
[Shopify]「○個以上●%OFF」対象商品の詳細ページにタグをつけて複数購入を促すブロックを追加してみる(Dawn)64/100
こんにちは。Shopify専門エンジニアのまりん(@crowd37cord)です。
複数購入でお客さんの一人当たりの購入単価を上げられるようなブロックを作成してみました。
対象商品限定で●個買うと●%OFFというディスカウントを作成して、その対象商品にタグをつけて、商品ページにタグのリンクを設置。
そのリンクをクリックすると、そのタグを付与された商品のみが一覧に表示されるので、どの商品を●個買いできるのか一目でわかるのでユーザー側も購入しやすいのではと思い作成してみました^^
対象テーマ:Dawn
✔️今回のゴール
デモページ
①こちら(PW:stahsk40jw1Mf)
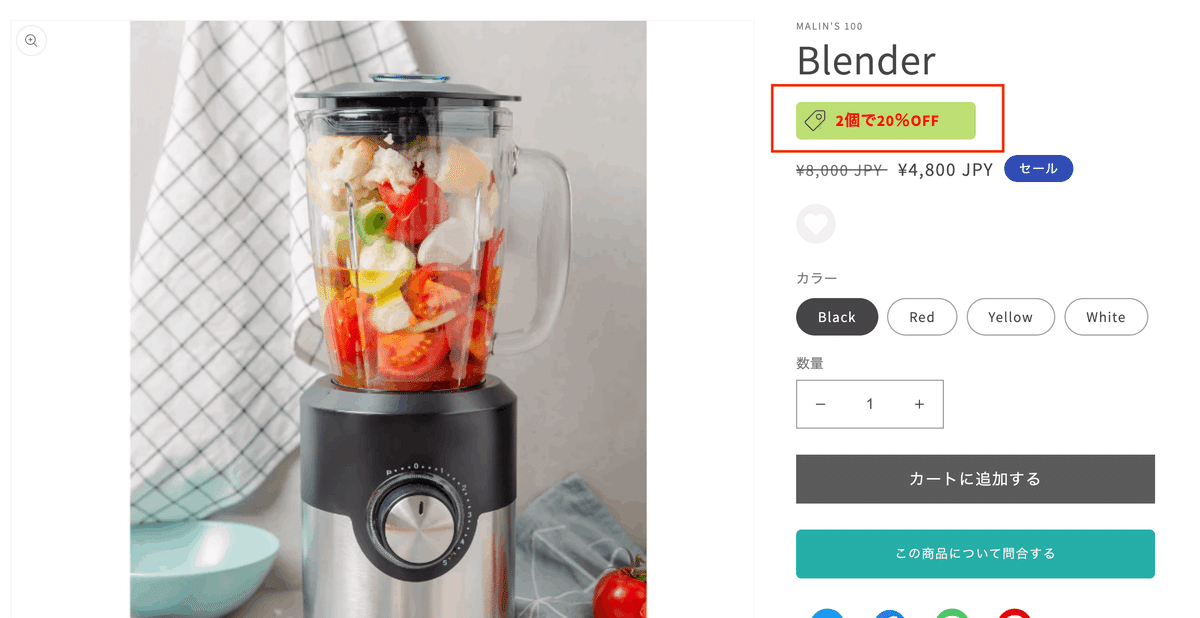
②商品ページ
タグをクリックすると

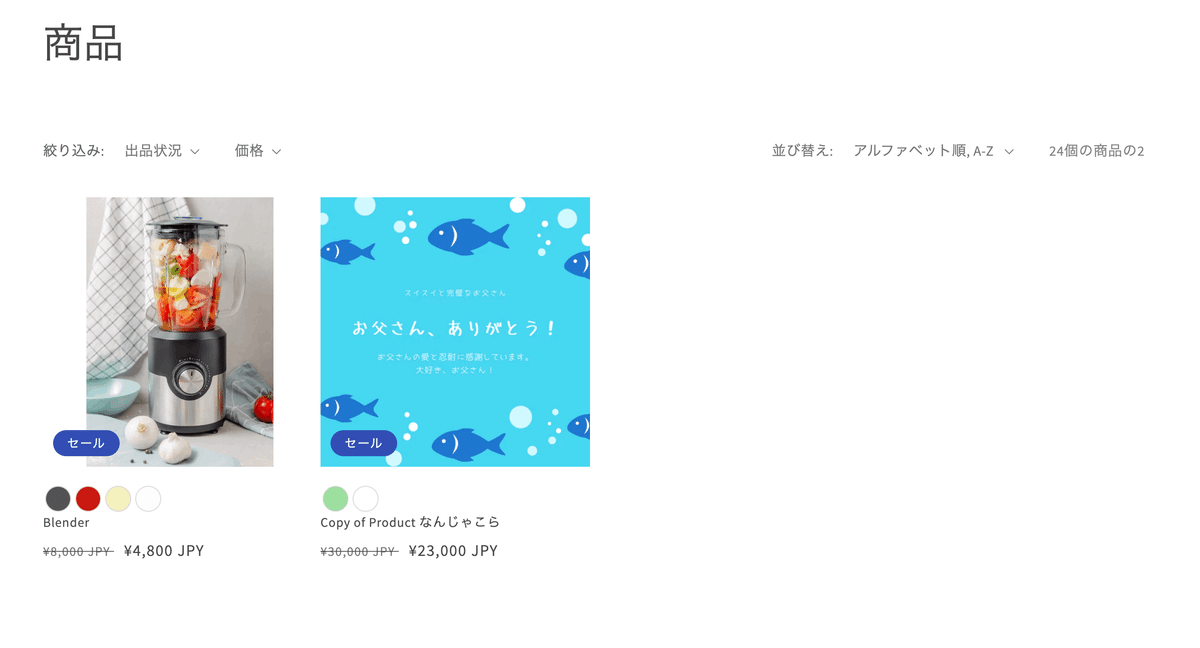
コレクションALLのページの中でそのタグがついている商品のみが表示されます。

◆CMSの特徴

✔️設置手順
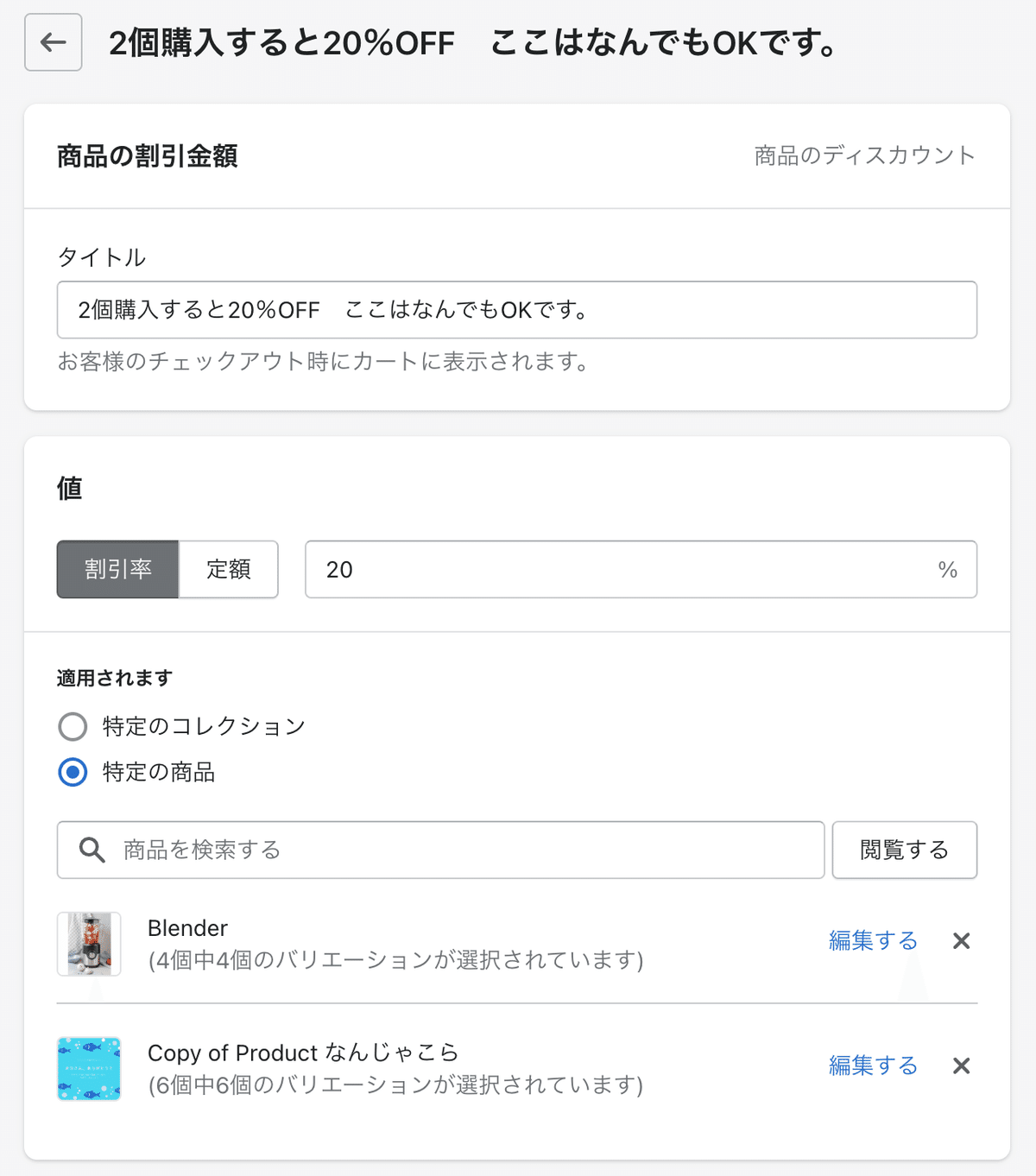
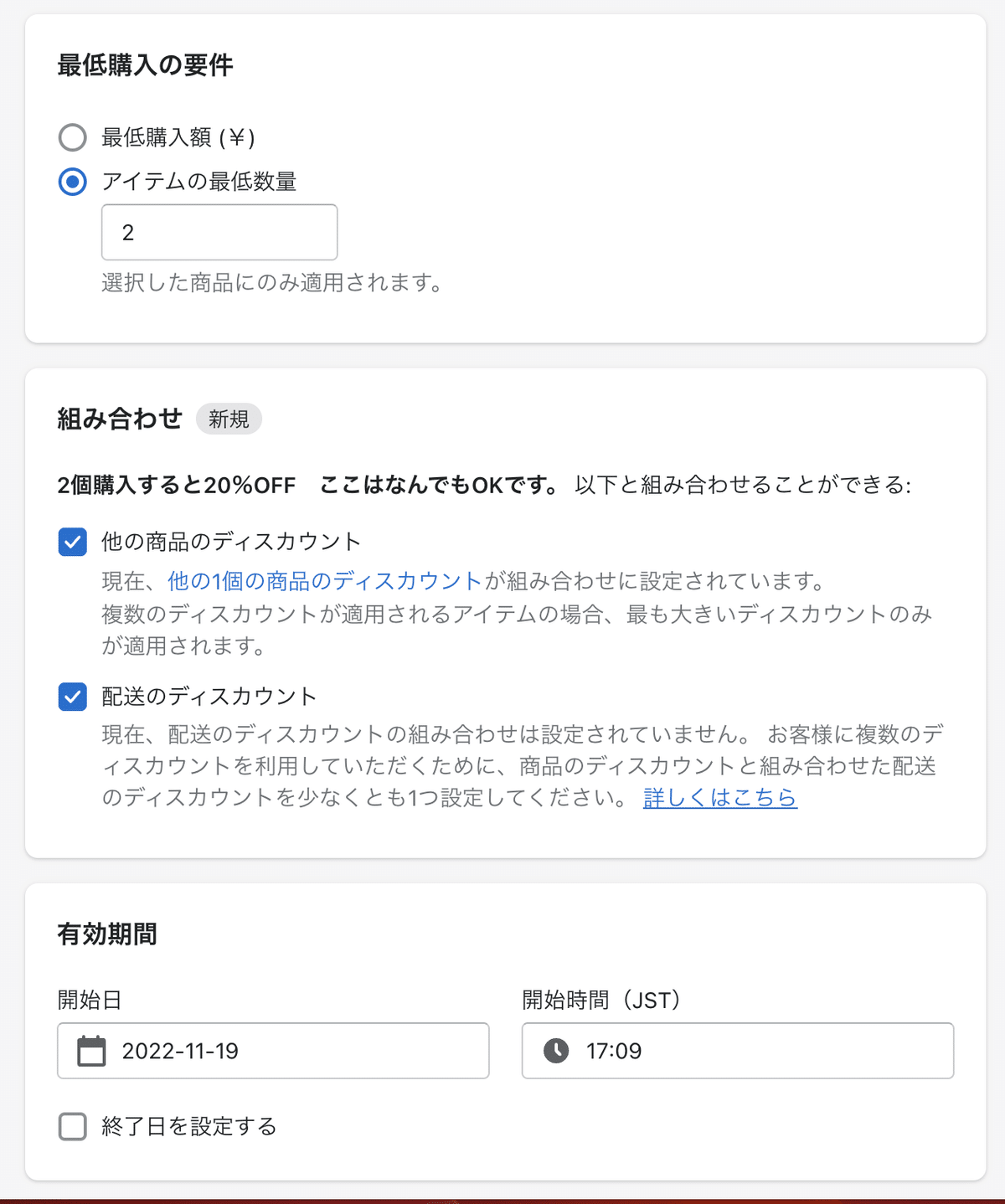
Step1 ディスカウント設定
ディスカウントはお好みで設定してください。
最低購入の要件は今回2個で20%にしたかったので個数2にしました。
そのほかの設定もお好みで。
参考


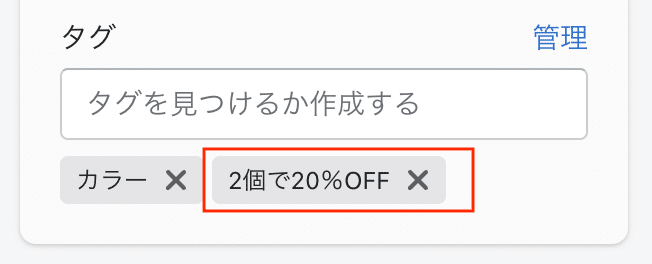
Step2 対象商品にタグを設定する。
商品詳細ページに表示させたい文言でタグを設定。

なんでもOKです。
今回は「2個で20%OFF」にしました。
Step3 商品のリキッドファイルにコードコピペ
管理画面>コード編集>Section>main-product.liquidを開く
1)SchemaのBlockに下記のコードをコピペする
,
{
"type": "discount_label",
"name": "Discount tag",
"settings": [
{
"type": "header",
"content": "カラー"
},
{
"type": "color",
"id": "color_bk",
"label": "タグ背景カラー",
"default": "#dedede"
},
{
"type": "color",
"id": "color_txt",
"label": "タグ文字カラー",
"default": "#000"
},
{
"type": "header",
"content": "タグ詳細"
},
{
"type": "range",
"id": "width_tag",
"min": 10,
"max": 100,
"step": 1,
"default": 50,
"label": "タグの横幅サイズ(%)"
},
{
"type": "text",
"id": "discount_tag",
"label": "タグ",
"default": "対象商品"
