
[Shopify]メタフィールド使ってアップセル作成してみる♪商品カート追加時のポップアップに表示(Dawn) 41/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
メタフィールドを使ってアップセルを作成してみました。デフォルトでは商品ページで「カートへ追加」ボタンをクリックすると「カートへ追加されました」のモーダルが出てきます。
そこに、この商品も一緒に買えば30%オフとか、この商品購入している人はこちらも購入しているよ!という機能をつけてみます。
まとめ買い訴求で売上アップを狙ってみる♪
対象テーマ:Dawn
✔️今回のゴール

◆仕様
・オススメ商品は最大2個まで表示
・「合わせて購入すると30%オフ」の文言はソースファイルから変更
・各商品メタフィールドで表示する商品を設定
※今回はCMSは使わないです
✔️設置方法
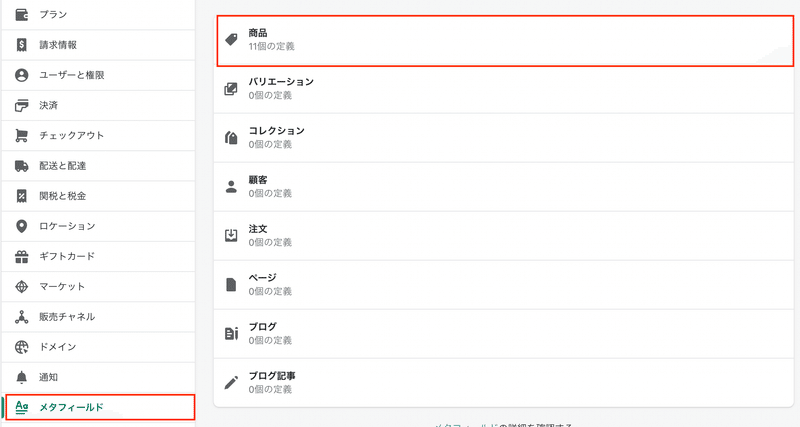
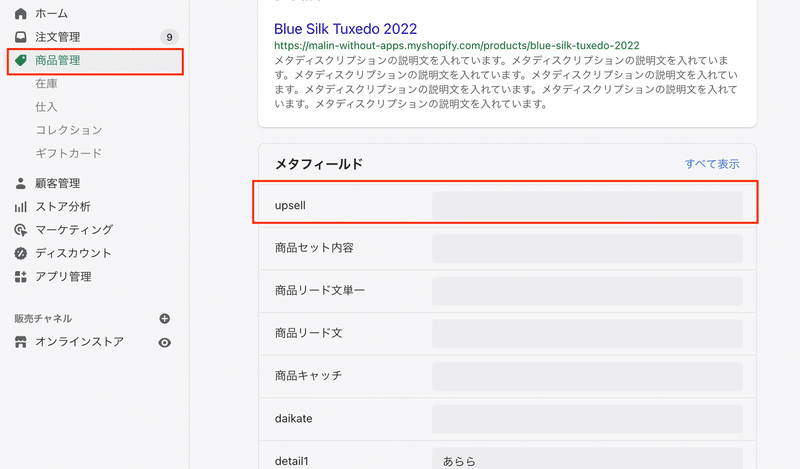
Step1 メタフィールドの設定



