
[Shopify]メタフィールドのJSON使って商品ページにグラフを表示できるブロック(Dawn)65/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
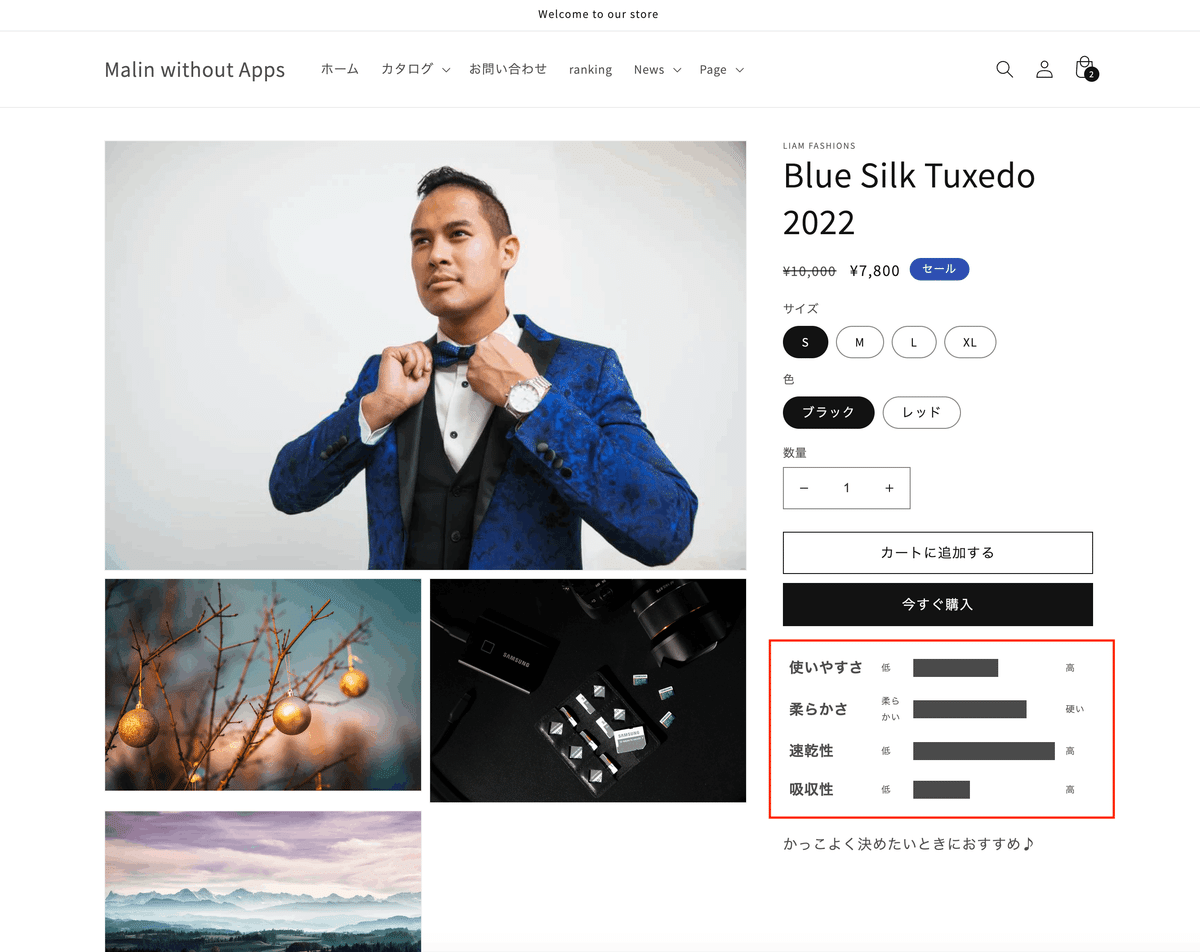
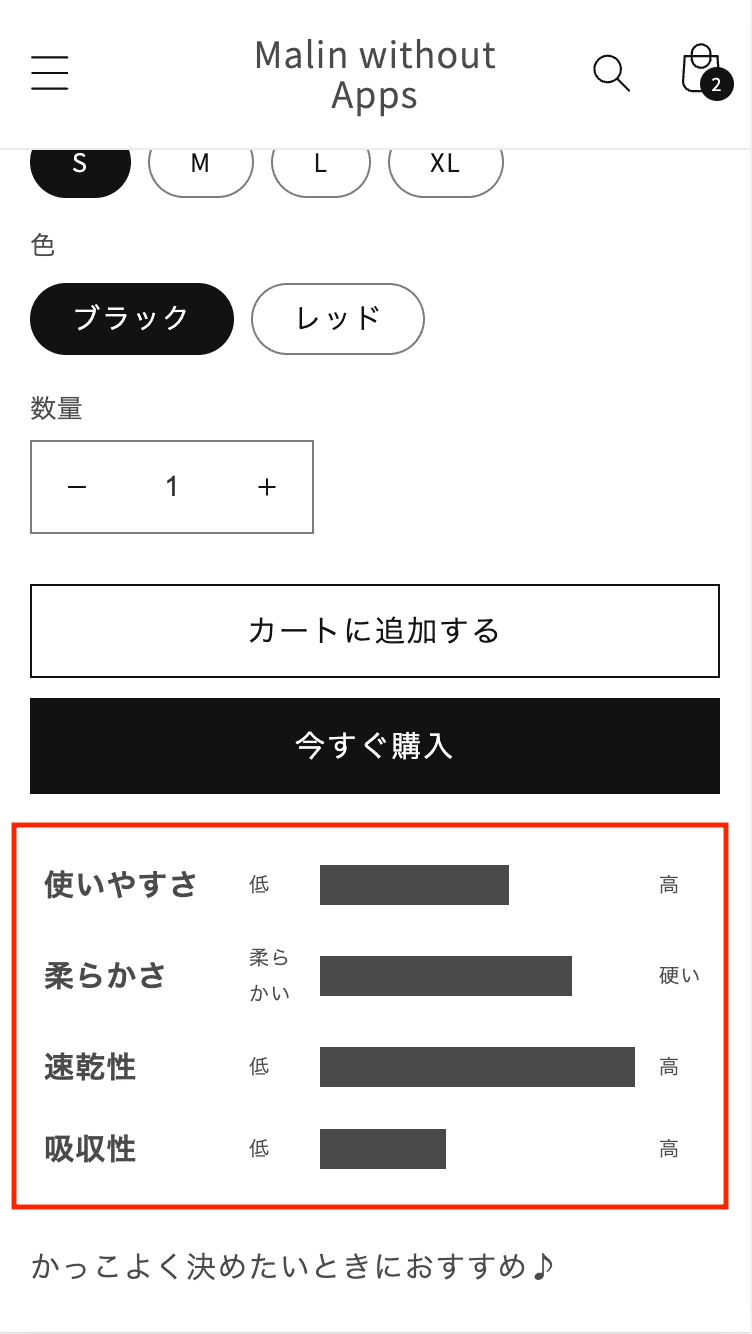
コーヒー豆販売しているお店とかって、苦味や甘味とかスッキリ度とかがグラフや星マークの数とかで分かりやすく表示されていますよね。
商品詳細にその商品のステータスが一目でわかるようなブロックを追加してみました。
メタフィールドのJSONを使用します。