},
{
"type": "select",
"id": "icon",
"options": [
{
"value": "none",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__1.label"
},
{
"value": "apple",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__2.label"
},
{
"value": "banana",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__3.label"
},
{
"value": "bottle",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__4.label"
},
{
"value": "box",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__5.label"
},
{
"value": "carrot",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__6.label"
},
{
"value": "chat_bubble",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__7.label"
},
{
"value": "check_mark",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__8.label"
},
{
"value": "clipboard",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__9.label"
},
{
"value": "dairy",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__10.label"
},
{
"value": "dairy_free",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__11.label"
},
{
"value": "dryer",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__12.label"
},
{
"value": "eye",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__13.label"
},
{
"value": "fire",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__14.label"
},
{
"value": "gluten_free",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__15.label"
},
{
"value": "heart",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__16.label"
},
{
"value": "iron",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__17.label"
},
{
"value": "leaf",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__18.label"
},
{
"value": "leather",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__19.label"
},
{
"value": "lightning_bolt",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__20.label"
},
{
"value": "lipstick",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__21.label"
},
{
"value": "lock",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__22.label"
},
{
"value": "map_pin",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__23.label"
},
{
"value": "nut_free",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__24.label"
},
{
"value": "pants",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__25.label"
},
{
"value": "paw_print",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__26.label"
},
{
"value": "pepper",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__27.label"
},
{
"value": "perfume",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__28.label"
},
{
"value": "plane",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__29.label"
},
{
"value": "plant",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__30.label"
},
{
"value": "price_tag",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__31.label"
},
{
"value": "question_mark",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__32.label"
},
{
"value": "recycle",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__33.label"
},
{
"value": "return",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__34.label"
},
{
"value": "ruler",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__35.label"
},
{
"value": "serving_dish",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__36.label"
},
{
"value": "shirt",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__37.label"
},
{
"value": "shoe",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__38.label"
},
{
"value": "silhouette",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__39.label"
},
{
"value": "snowflake",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__40.label"
},
{
"value": "star",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__41.label"
},
{
"value": "stopwatch",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__42.label"
},
{
"value": "truck",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__43.label"
},
{
"value": "washing",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.options__44.label"
}
],
"default": "price_tag",
"info": "t:sections.main-product.blocks.complementary_products.settings.icon.info",
"label": "t:sections.main-product.blocks.collapsible_tab.settings.icon.label"
}
]
}Block内ならどこでもOKです!
