
[Shopify]ブログテンプレート2♪HTMLテンプレートコード
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
ブログのテンプレートをご紹介します^^
全部で11パーツのHTMLテンプレートコードを作成してみました♪
さらに、スプレッドシートでジェネレーターも作ったので一緒に添付しておきます。
対象テーマ:Dawn
✔️本日のブログテンプレート
Template2のデモページ
(PW:stahsk40jw1Mf)
PC

SP

✔️本文用HTMLテンプレート

ブログのテンプレートはtemplate2を選択♪
下記に添付しているarticle-template2.cssを入れた場合に使用できます。
◆表通設定:画像の挿入
①コード挿入後、<>でもどる

②「image」の文字をダブルクリック
③ツールバーの画像挿入ボタンから設定

◆表通設定:画像のサイズ

画像サイズはお好みですが600を選択するとキレイ。
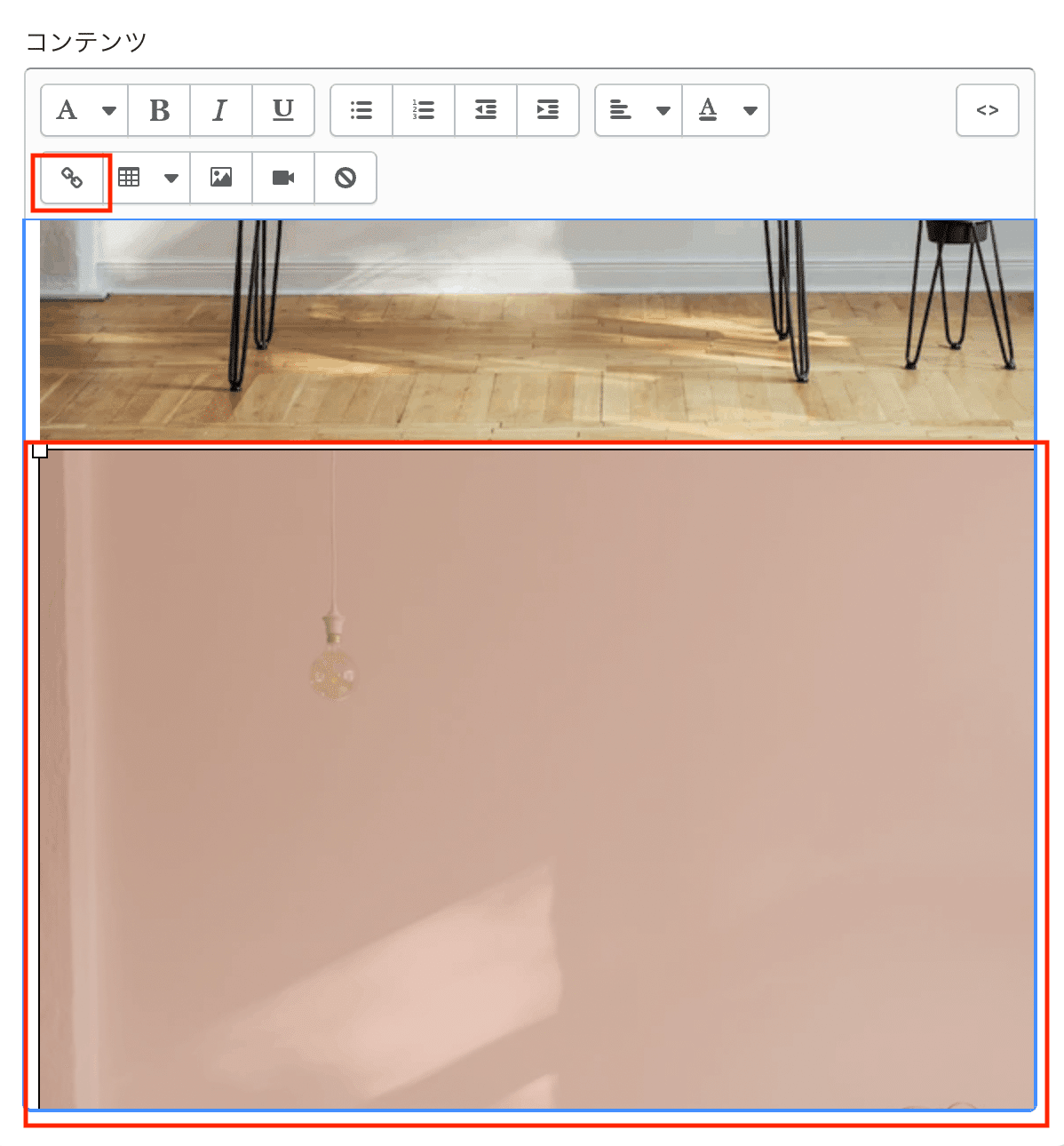
◆表通設定:画像のリンク
画像にリンクつけたい時は下記の手順でできます。
①対象の画像を選択
②ツールバーのリンクボタンをクリック