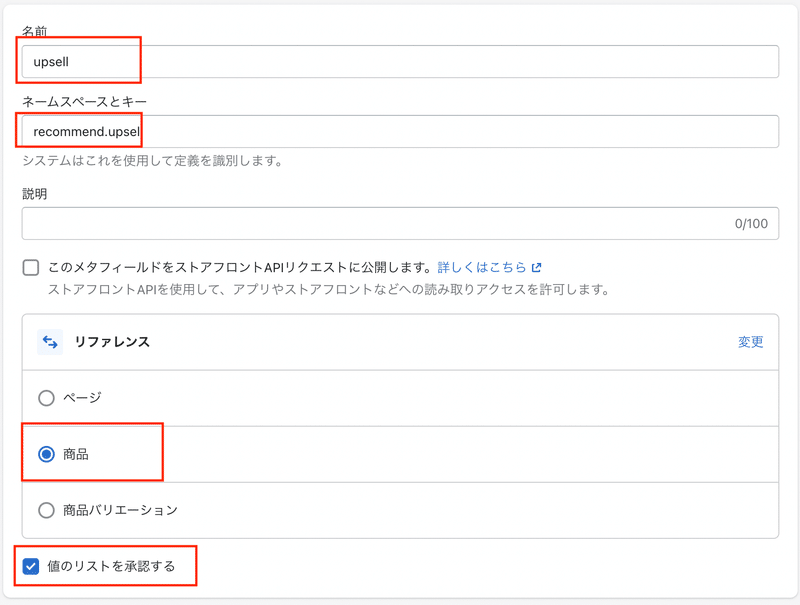
◆設定項目◆
名前:なんでもOK →upsellにしました
ネーム&キー:なんでもOK →recommend.upsellにしました
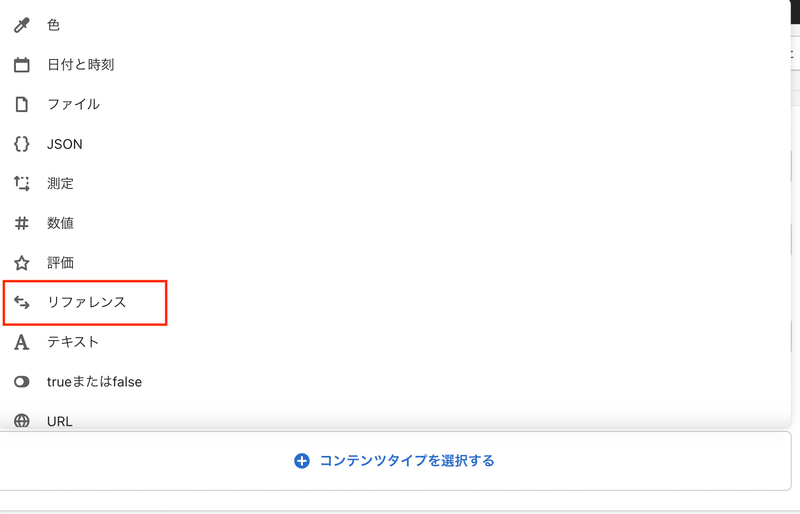
コンテンツタイプ選択:リファレンス
リファレンス:商品
値のリストを承認をチェック
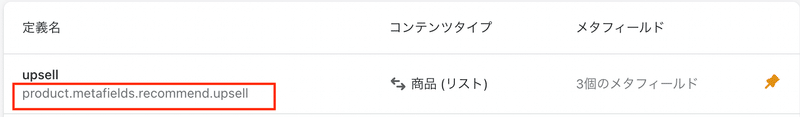
あとでこのメタフィールドのタグを使用します。

product.metafields.recommend.upsellStep2 各商品ページでアップセル商品を選択
各商品詳細ページを開くと、
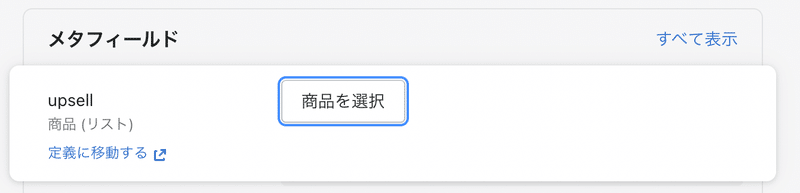
メタフィールドのエリアに先ほど作成したupsell枠が反映されています。