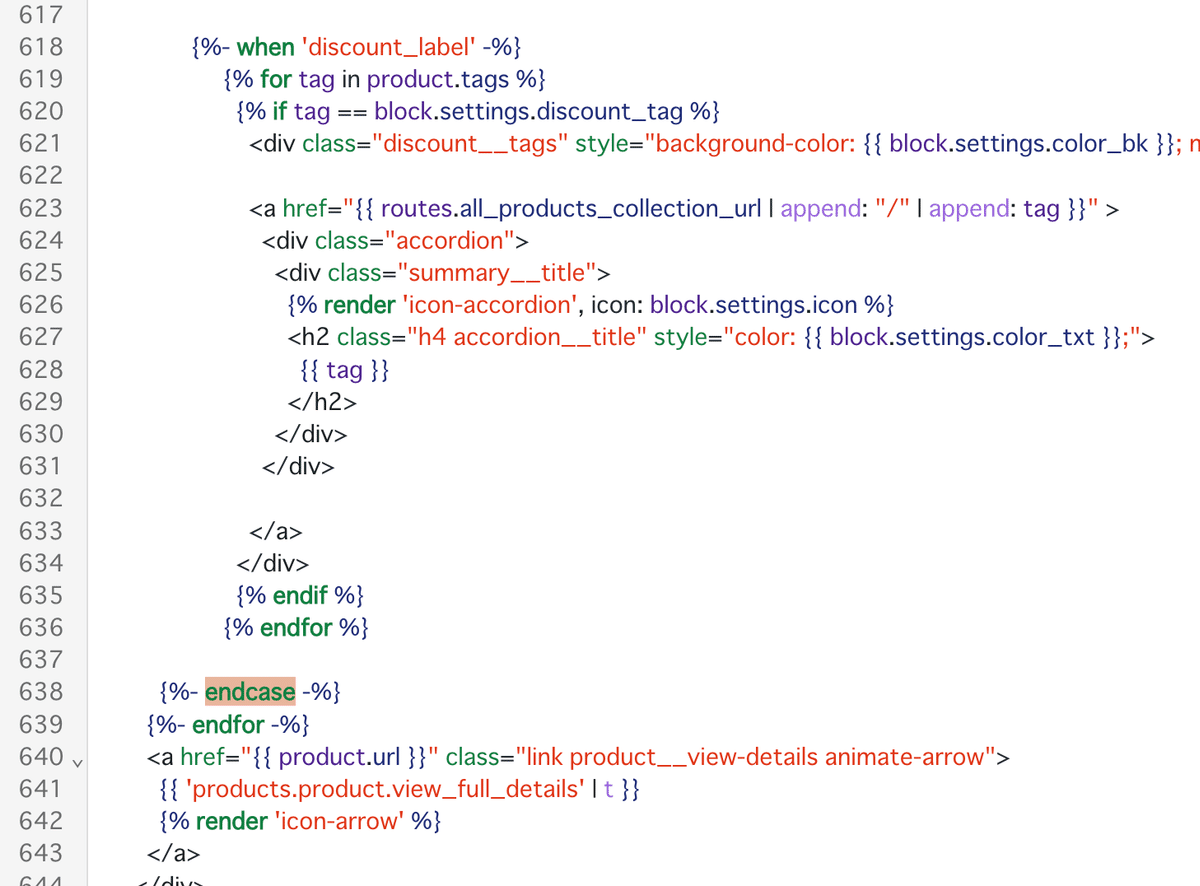
2)次に、HTMLに下記のコードをコピペ
{%- case -%}{%- endcase -%}内であればどこでもOKです。

{%- when 'discount_label' -%}
{% for tag in product.tags %}
{% if tag == block.settings.discount_tag %}
<div class="discount__tags" style="background-color: {{ block.settings.color_bk }}; max-width: {{ block.settings.width_tag }}%;">