③リンク先設定

◆2カラム① 画像右側


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol1">
<div class="content_col">
<div class="grid__onethird">
<div class="headingFeild">
<h2>見出しを入れてみよう 見出しを入れてみよう</h2>
<p>サブ見出しを入れてみてね♪サブ見出しを入れてみてね</p>
</div>
<p class="smallTxt">説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
<div class="grid__twothird imgFeild_pdL">image</div>
</div>
</div>
</div>
<!-- template end -->◆2カラム① 画像左側


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol1">
<div class="content_col">
<div class="grid__twothird imgFeild_pdR">image</div>
<div class="grid__onethird">
<div class="headingFeild">
<h2>見出しを入れてみよう 見出しを入れてみよう</h2>
<p>サブ見出しを入れてみてね♪サブ見出しを入れてみてね</p>
</div>
<p class="smallTxt">説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
</div>
</div>
<!-- template end -->◆2カラム② 背景カラー テキストボックス右側
背景のカラーはお好きな色のカラーコードに変更して下さい。
文字の色はブログのツールバーでカラー変更できます。


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol2" style="background-color: #dcdc;">
<div class="content_col">
<div class="grid__onethird">
<div class="headingFeild_L">
<h2><span style="color: #ffffff;">見出しを入れてみよう 見出しを入れてみよう</span></h2>
<div class="customBtn"><a href="#">button</a></div>
</div>
</div>
<div class="grid__twothird">
<div class="descriptionFeild">
<h3>タイトルを入れてみてね</h3>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
</div>
</div>
</div>
<!-- template end -->背景カラーはここで変えて下さい
<div class="textImgCol2" style="background-color: #dcdc;">
カラーコードだけ差し替え
#dcdc◆2カラム② 背景カラー テキストボックス左側
背景のカラーはお好きな色のカラーコードに変更して下さい。
文字の色はブログのツールバーでカラー変更できます。


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol2" style="background-color: #add3c5;">
<div class="content_col">
<div class="grid__twothird">
<div class="descriptionFeild">
<h2 class="h3">タイトルを入れてみてね</h2>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
<div class="grid__onethird">
<div class="headingFeild_R">
<p class="h2"><span style="color: #ffffff;">見出しを入れてみよう 見出しを入れてみよう</span></p>
<div class="customBtn"><a href="#">button</a></div>
</div>
</div>
</div>
</div>
</div>
<!-- template end --> ◆2カラム③ 背景画像左&マスクあり


※2個目のImageは正方形にして下さい。横長だと崩れます。1個目背景はSIZEなんでもOK
◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol3">
<div class="content_col">
<div class="grid__half order-sp2">
<div class="img_mask" style="background-color: #7fa295;">image</div>
</div>
<div class="grid__half order-sp1">
<div class="descriptionFeild">
<div class="descriptionWrap">
<div class="content_col">
<div class="grid__twothird">
<div class="headingFeild">
<h2>見出しを入れてみよう</h2>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
<div class="grid__onethird">image</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- template end -->背景画像のマスクのカラーはここで#7fa295のところを差し替え
<div class="img_mask" style="background-color: #7fa295;">◆2カラム④ 画像右側
シンプルなカラム。SPでは画像が上になります。


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol4">
<div class="content_col">
<div class="grid__half order-sp2">
<div class="headingFeild_pdR">
<h2>見出しを入れてみよう 見出しを入れてみよう</h2>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
<div class="grid__half order-sp1">image</div>
</div>
</div>
</div>
<!-- template end --> ◆2カラム④ 画像左側


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="textImgCol4">
<div class="content_col">
<div class="grid__half">image</div>
<div class="grid__half">
<div class="headingFeild_pdL">
<h2>見出しを入れてみよう 見出しを入れてみよう</h2>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
</div>
</div>
</div>
<!-- template end -->◆ギャラリー1
画像にリンクつけたりするとインスタっぽい


