
TechCommit個人開発コンテスト2021年冬 応募者発表!
こんにちは!TechCommit 運営チームです。
先月から今月にかけて、メンバー向けに「TechCommit個人開発コンテスト」を開催いたしました。
https://note.com/tech_commit/n/nc7a182b1d1e1
たくさんのメンバーからご応募いただきありがとうございました!
魅力的な作品ばかりで投票先も迷ってしまいますね!
投票について
TechCommitメンバーは各表彰部門で作品の投票が出来ますので、是非見て触ってフィードバックや感想とともに投票もお願いします!
https://forms.gle/6bPfB7NAJF3fqTNp6
作品のコンセプトから作ろうと思ったきっかけ、苦労したところや工夫したところ、参考にした書籍やサンプル、動作確認できるURLやソースコードまでご掲載にご協力いただきました。(※ソースコードや資料などは外部公開されている方のみ)
作品名 『北海道大戦』

制作者
たっきー さん
コンセプト(アプリ/作品のテーマ・特徴)
北海道179市町村を、人口を戦力として戦った場合、どこが全道統一できるか、という軽い気持ちで作成したジョークソフトです。
この作品を作ろうと思ったキッカケ
北海道179市町村を、人口を戦力として戦った場合、どこが全道統一できるか、という軽い気持ちがあったのと、C#が使えて、Altseedというゲームライブラリの使い方も解ったので、これでゲームを作ってみたいと思いました。
作品にこめた自分らしさ・実用性・ユニークさ
自治体の人口データは実際の2020年度のデータを使用しています。
マップの配置も、実際の隣接関係を元に作成しています。
特に苦労したところや工夫した所
札幌が強すぎたので、その辺りのバランス調整。
参考にした書籍やサンプル
特になし。
この作品の開発による学び
地元北海道のことがより詳しくなりました。
この作品を触ってくれる人に対して一言
こんなクソゲーをプレイしていただきありがとうございます。
その他、感想や補足など
「北海道大戦2021」の制作を検討しています。
利用可能環境(OS/推奨スペック)
Windows10
動作確認またはダウンロードページのURL
https://www.vector.co.jp/soft/winnt/game/se522183.html
ソースコード・資料など
https://github.com/takishita2nd/HokkaidoWar
使用技術・サービス・構成
使用言語:C#
使用ライブラリ:Altseed
作品名 『YWT Quest』




制作者
じろう さん
コンセプト(アプリ/作品のテーマ・特徴)
学習を習慣化したい人のための、YWTというフレームワークを使って日々のやったこと、わかったことを記録し振り返るためのアプリケーションです。
この作品を作ろうと思ったキッカケ
理想の学習記録アプリが無かったので、自分で作成してみようとチャレンジしました。
作品にこめた自分らしさ・実用性・ユニークさ
ポップな色使い、押したときに楽しいアニメーション、レベルアップした時の表示。
スクールの卒業課題として0から設計しました。
特に苦労したところや工夫した所
苦労したところ:データベースの設計、デザイン、Devise+OmniAuthでGoogleログインの実装
工夫したところ:子カード(やったこと・わかったこと・次やることカード)のアニメーション、レベルアップの演出、作成画面の増減するフォーム
参考にした書籍やサンプル
現場で使える Ruby on Rails 5速習実践ガイド
3色だけでセンスのいい色
g4(https://www.g-g-g-g.games/)
progate(https://prog-8.com/)
Bootstrap移行ガイド(https://bootstrap-guide.com/)
この作品の開発による学び
GitHubのissueの使い方、GitHub Flow。
この作品を触ってくれる人に対して一言
YWT一覧画面で色々触っていただけると嬉しいです。
作成画面で、やったことの分数に大きいものを設定し作成するとレベルアップ画面が見られます。
その他、感想や補足など
