
【GAS】新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレート。ShopifyフローのHTTPを使ってデータを取得・Googleスライドを自動的に作成する機能付き♪ #32 (Shopify API)
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
注文情報から新規顧客とリピーターの割合を分析できるスプレッドシートのテンプレートを作成してみました。ショッピファイフローを使って注文作成をトリガーにHTTPでスプレッドシートにデータを格納し、集計シートで各種集計とグラフを作成。
さらに、そのデータをGoogleスライドを自動的に作成してレポートを書き出せるようにしてみました♪スライドはシンプルなレイアウトなので、ご自身で分析内容などを追加してご使用ください。
使用イメージはこんな感じ。
【APIとフローの両方を組み合わせています】
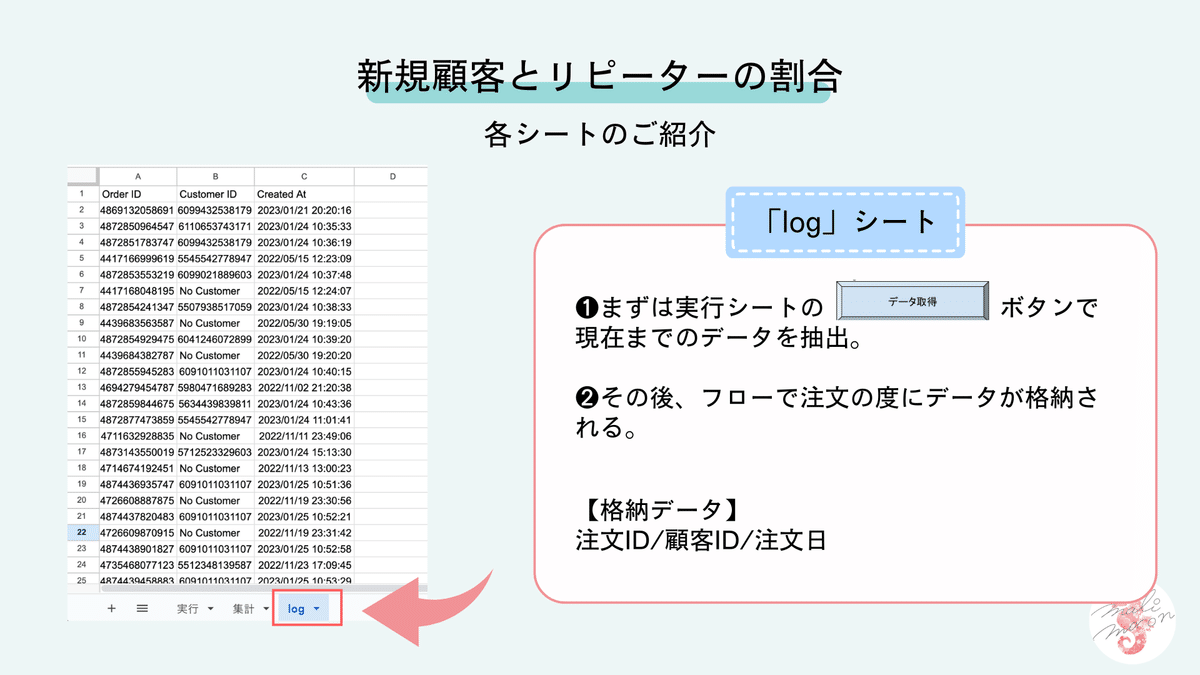
❶データ取得ボタンで過去の特定の注文情報を取得
❷その後フローで注文が作成されたら自動的に特定の注文情報が保存
❸集計ボタンで集計&グラフで可視化
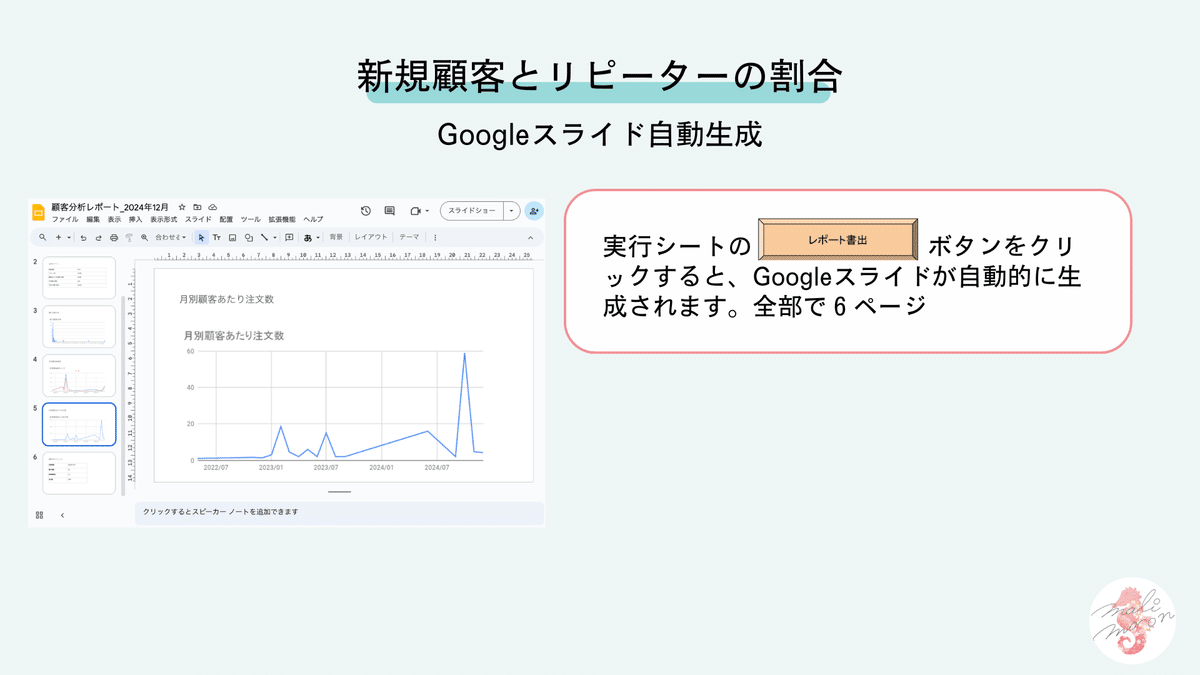
❹必要であればレポート作成(ボタンクリックすると自動的にスライドを作成)
👉今回のテンプレート








