
[Shopify]対象商品購入者のみダウンロードできる特典配布セクション・メタオブジェクト&メタフィールド連携 #122
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
前回はログインユーザー全員に向けた特典ダウンロードセクションをご紹介しました。今回はその続編の対象の商品を購入したお客さんだけに特典をお渡しするセクションを作成しました。
▼前回の記事はこちら
商品Aに特典1と2を設定しておいて、商品Aを購入した人のみがダウンロードできるというセクションです。前回はユーザー登録さえすれば誰でもダウンロードできるよ〜という登録促しようのセクションでしたが、今回はその商品に付加価値をつけられるセクションになります!
レイアウトは前回使用したのと同じものを使ってます。なのでメタオブジェクトの事前設定は前回と同様。すでに設定済みの場合はその後のメタフィールドとの連携から進めればOK。
今回の流れは、
❶メタオブジェクトに特典情報を設定する
❷商品のメタフィールドにメタオブジェクトを連携させる
❸各商品詳細ページで配布特典を選択
❹商品ページで表示。
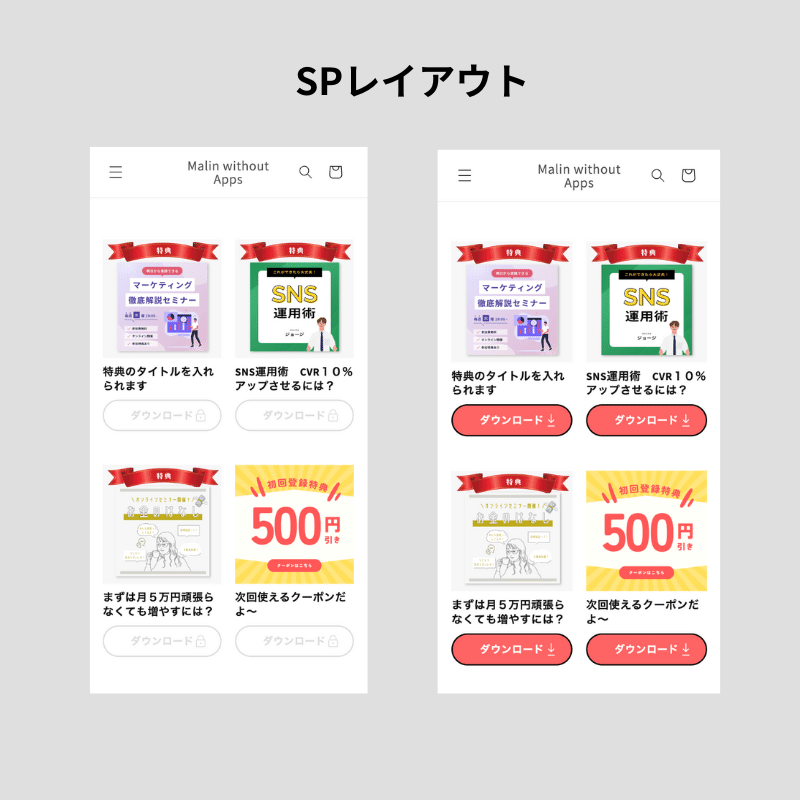
→ログイン前はダウンロードボタンは押せない
→ログイン中、購入してなければダウンロードボタンは押せない
→ログイン中、対象商品を購入している人のみダウンロードボタン押せる
とこんな感じの仕様になります。
ベーステーマ:Dawn
※他のテーマでも挿入できると思いますがレイアウト崩れるかもしれないのでその場合はご自身で調整してね
✔️今回のゴール