ゲーミフィケーションを一つの特徴にしたいと思っているので、アップデートor作り直すのであればそこを強化していこうと思っています。
利用可能環境(OS/推奨スペック)
Chrome
動作確認またはダウンロードページのURL
https://ywtquest.herokuapp.com/
ソースコード・資料など
https://github.com/tonkat-prtq/ywtquest
使用技術・サービス・構成
Ruby on Rails, Bootstrap, jQuery, Heroku
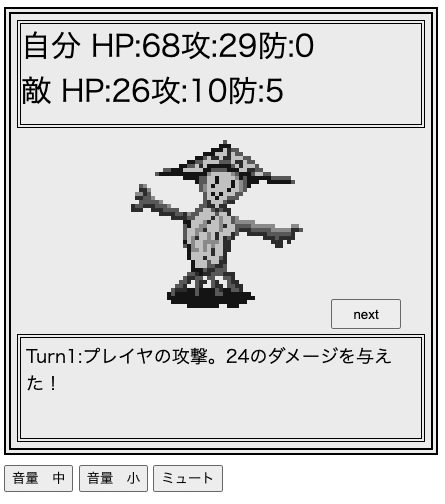
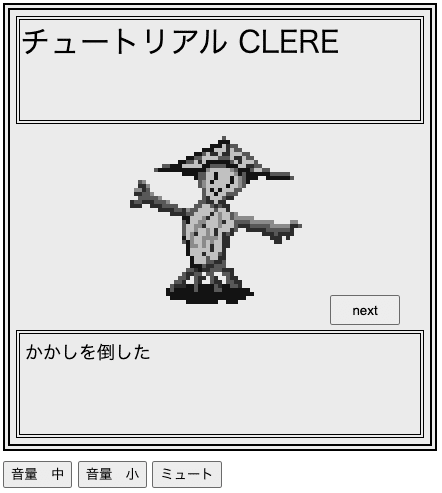
作品名 『Set Parameter Battle』



制作者
みんまる さん
コンセプト(アプリ/作品のテーマ・特徴)
短時間で頭を使って楽しむ、レトロ風ゲーム
この作品を作ろうと思ったキッカケ
大学生の頃、このゲームの原案を紙ベースで作っていました。
お気に入りのゲームだったので、プログラミングを学習して、いつかこのゲームをデジタル化したいなと思っていました。
JS、jQueryをある程度学び「基本的なことができれば、案外できるのではないか?」と思い、チャレンジしました。
作品にこめた自分らしさ・実用性・ユニークさ
私がゲームに求めるものは『世界観』です。
ゲームの要素が一体となって、プレイヤーを楽しませることが出来たらよいなと思って、素材を探したり(BGM)作ったり(ドット絵)しました。
レトロ風なのは、ドット絵素材を初めて作るにあたり、カラーからの挑戦は正直難易度が高いと判断しての妥協が実はスタート地点だったのですが、結果的には正解だったと思っています。
自分自身がゲームボーイで遊んでいたころの雰囲気を思い出しながら、いろいろな要素をシンプルなレトロ風に調整したところ、求めていた『世界観』が描きやすくなり、まとまったと思います。
ゲームの売りは、自分でキャラクターの”能力値”を決めてしまえることです。
普段RPGなどでは経験できないシステムだと思います。
特に苦労したところや工夫した所
1ループがシンプルに、早く終わるようにして、いわゆる”死んで覚える””やられて学ぶ”といったスタイルで遊べるようにしました。
プレイヤーが思考しながら楽しみ、その工夫の結果で勝利した時、よりうれしくなるように勝利BGMや勝利時のメッセージなども気を配りました。
苦労したのは、ボタンを押したらメッセージが切り替わる、次の処理に進むという基本的な部分です。
ゲームどころか、まともにアプリも作ったことがなかったため、どのようなロジックでゲームを進行させるかは、トライ&エラーの連続でした。
参考にした書籍やサンプル
jQuery入門道場(kindle、著:白岩 登)
この作品の開発による学び
ほとんどすべてが学びでしたが、jQueryのDOMを書き換える機能は本当に便利だなと思いました。JSだけだったら、もっと長いコードをたくさん書く必要があったと思いますし、途中で断念してたかもしれません。
この作品を触ってくれる人に対して一言
何度も思考して、ステージを突破してみてください!
考えた結果クリアできたら、とてもうれしいと思います!
その他、感想や補足など
このようなチャレンジ機会を頂き、ありがとうございました。
とても良いモチベーションと、適度な締め切り意識で、作品を完成、公開する経験を得られました。
利用可能環境(OS/推奨スペック)
キーボード入力可能なPCとwebブラウザ(chromeでの閲覧推奨)
動作確認またはダウンロードページのURL
http://spb-game.herokuapp.com/
ソースコード・資料など
https://github.com/doamomo/minmaru
(JSなので、デベロッパーツールからも確認可能です)
使用技術・サービス・構成
使用言語:JavaScript
ライブラリ:jQuery
利用サーバー:Heroku
作品名 『アプリ祭り』



制作者
kenyuu さん
コンセプト(アプリ/作品のテーマ・特徴)
楽しめるアプリの集まり
この作品を作ろうと思ったキッカケ
皆さんに楽しんでもらえるものを作ろうと思いました。
作品にこめた自分らしさ・実用性・ユニークさ
懐かしさを感じてもらえるものや実際に役に立つものを作ってみました!