フローはこんな感じ。

📌フローのサンプルはこちら
ダウンロード、インポートしてご使用ください。
詳細はStep2でご紹介しています。
👉設定手順
◆事前準備
🔸ShopifyAPIキー取得
下記参照。
🔸アクセススコープ
アクセススコープはorderのreadを有効にしておく
📍Step1 拡張機能>App Script>設定>スクリプトプロパティを設定
❶スプレッドシートをコピー
(一番さいごにURLを貼っていますのでクリックすればそのままコピーできます)
❷App Scriptの設定で下記を設定し保存。

プロパティ名
・APIキー:SHOPIFY_API_KEY
・トークン:SHOPIFY_API_PASSWORD
・バージョン:SHOPIFY_API_VER
・ショップ名:SHOPIFY_SHOP
→「https://ショップ名.myshopify.com」のショップ名のところ
上記のプロパティ名で作成。
事前準備で取得したAPIキーやバージョン情報などを挿入し保存。
❸APP Scriptを閉じてリロード。

❹再度APPs Scriptを開く

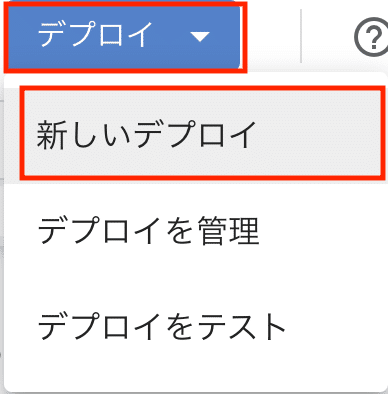
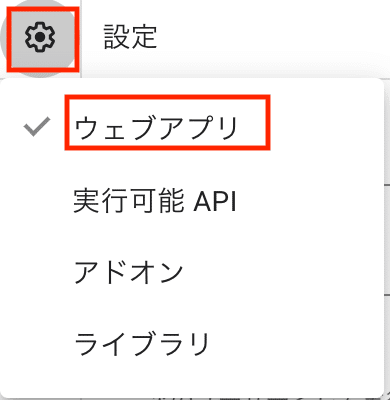
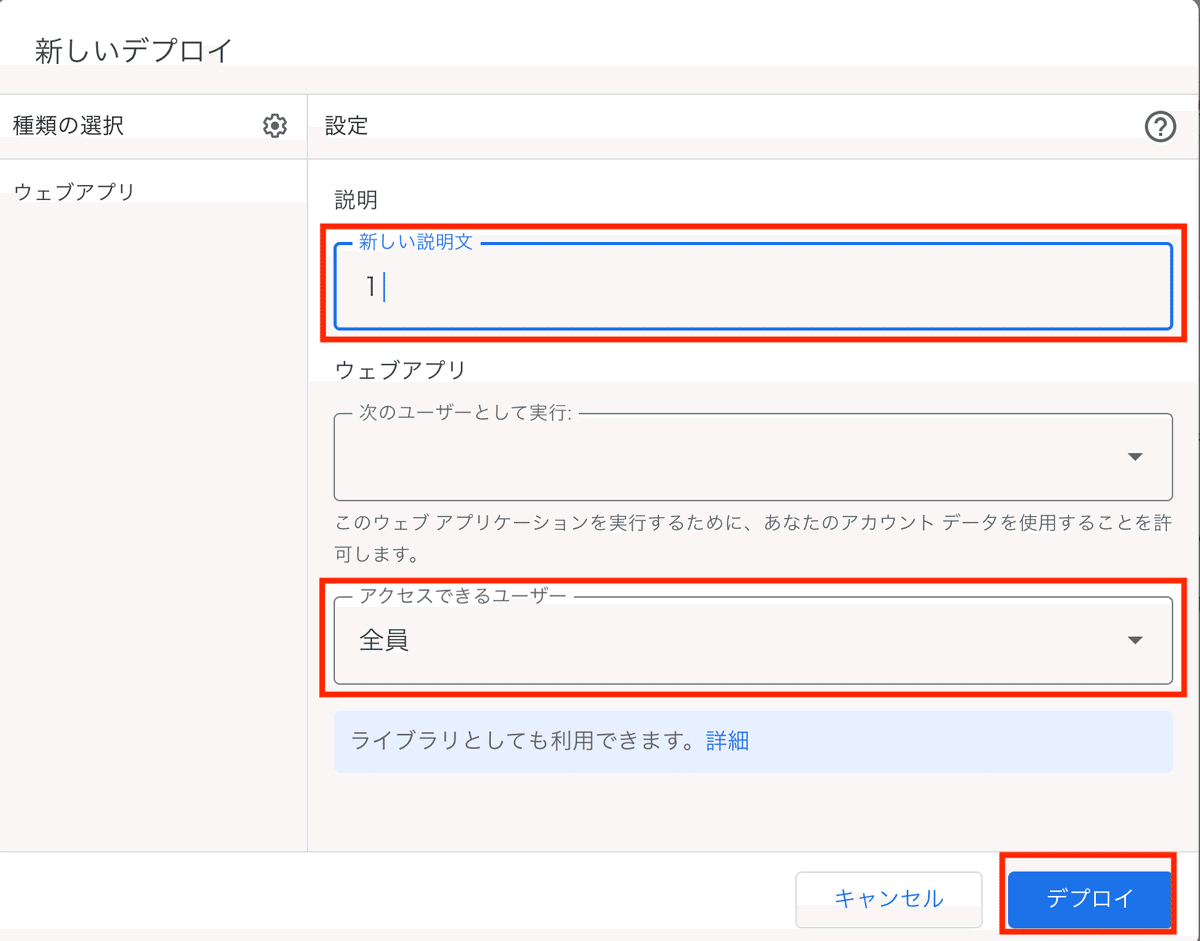
❺デプロイ



