
[ShopifyApp]商品ページ訪問すると訪問回数をカウントするアプリを作るPart2「クロスセル戦略用に一緒に閲覧されてる商品のデータを取得」 Remixでアプリ作成 #009
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
前回の商品ページ訪問すると訪問回数をカウントするアプリの続きです。前回はシンプルに商品ページを訪問すると閲覧した数をPrismaに格納してアプリの管理画面に表示しました。
【前回のテーマ】
商品ページ訪問すると訪問回数をカウントするアプリを作る
❶ユーザーがショップ内の商品ページを訪問
❷アクセスされたらその商品のIDとタイトル、URLをPrismaデータベースへ格納
❸同時に商品ページが何回訪問されているのかをカウントする
❹PrismaのデータベースをShopifyアプリ管理画面で一覧で表示させる。
▼前回の記事
今日はその続きで、一緒に閲覧された商品をデータベース化しようと思います。よく一緒に閲覧される商品ページを特定して、効果的なクロスセル戦略を立てる助けとなれば幸いです。
【今回のテーマ】
一緒に閲覧された商品の組み合わせを管理画面で表示させる
❶ユーザーの次に閲覧した商品を取得
❷関連商品のテーブルを作ってPrismaデータベースへ格納
❸各商品ごとの詳細データを表示するアプリの管理画面を作って関連商品とその組み合わせの数を一覧で表示する。
🐝今回のゴール
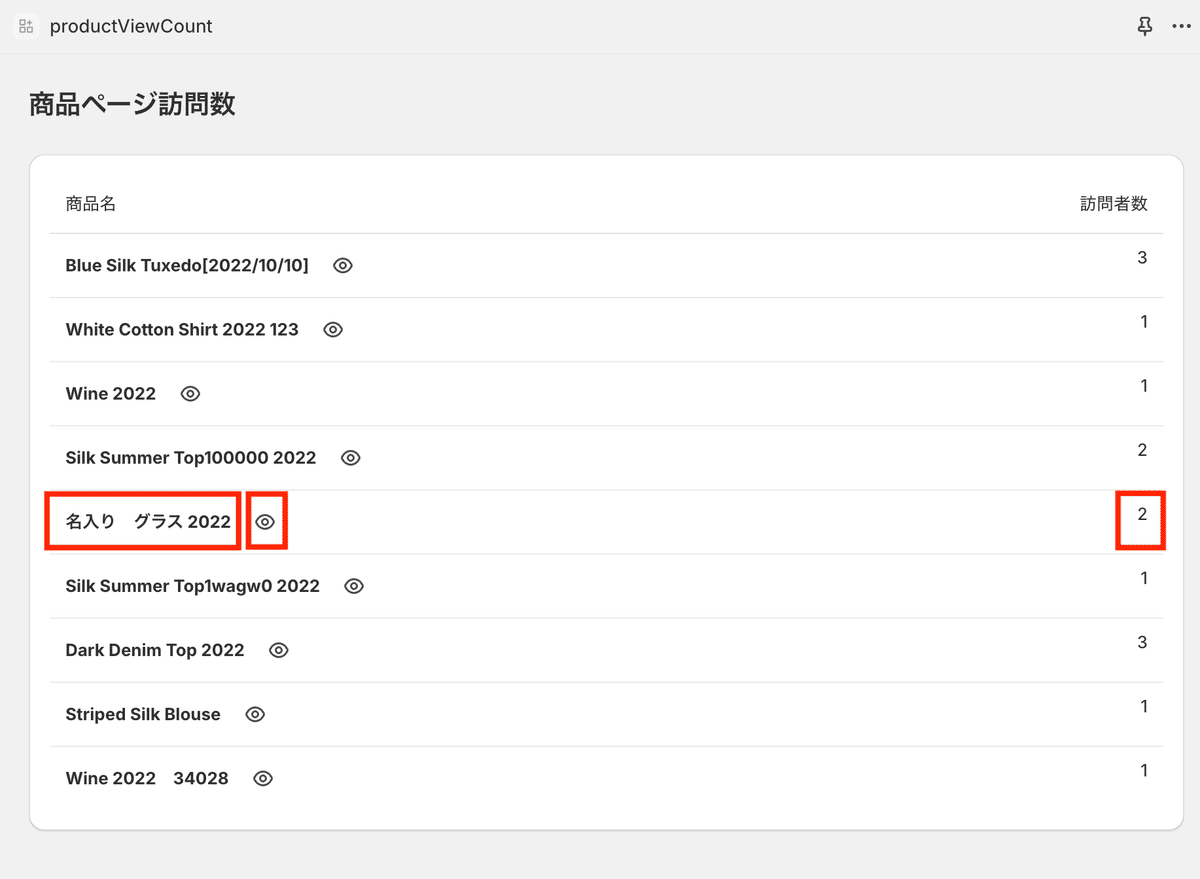
🔸アプリ管理画面