特に苦労したところや工夫した所
いかに喜んでもらうか楽しんでもらえるか役に立ててもらうか考えました。
参考にした書籍やサンプル
特になし。
この作品の開発による学び
特になし。
この作品を触ってくれる人に対して一言
楽しんでもらえたら嬉しいです!
利用可能環境(OS/推奨スペック)
特になし。
その他、感想や補足など
特になし。
動作確認またはダウンロードページのURL
https://kenyuu2143.github.io/The-Keyboard-App/
https://kenyuu2143.github.io/pacmangame1/
https://kenyuu2143.github.io/Pacmangame/
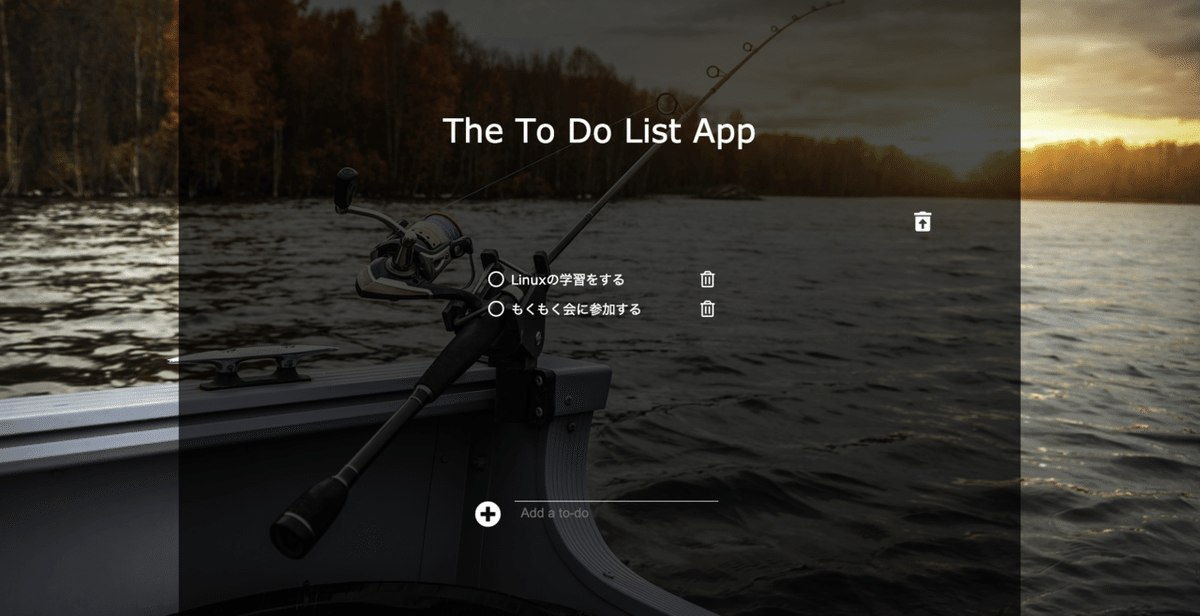
https://kenyuu2143.github.io/The-To-Do-List-App/
https://kenyuu2143.github.io/The-Password-Generator-App/
https://kenyuu2143.github.io/Memory-Card-Game/
https://kenyuu2143.github.io/The-Piano-App-/
ソースコード・資料など
特になし。
使用技術・サービス・構成
HTML、CSS、JavaScript、GitHub
作品名 『Show me your smile❤』


制作者
石黒友季子 さん
コンセプト(アプリ/作品のテーマ・特徴)
可愛い動物が好きで、英語学習に興味がある方に、ほんの少しでも、【和む】&【喜んでもらう】がテーマです♪
この作品を作ろうと思ったキッカケ
【鈴の音は昔から邪を払う魔除けや、幸運を呼ぶラッキーアイテム】として、愛されてきたと、ある本で読みました。そこから、向日葵の種の形のボタンを押したら、「シャラン°˖✧」と音が発生する作品作りを考えました。
井上慎也さん主催のTechCommitの勉強会にて、【にゃんぱすーボタン】を、教えてもらいました。その作品を初めて触り、楽しいな・・・印象に残ったからです。
TechCommit個人開発コンテスト」2021冬に応募したら頂ける【TechCommitオリジナルパーカーなどのグッズ】が欲しいからです。
作品にこめた自分らしさ・実用性・ユニークさ
【特徴】
ボタンを1日に1回押して楽しんでほしいです(#^^#)
英語の名言が37フレーズ入っていますので、1日1回ボタンを押してもらえると、約1か月くらい、日めくりで英語学習が気楽に楽しく出来ます❤
※ランダムに表示されます♪
ハムスターに持たせた向日葵型のボタンを押して頂くと、「シャラン♪」と音楽が鳴りますので、息抜きしたい時に触ってもらえると嬉しいです。
withコロナ時代、大変な時ではありますが、元気に前を向いて日々進むことを、目的に私の好きで見返したい英語の名言を選びました。
TechCommitの井上慎也さん・Daisukeさん、尊敬するメンバーさん(2名)から教わった英語の名言を4つ入力完了しています❤
特に苦労したところや工夫した所
0から作成する個人制作が初めてで、まず情報収集から勉強になりました。
お仕事で8時間勤務後の疲れ目でも、触って楽しめるように、英語の名言の字体や、英語の名言の裏の四角形の色合い・大きさを工夫しました。
参考にした書籍やサンプル
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 Kindle版
https://www.amazon.co.jp/dp/B07PS1ZJN6
HTML5&CSS3標準デザイン講座 30LESSONS
https://www.amazon.co.jp/HTML5%EF%BC%86CSS3%E6%A8%99%E6%BA%96%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E8%AC%9B%E5%BA%A7-30LESSONS%E3%80%90%E7%AC%AC2%E7%89%88%E3%80%91-%E8%8D%89%E9%87%8E-%E3%81%82%E3%81%91%E3%81%BF-ebook/dp/B07QL5KM1G
JavaScript 1年生 体験してわかる!会話でまなべる!プログラミングのしくみ