・説明:なんでもOK
・アクセスユーザー:全員
→デプロイボタンクリック

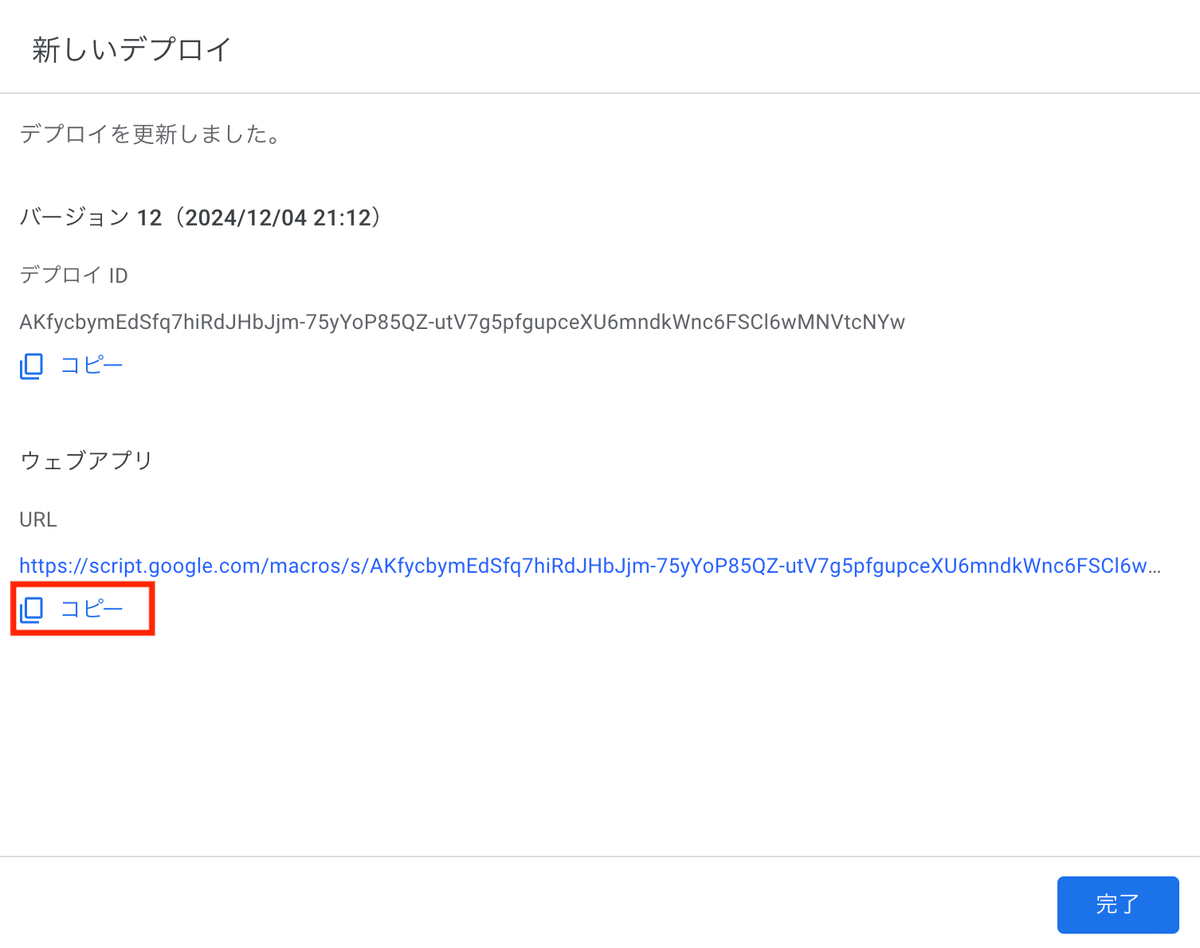
最後に、URLが発行されるのでこのURLをコピーしておく。次のフローの設定で使用します。
【ご購入時のご注意】
※コードの解説はしておりません。
※有料エリアではスプレッドシートのリンクや設定方法のみになります。解説はしてません。
※サポート&返金&コメント返信は致しません(メンバーシップでのコメントのみ修正対応します)。
※2024年12月時点のコードです(メンテナンスはしません)。
※環境やバージョン変更により使用できないことはあるかもしれません。
※定期購読だと初月無料なので入ってその月に出れば0円でみれるのでお🉐
※他に必要なデータがあればご自身で追加してもらって問題ありません。どんどんアレンジしてね。
📍Step2 フローを作成
ここから先は
この記事が気に入ったらチップで応援してみませんか?