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="gallery">
<ul class="content_col">
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
</ul>
</div>
</div>
<!-- template end -->画像増やしたり減らしたりしたい場合は下記の1行を追記・削除すれば増やせます
<li class="grid__gallery">image</li>◆ギャラリー2
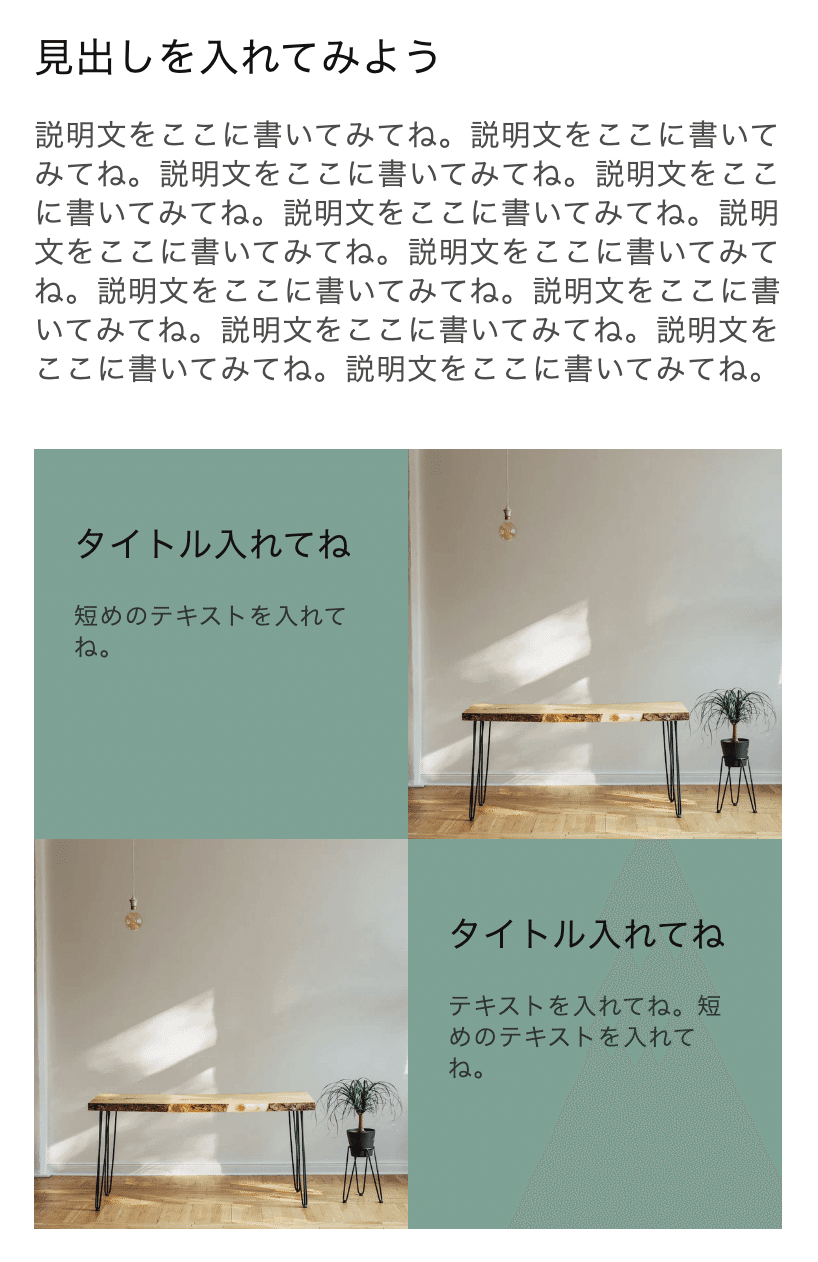
カラーはお好きな色に変更して下さい


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="gallery2">
<div class="content_col">
<div class="grid__half">
<div class="headingFeild">
<h2>見出しを入れてみよう</h2>
<p>説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。説明文をここに書いてみてね。</p>
</div>
</div>
<div class="grid__half">
<ul class="content_col">
<li class="grid__gallery txtFeild" style="background-color: #7fa295;">
<h3>タイトル入れてね</h3>
<p class="smallTxt">短めのテキストを入れてね。</p>
</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery">image</li>
<li class="grid__gallery txtFeild" style="background-color: #7fa295;">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。短めのテキストを入れてね。</p>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- template end -->◆ギャラリー3