https://www.amazon.co.jp/dp/B076DDBL87
など
この作品の開発による学び
音を出す仕組み 字体・色に関する情報を多く入手しました。CodePenの特徴 CodeSandboxの使い方
この作品を触ってくれる人に対して一言
英語の名言が37フレーズ入っていますので、1日1回ボタンを押してもらえると、約1か月くらい、日めくりで英語学習が気楽に楽しく出来ます❤
ハムスターに持たせた向日葵型のボタンを押して頂くと、「シャラン♪」と音楽が鳴りますので、息抜きしたい時に触ってもらえると嬉しいです(⌒∇⌒)♪
その他、感想や補足など
出来ればこちらのnoteをご覧ください♪
NO1 TechCommit個人開発コンテスト2021年冬【Show me your smile❤】
https://note.com/yukikojava/n/nee8d6fc8612c
NO2 TechCommit個人開発コンテスト2021年冬【Show me your smile❤】の作成理由と使い方のご案内🐹
https://note.com/yukikojava/n/n0a382f562d26
勉強会で教わった、OGPについて学習しています。※Twitter用
次回作品では設定しますね。
いつも、学習サポートをしてくださり感謝しています。ありがとうございます!
利用可能環境(OS/推奨スペック)
出来ましたら、Windows10のパソコンで、ご利用いただきたいです。
動作確認またはダウンロードページのURL
https://yukiko1026.github.io/CheerupTechCommit2021/
ソースコード・資料など
※サンプルについて
自己のnoteにて、個人制作用のマガジンを作り、制作過程を記録しました。【TechCommit2021個人制作の応募note】
https://note.com/yukikojava/m/m727abb9ee594
使用技術・サービス・構成
使用技術:HTML、CSS、JavaScript
作成に利用したツール:CodePen、CodeSandbox
作品名『Quick Schedule Picker』


制作者
コンチ さん
コンセプト(アプリ/作品のテーマ・特徴)
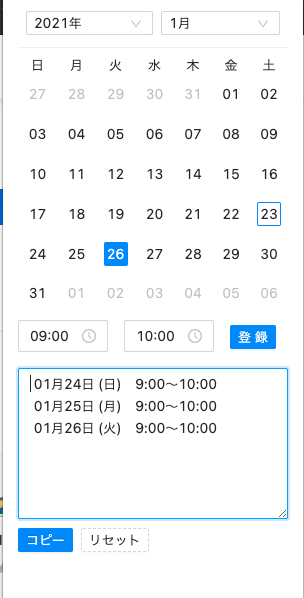
カレンダーから日付を選択して曜日を間違えずに、日程を提案する
この作品を作ろうと思ったキッカケ
https://nlab.itmedia.co.jp/nl/articles/2012/29/news040.html
この記事見て、カレンダー見ながら入力したいなと思ったのがきっかけで作りました。
作品にこめた自分らしさ・実用性・ユニークさ
日付の提案をするときに曜日のうち間違えがあったりしますが、このアプリを使えばそういった事故を減らせれるようになります。
特に苦労したところや工夫した所
初めてのChrome拡張の開発でした。
普通にJS書くのと変わらなくて、良い経験で実装できました。
【工夫したところ】
日付をダブルクリックすると、時間なしの「日付」だけの挿入もできます。
参考にした書籍やサンプル
https://github.com/aeksco/react-typescript-web-extension-starter
この作品の開発による学び
Chrome拡張での開発方法。
https://blog.cntlog.net/archives/4268
この作品を触ってくれる人に対して一言
人類が幸せにになる機能をChromeにつけれたと思っています。
その他、感想や補足など
よろしくお願いします。
利用可能環境(OS/推奨スペック)
Chrome (Chrome拡張なので)
動作確認またはダウンロードページのURL
https://chrome.google.com/webstore/detail/quick-schedule-picker/ojbdajgoakcjhbjmipnfcncenjldhcgk
ソースコード・資料など
特になし。
使用技術・サービス・構成
React.js、Ant Design
作品名『それゆけ! はこぶね かんしゃ丸』


制作者
たわらけんたろう さん
コンセプト(アプリ/作品のテーマ・特徴)
社会に絶望している人が社会への信頼を求めて困っている時に、すぐに人の温かみに出会えるアプリです!
