
[Shopify]ホットスポット&ツールチップを設定できるセクション(Dawn)84/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
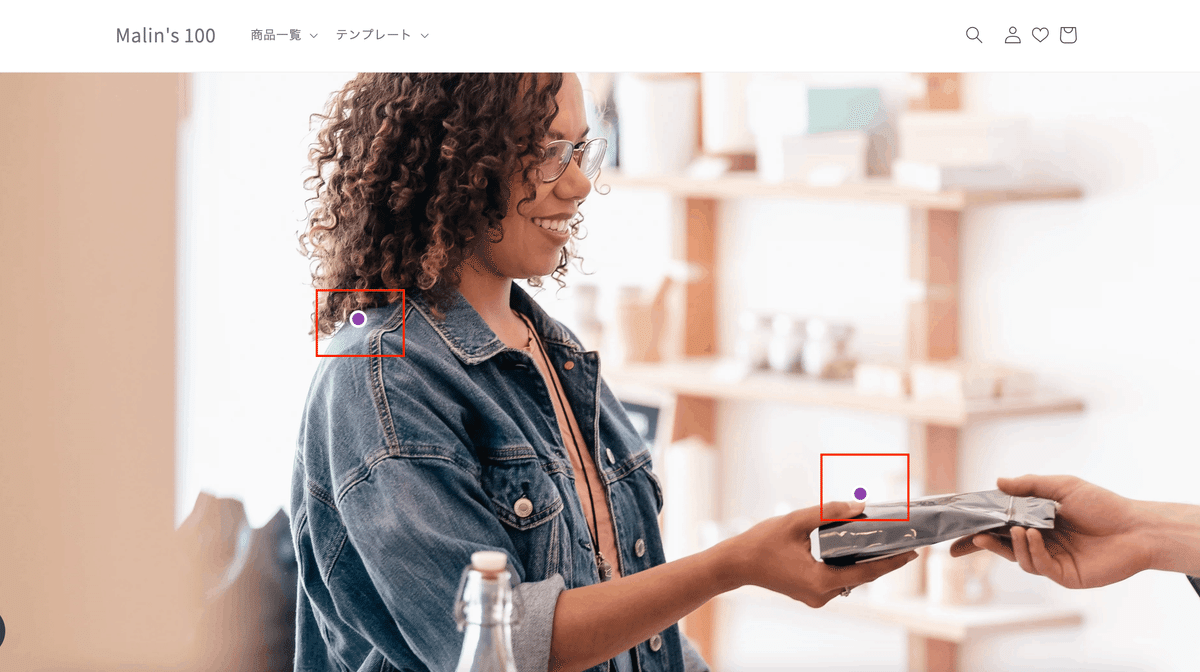
今日は画像の上にホットスポットを置いてPCはホバー、SPはクリックするとツールチップが出てくるセクションを作りました♪
✔︎今日のゴール
Demoはこちら
PW:stahsk40jw1Mf


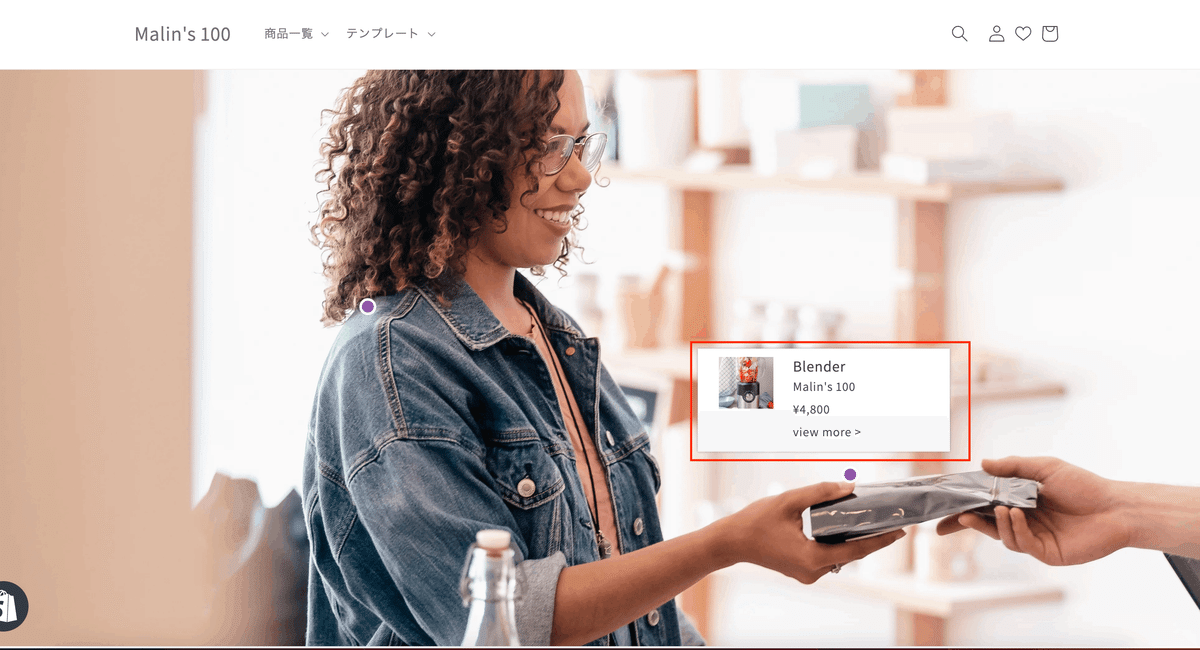
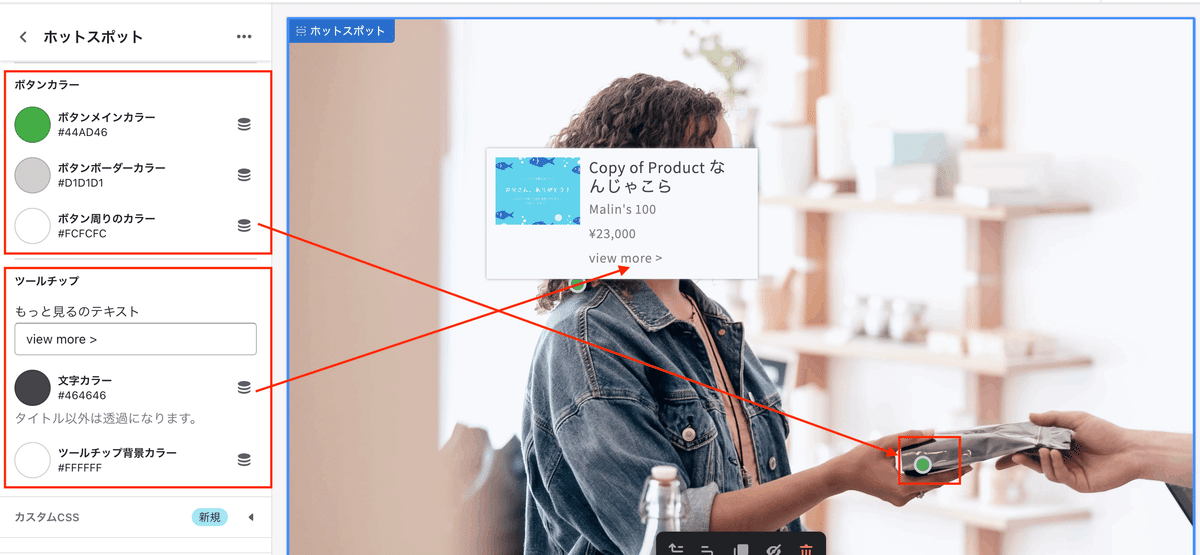