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="gallery3">
<ul class="content_col">
<li class="grid__onefour">
<div class="imgFeild">image</div>
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</li>
<li class="grid__onefour">
<div class="imgFeild">image</div>
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</li>
<li class="grid__onefour">
<div class="imgFeild">image</div>
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</li>
<li class="grid__onefour">
<div class="imgFeild">image</div>
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</li>
</ul>
</div>
</div>
<!-- template end -->◆ギャラリー4


◆テンプレートコード
<!-- template start -->
<div class="tempFlameContents">
<div class="gallery4">
<ul class="content_col">
<li class="grid__half">
<div class="content_col">
<div class="grid__onethird">image</div>
<div class="grid__twothird">
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</div>
</div>
</li>
<li class="grid__half">
<div class="content_col">
<div class="grid__onethird">image</div>
<div class="grid__twothird">
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</div>
</div>
</li>
<li class="grid__half">
<div class="content_col">
<div class="grid__onethird">image</div>
<div class="grid__twothird">
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</div>
</div>
</li>
<li class="grid__half">
<div class="content_col">
<div class="grid__onethird">image</div>
<div class="grid__twothird">
<div class="headingFeild">
<h3>タイトル入れてね</h3>
<p class="smallTxt">テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。テキストを入れてね。</p>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- template end -->✔️設置手順
Step1 新規セクションファイル作成しコードコピペ