この作品を作ろうと思ったキッカケ
ボトルメールが好きで、何か似たようなもの作れないかと思案してたら思いつきました。
作品にこめた自分らしさ・実用性・ユニークさ
自分以外の人間が普段生活していて、どんなことに感謝しているのか気になります。
生きてるだけで幸せ、などスケールの大きい言葉は耳にします。しかしもっと身近でささいな感謝ってどんなことか気になります。
なので、小さな感謝を載せたら誰か匿名の小さな感謝が返ってくる(クソ)アプリを作りました。
そこに感謝するんだ、みたいな驚きや、みんな意外と小さいことに感謝してるんだな、とほっこりしたりできれば、他人を信頼して、社会を信頼できるのかなと思います。
乗組員名、積載、離岸、港に戻るなど船の用語をなるべく利用しました。
拙いですが世界観がある方が楽しんでもらえるかなと。また、ありがとう、という文字を必須にしました。
ありがとうバリデーションです。
気恥ずかしいですがありがとうの言葉を自分で入力してほしいからです。かんしゃ丸が世間の荒波を乗り越えて小さな感謝を運ぶ、というテーマなので、画像を揺らしました。
揺れを見たさに投稿する人もいて好評でした。
twitterからの流入を狙って共有機能をつけましたが、あまり利用されなかったです。
特に苦労したところや工夫した所
船を揺らすことに苦労しました。ライブラリがあることを知って実装は簡単でしたけど。
参考にした書籍やサンプル
CSShakeの使い方と紹介 - ITS
https://its-office.jp/blog/css/2016/05/21/CSShake.html
この作品の開発による学び
簡単なjavascriptを使えてうれしかったです。時間が経ったら要素が現れる/消える程度ですが。リリース後に不快な言葉を使うユーザーが現れたので急いで管理画面を作りました。性悪説で開発しないとな、と教訓になりました。
この作品を触ってくれる人に対して一言
揺れるかんしゃ丸を楽しんで、他人の小さな感謝にほっこりしてください!
その他、感想や補足など
コンテストにお誘いいただきありがとうございました!
動作確認またはダウンロードページのURL
https://kansyamaru.herokuapp.com/
ソースコード・資料など
https://github.com/KentarouTawara/kansyamaru
使用技術・サービス・構成
バックエンド: Ruby on Rails
フロントエンド: JavaScript、CSShake(CSSライブラリ)
サーバー: Heroku
作品名『SUKETTO』


制作者
hiromu さん
コンセプト(アプリ/作品のテーマ・特徴)
スケボーに関するQ&Aサイト
この作品を作ろうと思ったキッカケ
自分があったらいいな〜と思ったから
作品にこめた自分らしさ・実用性・ユニークさ
スケボー初心者の自分が、こんなサービスあったらなーと思ったのがきっかけです。
学習分野でのQAサイトはよく見かけるけど、スポーツに関するQAサイトはあまり見かけないと思い作りました。
質問に動画載せれるようにして、もっと実用的にしたいです。あと、白黒ベースのデザインは割と気に入ってます。
特に苦労したところや工夫した所
Railsをapiとして使ったことがなかったので、苦労した。SPAなので割とサクサク、ページ遷移できると思う。
参考にした書籍やサンプル
特になし。
この作品の開発による学び
Vue.js全般、RailsのAPIとしての使い方。いろいろなGemの使い方
この作品を触ってくれる人に対して一言
まだ不十分な所も多いですが、大目に見てください笑
その他、感想や補足など