【/app/viewlists】
・商品タイトル
→タイトルをクリックすると商品データの詳細ページへ
・プレビューアイコン
→クリックするとフロントの商品ページ
・閲覧合計数
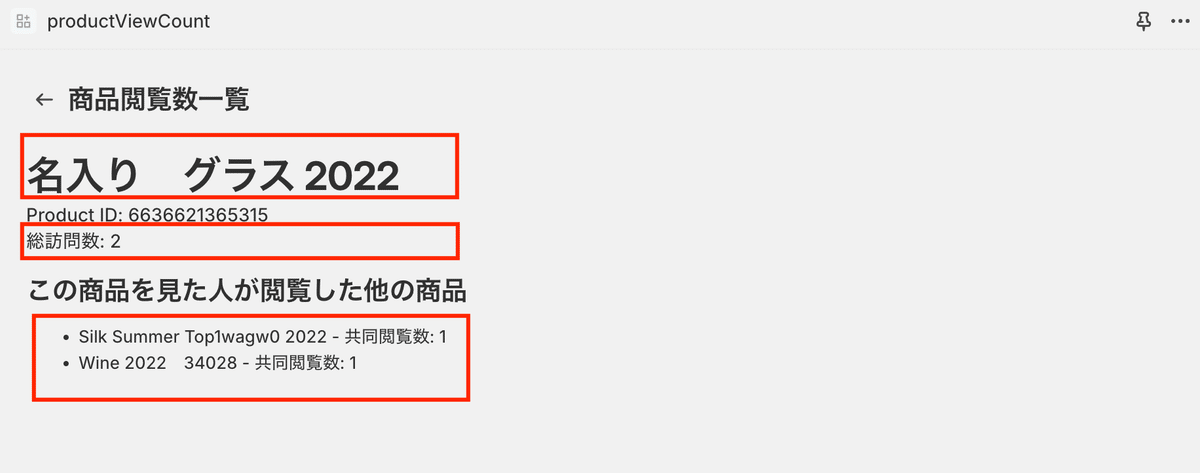
👉商品タイトルをクリックすると下記の画面へ

一緒に閲覧した他の商品の一覧が表示。
どの組み合わせが多いのかとか分析できるようになります^^
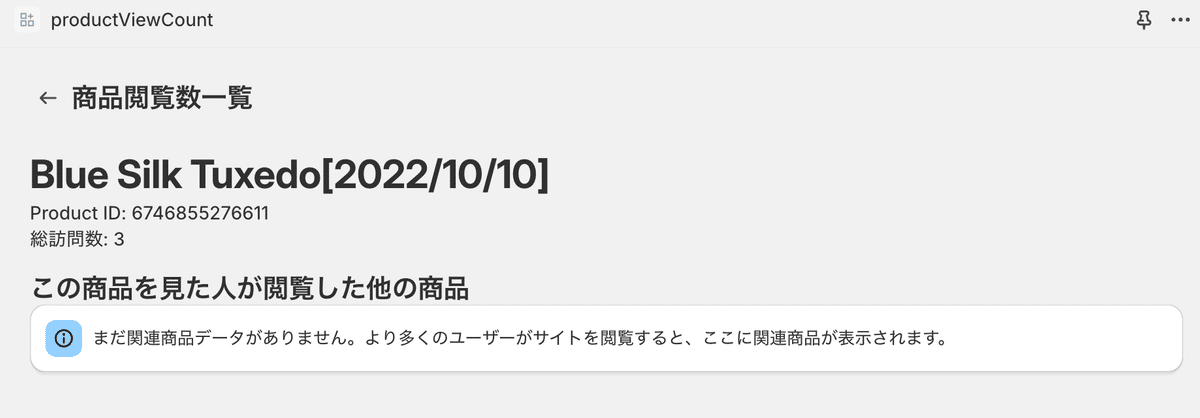
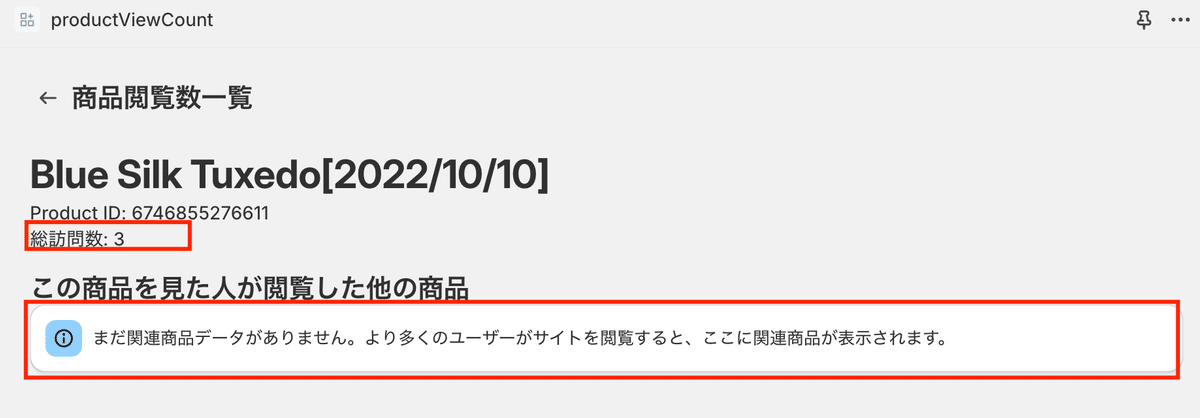
👉まだデータが存在していない場合は下記の画面になる。