PCの場合はホバー、SPはクリックするとツールチップが表示されます。
商品を選択すると
・商品画像
・商品タイトル
・ベンダー
・価格
が自動的に表示されます。
◆CMSの特徴
=====
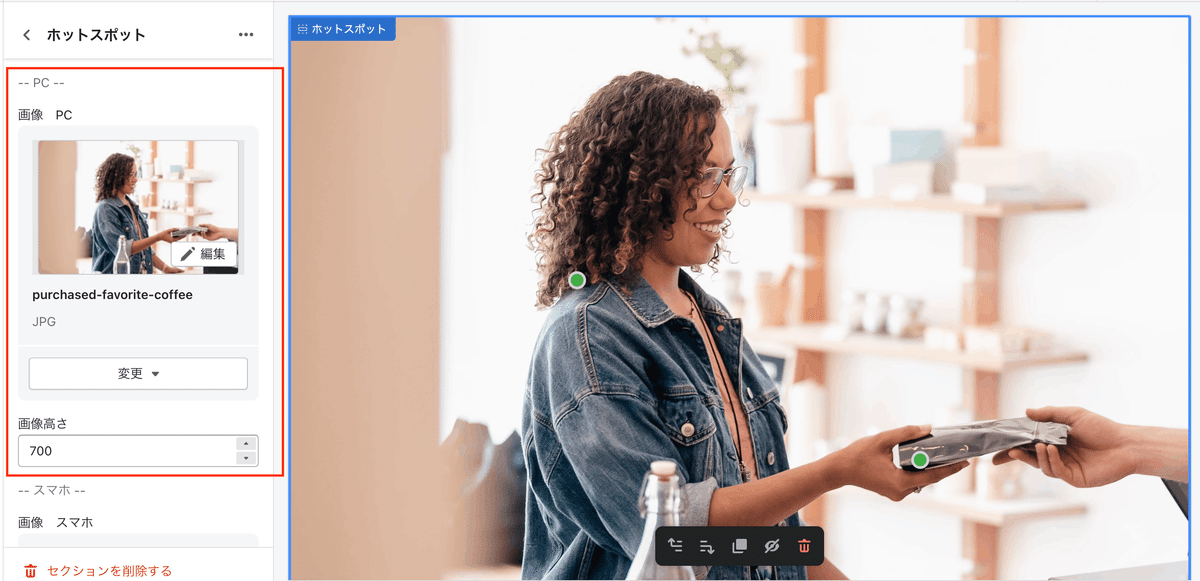
共通設定
=====




【共通設定】
・PC/SP画像
・画像高さ
・ホットスポットのカラー
・ツールチップ内のカラー
=====
各スポットごとの設定
=====



【ブロック】
・商品選択
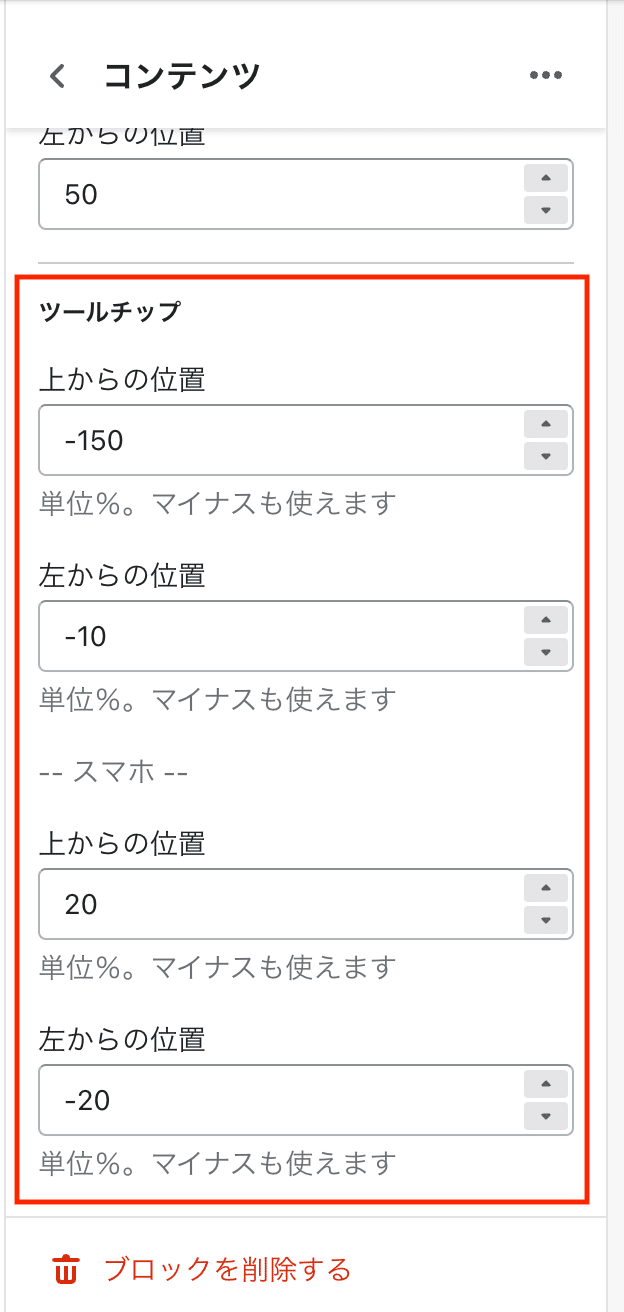
・ドットのボタンの位置を設定
・ツールチップの表示位置を設定
✔︎設置手順
Step1 新規セクションファイルを作成
管理画面>テーマ>コード編集>セクション>新規作成
ファイル名はなんでもOK
→私はsection-hotspotというファイル名にしました。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
※コードのみのご紹介で解説などはしておりません。
※2023.3.18時点のコードです。メンテナンスは今後する予定はありません。
※環境やバージョンによりレイアウト崩れることもありますので適当にCSSで調整していただければと思います。
ここから先は
11,129字
この記事が気に入ったらサポートをしてみませんか?
