
[Shopify]コピペで簡単!読み込み中ローディング設置。さらにON・OFF切替られる(Dawn)29/100
こんにちは。まりん(@crowd37cord)です。
ページへアクセスした時に読み込み中ローディング機能を設置しました。ロゴ設定でロゴが表示され、ロゴ設定なしの時はテキストが表示されます。
対象テーマ:Dawn
※コードの解説記事ではありませんのでご了承ください。
✅今回のゴール
ローディングは、
・ロゴバージョン:下からにょろっと出てきます
・テキストバージョン:中央で表示され点滅します。


✅CMSの特徴

今回はセクション追加で追加するのではなく、「固定」で設置します。これで全ページ表示されるようになります!


設定できる項目
・ローディング機能ON・OFF
・背景カラー
・ロゴ画像
・テキスト
・テキストカラー
ロゴ画像が設定されていない場合は、テキストが表示されます。テキストを記入していてもロゴ画像が設定されている場合は、ロゴ画像の方が優先されます。
✅設置方法
◆事前準備
jQueryを入れていない場合は最初に設置してください。
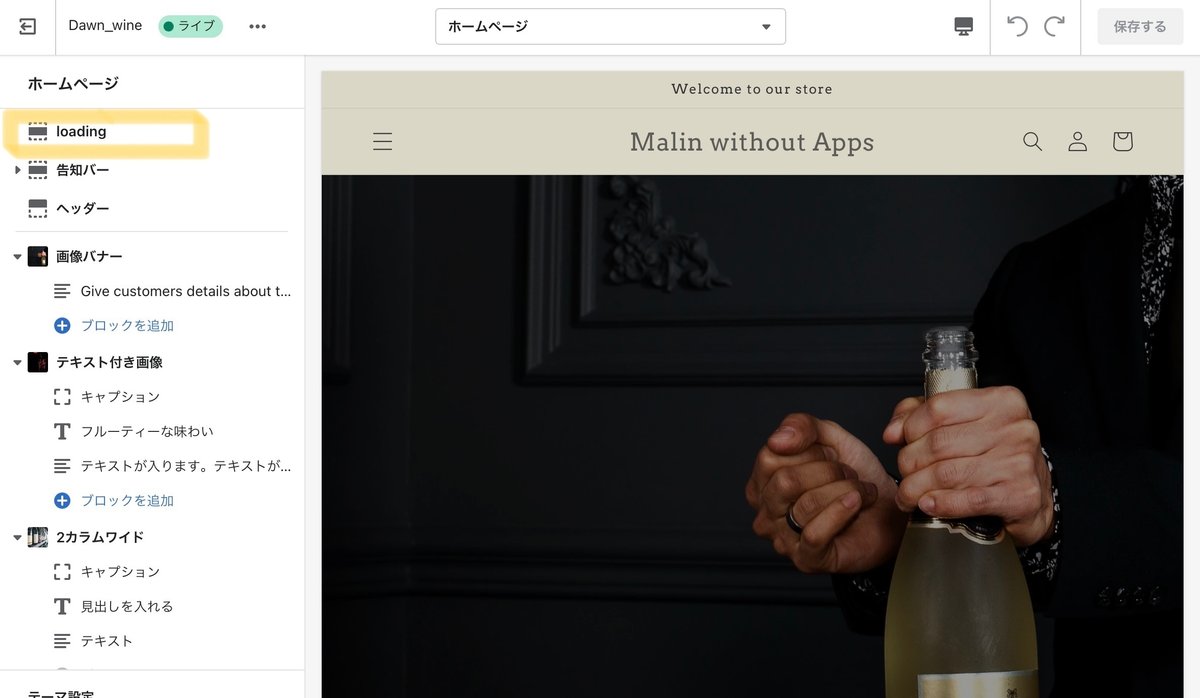
❶Sectionsで新しいセクションを追加する