特になし。
利用可能環境(OS/推奨スペック)
特になし。
動作確認またはダウンロードページのURL
https://www.suketto.me
ソースコード・資料など
特になし。
使用技術・サービス・構成
Rails、Vue.js
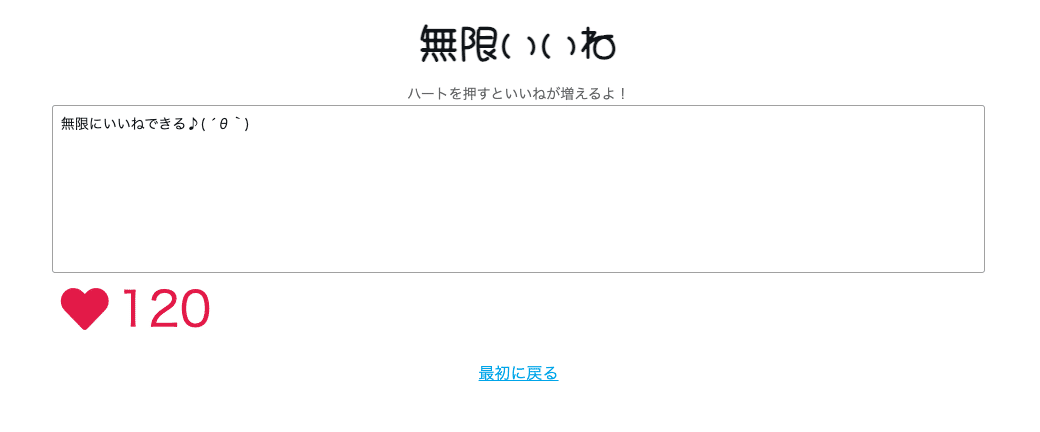
作品名『無限いいね』


制作者
あみぃ さん
コンセプト(アプリ/作品のテーマ・特徴)
いいねをたくさん押したい欲求を解消できるアプリです!
この作品を作ろうと思ったキッカケ
すごく素敵なツイートを見たらいいねをたくさん押したくなるけど、1回しか押せなくてもどかしいので、押したいだけ押せるアプリがあったら楽しいなと思ったから。
特に苦労したところや工夫した所
【苦労したところ】
デプロイ。mavenやgitなど必要な知識を全然持っていなかったので30時間くらいかかりました。
【工夫したところ】
・トップ画面のボタンをJavaScriptで制御した
・押すボタンによって次の画面の表示内容が変わるようにした
・CSSでボタンタップ時の動きをつけた
・タイトルのフォント
・レスポンシブデザイン
参考にした書籍やサンプル
『スッキリわかるサーブレット&JSP入門』
この作品の開発による学び
いくらでも時間をかけたくなりますが、「デザインは2時間で作ろう」といった具合に時間を区切ってやることで、スピーディーに完成させることができました。
設計→HTML→バックエンド処理→デザイン→CSS→JavaScriptの順で作りました。
この作品を触ってくれる人に対して一言
たくさんいいね押してください!!
その他、感想や補足など
1月1日に入会したので、今回の参加は見送るつもりでした。
しかし、資格の勉強が退屈だったので気晴らしにアプリを作り始めたら、応募に間に合ってしまいました。
"クソアプリでもいいです!"というスタンスに背中を押されました。
できあがったのは非常に簡単なアプリですが、設計から公開まで全て行ったのは初めてで、ローカルだけで動かしていた時よりはるかに学びがありました。
次はDBと連携したアプリに挑戦したいです。
本当はいいねの増加処理をAjaxにしたかったけどやり方が分からず間に合わなかったので、誰か教えてくださると喜びます。
動作確認またはダウンロードページのURL
https://mugenlikes.herokuapp.com/
ソースコード・資料など
https://github.com/Amybunny/mugenlikes
使用技術・サービス・構成
サーブレット、JSP、CSS、JavaScript(jQuery)、AdobeXD
作品名『Shortcut Recipe』



制作者
くろ さん
コンセプト(アプリ/作品のテーマ・特徴)
iPhoneを便利に操作するショートカット機能のレシピを投稿できるアプリです!
この作品を作ろうと思ったキッカケ
iPhoneのショートカット機能を紹介するブログが少なかったので作成しました。
作品にこめた自分らしさ・実用性・ユニークさ
iPhoneのショートカット は使いこなばかなり便利です!
例えば
・指定した時間に壁紙を変更する
・決済アプリや動画アプリを一覧から表示させる
・指定した音量でAir Podsからお気に入りのプレイリストを再生する
など様々です!
今回はショートカットのレシピを紹介するブログが少なく、共有できるサイトがなかったので作成しました!
iPhoneのショートカット作成はプログラミングにも似ているので、TechCommitの皆さんならきっと様々な便利なショートカットを簡単に作れるはずです!