対象テーマ:Dawn
※コーディングの解説記事ではありません。
✔️今回のゴール


◆CMSの特徴


横棒グラフのカラーを変更することができます。
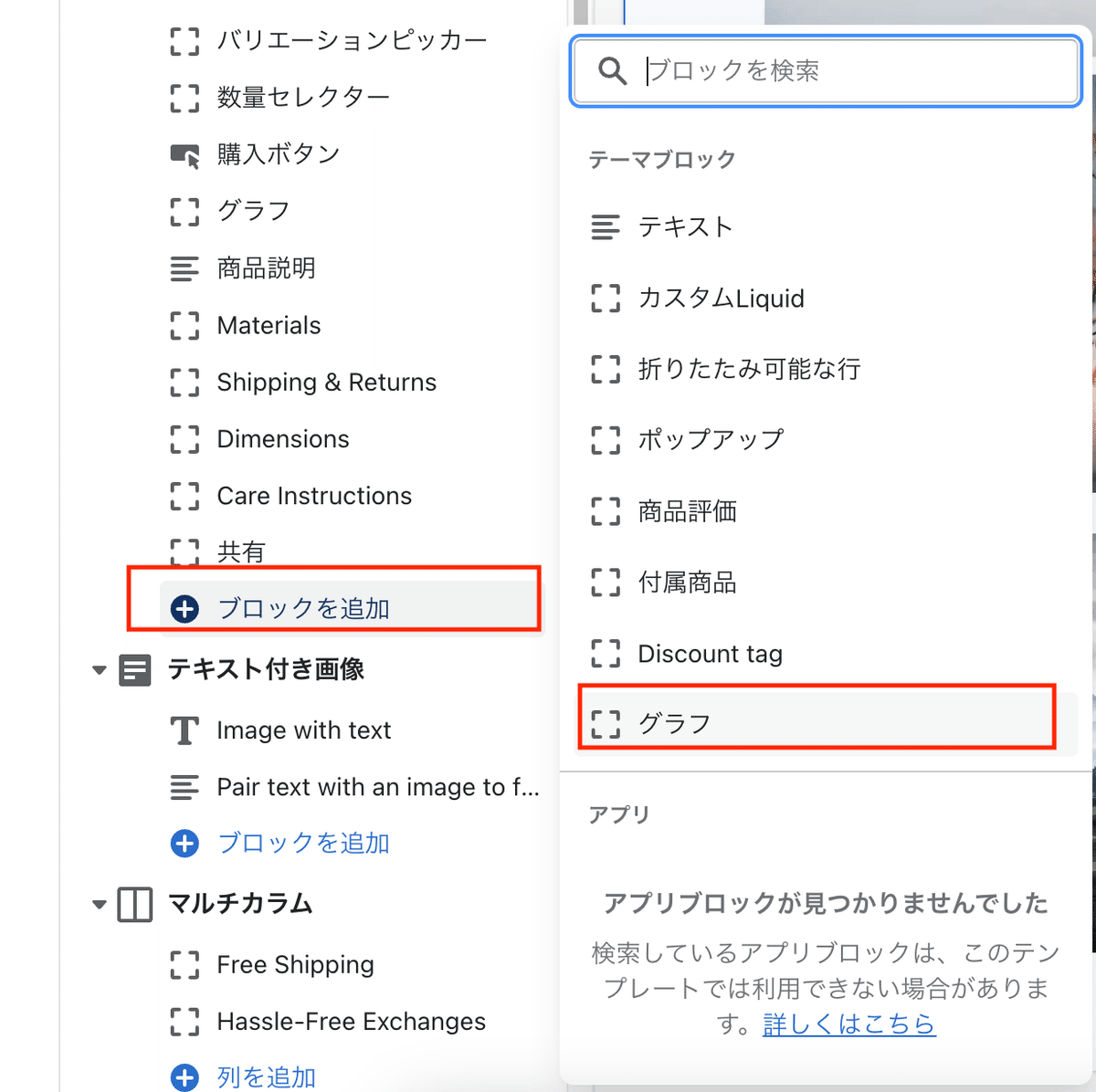
✔️設置手順
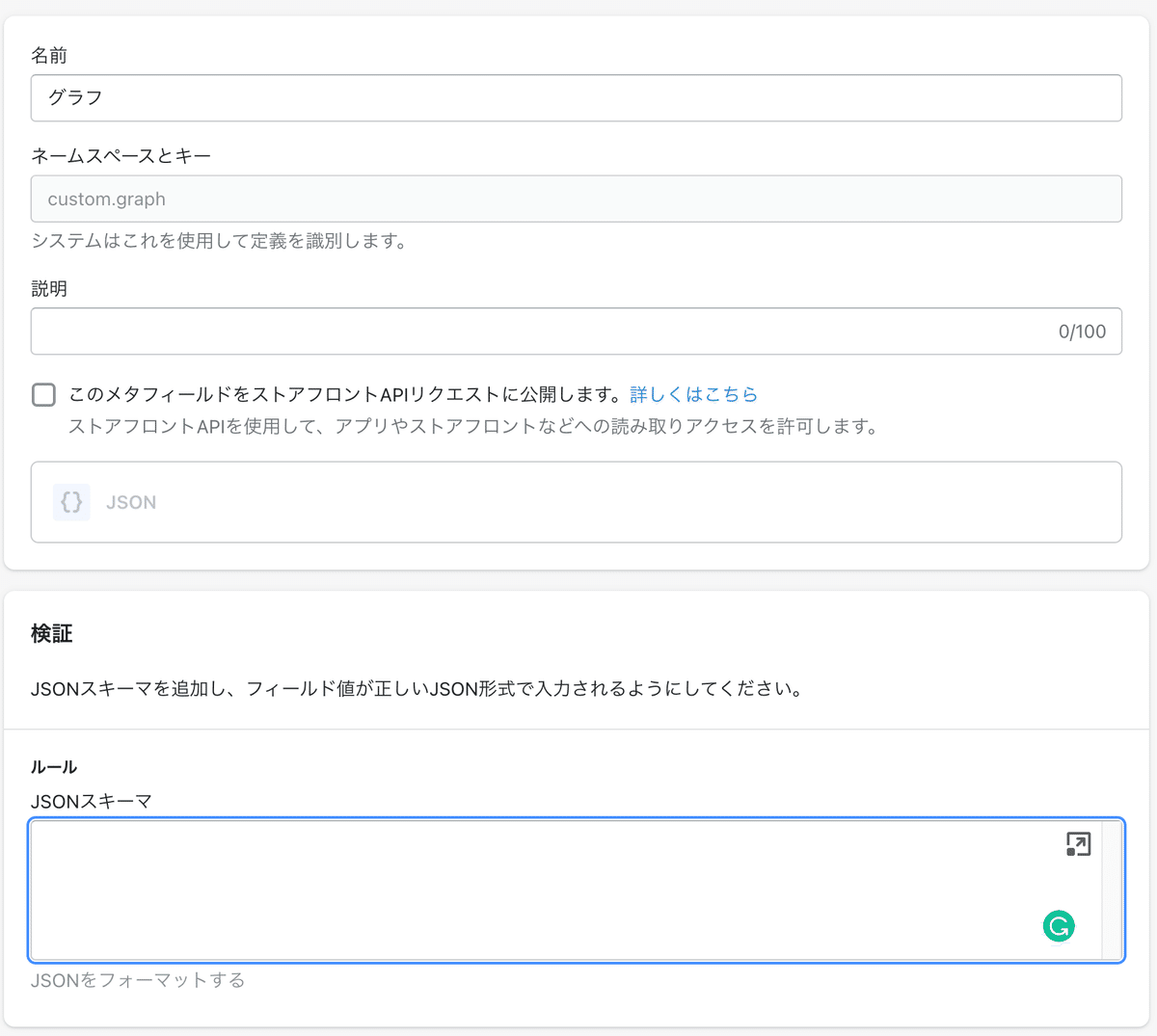
Step1 メタフィールドの商品で定義追加

コンテンツタイプをJSONにして作成。


名前:なんでもOK
→グラフにしてみました
ネームスペースとキー:custom.graph
コンテンツタイプ:JSON
ルール:空欄でもOK
下記のメタフィールドが追加されましたのでどこかにメモしておきます。
product.metafields.custom.graphStep2 商品詳細にJSONを挿入
今回は
・項目
・グラフ指標 1〜5の数字を入れて5段階で表現してみます
・低い値の時の文言
・高い値の時の文言
の4つの値を設定できるようにします。
◆JSON
[
{
"text": "使いやすさ",
"number": 3,
"low": "低",
"high": "高"
}
]"number": 3, → 数字にしたいのでダブルクォーテーションなし
"high": "高" →最後カンマなし(動画ではLowとHighが反対になっていましたね。。。w)
◆フォーマット
[
{
"text": "文字",
"number": 数字,
"low": "文字",
"high": "文字"
}
]Step3 既存のプロダクトリキッドのセクションファイルにコードを追加
管理画面>コード編集>セクション>main-product.liquidを開く


1)下記をSchemaのBlock内に追記

,
{
"type": "graph",
"name": "グラフ",
"settings": [
{
"type": "color",
"id": "color_bk",
"label": "グラフカラー",
"default": "#4a4a4a"
}
]
}2)HTMLを記載していきます。
ここから先は
2,110字
/
4画像
この記事が気に入ったらサポートをしてみませんか?
