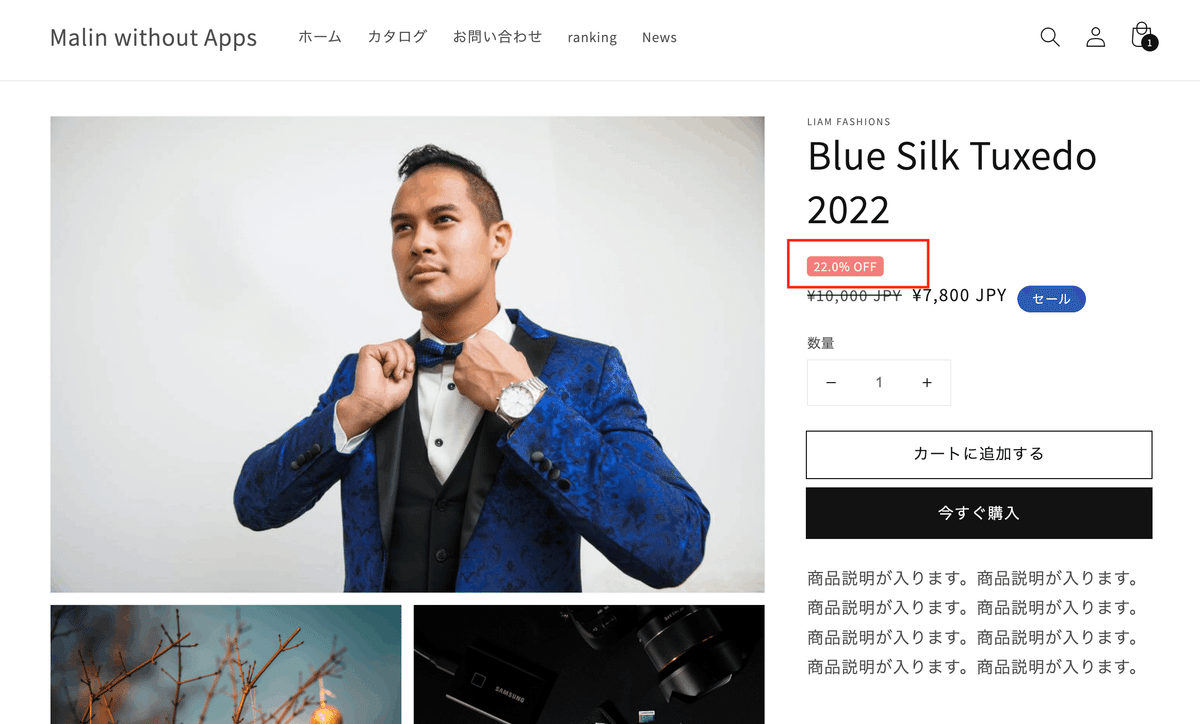
✅今回のゴール


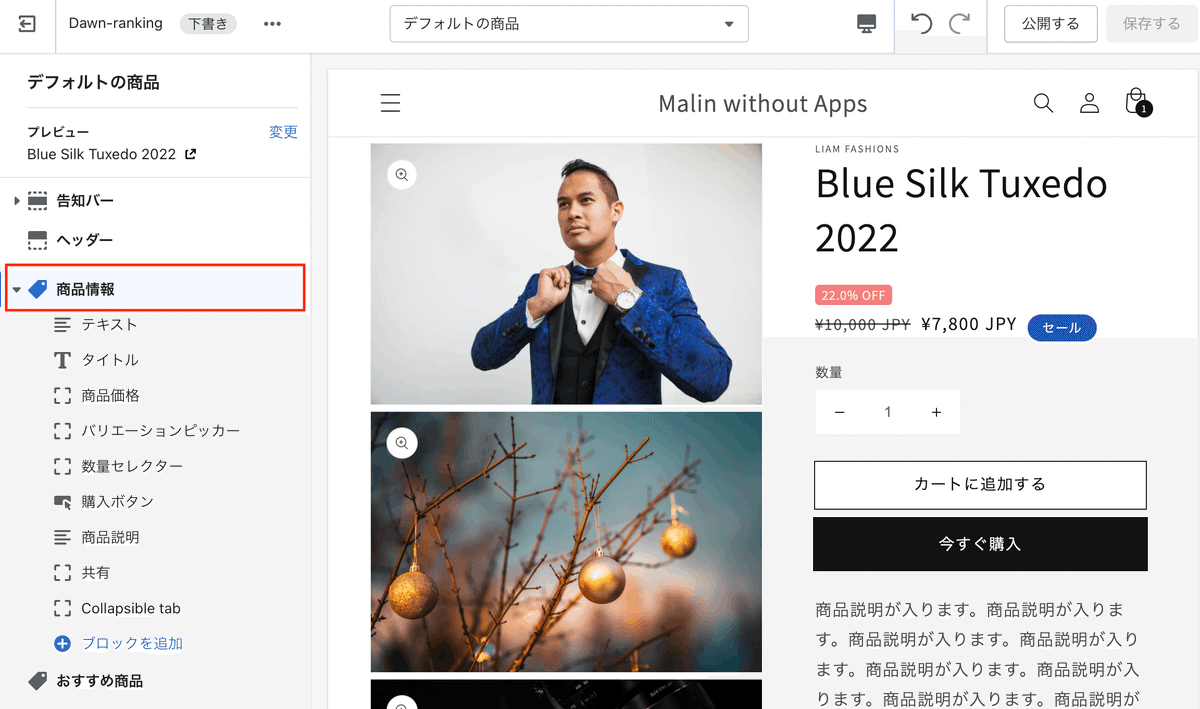
✅CMS特徴



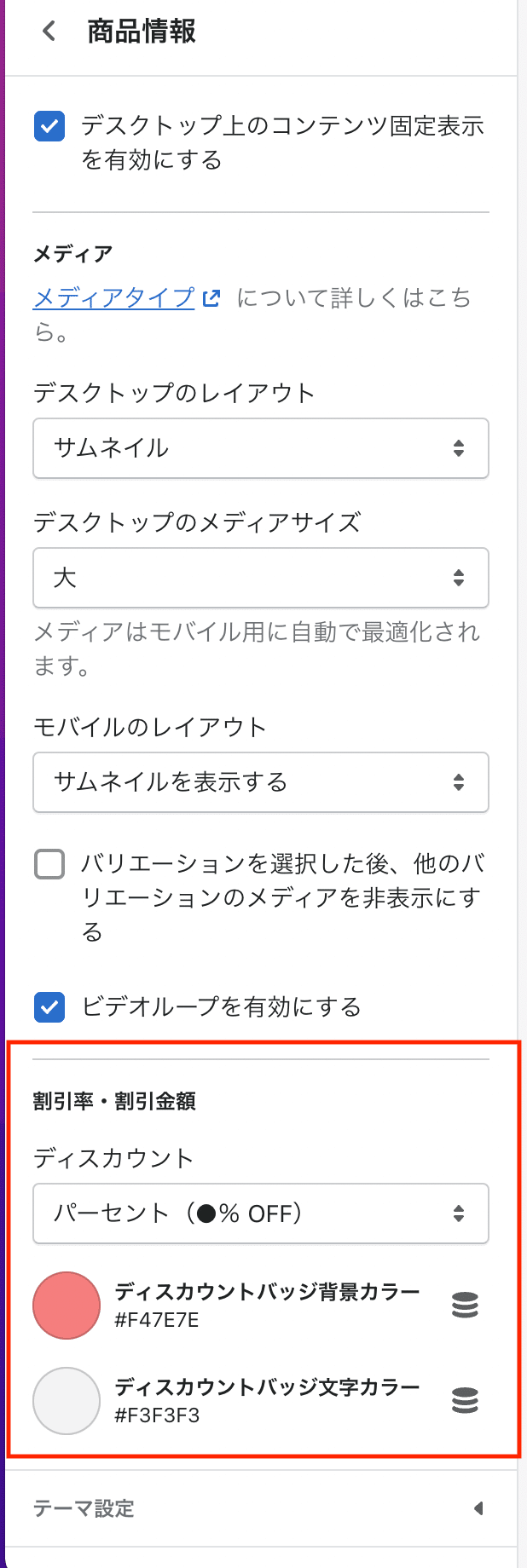
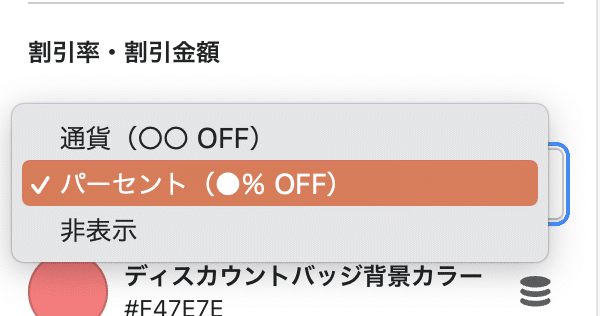
◆選択項目
・通貨
・パーセント
・非表示
✅設置方法
❶Schemaに追記
Sectionファイル内の下記の既存ファイルを使用します。
main-product.liquid
◆下記のSchemaタグを追記
{
"type": "header",
"content": "割引率・割引金額"
},
{
"type": "select",
"id": "show_discount",
"options": [
{
"value": "yen",
"label": "通貨(〇〇 OFF)"
},
{
"value": "percent",
"label": "パーセント(●% OFF)"
},
{
"value": "none",
"label": "非表示"
}
],
"default": "yen",
"label": "ディスカウント"
},
{
"type": "color",
"id": "color_discountbk",
"label": "ディスカウントバッジ背景カラー ",
"default": "#ddbe87 "
},
{
"type": "color",
"id": "color_discount",
"label": "ディスカウントバッジ文字カラー",
"default": "#000 "
}今回はSettings内に挿入。
❷render 'price'に3行追記
ctl + f で「show_badges: true」で探すと早いです。
「{%- render 'price',」タグ内に以下の3行を追記。
show_discount: section.settings.show_discount,
color_discountbk: section.settings.color_discountbk,
color_discount: section.settings.color_discount❸Snippets>price.liquidにコピペ
price.liquidの「{%- liquid」「-%}」 内に下記をコピペ。どこでもOKです!
assign discount = product.compare_at_price | minus: price
assign discountrate = discount | times: 100.0 | divided_by: product.compare_at_price
私は一番下に挿入しました。
❹Snippets>price.liquidにさらにコピペ
「price.liquid」のお好みの場所に以下をコピペ
<div class="discountrate">
{%- if product.compare_at_price > product.price and product.available -%}
{% if show_discount == 'yen' %}
<span> {{discount | money }} OFF</span>
{% elsif show_discount == 'percent' %}
<span>{{ discountrate}}% OFF</span>
{%- endif -%}
{%- endif -%}
</div>以上で完了です!
CSSはお好みで調整してみてください。
✅フルコード
CMSからのカラーも反映しているフルコード。
上記の手順で設置できると思いますが、一応フルコードもご紹介しておきますね。
◆2ファイル
・main-product.liquid
・price.liquid
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※既存ファイルを上書きする場合はレイアウト崩れする可能性がありますのでバックアップをとっておくことをお勧めします。
ここから先は
57,865字
この記事が気に入ったらサポートをしてみませんか?