ぜひ作成していただいたら投稿していただき、皆で「そんな手があるのか!」と喜びや興奮をわかちあえるアプリにしたいです!
特に苦労したところや工夫した所
AWSでのデプロイやVuetify
参考にした書籍やサンプル
特になし。
この作品の開発による学び
インフラ面は非常に勉強になりました。
この作品を触ってくれる人に対して一言
TechCommitの皆さんもぜひ、ショートカットを作成して投稿してください!
利用可能環境(OS/推奨スペック)
スマートフォン、タブレットでの利用を想定しています。
Apple製品でなければショートカットのレシピをダウンロードできません。
動作確認またはダウンロードページのURL
https://shortcutrecipe.com/
ソースコード・資料など
特になし。
使用技術・サービス・構成
Laravel、Vue.js、Vuetify、MySQL、Apache、CentOS、AWS、EC2、RDS、GitHub
作品名『commable』



制作者
con さん
コンセプト(アプリ/作品のテーマ・特徴)
CSVファイルを編集し、編集内容を保存できるアプリです!
この作品を作ろうと思ったキッカケ
ポートフォリオ作成&あわよくば商用化。
作品にこめた自分らしさ・実用性・ユニークさ
いわゆるETLと呼ばれるツールに分類されると思います。
分かりやすく、シンプルなUIを心がけました。
デザインもスッキリとしたもので見やすくしたつもりです。
心掛けとして、ソフトウェアに慣れていない人でも操作が理解しやすいサービスを作ろうとしました。
特に苦労したところや工夫した所
javascript によるUI作成を本格的にしたのが初めてだったので、苦労しました。
javascriptの同期非同期処理、レンダリングのタイミングなど勉強になったことがたくさんありました。
参考にした書籍やサンプル
https://www.udemy.com/share/101rYoAEMedFZaRHUJ/
https://www.udemy.com/share/101WLmAEMedFZaRHUJ/
この作品の開発による学び
まずはなんでもやってみるということが大切だと学びました。
この作品を触ってくれる人に対して一言
面白いと思ったら、作成するの手伝ってくれたら嬉しいです!まだ未完成なので!
その他、感想や補足など
無料枠のfirebaseでやっているので、たくさんアクセスするとサービスが使えなくなってしまいます。
利用可能環境(OS/推奨スペック)
Chrome
動作確認またはダウンロードページのURL
https://commable.cloud
ソースコード・資料など
特になし。
使用技術・サービス・構成
Vue.js + Firebase
作品名『taskHeroes』



制作者
naoki さん
コンセプト(アプリ/作品のテーマ・特徴)
todoタスクの積み上げで仮想の自分が成長し、todoがちょっと楽しくなるアプリを目指してます!
この作品を作ろうと思ったキッカケ
毎日自身が積み上げをしているので、それがついでにゲーミフィケーション的なご褒美があるといいな、、と思いました!
作品にこめた自分らしさ・実用性・ユニークさ
元々ドット絵的な感じのキャラでやろうと思ってました。
時間がなくてこんな感じになりましたが、最低限絵は全部自分で作りました!(アイコンフォントは別です)
特に苦労したところや工夫した所
taskの登録や完了、未完了などのソートなどの部分は非同期でとってきたデータをソートしていますが、非同期の処理のタイミングが難しくて、ソート後にタスクの実施が反映されない、、などもあり苦労しました。
参考にした書籍やサンプル
laravel青本
https://www.amazon.co.jp/dp/4798060992
laravel情報サイト
https://readouble.com/laravel/
Vue + Vue Router + Vuex + Laravelで写真共有アプリを作ろう
https://www.hypertextcandy.com/vue-laravel-tutorial-introduction
この作品の開発による学び
vueのコンポーネント構造、vuexのデータの流れ、非同期処理を少し学べました!
この作品を触ってくれる人に対して一言
地味にタスクの実施、キャンセル時のくるんとカードが表裏回る表現に苦労しました。
その他、感想や補足など
スマホ対応、アイテムの装備機能、モンスターとかとのバトルなんかも追って載せていきたいと思います!
利用可能環境(OS/推奨スペック)
pc /firefox、Chrome、safari/スマホでの閲覧には非対応です。。追って対応します!