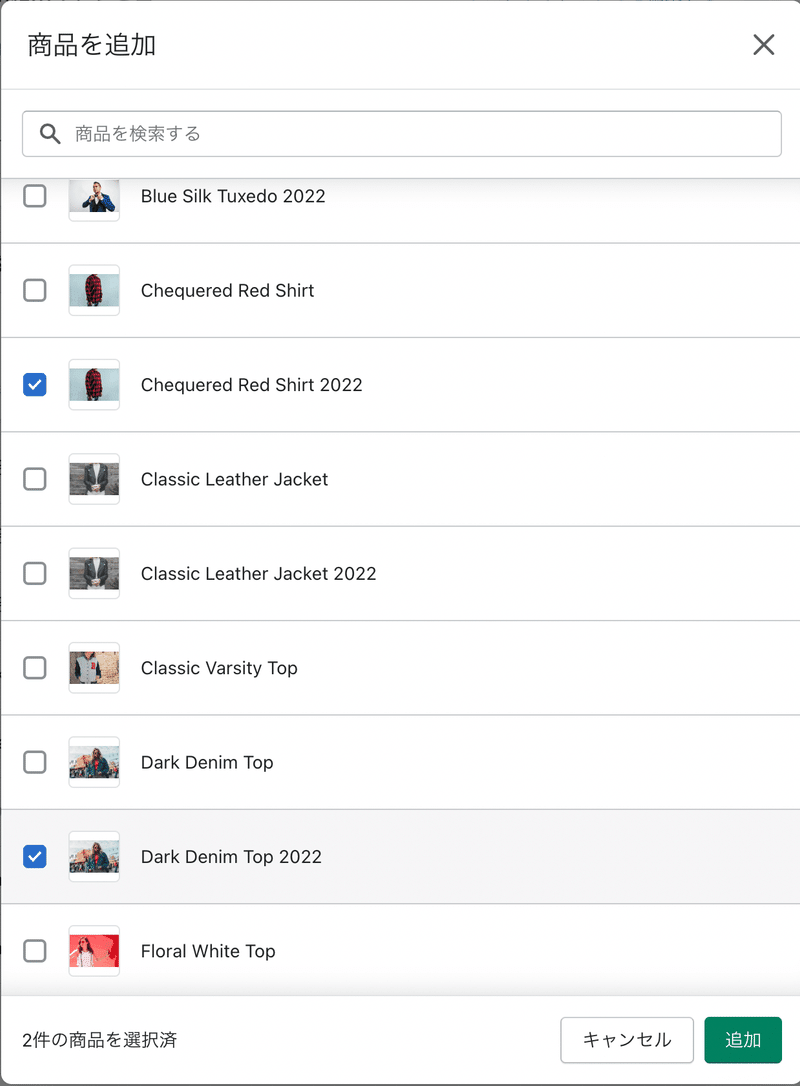
商品を選択し保存。
商品1〜2個まで選択。
商品は最大2個まで表示されるようにしています。
事前準備は完了です♪
次のステップからはソースファイルを編集していきます。
Step3 Snipetsに新規ファイル作成

ファイル名はなんでもOK
今回はupsell.liquidファイルにしました。
Step4 メタフィールドのタグを埋め込む
Step1で作成したメタフィールドのタグをコピペ。
product.metafields.recommend.upsell上記動画のように、特集コレクションの一部をコピペして、メタフィールドタグに一部書き換えするだけで完了です♪
{%- for product in product.metafields.recommend.upsell.value limit: 2 -%}メタタグ:product.metafields.recommend.upsell
ここの末尾に[.value]を追記します。
表示できる商品の制限数。変更したい場合はここの数字を変更してください。
limit: 2 下記の文言はお好みで編集or削除してください。
<h3>合わせて購入すると30%オフ♪</h3>Step5 カート通知のスニペットに反映させる

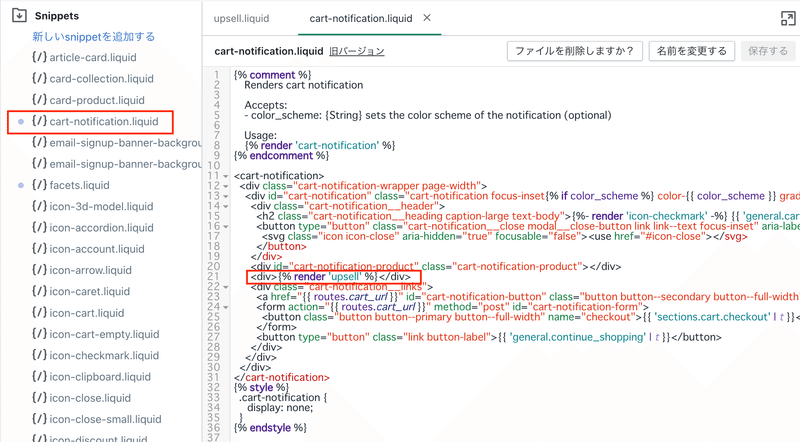
①デフォルトのSnippetsフォルダ内のcart-notification.liquidを開く
②お好きなところにStep4のスニペットを埋め込む
<div>{% render 'upsell' %}</div>以上で完了です!!
✔️コピペでそのまま使えるサンプルコード
Step4の手順で入れていただけますが、コピペでそのまま使用できるようにテンプレートコードをご用意しました。
【ご注意】
※返金&サポートはしておりません。
※動作確認はDawnテーマのみしています。他のテーマでも使用できると思いますが動かない場合もあるかもです。
※コードのみのご紹介で解説などはしておりません。
※2022.5.14時点のコードです。メンテナンスは今後する予定はありません。
CSSおかしかったので修正しました(2022.5.28)
ここから先は
この記事が気に入ったらサポートをしてみませんか?