<a href="{{ routes.all_products_collection_url | append: "/" | append: tag }}" >
<div class="accordion">
<div class="summary__title">
{% render 'icon-accordion', icon: block.settings.icon %}
<h2 class="h4 accordion__title" style="color: {{ block.settings.color_txt }};">
{{ tag }}
</h2>
</div>
</div>
</a>
</div>
{% endif %}
{% endfor %}ここで一度CMSで上手く反映されているか確認してみましょう♪
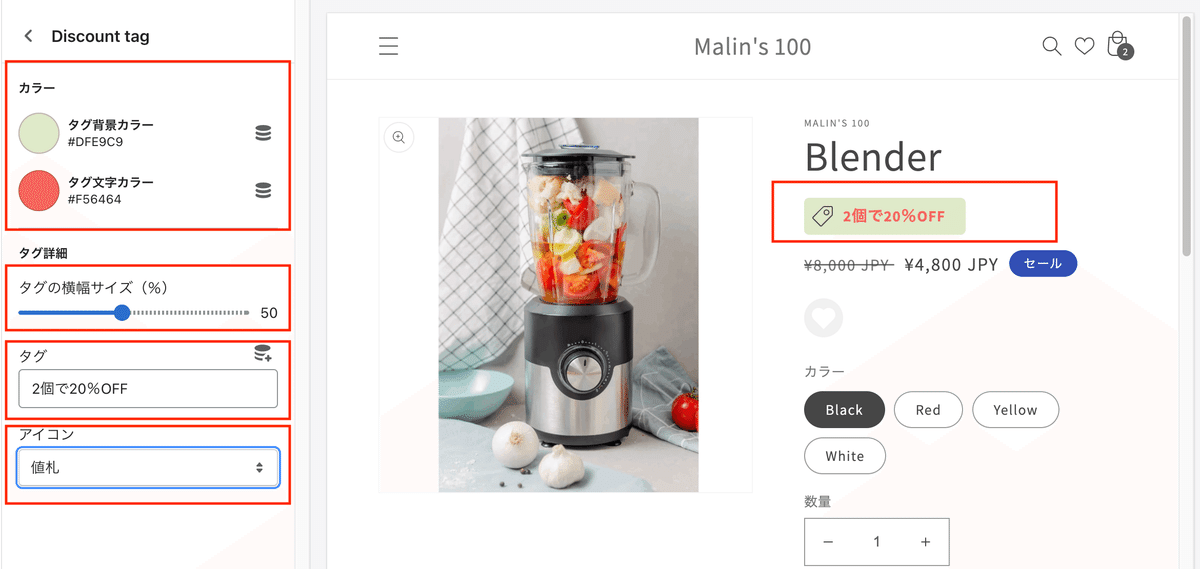
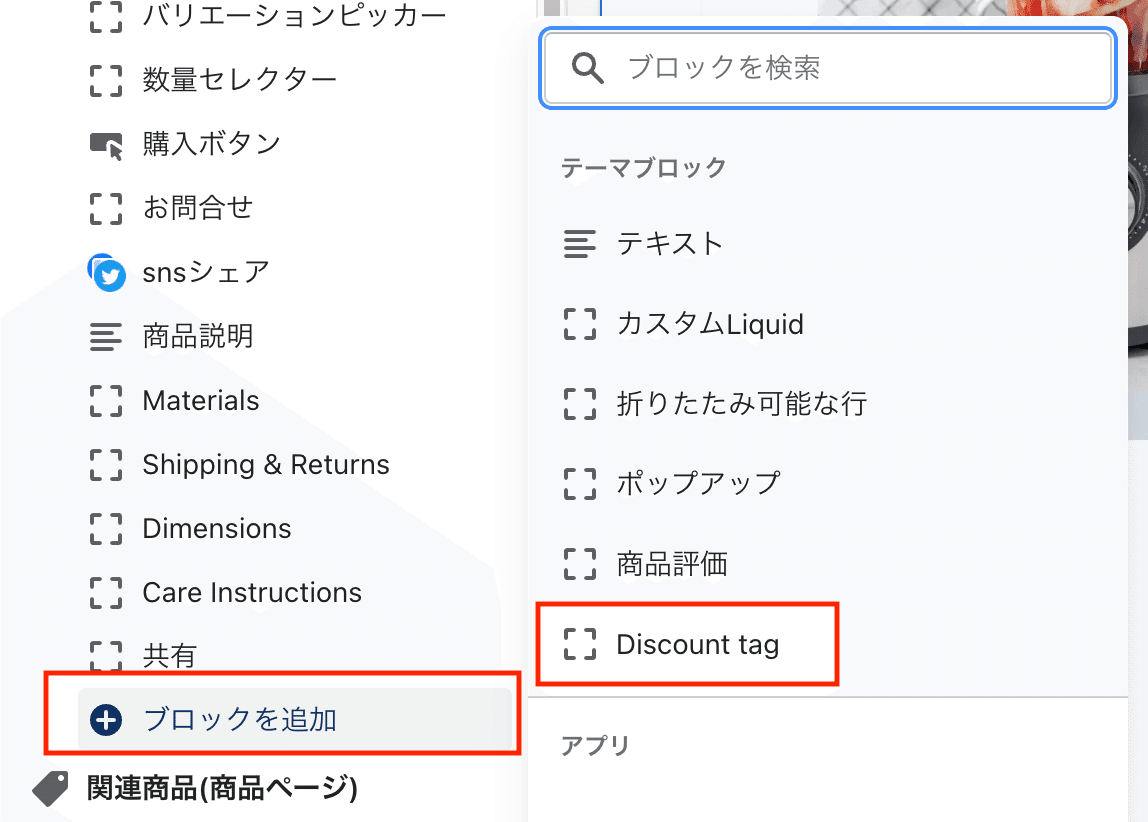
3)CMS>商品


商品ページでブロック追加をクリックすると、
Discount tag
というブロックが追加されていますので選択してお好きな位置に設置。

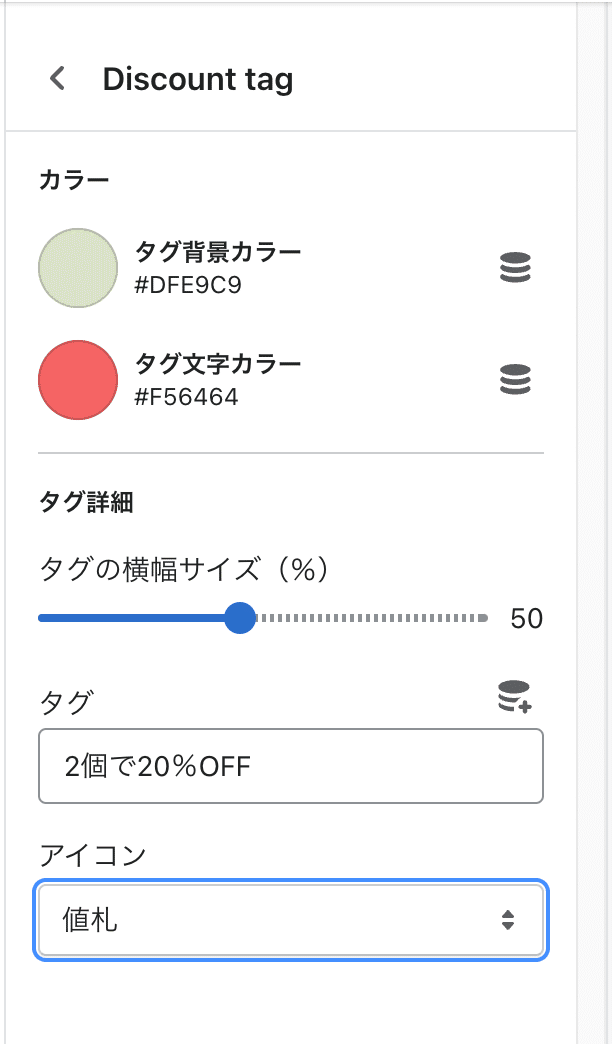
「タグ」には先ほど商品タグを設定したタグ名と同じ名称を挿入します。
ここで設定したタグを照合しています。
商品詳細で「2個で20%OFF」にしたのでここも同じ文言で入力。