動作確認またはダウンロードページのURL
www.taskheroes.net
ソースコード・資料など
https://github.com/naokiuma/taskheroes
使用技術・サービス・構成
Laravel + Vue + Vue Router + Vuexアプリ
LaravelでDB、APIを担当し、機能部分はVueで担当
Xサーバーにデプロイしました。
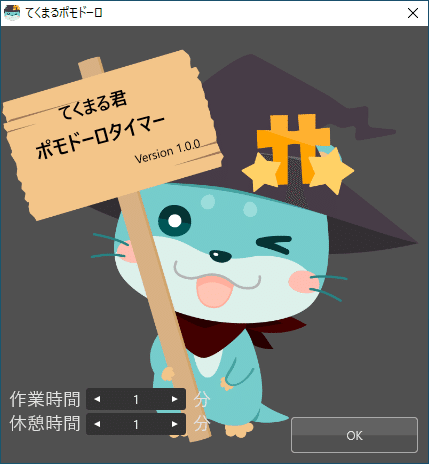
作品名『てくまる君ポモドーロタイマー』


制作者
rattcv さん
コンセプト(アプリ/作品のテーマ・特徴)
ポモドーロ・テクニックで使うタイマーアプリです!
この作品を作ろうと思ったキッカケ
もくもく会でポモドーロで作業されている方が多かった為。
作品にこめた自分らしさ・実用性・ユニークさ
いわゆるポモドールタイマーですが、てくまる君が動きながら応援してくれます。
実用性はあまり無いかもしれませんが、可愛いいてくまる君を鑑賞出来ます笑
邪魔な場合はマウスでドラッグ出来ます。
作業開始と休憩タイムには音が鳴ります。
特に苦労したところや工夫した所
macのアプリケーションを作った事がなかったので、Windowsで動くのにmacにデプロイすると固まったり音が鳴らずにかなり手こずりました。
参考にした書籍やサンプル
https://qiita.com/pik/items/5aed76dd2f6694eceb0d
この作品の開発による学び
各OSでのネイティブアプリケーションの作り方の初歩が学べたと思います。
この作品を触ってくれる人に対して一言
かわいいてくまる君を堪能してください!
その他、感想や補足など
ちょっと急いで作ってアップしたので不備などありましたらお知らせください。
利用可能環境(OS/推奨スペック)
MacOSまたはWindows
動作確認またはダウンロードページのURL
https://www.dropbox.com/sh/3tww179p53ovzuc/AABBMdJdqftc7goVGCz1qi_ua?dl=0
ソースコード・資料など
特になし。
使用技術・サービス・構成
Delphi10.4で作成したネイティブアプリケーションです。
ワンソースでWindows版とMac版の実行ファイルを生成しました。
作品名『Frourioデモ』



制作者
Technote さん
コンセプト(アプリ/作品のテーマ・特徴)
Frourioを使用したデモアプリ
(挑戦状のホテルの予約管理:https://www.tech-commit.jp/main/challenges/17)
この作品を作ろうと思ったキッカケ
新しい技術(特にFrourio)を試してみたかったから。
作品にこめた自分らしさ・実用性・ユニークさ
コードを書く以外の作業をほとんど GitHub Actions で自動化。
特に苦労したところや工夫した所
・フロント側のテスト
react-testing-library はなかなか便利でしたが、Elementのサイズやポジションが0なのでそれらの値を使用するライブラリはテスト時モックする必要があった
・Electronのビルド
ReactのアプリをElectronとして動かすことは簡単だったが、それをビルドすると __dirname 等が使用できないため色々と苦労した
・Seeder等はないので適当に自作する必要があった
参考にした書籍やサンプル
https://frourio.io/
この作品の開発による学び
型の補完はありがたい。
この作品を触ってくれる人に対して一言
フロントとバックエンドで共通で型が使えるFrourioはとてもいいものでした。
利用可能環境(OS/推奨スペック)
ブラウザが動く環境であればおそらくなんでも動くかと(確認はMacのChromeのみ)
動作確認またはダウンロードページのURL
https://technote-space.github.io/frourio-demo/
id: admin@example.com
pass: test1234
ソースコード
https://github.com/technote-space/frourio-demo
使用技術・サービス・構成
Frourio、Next.js、Fastify、Prisma、Electron、GitHub Actions、GitHub Pages
最後に
皆さん色々個性的で面白い作品ですね!
ぜひ下記よりメンバーの方は投票やフィードバックもお願いします!
https://forms.gle/6bPfB7NAJF3fqTNp6
また、もし少しでも役に立った、面白いなと思ってくださったら、「スキ」や「フォロー」、「SNSシェア」で応援していただければ嬉しいです!
また、この記事を読んでTechCommitのことに興味を持っていただけましたら、ぜひトップページを覗いてみてくださいませ。
今後もこのようにTechCommit独自の活動のお話を『TechCommit活動記録マガジン』にまとめていきますので、よろしければフォローもぜひお願いします。
この記事が気に入ったらサポートをしてみませんか?