ファイル名何でもOK
私はmain-article-template2にしました
下記のコードに差し替え
{{ 'article-template2.css' | asset_url | stylesheet_tag }}
<article class="article-malin-template2" itemscope itemtype="http://schema.org/BlogPosting">
<div class="article__hero-container" {{ block.shopify_attributes }}>
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'title'-%}
<div class="content_col">
<div class="grid__onethird order-sp2">
<div class="article_header_wrap">
<div class="article_header_txtbox">
<h1>{{ article.title | escape }}</h1>
<span class="circle-divider caption-with-letter-spacing" itemprop="dateCreated pubdate datePublished">{{ article.published_at | time_tag: format: 'date' }}</span>
{%- if block.settings.blog_show_author -%}
<span class="caption-with-letter-spacing" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">{{ article.author }}</span>
</span>
{%- endif -%}
</div>
</div>
</div>
<div class="grid__twothird order-sp1">
<div class="header_img"><img src="{{ article.image | img_url: 'master' }}" loading="lazy" alt="{{ article.image }}"></div>
</div>
</div>
{%- endcase -%}
{%- endfor -%}
</div>
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when '@app' -%}
<div class="page-width page-width--narrow">
{% render block %}
</div>
{%- when 'content'-%}
<div class="malin_content malin_content_width" itemprop="articleBody" {{ block.shopify_attributes }}>
{{ article.content }}
</div>
{%- endcase -%}
{%- endfor -%}
<div class="article-template__back element-margin-top center">
<a href="{{ blog.url }}" class="article-template__link link animate-arrow">
<span class="icon__wrap icon__arrow"></span>
{{ blog.title }}
</a>
</div>
</article>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Article",
"articleBody": {{ article.content | strip_html | json }},
"mainEntityOfPage": {
"@type": "WebPage",
"@id": {{ request.origin | append: page.url | json }}
},
"headline": {{ article.title | json }},
{% if article.excerpt != blank %}
"description": {{ article.excerpt | strip_html | json }},
{% endif %}
{% if article.image %}
{% assign image_size = article.image.width | append: 'x' %}
"image": [
{{ article | img_url: image_size | prepend: "https:" | json }}
],
{% endif %}
"datePublished": {{ article.published_at | date: '%Y-%m-%dT%H:%M:%SZ' | json }},
"dateCreated": {{ article.created_at | date: '%Y-%m-%dT%H:%M:%SZ' | json }},
"author": {
"@type": "Person",
"name": {{ article.author | json }}
},
"publisher": {
"@type": "Organization",
{% if settings.share_image %}
{% assign image_size = settings.share_image.width | append: 'x' %}
"logo": {
"@type": "ImageObject",
"height": {{ settings.share_image.height | json }},
"url": {{ settings.share_image | img_url: image_size | prepend: "https:" | json }},
"width": {{ settings.share_image.width | json }}
},
{% endif %}
"name": {{ shop.name | json }}
}
}
</script>
{% schema %}
{
"name": "t:sections.main-article.name",
"tag": "section",
"class": "section",
"blocks": [
{
"type": "@app"
},
{
"type": "title",
"name": "t:sections.main-article.blocks.title.name",
"limit": 1,
"settings": [
{
"type": "checkbox",
"id": "blog_show_author",
"default": false,
"label": "t:sections.main-article.blocks.title.settings.blog_show_author.label"
}
]
},
{
"type": "content",
"name": "t:sections.main-article.blocks.content.name",
"limit": 1
}
]
}
{% endschema %}
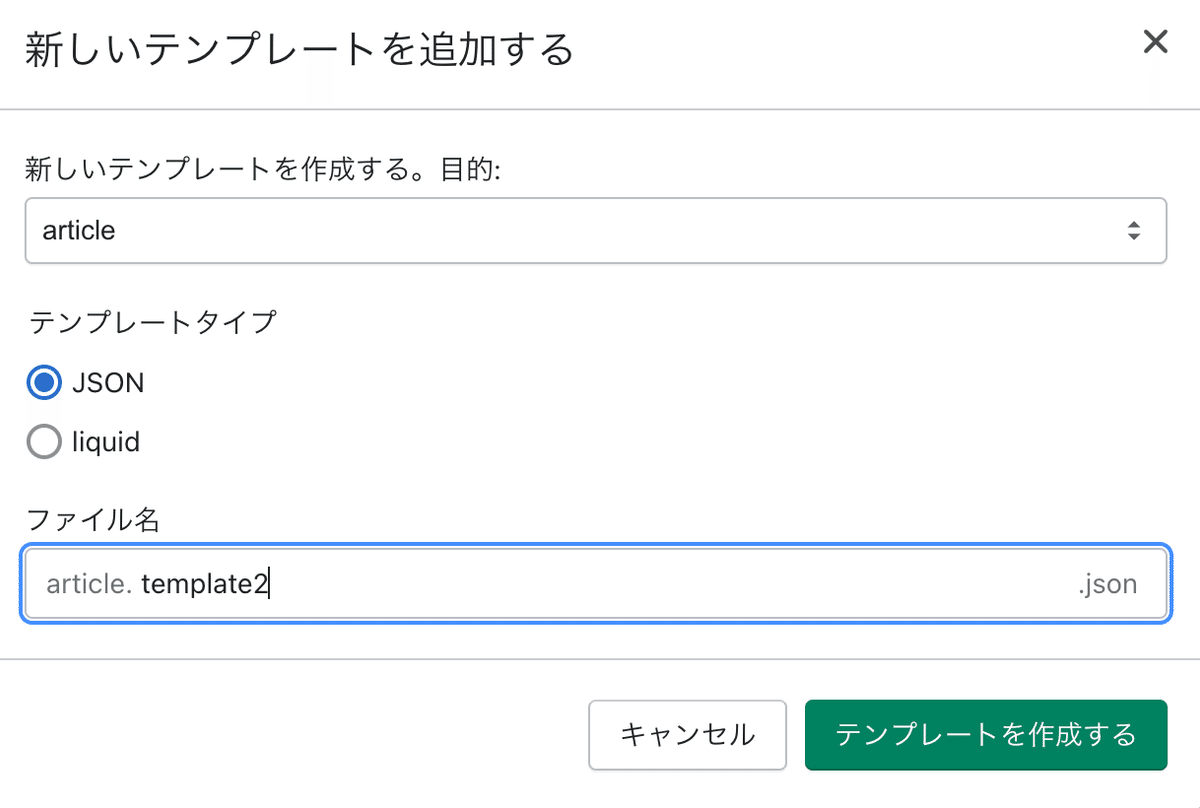
Step2 新規テンプレート作成


ファイル名は何でもOK
私はarticle.template2にしました
下記に差し替え
{
"sections": {
"main": {
"type": "main-article-template2",
"blocks": {
"title": {
"type": "title",
"settings": {
"blog_show_author": false
}
},
"content": {
"type": "content",
"settings": {
}
}
},
"block_order": [
"title",
"content"
],
"settings": {
}
}
},
"order": [
"main"
]
}Step1のセクションファイル作成でファイル名をお好みのファイル名にしていましたらTypeのところでファイル名変えて下さい。
"type": "main-article-template2",これでブログのテンプレートにtemplate2が反映されました♪
使用するときはテンプレート変えて下さい。

Step3 最後にCSSファイルをアップロード
①Assetフォルダの新規フォルダ追加クリック

②
下記のCSSファイルをアップロードして下さい。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