あとは、CSSでレイアウト整えるだけです。
お好みでレイアウト調整してみてください♪
✔️コピペで簡単。CSSはこちら
下記に動画のでよければCSSのコードを記載しておきます。
【ご注意】
※返金&サポートはしておりません。
※最新のDawnテーマ対象です。
別テーマでも使用できるかもしれませんが検証はしてません。
※コードのみのご紹介で解説などはしておりません。
※2022.11.19時点のコードです。メンテナンスは今後する予定はありません。
設置手順
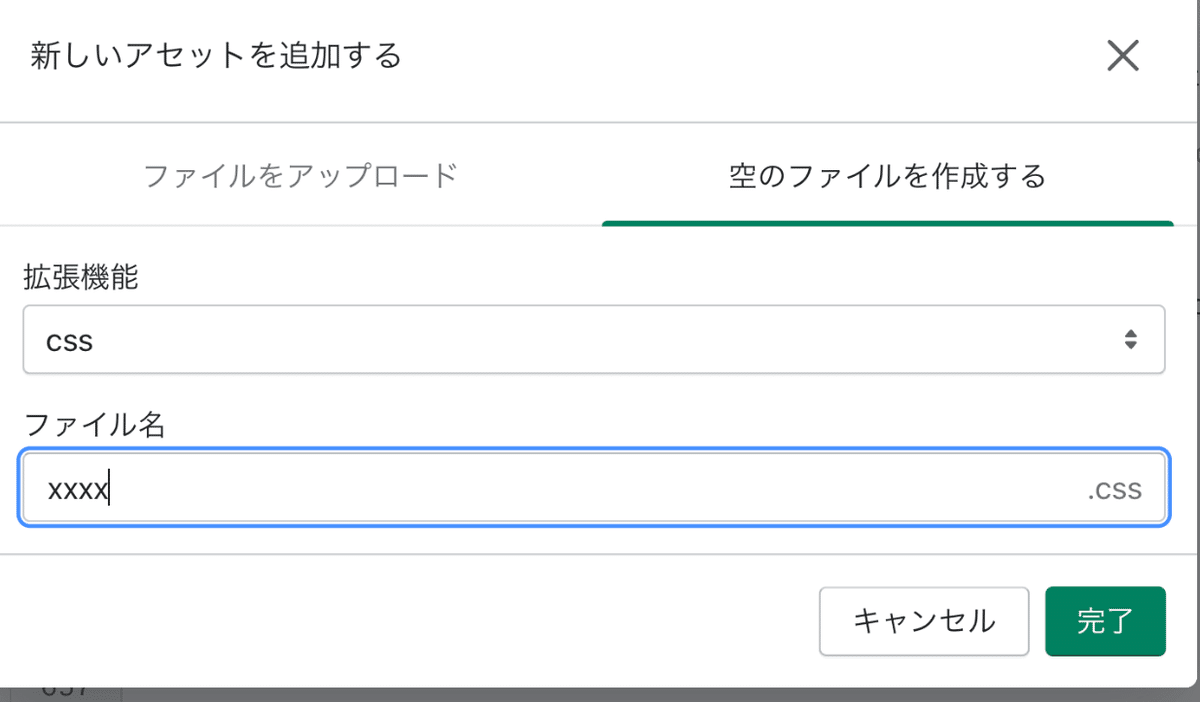
1)アセット>新規作成


ファイル名は
discount-tag
ここから先は
この記事が気に入ったらチップで応援してみませんか?