セクションファイル名はなんでもOKです。
今回は「loading」にしました。
❷サンプルコードコピペ
作成したセクションファイルに以下のサンプルコードをコピペし保存。
◆サンプルコード
サンプルコードのため、ロゴ画像や文字、文字カラーの設定は反映されません。「Loading…」の文字が表示されます。
ローディング有効チェックボックスと背景カラーがご利用いただけます。
{% if section.settings.enable_loading %}
<div>
<div id="loading" style="background: {{ section.settings.bk_color }};">
<div id="loading_logo">
test...
</div>
</div>
</div>
{% endif %}
{% schema %}
{
"name": "loading",
"settings": [
{
"type": "checkbox",
"id": "enable_loading",
"default": false,
"label": "ローディングを有効にする"
},
{
"type": "color",
"id": "bk_color",
"label": "◆背景カラー",
"default": "#fff"
},
{
"type": "image_picker",
"id": "logo",
"label": "t:sections.header.settings.logo.label",
"info": "画像が設定されていない場合はテキストが表示されます。"
},
{
"type": "text",
"id": "loading_txt",
"default": "Loading...",
"label": "テキスト"
},
{
"type": "color",
"id": "txt_color",
"label": "テキストカラー",
"default": "#333"
}
]
}
{% endschema %}
{% stylesheet %}
#loading {
position: fixed;
width: 100%;
height: 100%;
z-index: 999;
text-align:center;
}
#loading_logo {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#loading_logo img {
width:260px;
}
.fadeUp{
animation-name: fadeUpAnime;
animation-duration:0.5s;
animation-fill-mode:forwards;
opacity: 0;
}
@keyframes fadeUpAnime{
from {
opacity: 0;
transform: translateY(100px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
}
{% endstylesheet %}
{% javascript %}
$(window).on('load',function(){
function loaderClose(){
$("#loading").fadeOut();
}
setTimeout(loaderClose, 1000);
});
{% endjavascript %}保存お忘れなく。
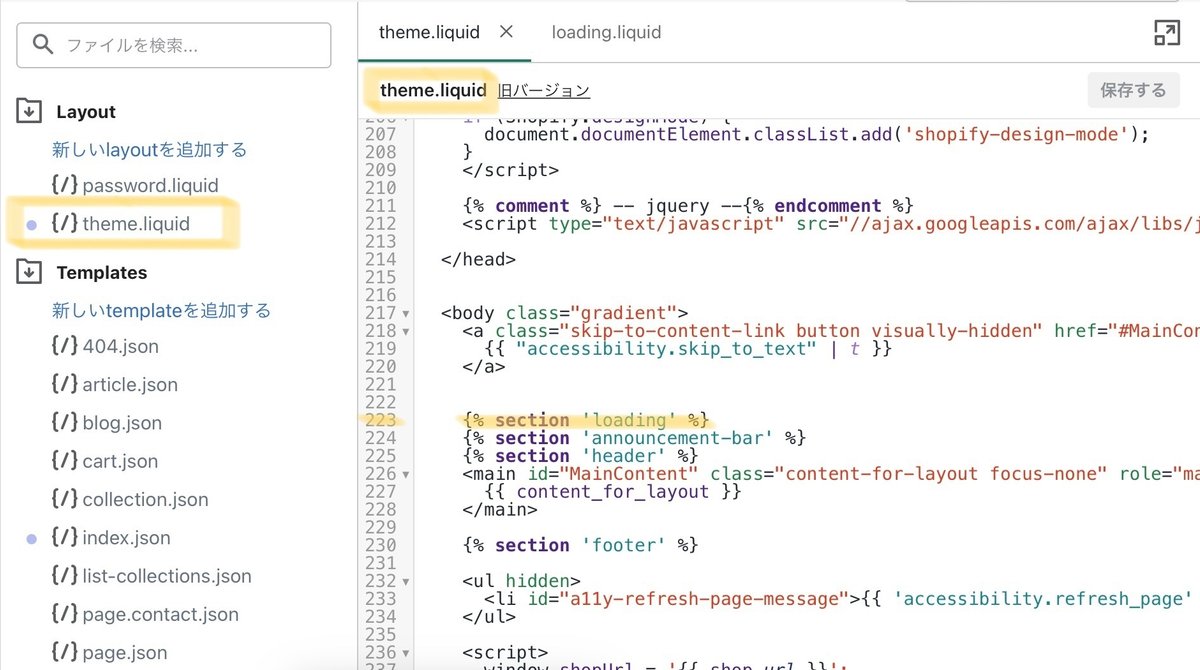
❸Layout>theme.liquidファイルを開く

223行目あたりに以下のタグを挿入
{% section 'loading' %}‘loading’箇所はセクションファイル名になります。ステップ❶で別のファイル名にした場合は、作成したファイル名へ変更してください。
また、設置位置はお好みの場所でもOKです。
今回は広告バナーの上に設置しました。
保存し完了です!
CMS画面で表示されてると思います♪

✅コピペで設置できるテンプレートフルコード
サンプルコードでは固定の文字での表示でしたので、お好きな文言やテキストカラー、ロゴ画像も設定できるフルコードをご用意しました。
【ご注意】
※返金&サポートはしておりません。
※Dawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2022.2.3時点のコードです。メンテナンスはしません。
※上記、サンプルコードで上手く動いていなければご購入ご遠慮くださいね。
ここから先は
この記事が気に入ったらサポートをしてみませんか?
