
[ShopifyApp]商品ページ訪問すると訪問回数をカウントするアプリを作るPart1「データベースの作成とシンプルな管理画面」 Remixでアプリ作成 #008
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
商品ページを訪れたらその訪問回数をカウントするアプリ。一応、最終的なゴールは、各商品の訪問数をカウントして管理画面で表示。次回以降の投稿で、フロントの商品詳細ページで「24時間以内にxxx件の閲覧があります!」と表示したいと思っています。
【今回のテーマ】
商品ページ訪問すると訪問回数をカウントするアプリを作る
❶ユーザーがショップ内の商品ページを訪問
❷アクセスされたらその商品のIDとタイトル、URLをPrismaデータベースへ格納
❸同時に商品ページが何回訪問されているのかをカウントする
❹PrismaのデータベースをShopifyアプリ管理画面で一覧で表示させる。
(ゆくゆくは上記から発展させて、ユーザーがログイン中には顧客管理画面の各ユーザーのメタフィールドにどの商品を閲覧していたのか記録して、閲覧履歴を元にメルマガ発信やマーケティングのお助けができるようなアプリを作ってみようかな。)
🐝今回のゴール
下記のアプリが作れるように🎵
❶商品ページを訪れると、

❷Prismaのデータベースに商品ID、タイトル、URL、訪問数、作成日時、更新日時が更新されます。

❸Prismaのデータをアプリの管理画面でも表示(レイアウトは次回の投稿で調整予定)

【ご購入前のご注意】
※返金&サポート&コメント返信はしておりません。メンバーシップの「スタンダードプラン」でのみ対応しています
※コードのみのご紹介で解説などはしておりません。
※2024.6時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりうまく動作しない可能性はあるかもしれません。
🐝設置手順
✅Step1 パッケージインストール
npm init @shopify/app@latest作成したディレクトリへ遷移
cd viewあとでエクステンション使うので先に入れておく。
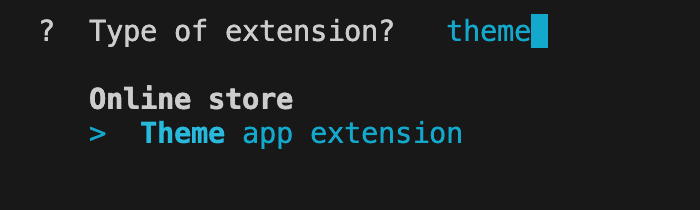
npm run shopify app generate extensionTheme app extensionを選択し、

extension名を設定

完了したらローカルサーバー立ち上げて、アプリをインストール。
npm run devここで先に、Corsをインストールしておきます。
npm install cors✅Step2 Prismaでデータベースを作る
❶prisma>schema.prismaを開く
❷下記のテーブルを作成。
model ProductVisit {
id Int @id @default(autoincrement())
productId String @unique
title String
url String
visits Int @default(0)
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
}❸migrateする
npx prisma migrate dev --name add-product-visit-model↓
--name ここはお好みの名称を入れればOK一度Prismaスタジオを見てみます。
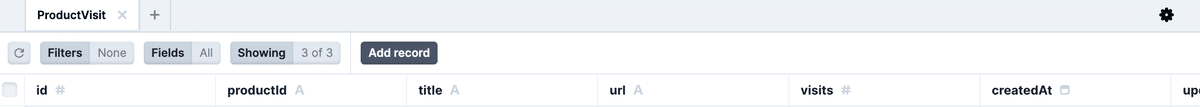
npm run prisma studioこんな感じでテーブルできました。

ここから先は
この記事が気に入ったらサポートをしてみませんか?