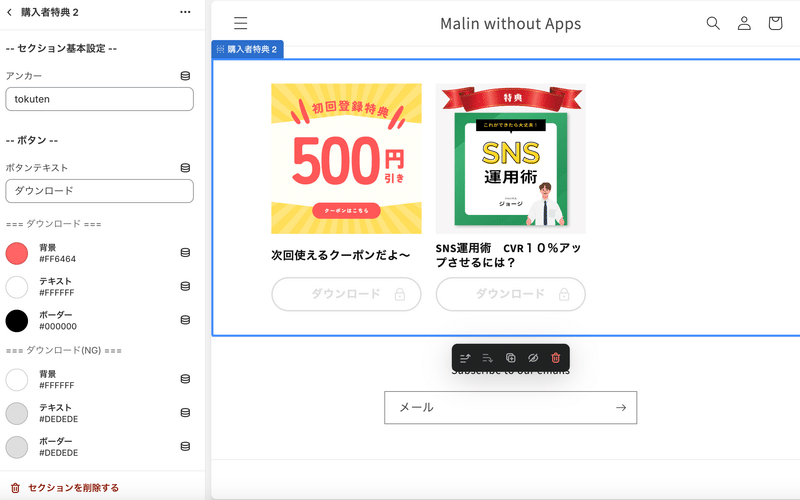
🔸CMSの特徴
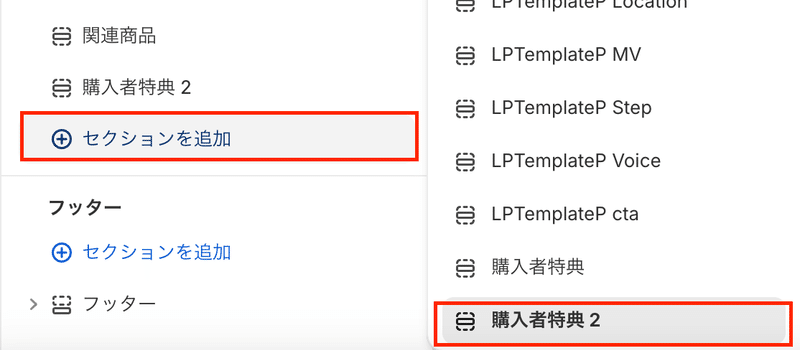
セクション追加>購入者特典2を選択


・アンカー
・ボタンテキスト
・ボタンカラー
・余白
✔️購入者の切り替え用のコード
下記を挿入すればOK。
{%- if customer -%}
{% assign order_history = "" %}
{% for order in customer.orders %}
{% for item in order.line_items %}
{% assign order_history = order_history | append: item.product_id | append: ',' %}
{% endfor %}
{% endfor %}
{% assign orderIDs = order_history | join: ', ' %}
{% if orderIDs contains product.id %}
<div>ここに購入者用の表示させたい内容を書く</div>
{% else %}
<div>ログイン中かつ購入していない人用の内容を書く</div>
{% endif %}
{%- else -%}
<div>ここにログイン前の人用の内容を書く</div>
{%- endif -%}まずはログイン前と後の切り替えようのコードを書いて、
{%- if customer -%}{%- else -%}{%- endif -%}ログイン中のユーザーで購入者履歴の中から商品IDを探して、
{% for order in customer.orders %}
{% for item in order.line_items %}
{% assign order_history = order_history | append: item.product_id | append: ',' %}
{% endfor %}
{% endfor %}そのIDと現在表示している商品IDを照合して会っていれば特典を表示、そうでなければ別の内容を表示するように書けばいいだけ。
{% assign orderIDs = order_history | join: ', ' %}
{% if orderIDs contains product.id %}
<div>ここに購入者用の表示させたい内容を書く</div>
{% else %}
<div>ログイン中かつ購入していない人用の内容を書く</div>
{% endif %}今回は商品ページでしか試してないですが、色なところで応用が効くと思いますのでぜひ使ってみてください。(上記をそのまま当てはめたらできるので購入しなくてもできると思います。。。)
一応コピペで簡単に設置できるフルバージョンのセクションコードは下記に貼っておきます。
✔️設定手順
📌[事前準備]メタオブジェクト(設定済みの場合はスキップ)
前回の記事と全く同じ設定です
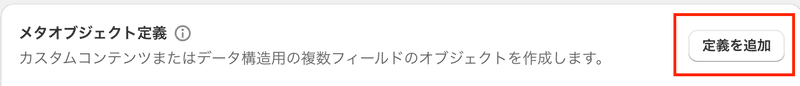
❶設定>カスタムデータ>メタオブジェクト>定義を追加