🔸Prismaのデータベース
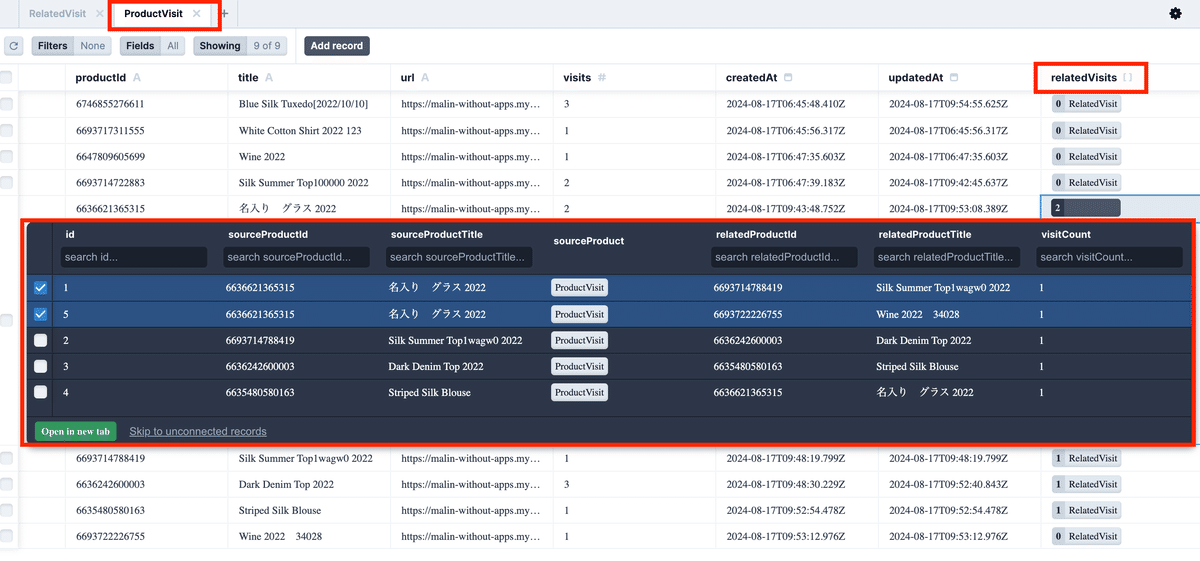
📍ProductVisit

ProductVisitテーブルにrelatedVisits欄を追加。RelatedVisitテーブルと紐づいている。
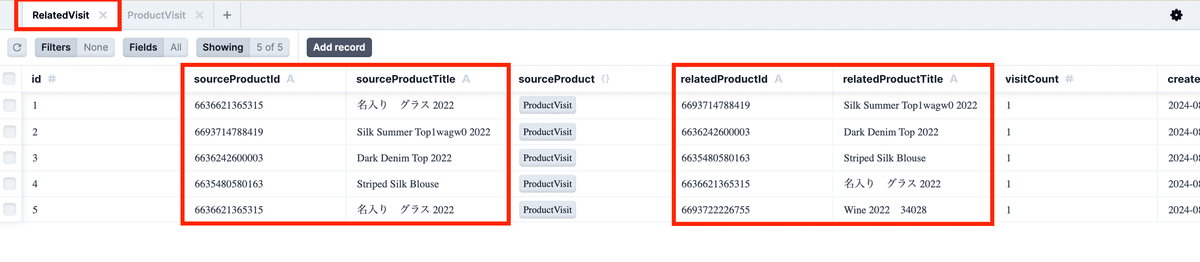
📍RelatedVisit

・sourceProduct:訪問商品
・relatedProduct :次に閲覧した商品
・visitCount:元の商品とその次に閲覧した商品との組み合わせ回数
カウントされるタイミングは、現在見ている商品とその次に閲覧した商品でカウントされる。前回見ていた商品がカウントされるわけではないのでご注意。
💡下記のように訪問数3でも一緒に閲覧した商品がなければ「0」なのでデータなしになる

【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。メンバーシップの「スタンダードプラン」でのみ対応しています
※コードのみのご紹介で解説などはしておりません。
※2024.8時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりうまく動作しない可能性はあるかもしれません。
🐝設置手順
ここから先は
この記事が気に入ったらサポートをしてみませんか?