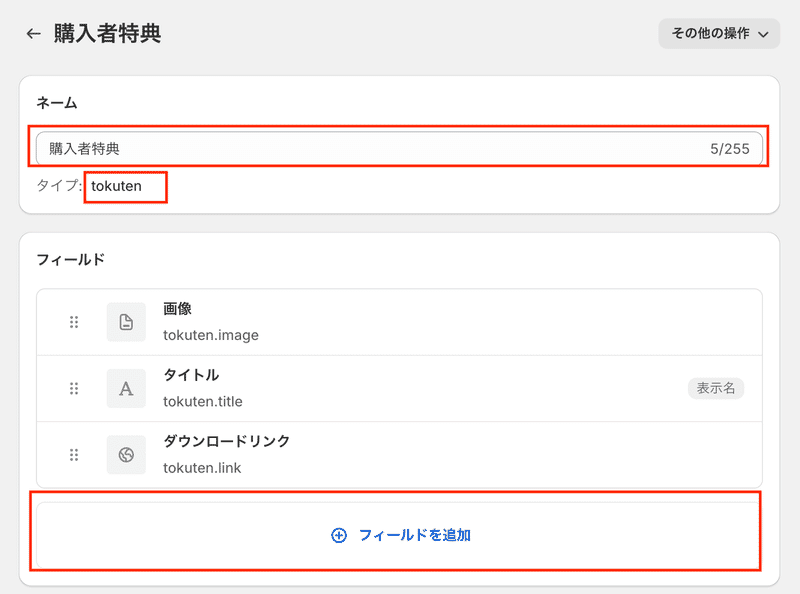
❷ネーム、タイプ、フィールド追加

・ネーム:なんでもOK
・タイプ:なんでもOK
→tokutenにしてみました
→後でカスタマイズ画面のセクションの対象項目にこれを設定してください。
・フィールドを追加(画像、タイトル、リンク用)
❸各種フィールド
========画像=========

・名前:なんでもOK
・キー:image
・コンテンツ:ファイル(1つのファイル)
・特定種類のファイル:画像にチェック(それ以外もお好みでチェック)
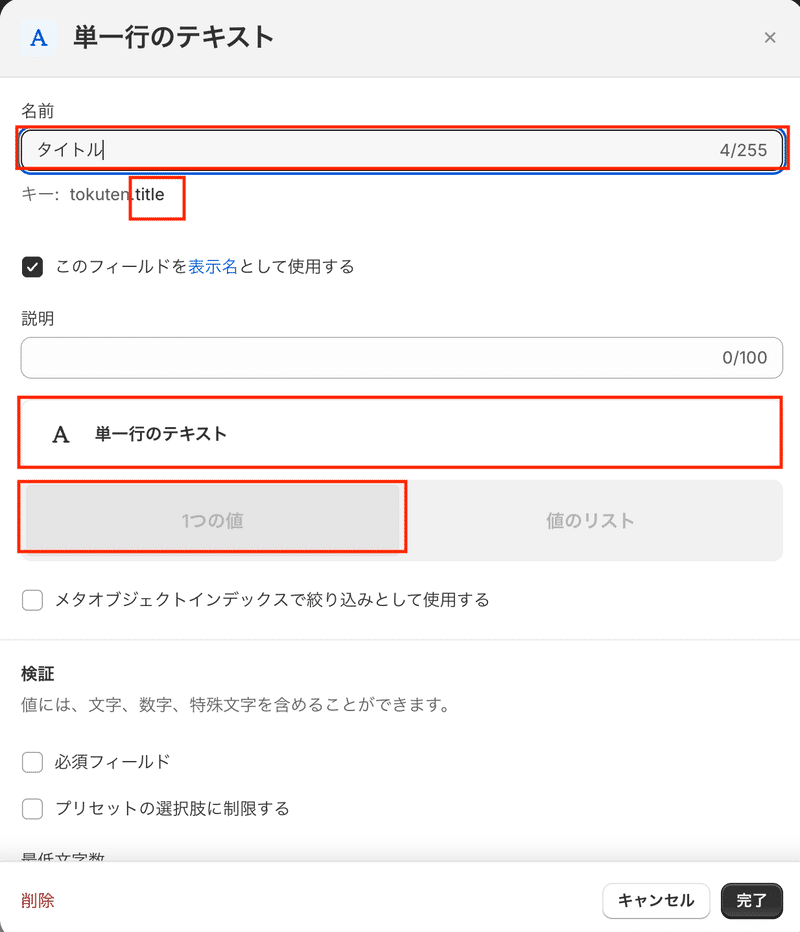
========タイトル=========

・名前:なんでもOK
・キー:title
・コンテンツ:単一テキスト(1つのファイル)
・その他項目はお好みでチェック
========リンク先=========

・名前:なんでもOK
・キー:link
・コンテンツ:URL(1つのファイル)
・その他項目はお好みでチェック
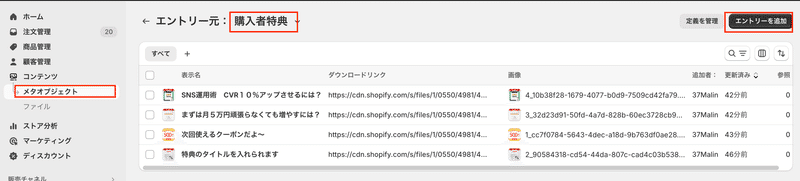
❹コンテンツ>メタオブジェクト>エントリー元選択>エントリー追加

Shopifyにファイルアップロードしてダウンロードリンク発行する場合は、

コンテンツ>ファイル>ファイルアップロード>リンクコピー
するだけでOK。
📌[事前準備]メタフィールド(ここからが新しい)
上記のメタオブジェクトをメタフィールドに紐付けます。
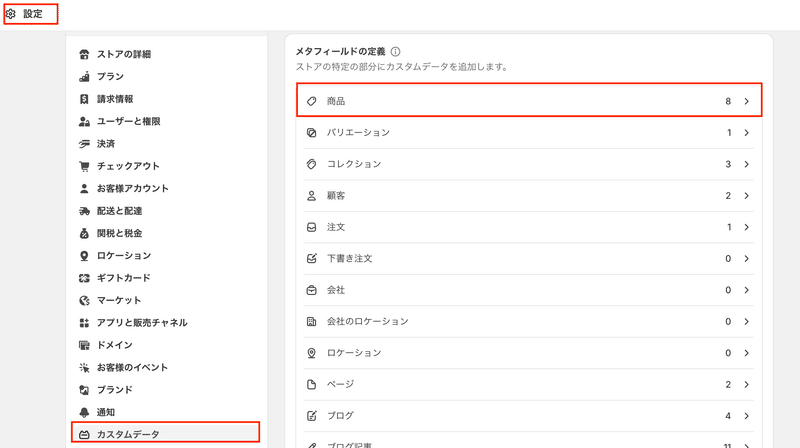
❶設定>カスタムデータ>商品

❷メタフィールド>定義追加

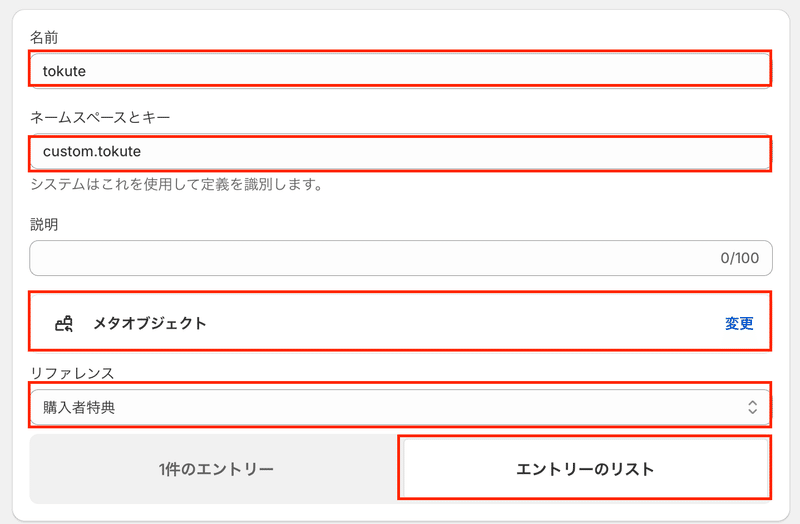
❸各種設定

・名前:なんでもOK
・ネームスペースとキー:custom.tokuten *1
→ここは同一にしてね。もし違うネームスペースとキーにする場合は後でセクションのコード内で1箇所書き換える必要あり。
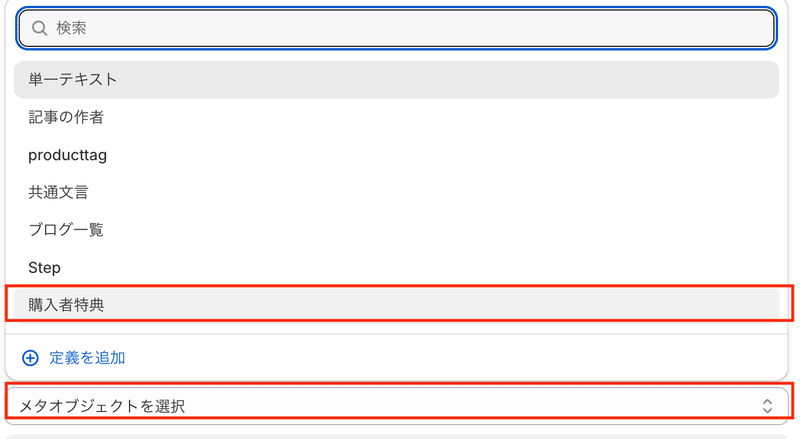
・コンテンツタイプ:メタオブジェクト *2
・リファレンス:購入者特典 *3
→ここはメタオブジェクトで設定したエントリーを選択
・リスト:エントリーのリスト
*1 独自のものを指定した場合はここを変更して

*2 コンテンツタイプ

*3 メタオブジェクト選択

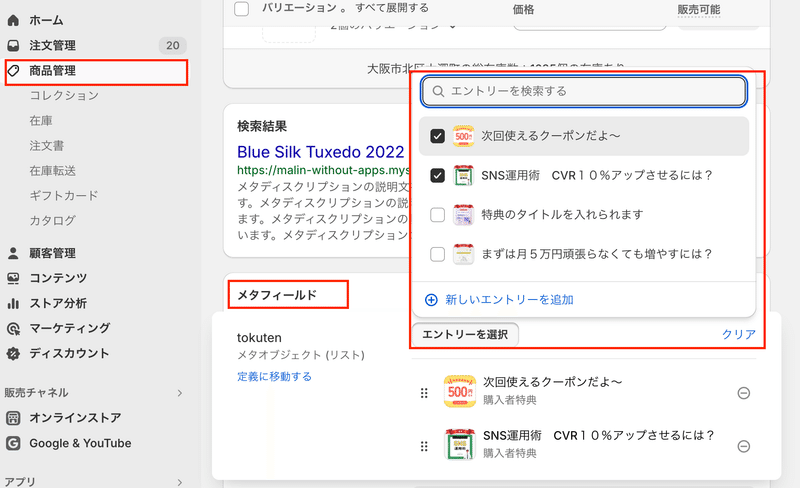
📌[事前準備]各商品ページのメタフィールドで対象特典を選択

以上で事前準備は完了!
【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。
※現時点の最新のDawnテーマをベースに作成してます。
※コードのみのご紹介で解説などはしておりません。
※2024.4時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。(メンバーシップでコメント頂いた場合は修正します)
Step1 新規セクション追加
1️⃣管理画面>コード編集>セクション>新規追加

ファイル名はなんでもOK
→私はsection-temp-buytokutenで作成しました
2️⃣下記をコピペ
ここから先は
この記事が気に入ったらサポートをしてみませんか?
